Modelos 3D para tu página web tan fácil como escribir HTML.
Los modelos 3D son más relevantes que nunca. Los minoristas llevan las compras en la tienda
experiencias a las necesidades de los clientes casas. Los museos están haciendo modelos 3D de sus artefactos
que están disponibles para todos los usuarios de la Web. Lamentablemente, puede ser difícil agregar
a un sitio web de forma que proporcione una excelente experiencia del usuario sin una necesidad
conocimiento de tecnologías 3D o recurrir a alojar contenido en 3D en un tercero
. El componente web <model-viewer>, presentado al principio
2019, busca que la puesta en la Web de modelos 3D sea tan fácil como
escribir unas cuantas líneas en HTML. Desde entonces, el equipo ha estado trabajando para abordar
comentarios y solicitudes de la comunidad. La culminación de esa obra
Versión 1.0 de <model-viewer>, lanzada a principios de este año. Ahora anunciamos
el lanzamiento de <model-viewer> 1.1. Puedes leer el lanzamiento
notas en GitHub.
¿Qué hay de nuevo desde el año pasado?
La versión 1.1 incluye compatibilidad integrada con realidad aumentada (RA) en la Web, mejoras en la velocidad y la fidelidad, y otras funciones muy solicitadas.
Realidad aumentada
Ver un modelo 3D en un lienzo en blanco es genial, pero poder verlo en tu el espacio es aún mejor. Para obtener una experiencia 3D y RA completamente dentro del navegador en Chrome Android admite las funciones real con WebXR .
<model-viewer>.
Cuando esté lista, podrás usarla agregando un atributo ar al
Etiqueta <model-viewer>. Otros atributos te permiten personalizar la RA de WebXR
experiencia, como se muestra en el ejemplo de WebXR sobre
modelviewer.dev. La muestra de código
a continuación, se muestra cómo podría ser.
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
Se parece al video incorporado que aparece debajo de este encabezado.
Controles de cámara
<model-viewer> ahora otorga control total sobre la cámara virtual de la vista (la
desde la perspectiva del espectador). Esto incluye el objetivo de la cámara, la órbita (posición
en relación con el modelo) y el campo visual. También puedes habilitar la rotación automática y
Establecer límites en la interacción del usuario (p. ej., campos visuales máximos y mínimos)
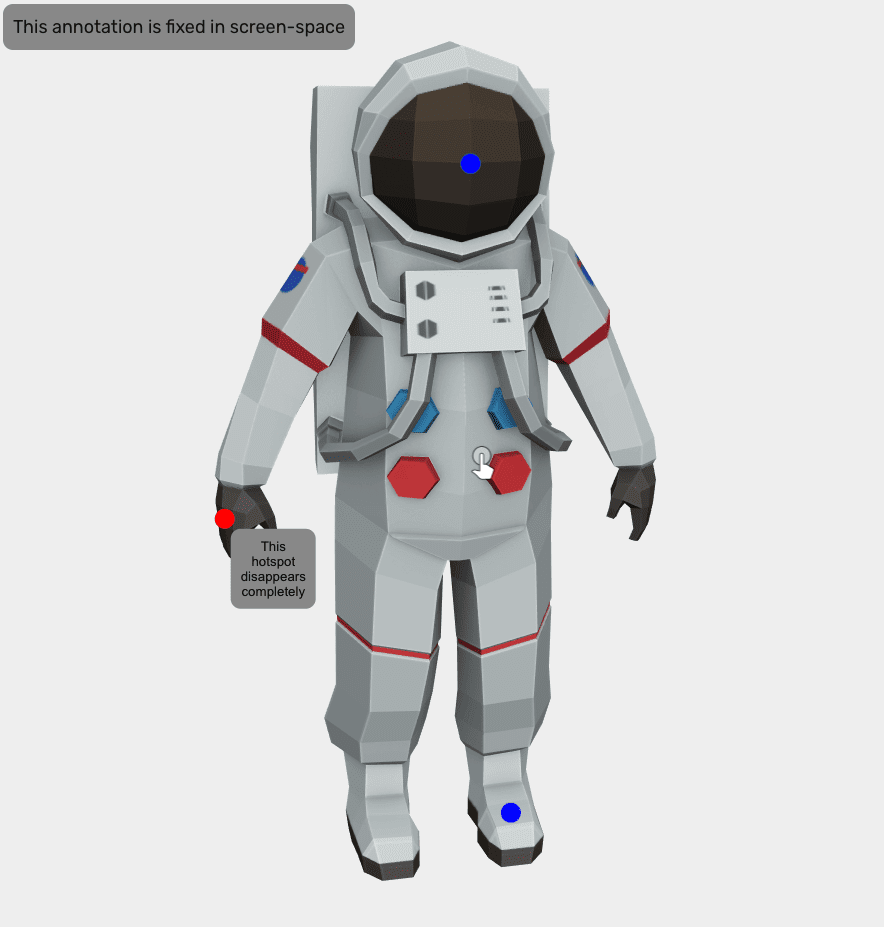
Anotaciones
También puedes anotar tus modelos con HTML y CSS. Esta capacidad suele ser se usa para "adjuntar" etiquetas a partes del modelo que se muevan con este mientras se manipulan. Las anotaciones son personalizables, incluyendo su aspecto de los datos y en qué medida están ocultos el modelo. Las anotaciones también funcionan en RA.
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

Consulta la documentación sobre anotaciones para obtener más información.
Editor
La versión 1.1 presenta y aloja una "edición" de <model-viewer>.
de imágenes, que te permite
obtén una vista previa rápida de tu modelo y prueba diferentes configuraciones de <model-viewer>
(p.ej., exposición y suavidad de la sombra), generar una imagen de póster e interactiva
obtener las coordenadas de las anotaciones.
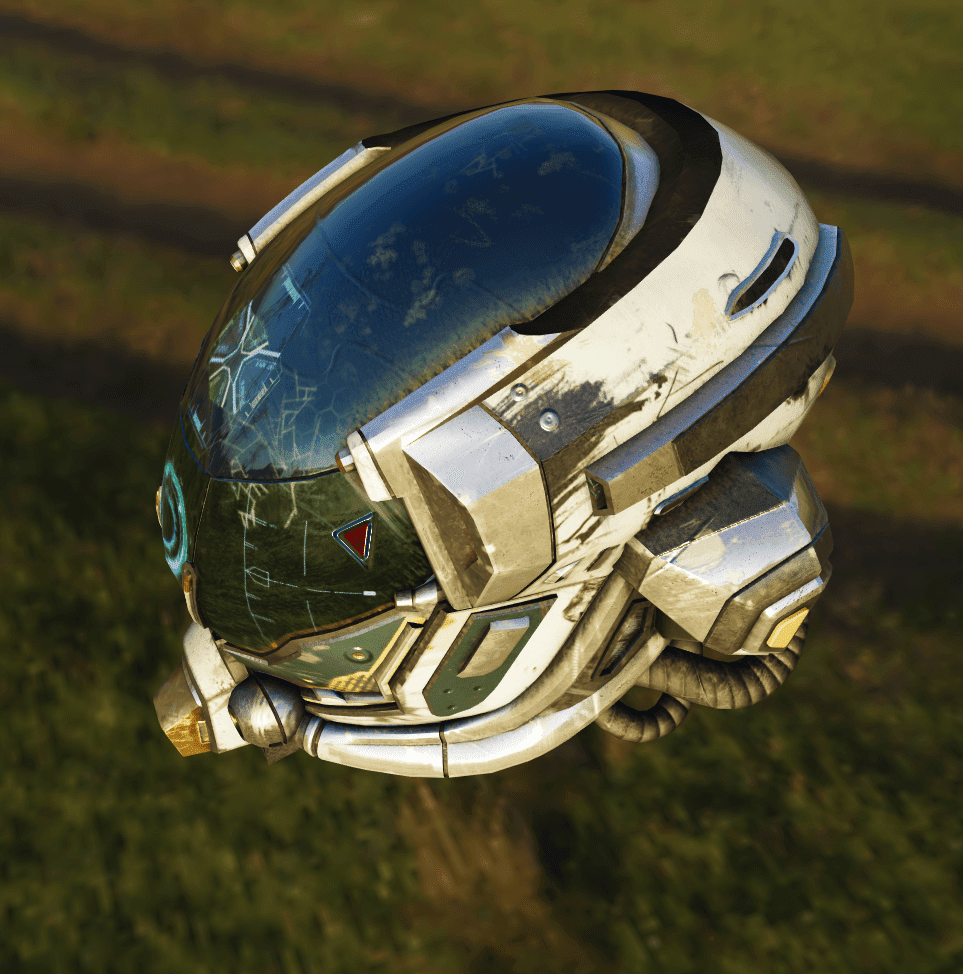
Mejoras en la renderización y el rendimiento
Se mejoró considerablemente la fidelidad de renderización, en especial para el alto rango dinámico (HDR).
entornos de prueba. Ahora, <model-viewer> también usa una ruta de renderización directa cuando solo una de
<model-viewer> elemento está en el viewport, lo que aumenta el rendimiento
(especialmente en Firefox). Por último, ajusta de forma dinámica la resolución de renderización
mejoró drásticamente la velocidad de fotogramas. El siguiente ejemplo muestra algunos de estos
mejoras recientes.
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

Estabilidad
Ahora que <model-viewer> llega a su primera versión principal, la estabilidad de la API es un
por lo que se evitarán cambios rotundos hasta que se lance la versión 2.0.
Próximos pasos
La versión 1.0 de <model-viewer> incluye las capacidades más solicitadas, pero
equipo aún no ha terminado. Se agregarán más funciones, al igual que mejoras en
rendimiento, estabilidad,
documentación y herramientas. Si tienes sugerencias,
informar un problema en GitHub; Además,
Los RR.PP. son siempre bienvenidos. Puedes mantenerte conectado siguiendo <model-viewer> en
Twitter y revisar el chat de la comunidad
en Spectrum.



