আপনার ওয়েব পৃষ্ঠার জন্য 3D মডেলগুলি HTML লেখার মতোই সহজ।
3D মডেল আগের তুলনায় আরো প্রাসঙ্গিক. খুচরা বিক্রেতারা গ্রাহকদের বাড়িতে দোকানে কেনাকাটার অভিজ্ঞতা নিয়ে আসে। জাদুঘরগুলি তাদের নিদর্শনগুলির 3D মডেলগুলি ওয়েবে সকলের জন্য উপলব্ধ করছে৷ দুর্ভাগ্যবশত, 3D প্রযুক্তির গভীর জ্ঞান ছাড়া বা তৃতীয় পক্ষের সাইটে 3D বিষয়বস্তু হোস্ট করার অবলম্বন না করে এমনভাবে একটি ওয়েবসাইটে একটি 3D মডেল যুক্ত করা কঠিন হতে পারে যা একটি দুর্দান্ত ব্যবহারকারীর অভিজ্ঞতা প্রদান করে৷ <model-viewer> ওয়েব কম্পোনেন্ট, যা 2019 সালের প্রথম দিকে প্রবর্তিত হয়েছিল , ওয়েবে 3D মডেলগুলিকে HTML-এর কয়েকটি লাইন লেখার মতো সহজ করতে চায়৷ তারপর থেকে, দলটি সম্প্রদায়ের প্রতিক্রিয়া এবং অনুরোধগুলি সমাধান করার জন্য কাজ করছে। সেই কাজের চূড়ান্ত পরিণতি ছিল <model-viewer> সংস্করণ 1.0, যা এই বছরের শুরুতে প্রকাশিত হয়েছিল। আমরা এখন <model-viewer> 1.1-এর রিলিজ ঘোষণা করছি। আপনি GitHub এ রিলিজ নোট পড়তে পারেন.
গত বছর থেকে নতুন কি?
সংস্করণ 1.1 ওয়েবে অগমেন্টেড রিয়েলিটি (AR) এর জন্য অন্তর্নির্মিত সমর্থন, গতি এবং বিশ্বস্ততার উন্নতি এবং অন্যান্য ঘন ঘন অনুরোধ করা বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে।
বর্ধিত বাস্তবতা
একটি ফাঁকা ক্যানভাসে একটি 3D মডেল দেখা দুর্দান্ত, তবে এটিকে আপনার স্পেসে দেখতে সক্ষম হওয়া আরও ভাল৷ সম্পূর্ণরূপে-এর মধ্যে-ব্রাউজারের 3D এবং AR Chrome-এর জন্য Android WebXR ব্যবহার করে অগমেন্টেড রিয়েলিটি সমর্থন করে।
<model-viewer> > এআর ক্ষমতার একটি প্রদর্শন। এটি প্রস্তুত হলে, আপনি <model-viewer> ট্যাগে একটি ar এট্রিবিউট যোগ করে এটি ব্যবহার করতে সক্ষম হবেন। অন্যান্য বৈশিষ্ট্যগুলি আপনাকে WebXR AR অভিজ্ঞতা কাস্টমাইজ করার অনুমতি দেয়, যেমন modelviewer.dev-এ WebXR নমুনায় দেখানো হয়েছে। নীচের কোড নমুনা দেখায় এটি দেখতে কেমন হতে পারে।
<model-viewer src="Chair.glb"
ar ar-scale="auto"
camera-controls
alt="A 3D model of an office chair.">
</model-viewer>
এটি এই শিরোনামের অধীনে দেখানো এমবেডেড ভিডিওর মতো কিছু দেখায়৷
ক্যামেরা নিয়ন্ত্রণ
<model-viewer> এখন ভিউয়ের ভার্চুয়াল ক্যামেরার (দর্শকের দৃষ্টিকোণ) উপর সম্পূর্ণ নিয়ন্ত্রণ দেয়। এর মধ্যে রয়েছে ক্যামেরা টার্গেট, কক্ষপথ (মডেলের সাপেক্ষে অবস্থান), এবং দেখার ক্ষেত্র। এছাড়াও আপনি স্বয়ংক্রিয়-ঘূর্ণন সক্ষম করতে পারেন এবং ব্যবহারকারীর মিথস্ক্রিয়ায় সীমা সেট করতে পারেন (যেমন সর্বাধিক এবং সর্বনিম্ন দৃশ্যের ক্ষেত্র)।
টীকা
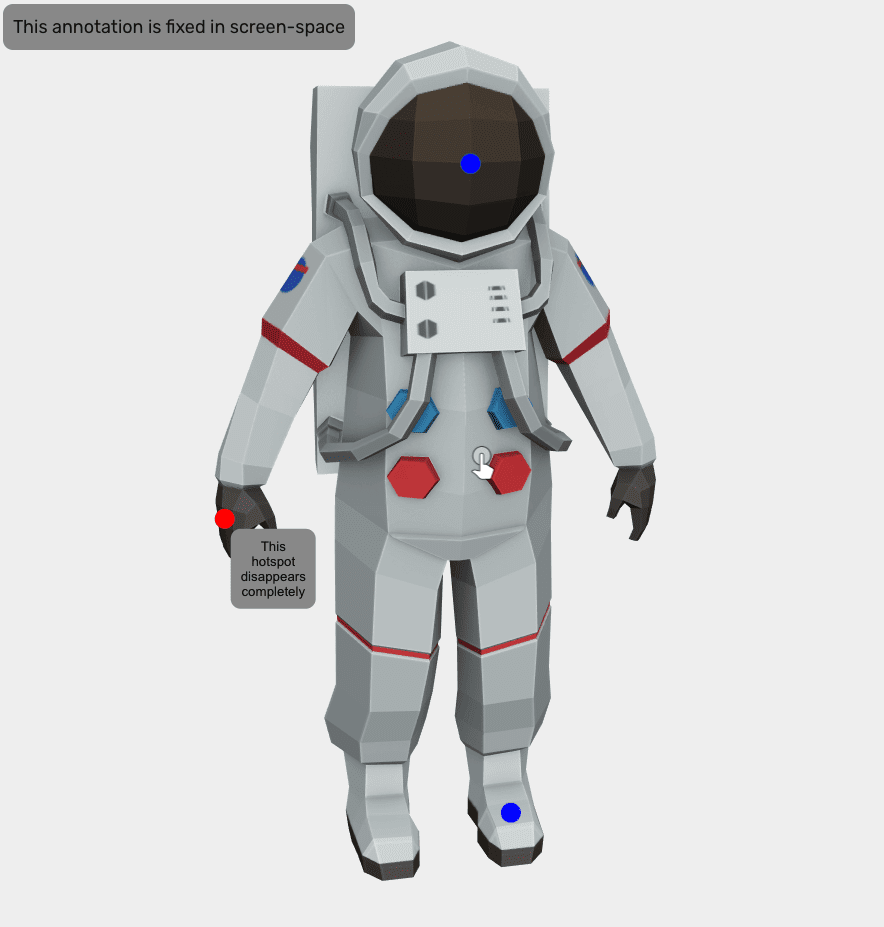
আপনি HTML এবং CSS ব্যবহার করে আপনার মডেল টীকা করতে পারেন। এই ক্ষমতাটি প্রায়শই মডেলের অংশগুলিতে লেবেলগুলিকে "সংযুক্ত" করার জন্য এমনভাবে ব্যবহার করা হয় যা মডেলটির সাথে চালিত হওয়ার সাথে সাথে চলে যায়৷ টীকাগুলি কাস্টমাইজযোগ্য, তাদের উপস্থিতি এবং মডেল দ্বারা সেগুলি কতটা লুকানো হয়েছে তা সহ। এআর-এও টীকা কাজ করে।
<style>
button{
display: block;
width: 6px;
height: 6px;
border-radius: 3px;
border: 3px solid blue;
background-color: blue;
box-sizing: border-box;
}
#annotation{
background-color: #dddddd;
position: absolute;
transform: translate(10px, 10px);
border-radius: 10px;
padding: 10px;
}
</style>
<model-viewer src="https://modelviewer.dev/assets/ShopifyModels/ToyTrain.glb" alt="A 3D model of a Toy Train" camera-controls>
<button slot="hotspot-hand" data-position="-0.023 0.0594 0.0714" data-normal="-0.3792 0.0004 0.9253">
<div id="annotation">Whistle</div>
</button>
</model-viewer>

আরও তথ্যের জন্য টীকা ডকুমেন্টেশন পৃষ্ঠা দেখুন।
সম্পাদক
সংস্করণ 1.1 একটি <model-viewer> > "সম্পাদনা" টুল প্রবর্তন করে এবং হোস্ট করে, যা আপনাকে আপনার মডেলের দ্রুত পূর্বরূপ দেখতে, বিভিন্ন <model-viewer> কনফিগারেশন (যেমন এক্সপোজার এবং ছায়ার কোমলতা) ব্যবহার করে দেখতে, একটি পোস্টার ইমেজ তৈরি করতে এবং ইন্টারেক্টিভভাবে পেতে সক্ষম করে। টীকা জন্য স্থানাঙ্ক.
রেন্ডারিং এবং কর্মক্ষমতা উন্নতি
রেন্ডারিং বিশ্বস্ততা ব্যাপকভাবে উন্নত হয়েছে, বিশেষ করে উচ্চ গতিশীল পরিসীমা (HDR) পরিবেশের জন্য। <model-viewer> এখন একটি সরাসরি রেন্ডার পাথ ব্যবহার করে যখন শুধুমাত্র একটি <model-viewer> উপাদান ভিউপোর্টে থাকে, যা কর্মক্ষমতা বাড়ায় (বিশেষ করে ফায়ারফক্সে)। অবশেষে, রেন্ডার রেজোলিউশনকে গতিশীলভাবে স্কেল করার ফলে ফ্রেমের হার নাটকীয়ভাবে উন্নত হয়েছে। নীচের উদাহরণটি এই সাম্প্রতিক উন্নতিগুলির কিছু দেখায়।
<model-viewer camera-controls
skybox-image="spruit_sunrise_1k_HDR.hdr"
alt="A 3D model of a well-worn helmet"
src="DamagedHelmet.glb"></model-viewer>

স্থিতিশীলতা
<model-viewer> এর প্রথম প্রধান সংস্করণে পৌঁছানোর সাথে, API স্থিতিশীলতা একটি অগ্রাধিকার, তাই সংস্করণ 2.0 প্রকাশ না হওয়া পর্যন্ত পরিবর্তনগুলি এড়ানো হবে।
এরপর কি?
<model-viewer> সংস্করণ 1.0 সর্বাধিক অনুরোধ করা ক্ষমতা অন্তর্ভুক্ত করে, কিন্তু দলটি এখনও সম্পন্ন হয়নি। কর্মক্ষমতা, স্থিতিশীলতা, ডকুমেন্টেশন এবং টুলিংয়ের উন্নতির মতো আরও বৈশিষ্ট্য যুক্ত করা হবে। আপনার যদি পরামর্শ থাকে, GitHub এ একটি সমস্যা ফাইল করুন; এছাড়াও, PRs সবসময় স্বাগত জানাই. আপনি টুইটারে <model-viewer> অনুসরণ করে এবং Spectrum-এ কমিউনিটি চ্যাট চেক করে সংযুক্ত থাকতে পারেন।



