Ya emprendemos el último trimestre de 2023, con mucho progreso de todos en las áreas de enfoque de Interoperabilidad 2023. En este artículo, encontrarás información sobre las las puntuaciones de Interoperabilidad 2023 hasta ahora. Las funciones ya están disponibles debido a los esfuerzo.
Estado en enero de 2023
En enero de 2023, anunciamos el lanzamiento de Interoperabilidad 2023. y las 26 áreas de interés en las que todos los motores trabajarían para mejorar durante el año.
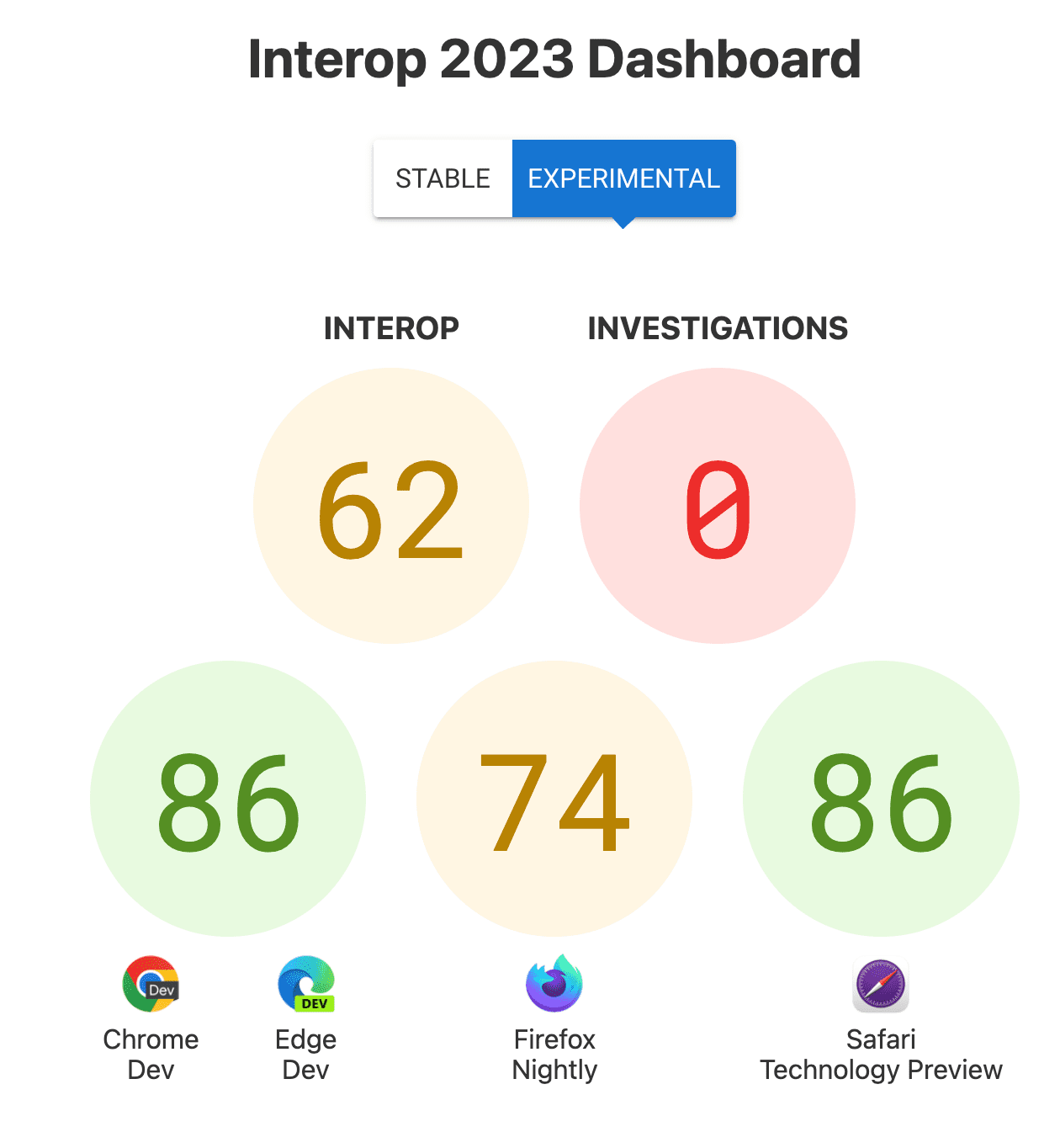
La puntuación general de Interoperabilidad para navegadores experimentales al momento del lanzamiento era

Estado a partir de octubre de 2023
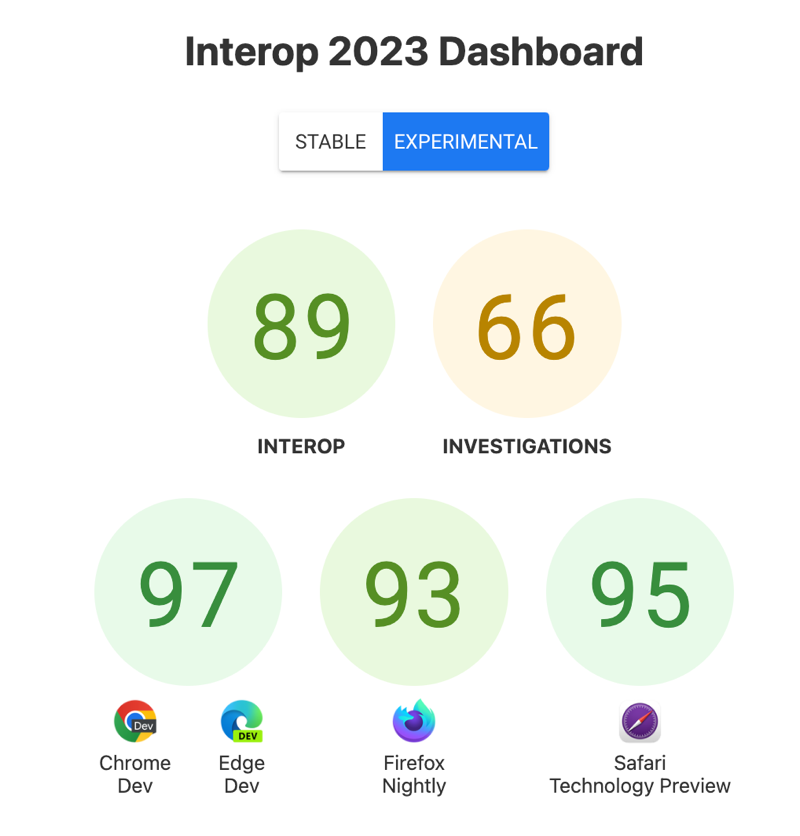
La puntuación general de Interoperabilidad para navegadores experimentales es 89. Si cambia a la vista estable y echa un vistazo a los elementos que ya se en navegadores estables, el puntaje es de 75. Detrás de esa puntuación es un montón de cosas que ahora funcionan en los motores principales. Algunos de esos son correcciones pequeñas de interoperabilidad, pero también algunas funciones importantes.

Ajusta el tamaño de las consultas de contenedores y los valores de longitud de las consultas de contenedores
En febrero, celebramos el tamaño de las consultas de contenedores son interoperables. Esta era una función muy solicitada para la Web, desarrolladores, y tenerlo disponible en todos los motores tan rápido fue una gran victoria para la plataforma web.
Además del tamaño de las consultas de contenedores, vino la consulta de contenedores
unidades.
Se usan de la misma manera que las unidades de viewport, como vw, la diferencia
es que están relacionados con el contenedor y no con el viewport.
Navegadores compatibles
- 105
- 105
- 110
- 16
Espacios de color y funciones
En mayo, los espacios de color Lab, LCH, Oklab y Oklch se incorporaron a la interoperabilidad
no es compatible. Las notaciones funcionales de CSS lab(), lch(), oklab() y
oklch() les ofrece a los desarrolladores una forma de usar estos espacios de color. El punto de vista
también se incluyeron las notaciones color() y color-mix().
Puedes obtener más información sobre estos nuevos espacios de color y funciones en la sección Alta definición de color CSS de la guía de YouTube.
Subcuadrícula
La función de subcuadrícula para el diseño de cuadrícula de CSS es un valor nuevo para
grid-template-columns y grid-template-rows que permiten que una cuadrícula anidada
utiliza la definición de segmento de la cuadrícula superior. Esto significa que puedes alinear
elementos anidados en la estructura de cuadrícula.
Obtén más información sobre subcuadrícula. Para descubrir algunas de las complejidades que dificultaron la implementación de la subred, mira este video de BlinkOn 18.
El atributo HTML inerte
El código HTML
inert
global significa que puedes marcar secciones de tu página como inertes. Esta
evita los eventos de clic y enfoque, y oculta el elemento y su contenido de la
árbol de accesibilidad. Esto es útil para el contenido que está visualmente fuera de pantalla para
ejemplo y, por lo tanto, también debería
estar inactivo para los lectores de pantalla.
Y hay mucho más
Además de estas funciones principales, hay muchas otras funciones y correcciones en navegadores este año. Hay versiones de navegadores alineadas para el resto del año, y publicaremos un resumen completo una vez que estén todas las puntuaciones.


