Fecha de publicación: 28 de septiembre de 2023
La cuadrícula de CSS es un motor de diseño muy potente, pero los segmentos de fila y columna creados en una cuadrícula superior solo se pueden usar para posicionar elementos secundarios directos del contenedor de cuadrícula. Se perdieron las áreas y líneas de cuadrícula con nombre definidas por el autor en cualquier otro elemento que no sea un elemento secundario directo. Con subgrid, se pueden compartir el tamaño de los segmentos, las plantillas y los nombres con cuadrículas anidadas. En este artículo, se explica cómo funciona.
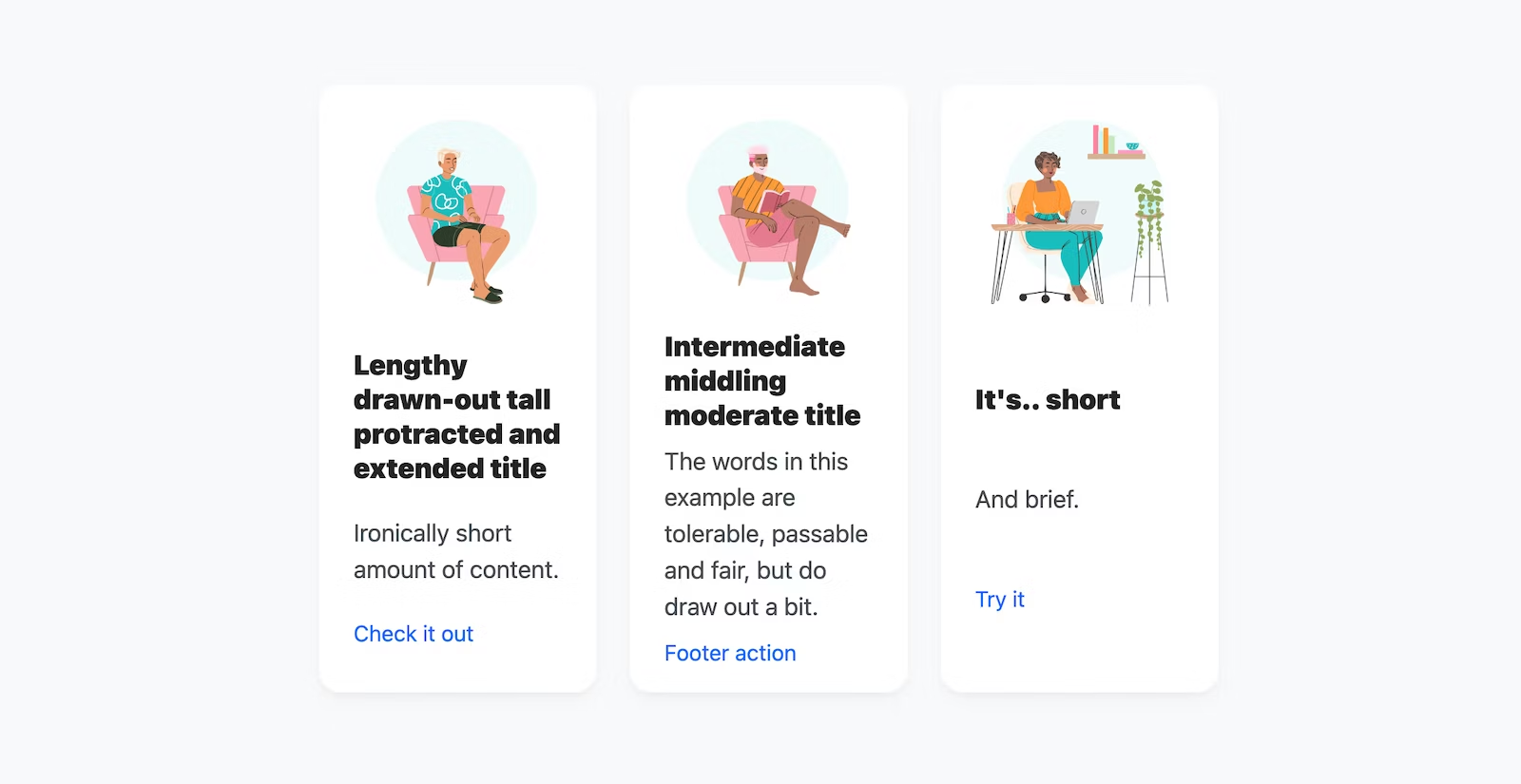
Antes de la subcuadrícula, el contenido a menudo se adaptaba a mano para evitar diseños irregulares como este.

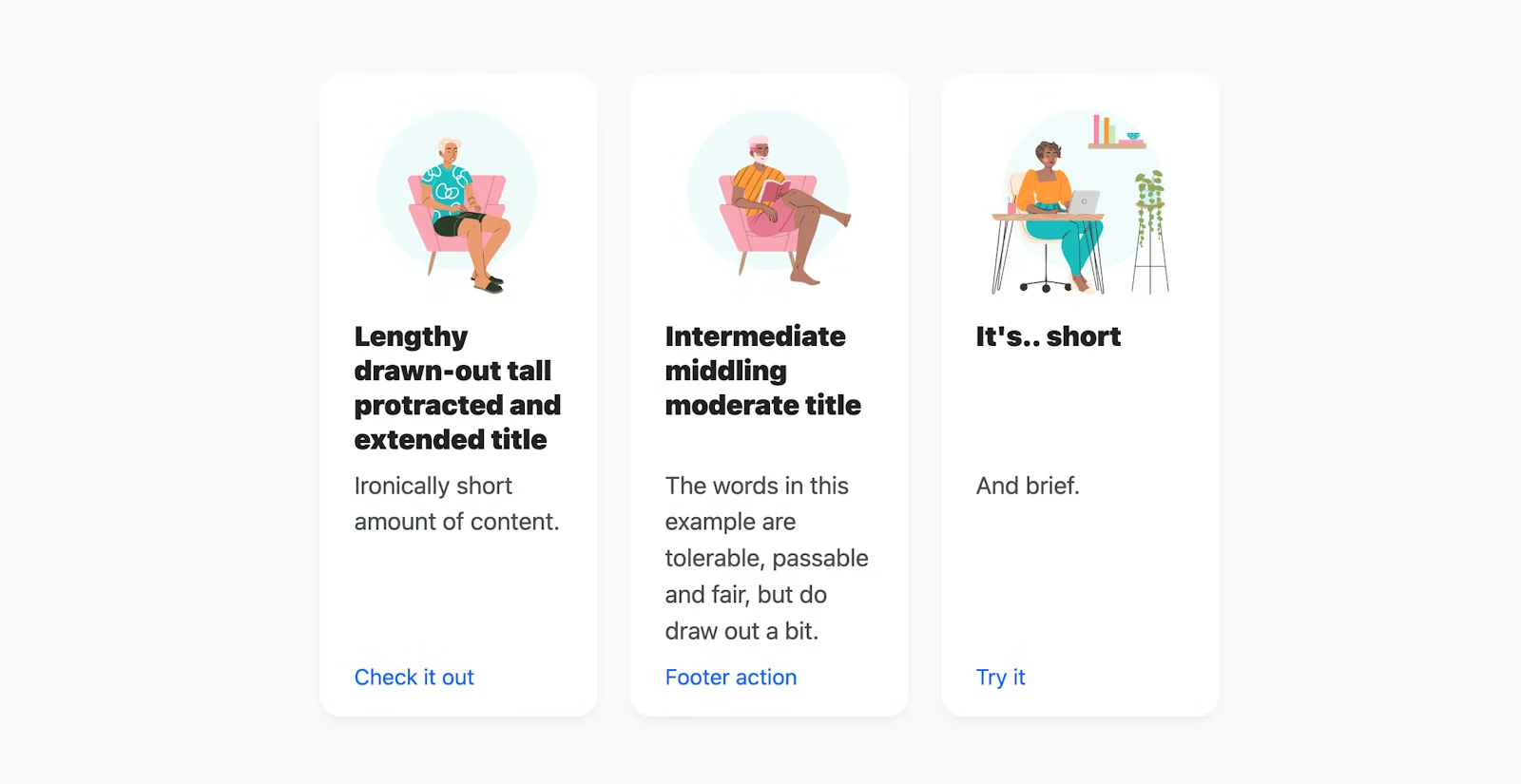
Después de la subcuadrícula, es posible alinear el contenido de tamaño variable.

Conceptos básicos de la subcuadrícula
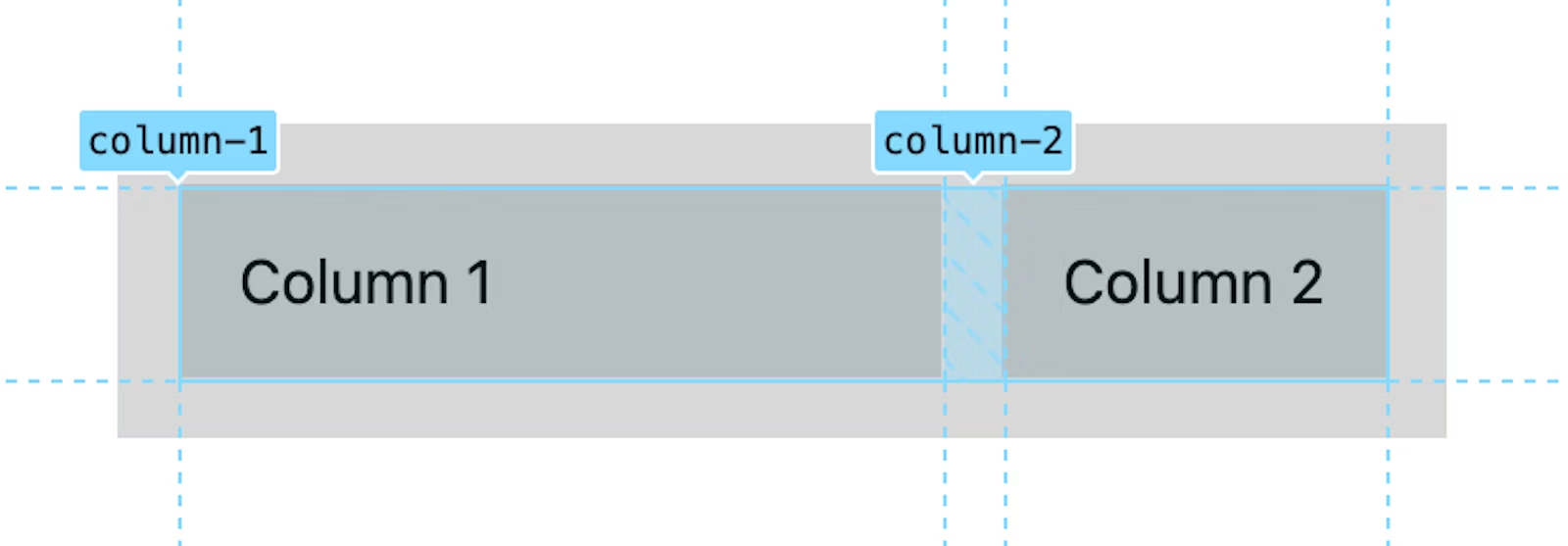
Este es un caso de uso sencillo que presenta los conceptos básicos de CSS subgrid. Una cuadrícula se define con dos columnas con nombre, la primera tiene 20ch de ancho y la segunda es “el resto” del espacio 1fr. Los nombres de las columnas no son obligatorios, pero son ideales con fines ilustrativos y educativos.
.grid {
display: grid;
gap: 1rem;
grid-template-columns: [column-1] 20ch [column-2] 1fr;
}
Luego, un elemento secundario de esa cuadrícula, que abarca esas dos columnas, se establece como un contenedor de cuadrícula y adopta las columnas de su elemento superior configurando grid-template-columns como subgrid.
.grid > .subgrid {
grid-column: span 2;
display: grid;
grid-template-columns: subgrid; /* 20ch 1fr */
}

Eso es todo, las columnas de una cuadrícula superior se pasaron efectivamente a un nivel inferior a una subcuadrícula. Esta subcuadrícula ahora puede asignar elementos secundarios a cualquiera de esas columnas.
Desafío Repite la misma demostración, pero hazlo para grid-template-rows.
Cómo compartir una cuadrícula "macro" a nivel de la página
Los diseñadores suelen trabajar con cuadrículas compartidas, dibujan líneas sobre un diseño completo y alinean cualquier elemento que quieran. Ahora los desarrolladores web también pueden hacerlo. Ahora se puede lograr este flujo de trabajo exacto y muchos más.
La implementación del flujo de trabajo de cuadrícula de diseño más común puede proporcionar excelentes estadísticas sobre las capacidades, los flujos de trabajo y las posibilidades de subgrid.
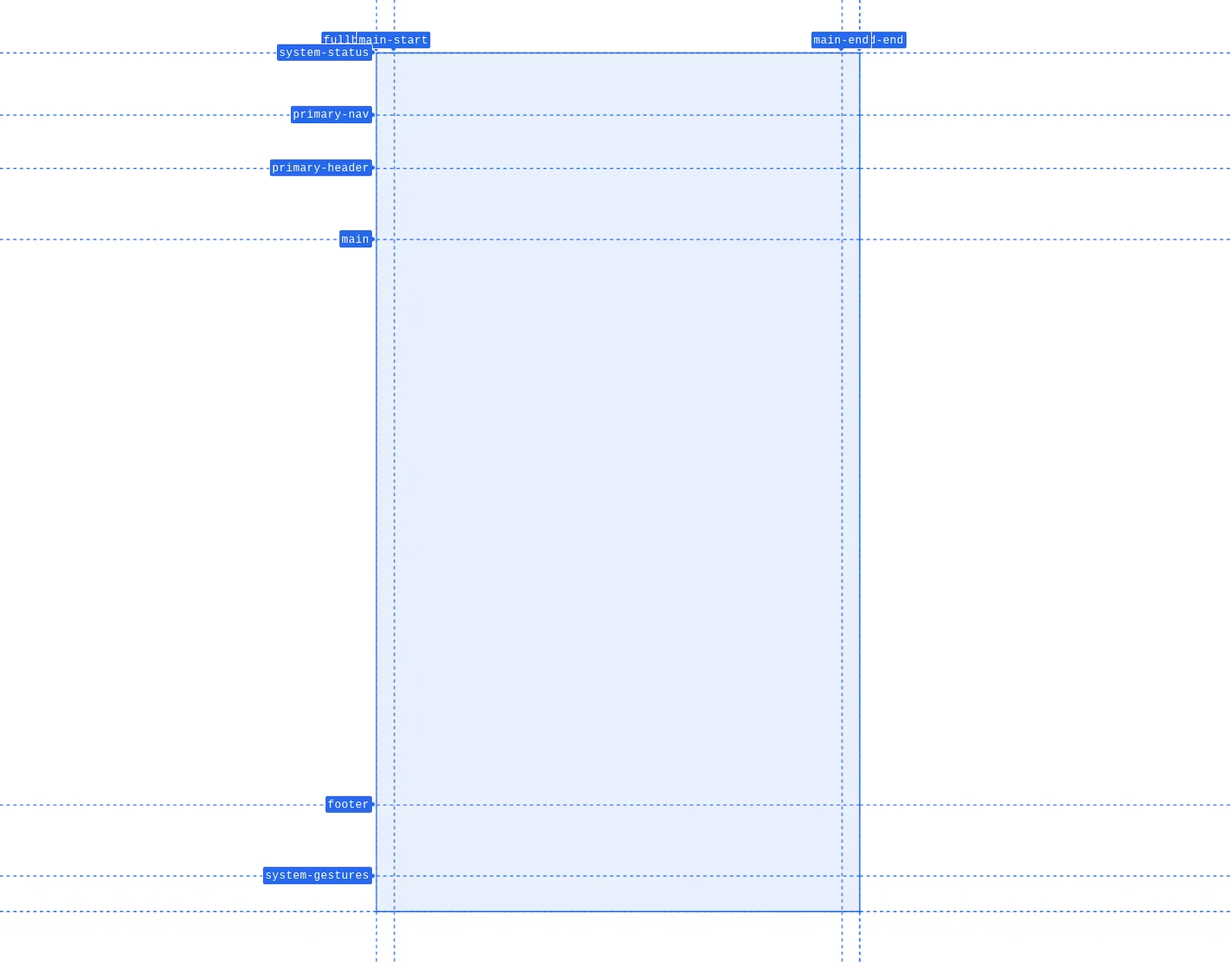
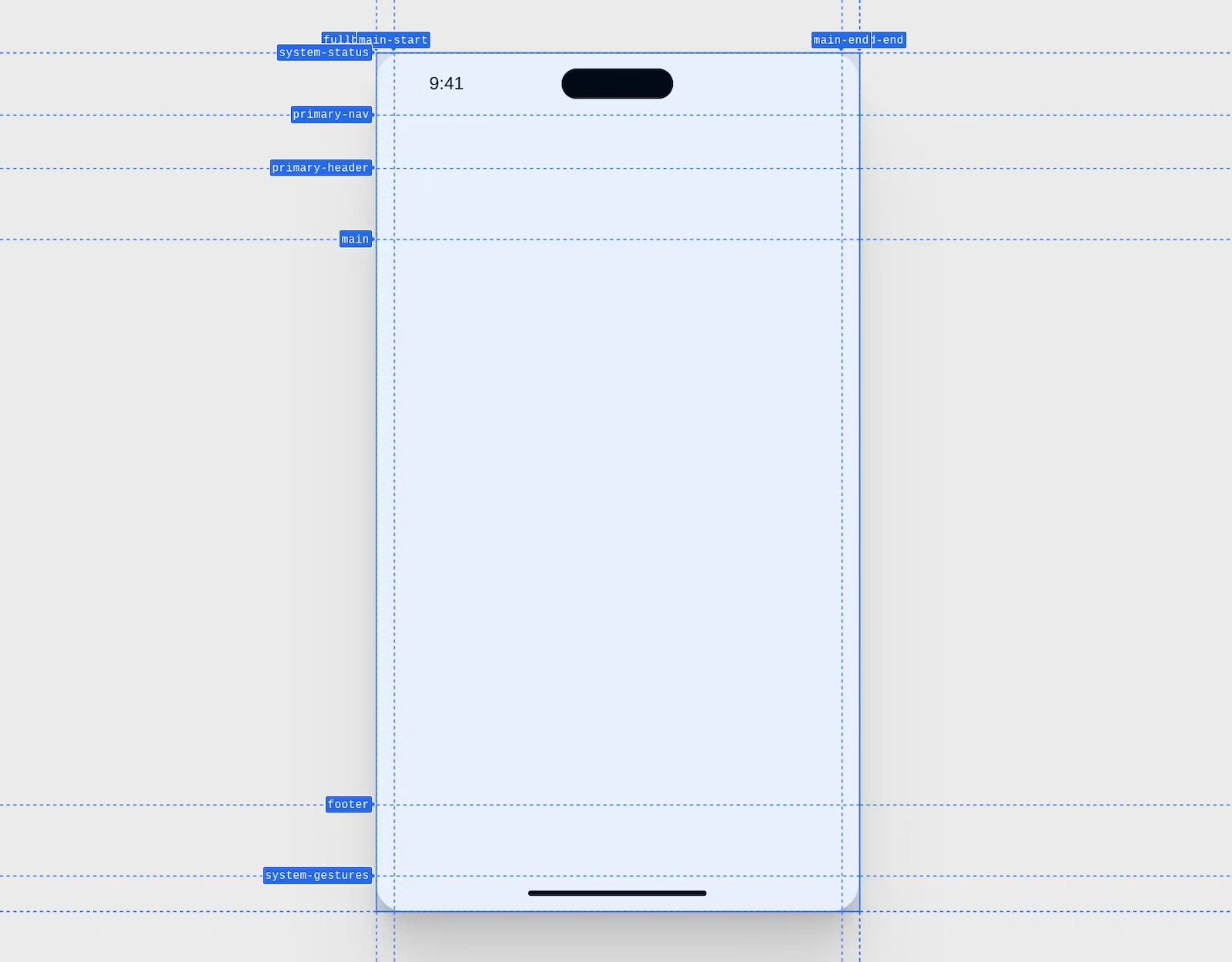
Esta es una captura de pantalla tomada de Chrome DevTools de una cuadrícula de macro de diseño de página para dispositivos móviles. Las líneas tienen nombres y hay áreas claras para colocar los componentes.

El siguiente CSS crea esta cuadrícula, con filas y columnas con nombres para el diseño del dispositivo. Cada fila y columna tiene un tamaño.
.device {
display: grid;
grid-template-rows:
[system-status] 3.5rem
[primary-nav] 3rem
[primary-header] 4rem
[main] auto
[footer] 4rem
[system-gestures] 2rem
;
grid-template-columns: [fullbleed-start] 1rem [main-start] auto [main-end] 1rem [fullbleed-end];
}
Algunos estilos adicionales dan el siguiente diseño.

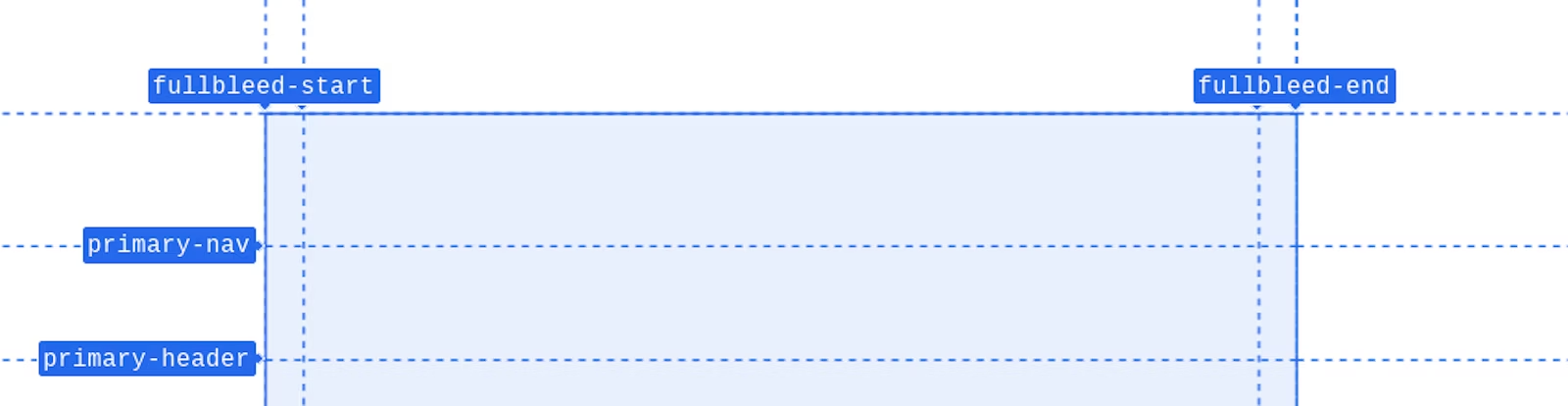
Dentro de este elemento superior, hay varios elementos anidados. El diseño requiere una imagen de ancho completo debajo de las filas de navegación y encabezado. Los nombres de las líneas de la columna más a la izquierda y a la derecha son fullbleed-start y fullbleed-end. Asignar nombres a las líneas de la cuadrícula de esta manera permite que los elementos secundarios se alineen de forma simultánea con la abreviatura de ubicación de fullbleed. Es muy conveniente, como pronto verás.

Con el diseño general del dispositivo creado con filas y columnas con nombres adecuados, usa subgrid para pasar las filas y columnas con nombres adecuados a los diseños de cuadrícula anidados. Este es ese momento mágico de subgrid. El diseño del dispositivo pasa las filas y columnas nombradas al contenedor de la app, que luego las pasa a cada uno de sus elementos secundarios.
.device > .app,
.app > * {
display: grid;
grid: subgrid / subgrid;
/* same as */
grid-template-rows: subgrid;
grid-template-columns: subgrid;
}
La subcuadrícula de CSS es un valor que se usa en lugar de una lista de segmentos de cuadrícula. Las filas y columnas que el elemento abarca desde su elemento superior ahora son las mismas filas y columnas que ofrece. Esto hace que los nombres de línea de la cuadrícula .device estén disponibles para los elementos secundarios de .app, en lugar de solo para .app. Los elementos dentro de .app no podían hacer referencia a los segmentos de cuadrícula creados por .device antes de la subcuadrícula.
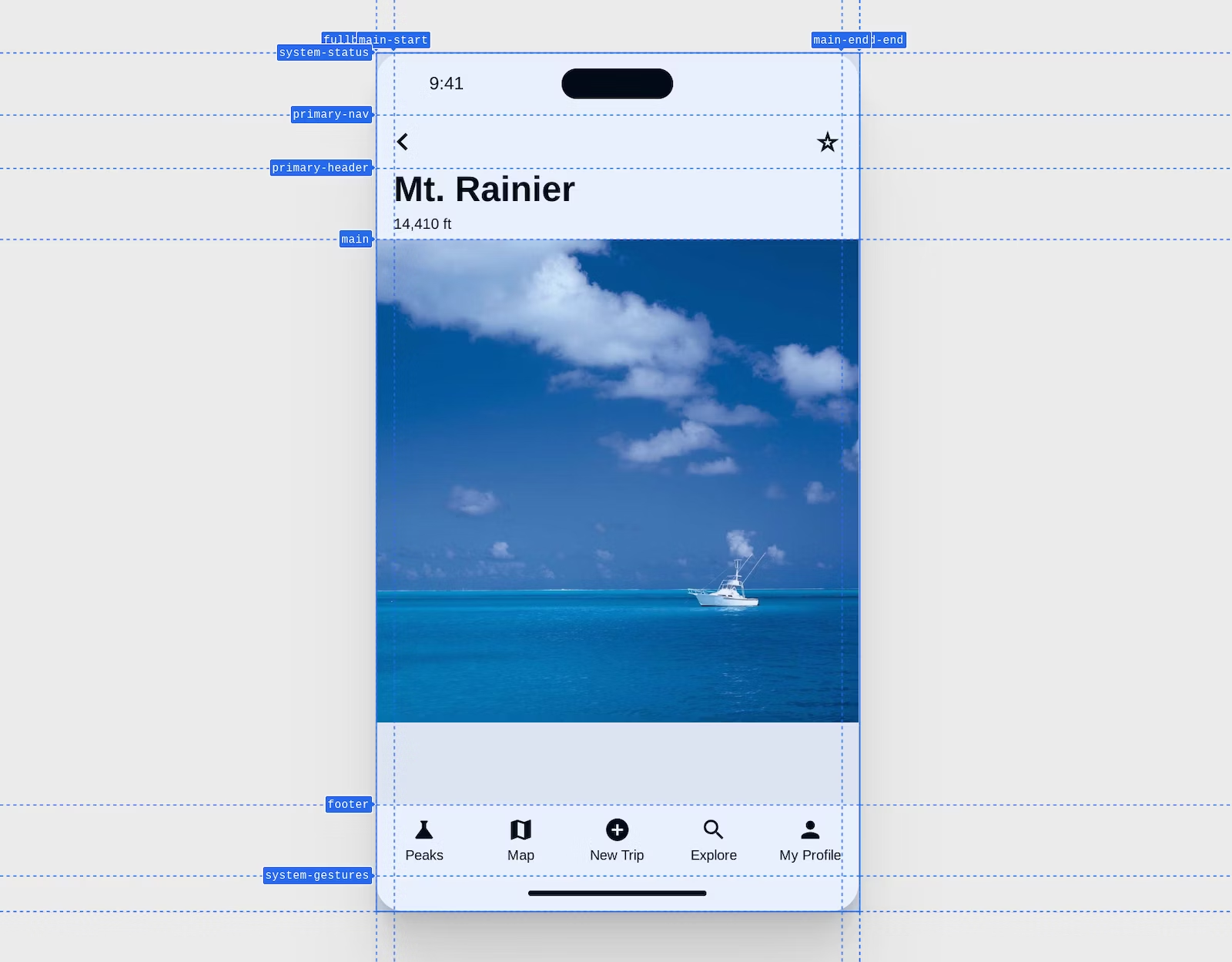
Con todo esto definido, la imagen anidada ahora puede ocupar todo el diseño gracias a subgrid. Sin valores negativos ni trucos, sino una sola línea que dice “mi diseño abarca de fullbleed-start a fullbleed-end”.
.app > main img {
grid-area: fullbleed;
}

Ahí lo tienes, una cuadrícula macro como la que usan los diseñadores, implementada en CSS. Este concepto puede escalar y crecer contigo según sea necesario.
Verifica la compatibilidad
La mejora progresiva con CSS y subcuadrícula es conocida y directa.
Usa @supports y, dentro de los paréntesis, pregúntale al navegador si comprende la subcuadrícula como un valor para las columnas o filas de la plantilla. En el siguiente ejemplo, se verifica si la propiedad grid-template-columns admite la palabra clave subgrid, lo que, si es verdadero, significa que se puede usar la subcuadrícula.
@supports (grid-template-columns: subgrid) {
/* safe to enhance to */
}
Herramientas para desarrolladores
Chrome, Edge, Firefox y Safari tienen excelentes herramientas de DevTools para cuadrículas de CSS, y Chrome, Edge y Firefox tienen herramientas específicas para ayudar con la subcuadrícula. Chrome anunció sus herramientas en 2015, mientras que Firefox las tiene desde hace un año o más.

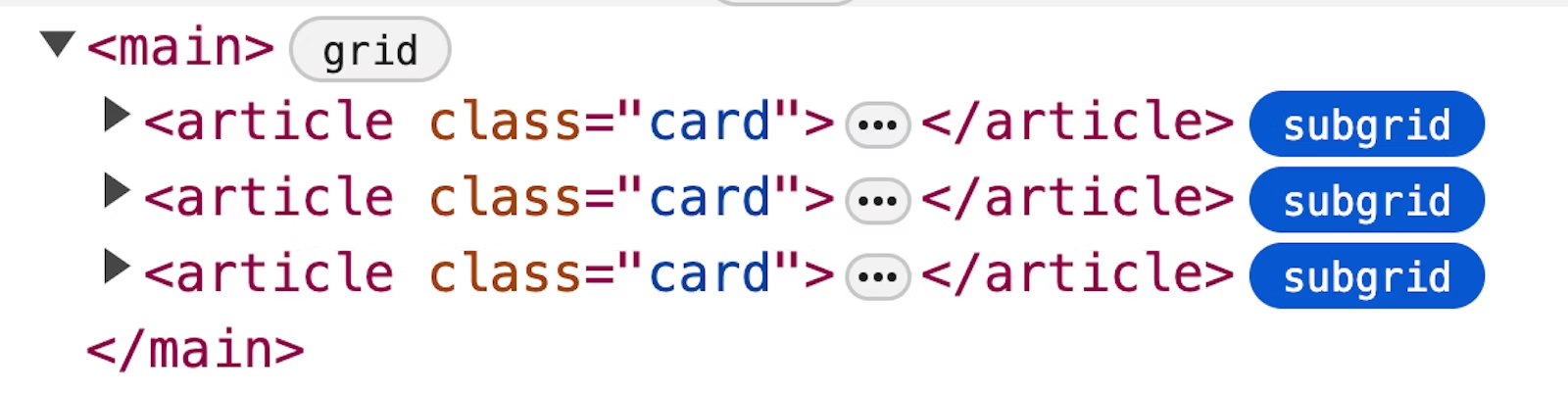
La insignia de subcuadrícula funciona como la insignia de cuadrícula, pero distingue visualmente qué cuadrículas son subcuadrículas y cuáles no.
Recursos
Esta lista es una compilación de artículos, demostraciones y fuentes de inspiración general sobre las subcuadrículas para comenzar. Si buscas el siguiente paso en tu educación sobre subredes, diviértete explorando todos estos excelentes recursos.
- MDN
- Rachel Andrew con subtítulos alineados
- Rachel Andrew con 10 ejemplos geniales
- Rachel Andrew con un sitio de ejemplos
- Artículo de Ahmad Shadeed
- Michelle Barker en CSS Day 2022
- Tarjetas
- Chris Coyier con formularios
- Facundo Corradini con alineación de formularios
- Chris Coyier con marcadores de elementos de lista alineados
- Michelle Barker sale del contenedor para alinearse con la cuadrícula superior
- Miriam Suzanne muestra nombres de líneas nombradas e interacciones de subcuadrícula
- Kevin Powell con los conceptos básicos de las áreas nombradas
- Kevin Powell con listas alineadas
- Shannon Moeller con listas alineadas
- Kevin Powell con una cuadrícula a nivel de la página que se pasa a los componentes
- Elad Shechter con una superposición de devtool y resguardo
- Aaron Iker con un buen uso tipográfico de la subcuadrícula para la alineación de la línea de base de las notas al pie
- Adam Argyle con una imagen a todo ancho en un artículo

