Le dernier trimestre 2023 approche à grands pas, avec de nombreux progrès de la part des dans les domaines d'action Interop 2023. Cet article vous explique les les scores d'interopérabilité 2023 jusqu'à présent, ainsi que les fonctionnalités désormais disponibles en raison des d'efforts.
État en janvier 2023
En janvier 2023, nous avons annoncé le lancement d'Interop 2023. et les 26 domaines d'action que tous les moteurs seraient à améliorer au cours de l'année.
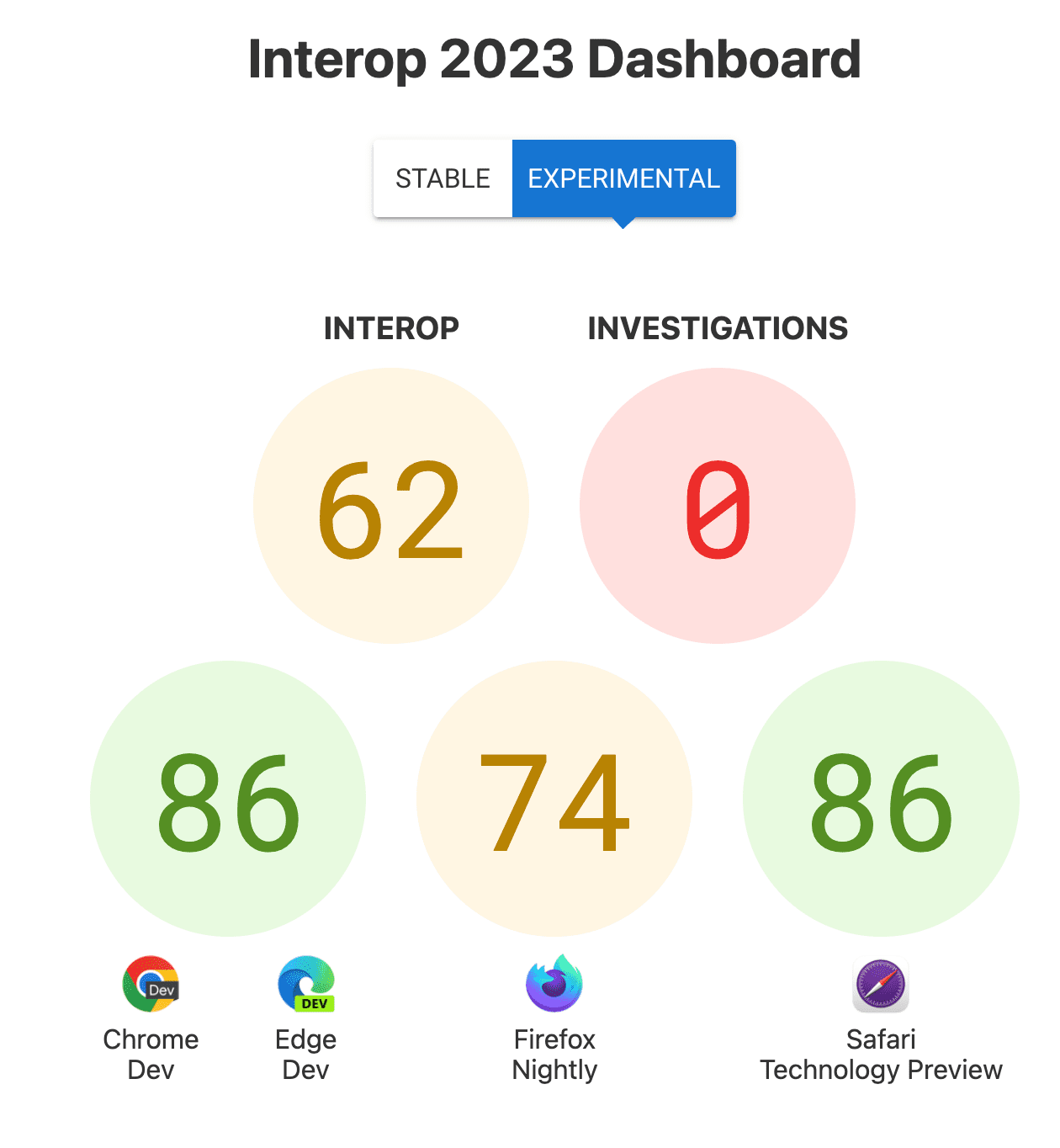
Au moment du lancement, le score global d'interopérabilité des navigateurs Experimental était 62.

État en date d'octobre 2023
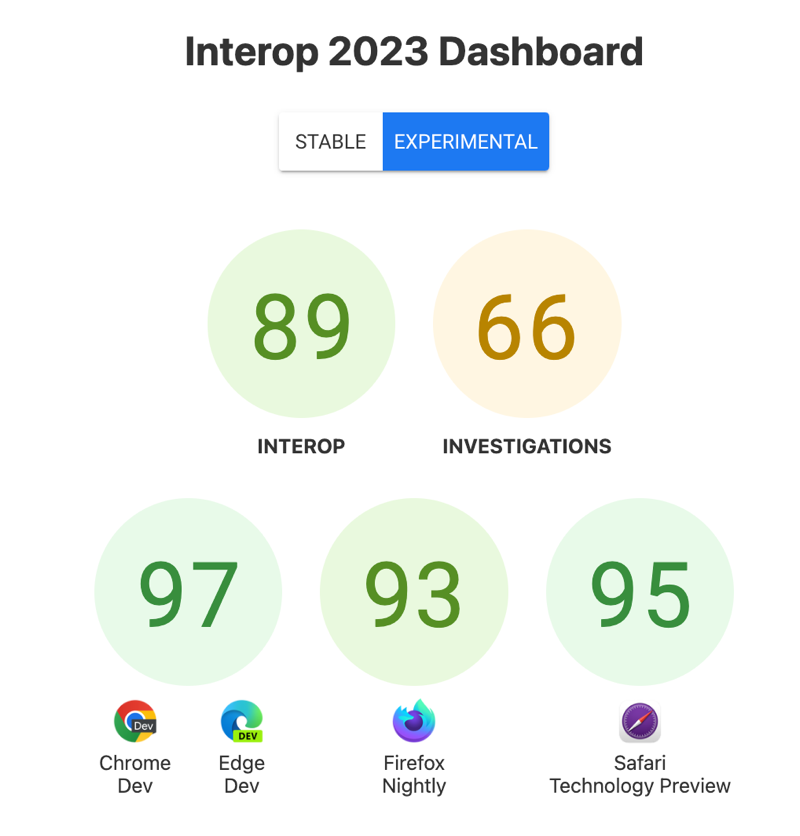
Le score global d'interopérabilité des navigateurs expérimentaux est de 89. Si vous passez à la vue stable et examinez les éléments dans des navigateurs stables, le score est de 75. Derrière ce score tout un tas de choses qui fonctionnent maintenant sur les principaux moteurs. Quelques exemples sont de petites corrections d'interopérabilité, mais aussi certaines fonctionnalités majeures.

Dimensionner les requêtes de conteneur et les valeurs de longueur des requêtes de conteneur
En février, nous avons célébré les requêtes de conteneur de taille interopérable. Cette fonctionnalité réclamée depuis longtemps pour le Web pour les développeurs. Et le rendre aussi rapidement disponible sur tous les moteurs a été un énorme succès pour la plate-forme Web.
En plus des requêtes de conteneur de taille, les requêtes de conteneur
unités de mesure.
Ils sont utilisés de la même manière que les unités de fenêtre d'affichage telles que vw, la différence
car elles sont liées au conteneur
plutôt qu'à la fenêtre d'affichage.
Navigateurs pris en charge
- 105
- 105
- 110
- 16
Espaces de couleur et fonctions
En mai, le Lab des espaces colorimétriques LCH, Oklab et Oklch sont devenus interopérables.
compatibles. Les notations fonctionnelles CSS lab(), lch(), oklab() et
oklch() permettent aux développeurs d'utiliser ces espaces de couleur. La fonctionnalité
les notations color() et color-mix() ont également été incluses.
Pour en savoir plus sur ces nouveaux espaces de couleur et fonctions, consultez la section couleur de la définition CSS guide de démarrage.
Sous-grille
La fonctionnalité de sous-grille pour la mise en page en grille CSS est une nouvelle valeur
grid-template-columns et grid-template-rows, qui permettent à une grille imbriquée de
utiliser la définition de la piste
à partir de la grille parente. Cela signifie que vous
pouvez aligner
éléments imbriqués dans la structure
de votre grille.
En savoir plus sur la sous-grille Pour découvrir certains des difficultés qui ont rendu l'implémentation d'une sous-grille difficile, regardez cette vidéo sur BlinkOn 18.
L'attribut HTML inert
Le code HTML
inert
l'attribut global signifie que vous pouvez signaler des sections de votre page comme inertes. Ce
empêche les événements de clic et de sélection, et masque l'élément et son contenu pour que
arborescence d'accessibilité. Cela est utile pour les contenus visuellement hors écran
par exemple, et doivent donc également être inactifs pour les lecteurs d'écran.
Et ce n'est pas tout...
En plus de ces fonctionnalités majeures, de nombreuses autres fonctionnalités et corrections dans les navigateurs cette année. Les versions des navigateurs sont dans la file d'attente. de l'année, et nous publierons un récapitulatif complet une fois tous les scores connus.


