En 2023, tous les principaux fournisseurs de navigateurs et d'autres parties prenantes collaborent pour résoudre les principaux problèmes de compatibilité des navigateurs.
En 2023, tous les principaux fournisseurs de navigateurs et autres parties prenantes travaillent à nouveau ensemble pour résoudre les principaux problèmes de compatibilité des navigateurs. L'effort a commencé à cette échelle avec Interop 2022, et vous pourrez découvrir ce que nous avons accompli ensemble en fin d'année. Toutes les personnes concernées pensent que cela permettra d'améliorer l'expérience des développeurs Web du monde entier. Cette année, pour la première fois, nous avons annoncé publiquement le processus de proposition et obtenu de nombreuses suggestions intéressantes de la part de cadres, de grandes entreprises, de fournisseurs de navigateurs et de développeurs du monde entier.
Domaines d'action de l'interopérabilité 2023
Cette fois-ci, nous avons pas moins de 26 domaines clés, décrits en détail dans notre document de projet. Par ordre alphabétique:
- Image de bordure dans CSS
- Espaces de couleur et fonctions en CSS
- Requêtes de conteneur dans CSS
- Structuration dans le CSS
- Pseudo-classes CSS
- Propriétés personnalisées dans CSS
- Flexbox
- Détection des fonctionnalités de police et palettes
- Forms
- Grille
- :has()
- Inert
- Masquage en CSS
- Fonctions mathématiques en CSS
- Requêtes média
- Modules dans Web Workers
- Trajectoire d'animation dans les animations CSS
- Canevas hors écran
- Événements de pointeur et de souris
- URL
- Web Compat 2023: un objectif générique pour les petits bugs qui provoquent des problèmes connus de compatibilité des sites
- Codecs Web (vidéo)
- Composants Web
Vous trouverez des informations complètes sur tous les domaines d'intérêt sur la page Web Platform Tests (Tests de la plate-forme Web), basée sur les documents Web MMD. En voici quelques-unes qui pourraient vous intéresser.
Requêtes de conteneur
Les requêtes de conteneurs sont l'une des principales demandes des développeurs depuis de nombreuses années, et elles ont été lancées dans Chrome et Safari en 2022. Firefox 110 prévoit d'envoyer les requêtes de conteneur dans Firefox 110. Les tests réalisés sur ce point permettent de vérifier que les requêtes de conteneur fonctionnent de manière fiable entre les navigateurs et conformément aux spécifications.
:has(…)
Les développeurs nous demandent depuis longtemps un sélecteur parent dans CSS. La pseudo-classe :has() permet d'utiliser de nombreux cas d'utilisation pour les sélecteurs parents, ainsi que la sélection d'un élément frère précédent par rapport à un élément de référence. Par exemple, cela permet d'appliquer un style différent à une figure dont la légende est différente. Pour en savoir plus sur les cas d'utilisation de has(), reportez-vous à :has(), le sélecteur de famille.
Custom Properties
Les propriétés CSS personnalisées, également appelées variables CSS, permettent de définir une valeur une seule fois dans une feuille de style et de la réutiliser à de nombreux endroits, ce qui réduit les répétitions. Par exemple, vous pouvez définir une couleur ou une taille de police commune une fois dans une feuille de style et l'utiliser pour tous les composants. La prise en charge de base des propriétés personnalisées est présente dans les navigateurs depuis longtemps. Interop 2023 se concentre sur l'attribut au niveau de la règle @property. @property représente l'enregistrement d'une propriété personnalisée dans une feuille de style, ce qui permet de vérifier le type de propriété, de définir des valeurs par défaut et d'indiquer si la propriété doit hériter de valeurs. Pour en savoir plus, consultez @property: donner des superpouvoirs aux variables CSS.
Masquage CSS
Le masquage CSS propose des méthodes pour appliquer des effets d'image, tels que ceux que vous pourriez voir dans une application graphique, à l'aide de CSS. La prise en charge des différentes propriétés de masquage est partielle, ce qui rend le masquage plus difficile à utiliser qu'il ne devrait l'être. Les développeurs pourront ainsi utiliser les effets de création sur plusieurs navigateurs en toute confiance. Pour découvrir comment appliquer des effets aux images, consultez cet article sur le masquage d'images.
OffscreenCanvas
L'élément <canvas> et l'API Canvas permettent de dessiner des graphiques à l'écran à l'aide de scripts. Toutefois, cela peut entraîner des problèmes de performances, car le travail est effectué sur le même thread que l'interaction utilisateur. OffscreenCanvas offre aux développeurs un canevas dissocié du DOM et de l'API Canvas. Les développeurs peuvent également exécuter des tâches de rendu dans un Web Worker, distinct du thread principal. En savoir plus sur les avantages en termes de performances de OffscreenCanvas
Événements liés au pointeur et à la souris
Les événements de pointeur sont déclenchés lorsque l'utilisateur interagit avec une page avec la souris, un stylo, un stylet ou un écran tactile. Les événements de souris sont déclenchés lors de l'utilisation de la souris, mais pour des raisons historiques, le toucher est aussi déclenché. Cette zone de mise au point couvre le comportement des interactions du pointeur et de la souris avec les pages, y compris la façon dont elles interagissent avec les tests de positionnement et les zones de défilement. En 2023, l'écran tactile et le stylet ne font pas partie de nos objectifs en raison de l'absence de tests de la plate-forme Web dans cette zone.
WebCodecs
L'API WebCodecs fournit aux développeurs des méthodes pour accéder à des images individuelles de la vidéo et à des fragments de contenu audio. Il donne accès aux codecs déjà disponibles dans le navigateur et à diverses interfaces permettant d'interagir avec eux. L'article Traitement des vidéos avec WebCodecs explique comment utiliser l'API pour décoder et afficher des images individuelles dans un canevas.
Composants Web
Web Components (Composants Web) est un terme générique qui désigne un certain nombre de technologies permettant de créer des composants réutilisables, tels que les éléments personnalisés et Shadow DOM. Interop 2023 sera axée sur l'amélioration de l'interopérabilité de ces technologies fondamentales.
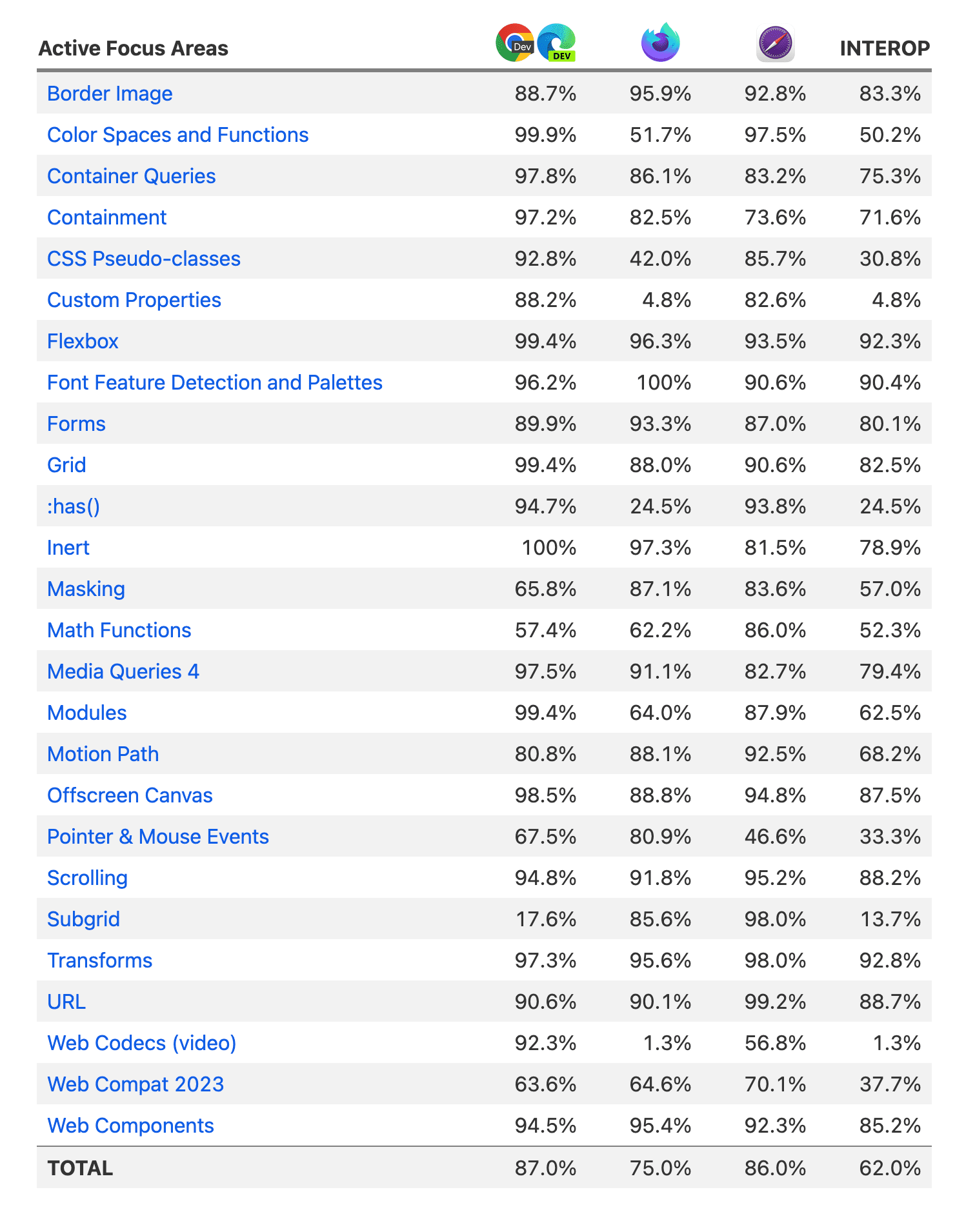
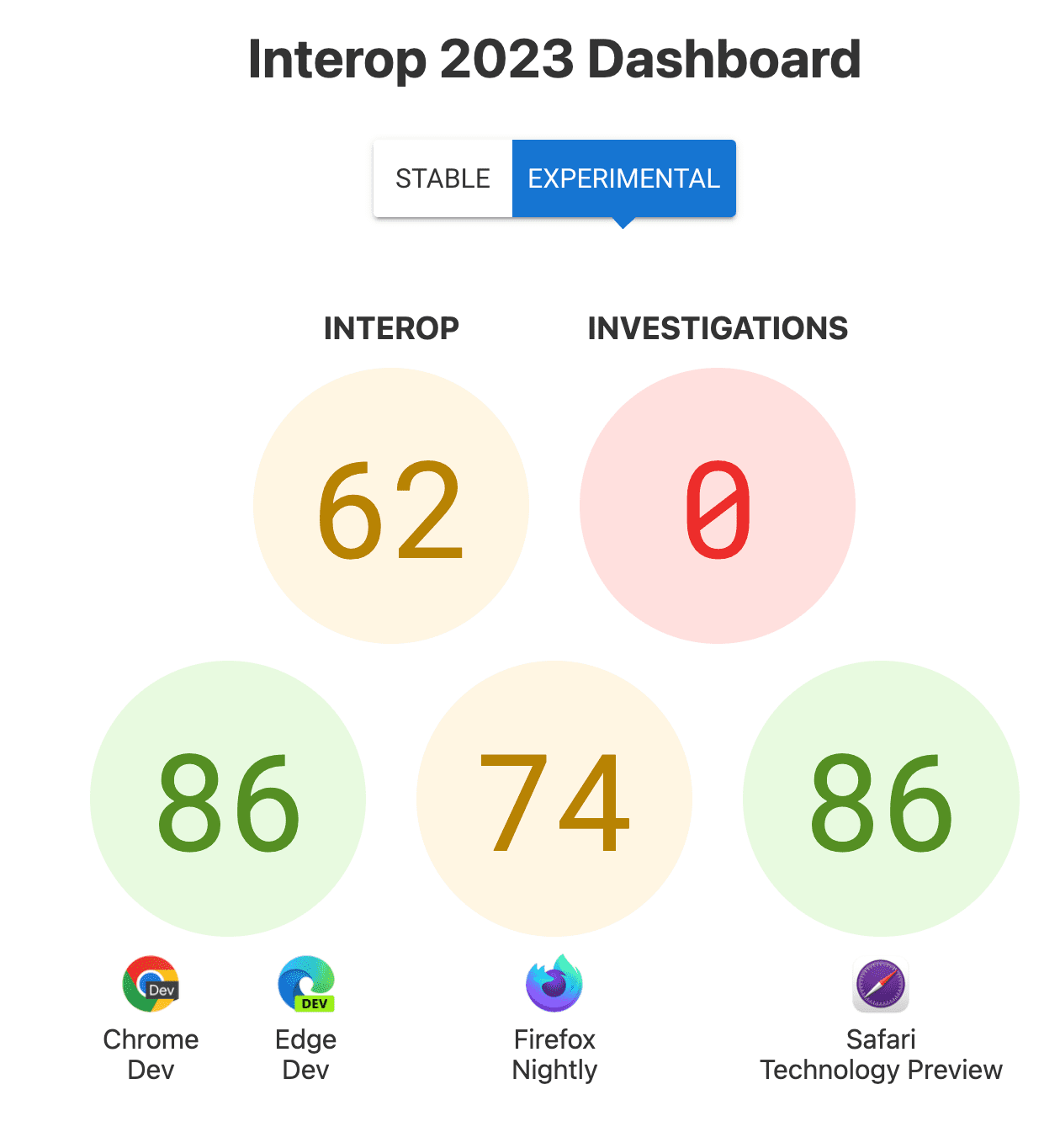
Tableau de bord
Suivez les progrès tout au long de l'année dans le tableau de bord Interop 2023, où vous pouvez consulter les scores actuels et l'état d'avancement de la résolution de ces domaines d'action sur tous les principaux moteurs de navigation.

Les notes attribuées au domaine d'action sont calculées en fonction des taux de réussite aux tests. Si vous avez des commentaires ou souhaitez contribuer à l'amélioration de WPT, veuillez demander à modifier l'ensemble de tests utilisés pour l'attribution des scores.