La continuación del éxito de Interoperabilidad 2022 y Interop 2023, nos entusiasma la oportunidad de volver a colaborar con todos los proveedores de navegadores clave y otras partes interesadas relevantes. El objetivo que compartimos es mejorar la interoperabilidad entre plataformas web, para simplificar el trabajo de los desarrolladores y enriquecer la experiencia general de los usuarios de Internet.
Interoperabilidad, en esencia, es una serie exhaustiva de pruebas y comparativas diseñadas para evaluar el cumplimiento de navegadores individuales en función de nuestro compromiso conjunto con los estándares web. En última instancia, Interoperabilidad se esfuerza por eliminar las incoherencias entre los navegadores y fomentar una visión unificada dentro de la industria.
Para Interoperabilidad 2024, existió un proceso de propuesta pública para obtener la lista inicial de funciones. De esa lista, todas las partes trabajaron juntas para crear la lista de áreas de enfoque para 2024. La siguiente lista incluye las áreas en las que esperamos que se apruebe el 100% de las pruebas seleccionadas para fin de año.
Todas las áreas de interés del 2024
Interoperabilidad 2024 incluye 12 nuevas áreas de enfoque, más 5 trasladadas de 2023 con algunas correcciones por hacer. Las áreas son las siguientes:
- Accesibilidad
- Anidamiento de CSS
- Custom Properties
- Shadow DOM declarativo
- font-size-adjust
- URLs HTTPS para WebSocket
- IndexedDB
- Diseño
- Eventos del puntero y del mouse
- Notificación emergente
- Sintaxis del color relativo
- requestVideoFrameCallback
- Estilo de la barra de desplazamiento
- @starting-style y traffic-Behavior
- Direccionalidad del texto
- text-wrap: equilibrio
- URL
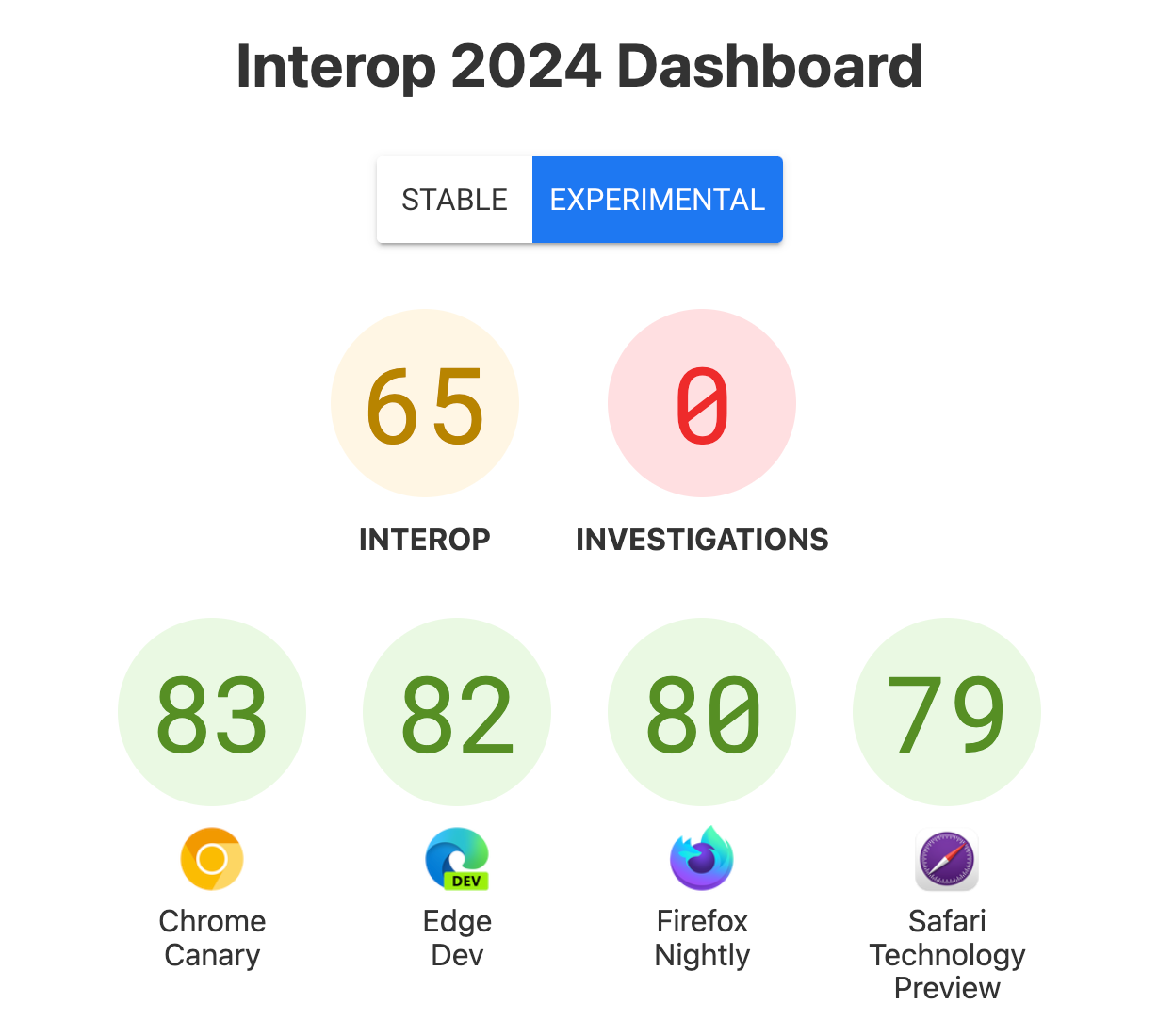
Para ver los detalles de todas las áreas de enfoque, visita el Panel de interoperabilidad de 2024, donde se muestran los detalles de las funciones y el trabajo necesario, junto con los puntajes actuales de cada navegador. En el resto de este artículo, puedes obtener información sobre algunas de las áreas en las que Chrome debe trabajar más para alcanzar el 100%.
Anidación
El anidado de CSS define una sintaxis para anidar selectores, lo que permite anidar una regla de estilo dentro de otra. con el selector de la regla secundaria en relación con el selector de la regla superior.
El anidamiento de CSS es diferente de los preprocesadores de CSS, como Sass, ya que el navegador lo analiza en lugar de compilarlo previamente un preprocesador de CSS.
El anidamiento de CSS ayuda con la legibilidad, la modularidad y el mantenimiento de las hojas de estilo CSS. También ayuda potencialmente a reducir el tamaño de los archivos CSS, lo que disminuye la cantidad de datos que descargan los usuarios.
Si bien todos los navegadores admiten el período de Nesting de CSS, existen algunas diferencias en las implementaciones debido a los cambios en la especificación. Durante Interoperabilidad 2024, el objetivo es garantizar que todos los navegadores sigan la especificación actual.
Obtén más información sobre el período de Nesting de CSS, y descubrir una actualización clave en la especificación que permita anidado de nombres de etiquetas de elementos vacíos.
text-wrap: equilibrio
El valor de saldo del text-wrap del CSS le indica al navegador que deseas que equilibre las líneas de texto. Por lo general, se usa en encabezados u otras secciones de texto cortas para evitar ventanas tipográficas.


Los navegadores difieren en cuanto a la compatibilidad con las diferentes versiones amplias y abreviadas de esta propiedad. Durante Interoperabilidad 2024, nuestro objetivo es que sean interoperables.
Equilibrar los títulos y otras secciones de texto breve es una función muy solicitada por los desarrolladores, obtén más información en Ajuste de texto CSS: saldo, la publicación un fin de las viudas tipográficas en la Web, o balanceo de texto de CSS con text-wrap: balance.
URLs HTTP para WebSocket
El constructor de WebSocket requería originalmente las URLs ws: y wss:,
lo que evita el uso de URL relativas y el resultado del código de solución alternativa.
Se actualizó la especificación para permitir esquemas http(s) y, por lo tanto, URLs relativas.
Estos se normalizan en ws: y wss:.
Durante Interoperabilidad 2024, actualizaremos nuestra implementación para admitir esquemas http(s).
Sintaxis del color relativo
La sintaxis del color relativo se define en el Especificación de Color 5 de CSS, y proporciona una forma de manipular los colores en CSS. Por ejemplo, puedes oscurecer, aclarar o reducir la saturación de un color.
La sintaxis del color relativo es, a grandes rasgos, interoperable,
pero los navegadores no implementaron la palabra clave currentcolor.
estas pruebas se incluyen en Interoperabilidad 2024.
Obtén más información sobre todo lo que puedes hacer con esta función en Sintaxis de colores relativos de CSS
El panel de Interoperabilidad 2024
Al igual que en años anteriores, los puntajes actuales de los lanzamientos de navegadores experimentales y estables se publicarán en el panel para que puedas ver cómo se ajustan las puntuaciones.

Estamos muy entusiasmados por todas las mejoras que se pueden realizar en todas las áreas de interés este año.


