Una vez más, en el 2023, todos los principales proveedores de navegadores y otras partes interesadas trabajarán juntos para resolver los principales problemas de compatibilidad de los navegadores.
En 2023, los principales proveedores de navegadores y otras partes interesadas volvieron a trabajar juntos para resolver los principales problemas de compatibilidad de los navegadores. La iniciativa comenzó a esta escala con Interoperabilidad 2022, y puede conocer lo que logramos juntos en la publicación de fin de año. Todos los involucrados creen que esto ayudará a mejorar la experiencia para los desarrolladores web de todo el mundo. Este año, por primera vez, anunciamos públicamente el proceso de propuestas y recibimos muchas sugerencias excelentes de frameworks, grandes empresas, proveedores de navegadores y desarrolladores de todo el mundo.
Las áreas de interés de Interoperabilidad 2023
Esta vez, tenemos al menos 26 áreas de enfoque, que se detallan en detalle en nuestro documento del proyecto. Estas son las siguientes, en orden alfabético:
- Imagen de borde en CSS
- Espacios de color y funciones en CSS
- Consultas de contenedores en CSS
- Contención en CSS
- Pseudoclases de CSS
- Propiedades personalizadas en CSS
- Flexbox
- Detección de características de fuente y paletas
- Formularios
- Cuadrícula
- :has()
- Inert
- Enmascaramiento en CSS
- Funciones matemáticas en CSS
- Consultas de medios
- Módulos en los trabajadores web
- Ruta de movimiento en animaciones de CSS
- Lienzo fuera de pantalla
- Eventos de puntero y mouse
- URL
- Web Compat 2023: Un área genérica de enfoque para pequeños errores que causan problemas de compatibilidad de sitios conocidos
- Códecs web (video)
- Componentes web
Puedes encontrar los detalles completos de todas las áreas de enfoque en las pruebas de la plataforma web basadas en documentos web de MDN. Sin embargo, estas son algunas que podrían interesarte.
Consultas de contenedores
Durante muchos años, las consultas sobre contenedores han sido una solicitud principal de los desarrolladores, y en 2022 Chrome y Safari las enviaron. Firefox espera enviar consultas de contenedor en Firefox 110, y las pruebas de esta área de enfoque ayudan a garantizar que las consultas de contenedores funcionen de manera confiable entre navegadores y de acuerdo con las especificaciones.
:has(…)
Durante mucho tiempo, los desarrolladores solicitaron un selector superior en CSS. La seudoclase :has() posibilita muchos de los casos de uso para selectores superiores, así como la selección de un elemento del mismo nivel anterior con respecto a un elemento de referencia. Esto permite, por ejemplo, diseñar una figura que tenga una leyenda de manera diferente a otra que no la tiene. Obtén más información sobre los casos de uso de has() en :has(), el selector de familia.
Custom Properties
Las propiedades personalizadas de CSS, también conocidas como variables de CSS, permiten definir un valor una vez en una hoja de estilo y reutilizarlo en muchos lugares, lo que reduce la repetición. Por ejemplo, puedes definir un color o un tamaño de fuente común en una hoja de estilo y usarlo en todos los componentes. La compatibilidad básica con las propiedades personalizadas está disponible en los navegadores desde hace mucho tiempo. La interoperabilidad de 2023 se enfoca en la regla at-@property. @property representa un registro de propiedad personalizada en una hoja de estilo, lo que permite verificar el tipo de propiedad, establecer valores predeterminados y determinar si la propiedad debe heredar valores. Obtén más información en @property: otorgar superpoderes a las variables de CSS.
Enmascaramiento de CSS
El enmascaramiento de CSS proporciona métodos para aplicar efectos de imagen, como los que podrías ver en una aplicación de gráficos, mediante CSS. La compatibilidad con las diversas propiedades de enmascaramiento es irregular, lo que hace que el enmascaramiento sea más difícil de usar de lo que debería ser. Esta área de enfoque ayudará a los desarrolladores a usar con confianza los efectos de creatividades en varios navegadores. Obtén más información para aplicar efectos a imágenes en este artículo sobre el enmascaramiento de imágenes.
OffscreenCanvas
El elemento <canvas> y la API de Canvas proporcionan una forma de dibujar gráficos en la pantalla mediante secuencias de comandos. Sin embargo, esto puede causar problemas de rendimiento, ya que el trabajo se completa en el mismo subproceso que la interacción del usuario. OffscreenCanvas ofrece a los desarrolladores un lienzo que está separado del DOM y la API de Canvas. Los desarrolladores también pueden ejecutar tareas de renderización en un Web Worker, independiente del subproceso principal. Obtén más información sobre los beneficios de rendimiento de OffscreenCanvas.
Eventos de puntero y mouse
Los eventos de puntero se activan cuando se interactúa con una página usando un mouse, un lápiz, una pluma stylus o una pantalla táctil. Los eventos del mouse se activan cuando se utiliza un mouse, pero también por razones históricas también cuando se usa el modo táctil. Esta área de enfoque abarca el comportamiento de la interacción del puntero y el mouse con las páginas, incluida la forma en que interactúan con las áreas de prueba de posicionamiento y desplazamiento. El área de enfoque de 2023 excluye el tacto y la pluma stylus, debido a la falta de pruebas de la plataforma web en esta área.
WebCodecs
La API de WebCodecs proporciona métodos para que los desarrolladores accedan a los fotogramas individuales de video y a los fragmentos de audio. Ofrece acceso a códecs que ya están disponibles en el navegador y a varias interfaces para interactuar con ellos. En el artículo Procesamiento de videos con WebCodecs, se muestra cómo usar la API para decodificar y renderizar marcos individuales en un lienzo.
Componentes web
Componentes web es un término general para varias tecnologías utilizadas para crear componentes reutilizables, como elementos personalizados y Shadow DOM. Interoperabilidad 2023 se centrará en mejorar la interoperabilidad de estas tecnologías fundamentales.
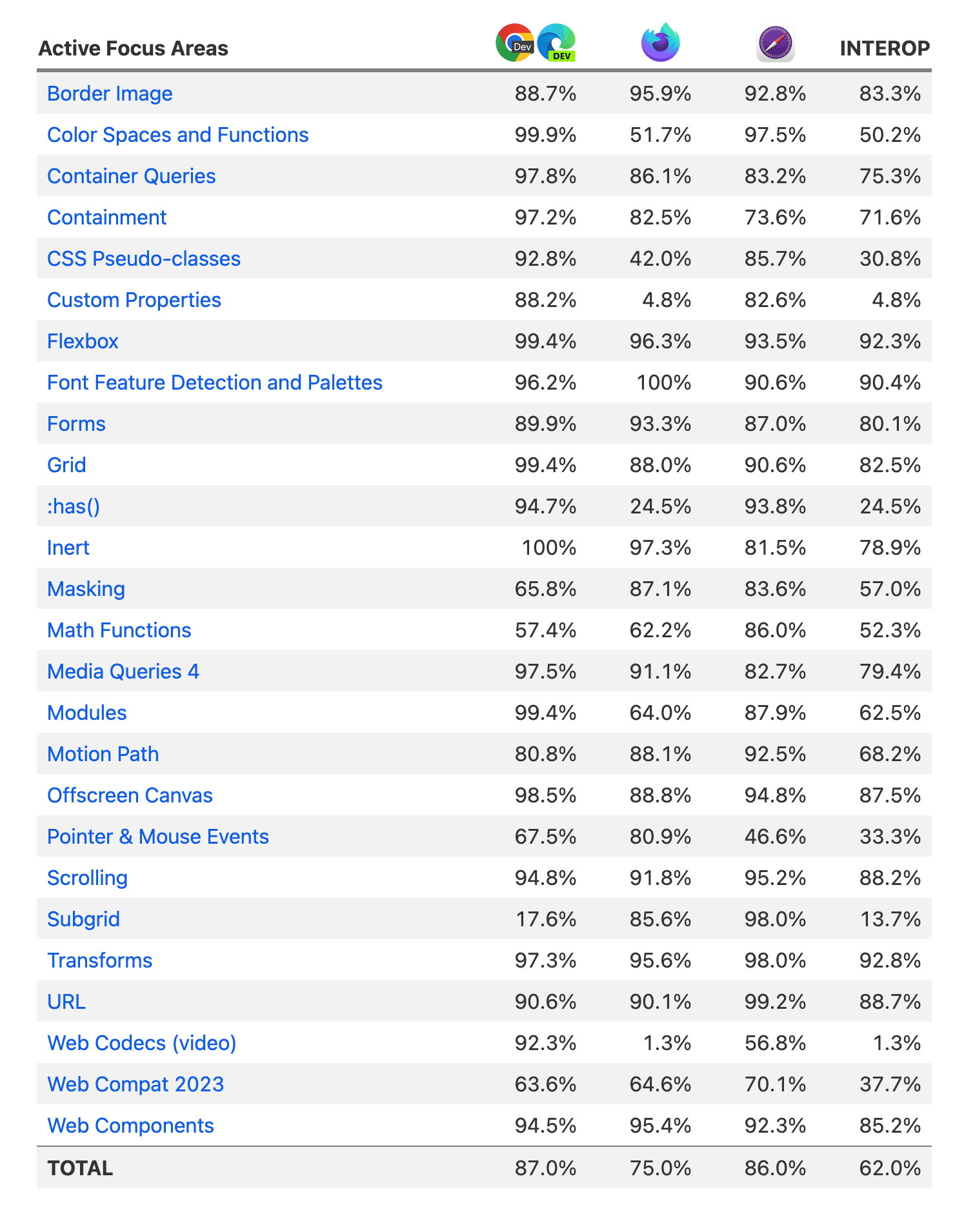
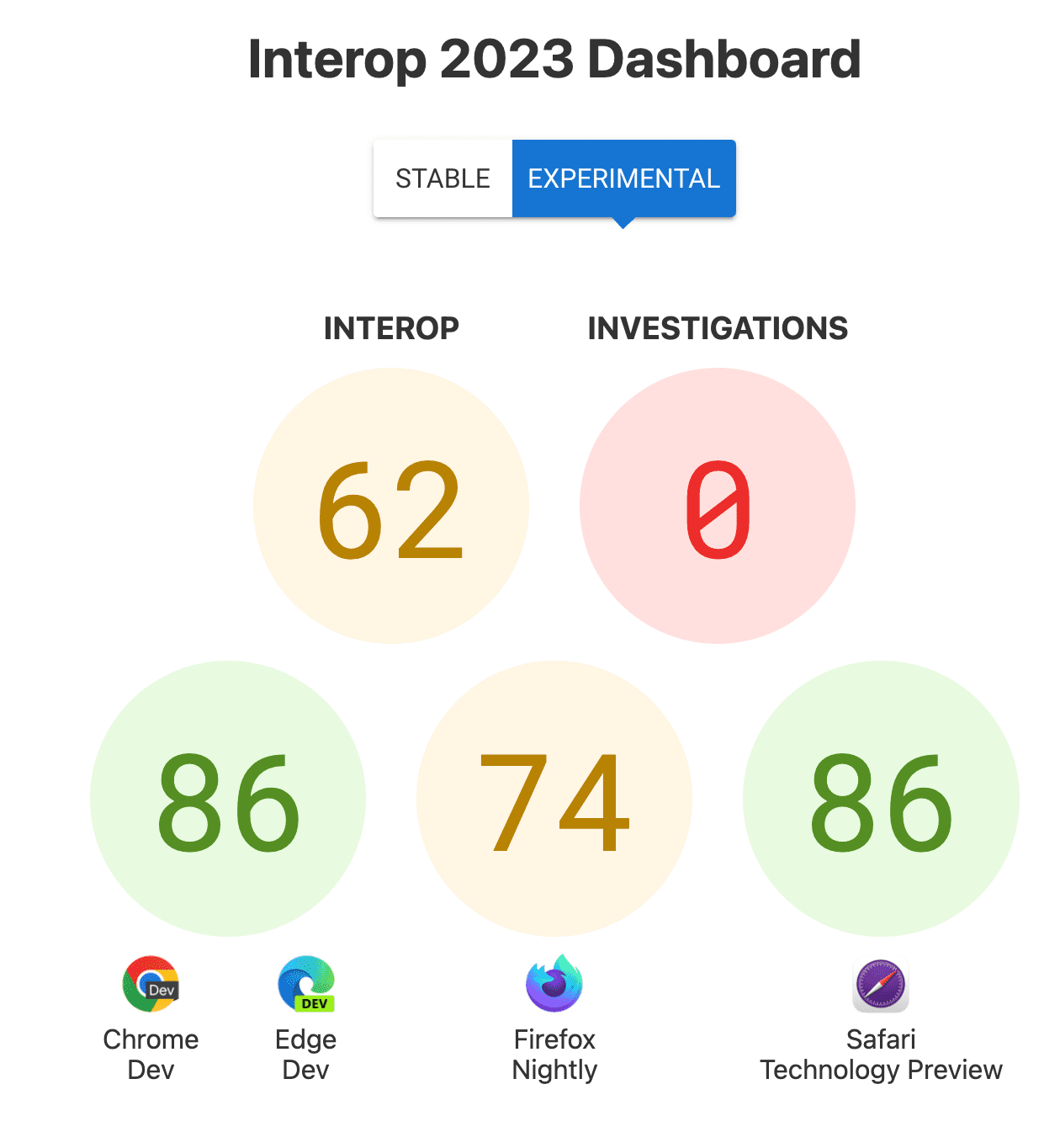
Panel
Haz un seguimiento del progreso a lo largo del año en el panel de Interoperabilidad 2023, donde puedes ver las puntuaciones actuales y el estado de abordaje de estas áreas de enfoque en los principales motores de navegadores.

Las puntuaciones del Área de enfoque se calculan en función de las tasas de aprobación de los exámenes. Si tienes comentarios o quieres contribuir a mejoras en WPT, informa el problema y solicita que se actualice el conjunto de pruebas que se usan para la puntuación.