2023년에는 모든 주요 브라우저 공급업체를 비롯한 이해관계자가 협력하여 주요 브라우저 호환성 문제를 해결하기 위해 다시 한 번 협력합니다.
2023년에는 모든 주요 브라우저 공급업체 및 기타 이해관계자가 다시 협력하여 주요 브라우저 호환성 문제를 해결하기 위해 노력하고 있습니다. 이러한 노력은 Interop 2022와 함께 시작되었으며, Google Cloud가 이룬 성과는 연말 게시물에서 확인하실 수 있습니다. 모든 관계자들은 이것이 전 세계의 웹 개발자 환경을 개선하는 데 도움이 될 것이라고 믿습니다. Google은 올해 처음으로 제안 프로세스를 공개적으로 발표했으며, 전 세계 프레임워크, 대기업, 브라우저 공급업체 및 개발자로부터 다양한 제안을 받았습니다.
Interop 2023 중점 분야
이번에는 프로젝트 문서에 자세히 설명된 26개 이상의 중점 영역이 있습니다. 알파벳순으로 표시됩니다.
- CSS의 테두리 이미지
- CSS의 색상 공간 및 함수
- CSS의 컨테이너 쿼리
- CSS 포함
- CSS 유사 클래스
- CSS의 맞춤 속성
- Flexbox
- 글꼴 기능 감지 및 팔레트
- Forms
- 그리드
- :has()
- Inert
- CSS의 마스킹
- CSS의 수학 함수
- 미디어 쿼리
- 웹 워커의 모듈
- CSS 애니메이션의 모션 경로
- 오프스크린 캔버스
- 포인터 및 마우스 이벤트
- URL
- Web Compat 2023: 알려진 사이트 호환성 문제를 일으키는 사소한 버그의 포괄적 포커스 영역
- 웹 코덱 (동영상)
- 웹 구성요소
모든 중점 분야에 대한 자세한 내용은 MDN 웹 문서를 기반으로 한 웹 플랫폼 테스트에서 확인할 수 있습니다. 그러나 관심을 가지실 만한 몇 가지 분야는 다음과 같습니다.
컨테이너 쿼리
컨테이너 쿼리는 수년간 개발자들의 가장 많이 요청되어 왔으며 2022년 Chrome 및 Safari에서 출시되었습니다. Firefox는 Firefox 110에서 컨테이너 쿼리를 제공할 것으로 예상하며, 이 포커스 영역에 대한 테스트를 통해 컨테이너 쿼리가 브라우저 간 및 사양에 따라 안정적으로 작동하는지 확인할 수 있습니다.
:has(…)
개발자가 오랫동안 CSS에서 상위 선택자를 요청해 왔습니다. :has() 의사 클래스를 사용하면 참조 요소와 관련하여 이전 동위 요소를 선택할 뿐만 아니라 상위 선택기의 다양한 사용 사례를 만들 수 있습니다. 예를 들어, 이렇게 하면 설명이 있는 그림과 그렇지 않은 그림의 스타일을 다르게 지정할 수 있습니다. :has()(가족 선택기)에서 has() 사용 사례에 대해 자세히 알아보세요.
커스텀 속성
CSS 변수라고도 하는 CSS 맞춤 속성을 사용하면 스타일시트에 한 값을 한 번 정의한 다음 여러 위치에서 재사용할 수 있어 반복이 줄어듭니다. 예를 들어, 스타일시트에 공통 색상이나 글꼴 크기를 한 번 정의하여 여러 구성요소에서 사용할 수 있습니다. 맞춤 속성에 대한 기본 지원은 오래 전부터 브라우저에 있었습니다. Interop 2023은 @property at-규칙에 중점을 둡니다. @property는 스타일 시트의 맞춤 속성 등록을 나타내며, 속성 유형을 확인하고 기본값을 설정하고 속성이 값을 상속해야 하는지 여부를 허용합니다. @property: CSS 변수의 강력한 기능 제공에서 자세히 알아보세요.
CSS 마스킹
CSS 마스킹은 그래픽 애플리케이션에서 볼 수 있는 이미지 효과를 CSS를 사용하여 적용하는 방법을 제공합니다. 다양한 마스킹 속성에 대한 지원이 패치되어 마스킹을 사용하기가 어려워집니다. 이 중점 영역은 개발자가 여러 브라우저에서 창의적인 효과를 자신 있게 사용하는 데 도움이 됩니다. 이미지에 효과를 적용하는 방법을 자세히 알아보려면 이미지 마스킹에 관한 도움말을 참고하세요.
OffscreenCanvas
<canvas> 요소와 캔버스 API는 화면에 그래픽을 그리는 스크립트 가능한 방법을 제공합니다. 그러나 작업이 사용자 상호작용과 동일한 스레드에서 완료되기 때문에 성능 문제가 발생할 수 있습니다. OffscreenCanvas는 개발자에게 DOM 및 캔버스 API와 분리된 캔버스를 제공합니다. 개발자는 기본 스레드와는 별도로 웹 워커에서 렌더링 작업을 실행할 수도 있습니다. OffscreenCanvas의 성능 이점을 자세히 알아보세요.
포인터 및 마우스 이벤트
포인터 이벤트는 마우스, 펜, 스타일러스 또는 터치스크린을 사용하여 페이지와 상호작용할 때 실행됩니다. 마우스 이벤트는 마우스를 사용할 때 시작되지만 터치의 경우에도 과거의 이유로 실행됩니다. 이 포커스 영역은 히트 테스트 및 스크롤 영역과 상호작용하는 방식을 포함하여 페이지와의 포인터 및 마우스 상호작용 동작을 다룹니다. 2023년의 중점 영역에서는 웹 플랫폼 테스트가 없기 때문에 터치 및 스타일러스는 제외됩니다.
WebCodecs
WebCodecs API는 개발자가 동영상의 개별 프레임과 오디오 청크에 액세스하는 메서드를 제공합니다. 브라우저에서 이미 사용 가능한 코덱 및 코덱과 상호작용할 수 있는 다양한 인터페이스에 대한 액세스를 제공합니다. WebCodecs로 동영상 처리 도움말에서는 API를 사용하여 개별 프레임을 디코딩하고 캔버스로 렌더링하는 방법을 보여줍니다.
웹 구성요소
웹 구성요소는 맞춤 요소, Shadow DOM 등 재사용 가능한 구성요소를 만드는 데 사용되는 여러 기술을 가리키는 포괄적인 용어입니다. Interop 2023은 이러한 기본 기술의 상호 운용성을 개선하는 데 중점을 둘 것입니다.
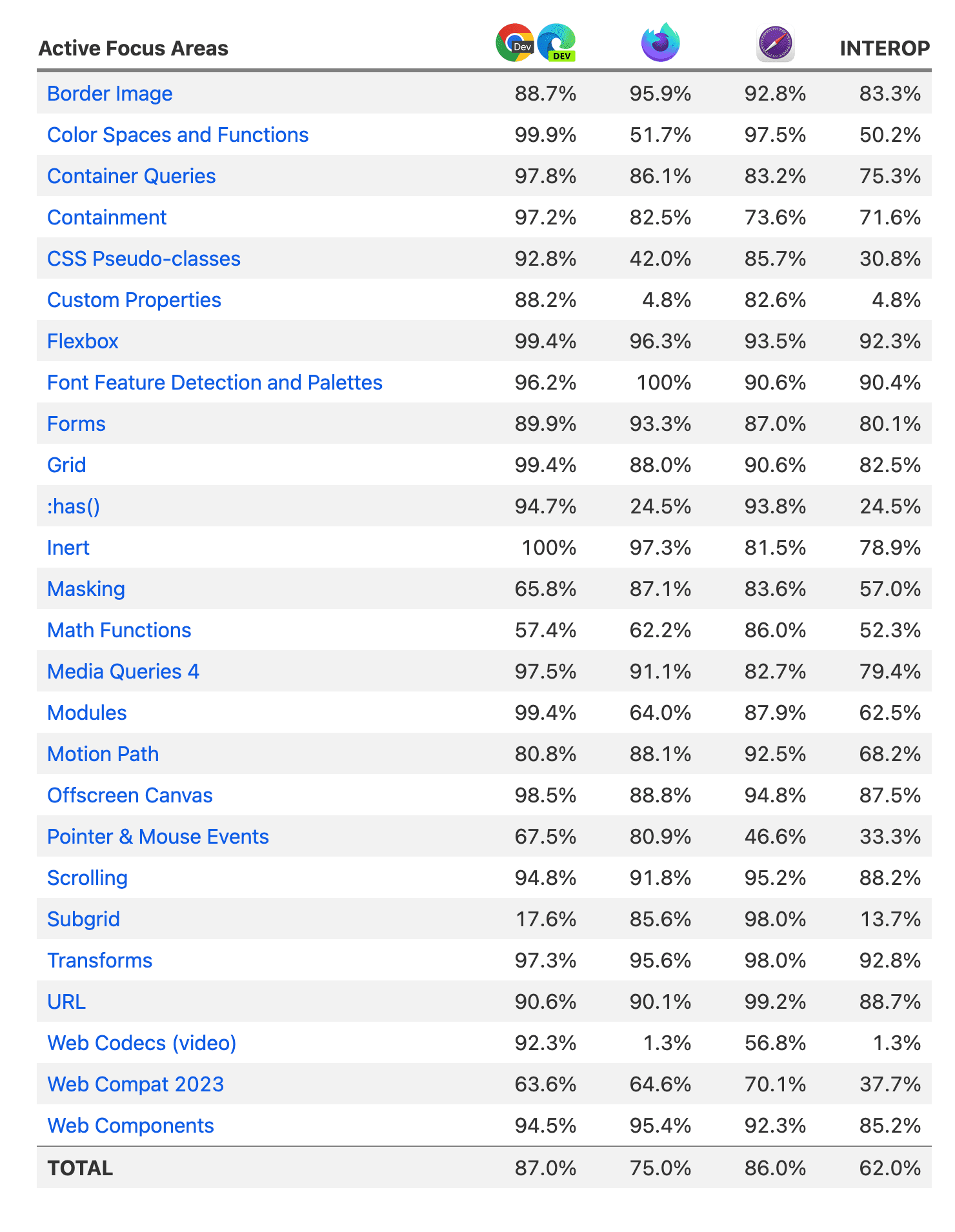
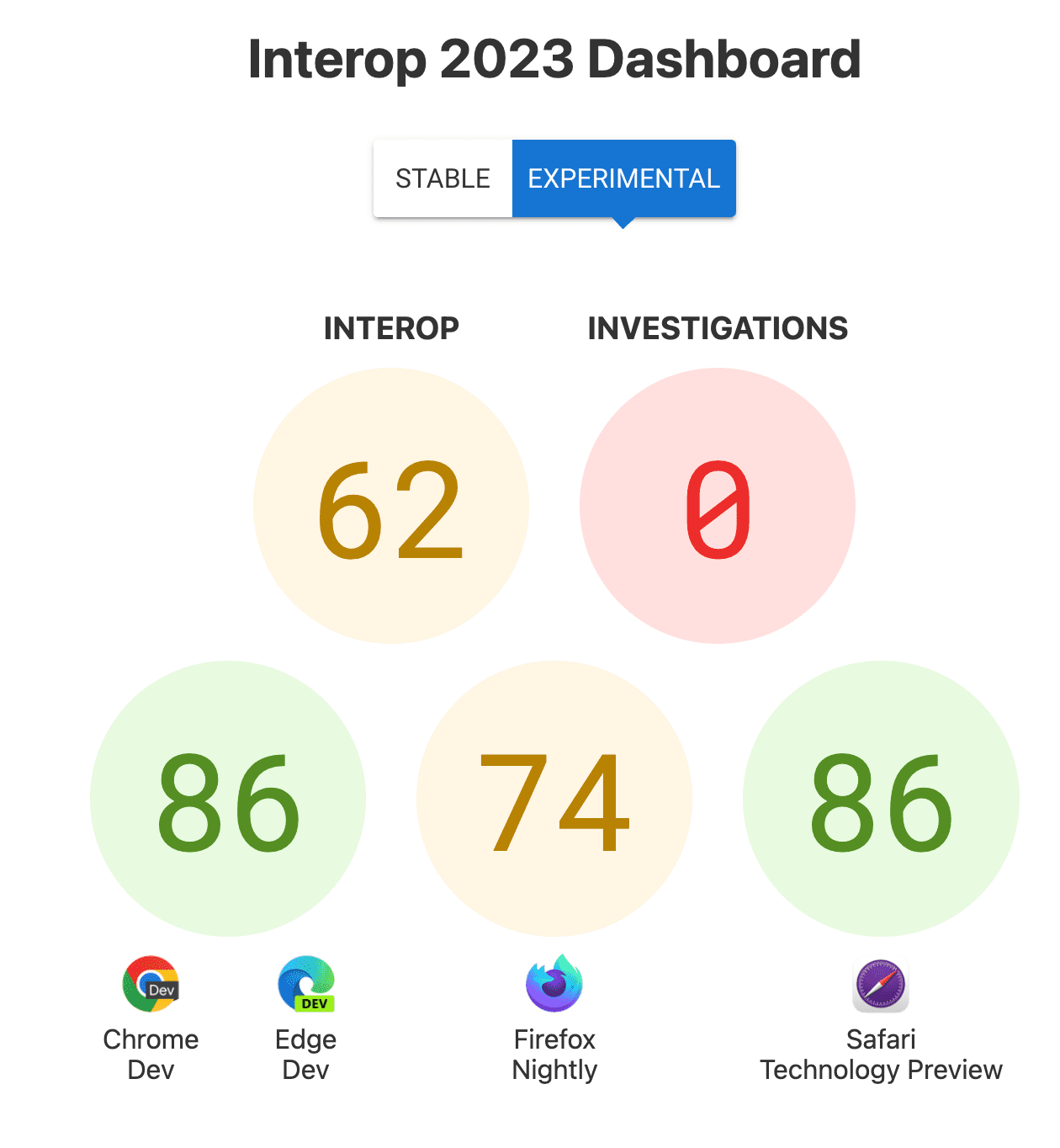
대시보드
상호 운용성 2023 대시보드에서 한 해의 진행 상황을 확인하세요. 여기에서 현재 점수와 모든 주요 브라우저 엔진에서 중점 영역의 처리 현황을 확인할 수 있습니다.
<ph type="x-smartling-placeholder">
중점 영역 점수는 시험 통과율을 기준으로 계산됩니다. 의견이 있거나 WPT 개선에 참여하려면 문제를 제출하여 점수에 사용되는 테스트 세트의 업데이트를 요청하세요.
<ph type="x-smartling-placeholder">