2022년 한 해 동안 상호 운용이 가능해진 몇 가지 기능을 살펴보세요.
올해의 마지막이 되었습니다. 웹 플랫폼의 상호 운용성을 개선하기 위해 함께 노력하면서 브라우저에서 이뤄진 개선 사항을 살펴봐야 할 때입니다. 이니셔티브가 시작됨에 따라 올해 3월 게시물에서 이러한 이니셔티브가 어떻게 시작되었는지 확인해 보세요.
<ph type="x-smartling-placeholder">
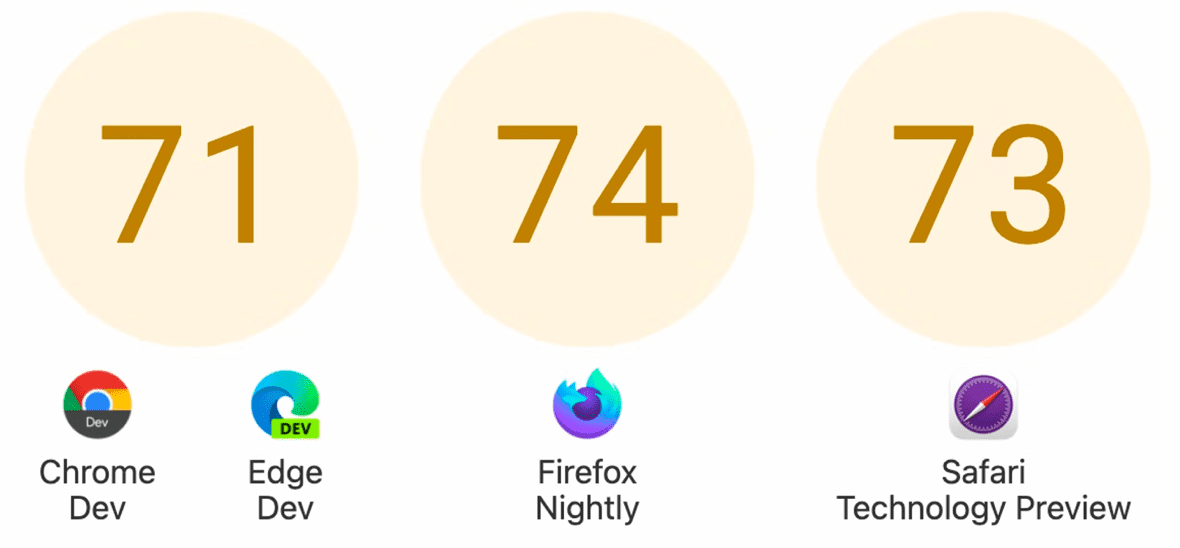
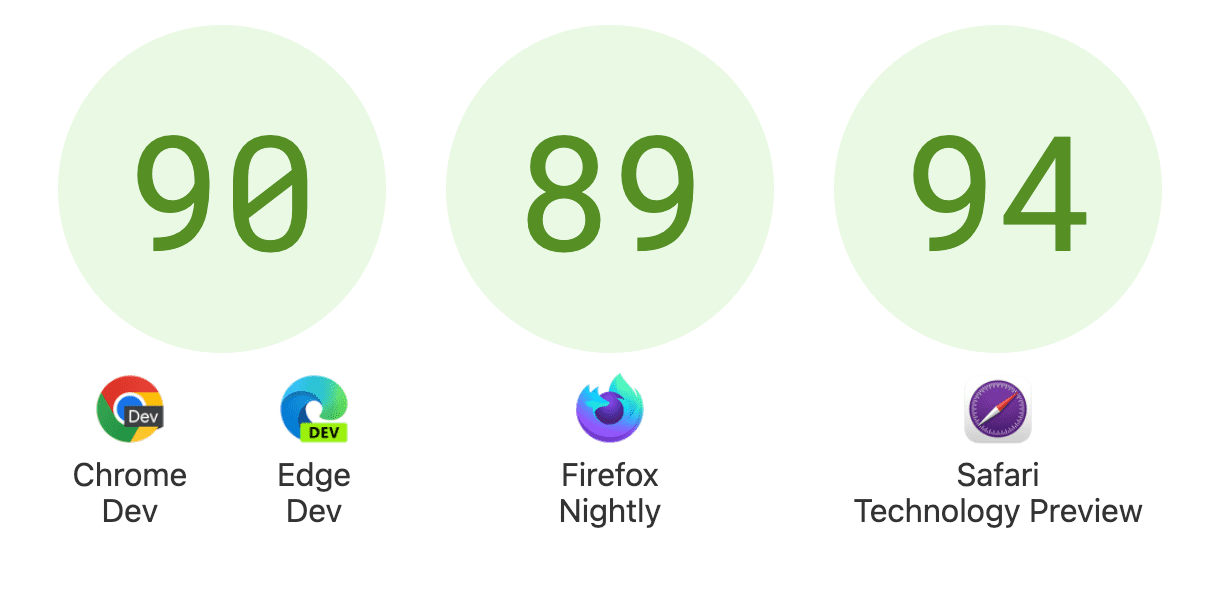
연말 전체 점수는 엔진 전반에 걸쳐 크게 개선된 것으로 나타났습니다.
<ph type="x-smartling-placeholder">
이 게시물에서는 2022년의 성과에 대해 알아봅니다. 대표적으로 모든 엔진에서 여러 가지 사소한 개선 사항이 있었습니다. 엔진 간 불일치를 일으키고 개발 중에 큰 실수를 일으킬 수 있는 사소한 문제가 해결되었습니다. 여러 브라우저에서 사용할 수 있는 큰 기능을 보면 분명 신나는 일이지만 때로는 사소한 문제일 때 가장 큰 문제가 발생하는 경우가 많으며, 이렇게 많이 개선되었다는 점도 뿌듯합니다.
캐스케이드 레이어
캐스케이드 레이어를 사용하면 선택기를 레이어로 그룹화하여 캐스케이드를 관리할 수 있습니다. 어디에서든 지원될 때만 유용한 기능이 되는 일종의 기능입니다. 이제 모든 주요 엔진에서 캐스케이드 레이어를 지원하고, 모든 브라우저에서 상호 운용이 가능한지를 나타내는 점수로 Firefox에 대한 몇 가지 테스트만 통과합니다.
대화상자 요소
대화상자 요소를 사용하면 모달 및 비모달 대화상자를 만들 수 있습니다. 이는 웹에서 일반적인 패턴이며, 이 요소를 사용하면 자체 구성 요소를 만들 때 개발 및 테스트해야 하는 사용성과 접근성을 얻을 수 있습니다. 대화상자 구성요소 빌드 도움말에서 아담 아가일은 이 요소를 바탕으로 다양한 유형의 대화상자를 빌드하는 방법을 설명합니다.
서브 그리드
2022년 초, grid-template-rows 및 grid-template-columns의 subgrid 값을 지원하는 브라우저는 Firefox뿐이었습니다. 2022년에 Safari가 지원될 예정이며 Chrome에서 이 기능을 개발 중입니다. 연말 마감 시한을 놓칠 수 있지만 곧 상호 운용성을 위해 마감됩니다.
표시 영역 단위
표시 영역 단위는 모든 엔진에서 테스트를 100% 통과한 유일한 기능입니다. 여기에는 기기 UI 요소가 나타났다가 사라질 때 모바일에서 표시 영역 크기가 변화하는 것을 설명하는 작은 표시 영역 및 큰 표시 영역의 개념이 포함됩니다. 이러한 단위에 대한 자세한 내용은 대형, 소형 및 동적 표시 영역 단위 게시물을 참고하세요.
브라우저 지원
- 108
- 108
- 101
- 15.4
색상 4
이러한 색상 작업 모음을 사용하면 CSS가 더 높은 화질의 영역 (예: 디스플레이 p3, rec2020)에서 색상을 지정할 뿐만 아니라 색상 작업을 위한 고유한 유틸리티가 있는 새로운 색상 함수를 제공합니다. 새로운 색상 공간은 lch(), oklch(), lab(), oklab(), display-p3, rec2020, a98-rgb, prophoto-rgb, xyz, xyz-d50, xzy-d65입니다. 이 플래그를 사용 설정하여 오늘 카나리아에서 사용해 보세요. 이러한 변경사항은 그래디언트에도 적용되므로 작성자는 그래디언트에서 사용할 색상 공간을 지정할 수 있습니다. 또한 동일한 플래그를 사용하면 color-mix() 지원이 사용 설정되므로 원하는 공간에서 두 색상을 함께 혼합할 수 있습니다. 또한, color-mix() 함수는 Safari 및 Firefox에서 플래그 뒤에 있습니다. 더 많은 색상, 더 좋은 색상, 더 좋은 그라데이션 및 더 나은 도구를 사용할 수 있습니다.
상호 운용성 2023
2022년 말까지는 중단할 계획이 없고, Interop 2023은 벌써 초기 계획 단계까지 순조롭게 진행되고 있으니 안심하셔도 됩니다. 새해에는 선정된 기능을 발표할 수 있으며, 올해에는 웹 개발이 더 수월해지길 기대합니다.
히어로 이미지: 이안 슈나이더


