Al final del año pasado, concluyó la Interoperabilidad 2023. Este esfuerzo de parte del navegador proveedores y otras partes pretende crear una Web más interoperable, con menos entre los navegadores para confundirte. Esta publicación comparte los resultados finales, y también algunas de las funciones favoritas del equipo de Chrome.
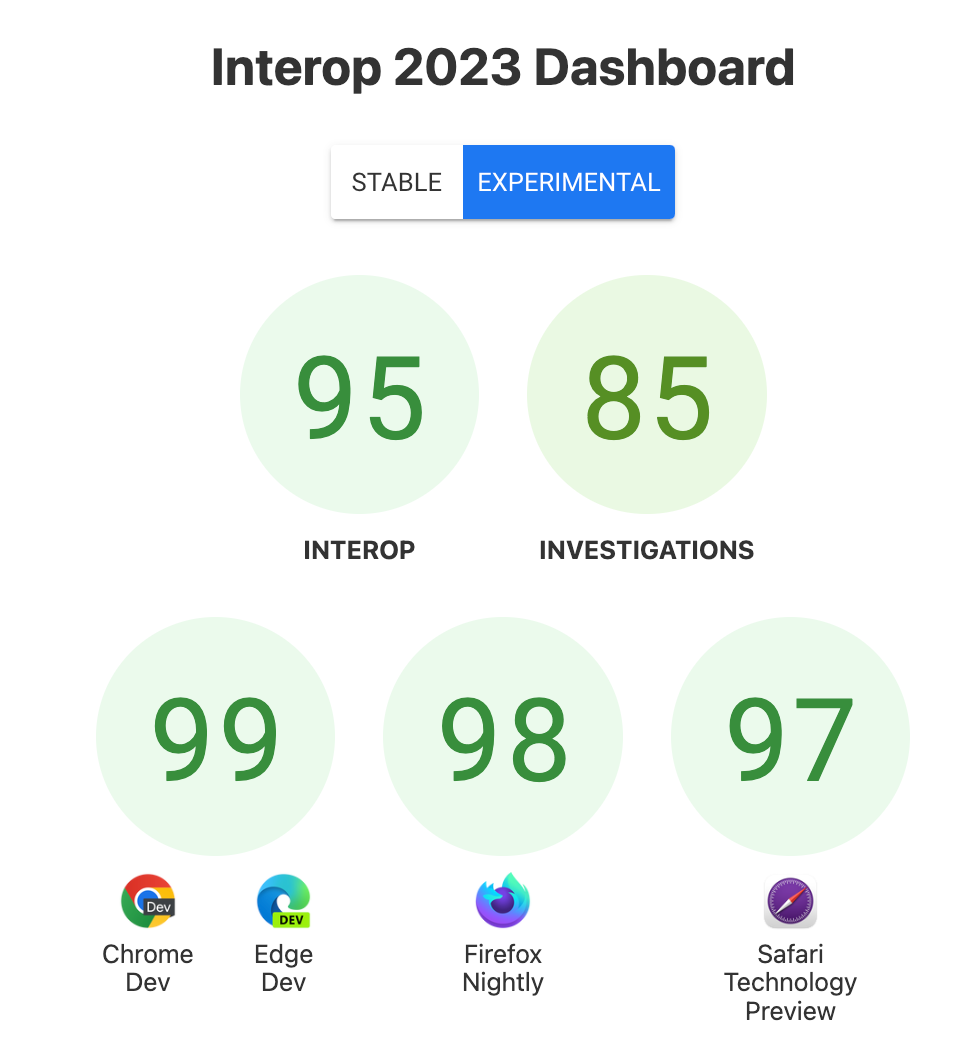
Las puntuaciones finales

Es genial ver tanto color verde; si lo comparamos con las puntuaciones a principios de 2023, hemos recorrido un largo camino, con cada navegador tuvieron un gran aumento en la puntuación.
¿Qué nos entusiasma?
Encuentra la lista completa de áreas de enfoque para 2023 en el panel de Interoperabilidad 2023. Algunas áreas de enfoque, como :has(),
las consultas de contenedores y el atributo inert abarcaban toda una función. Otros,
Por ejemplo, el trabajo en Flexbox tuvo que ver con algunas pruebas fallidas sutiles en un
función existente en varios navegadores.
:has()
"Por último, un selector superior para CSS. Esto se solicitó casi desde el primer día, y finalmente tenerlo en todos los navegadores es fantástico, y significa que los desarrolladores necesitan ejecutar menos JavaScript para emular este selector".—Thomas Steiner, ingeniero de Relaciones con Desarrolladores de Chrome.
Ha habido un gran entusiasmo
sobre la pseudoclase funcional,
:has(), porque llevó a la plataforma una solicitud clave de los desarrolladores. Integra
te proporciona un selector de elemento superior, puedes seleccionar un elemento según los elementos que se
en su interior. Sin embargo, puede usarse para mucho más. Como se explica en el artículo Unido a CSS, puedes seleccionar
mucho más que un elemento principal
y hasta hacer selecciones giradas.
:has() de CSS: ConectorUna Kravets, ingeniero de Relaciones con Desarrolladores del equipo de Chrome explica:
"El selector :has() es una de las funciones de CSS disponibles más flexibles y potentes. Con ella, puedes aplicar diseño a cualquier elemento superior en función de la presencia, el estado o la cantidad par de elementos secundarios. Pero lo más importante es que puedes combinarla con otros combinadores para darle estilo a elementos del mismo nivel y realmente obtener un nuevo nivel de control de estilo sobre tu IU. Es una función muy flexible. Ya he visto muchas demostraciones geniales que reducen la necesidad de utilizar secuencias de comandos adicionales para aprovechar la potencia de :has()”.
Como me recordó Philip Jägenstedt, un ingeniero de software de Chrome, :has() era
la principal función con la que los desarrolladores tuvieron dificultades debido a la falta de compatibilidad cuando se les pidió
en la encuesta sobre el estado de CSS del 2023.
No somos las únicas personas entusiasmadas de tenerla disponible.
Puedes escuchar a Una, junto con Adam Argyle, hablar sobre has() en el podcast de CSS y, luego, obtener más información sobre
:has() de estas publicaciones de la comunidad web
- Obtén información sobre el selector
:has()de CSS mediante ejemplos - Bloqueo de desplazamiento con
:has() - Un caso de uso para CSS
:has()
Consultas de contenedores
El 2023 resultó ser un gran año para cosas que antes se consideraban imposibles. En
además de :has(), la plataforma web finalmente obtuvo compatibilidad entre navegadores para
las consultas de contenedores. Has estado solicitando consultas de contenedores (o elementos) desde
de 2011, solo un año después de que se presentara el concepto de diseño adaptable. Ahora,
ya que está aquí y disponible en todos los principales motores de navegador.
Una y Adam conversaron sobre las consultas de contenedores en el podcast de CSS, y Una los presentó en un episodio de Cómo diseñar en el navegador La comunidad también compartió muchas sugerencias y ideas.
- Las consultas sobre contenedores ya están aquí
- Unidades de consulta de contenedores y tipografía fluida
Subcuadrícula
Subgrid es mi inclusión favorita en Interoperabilidad 2023. Te permite definir una cuadrícula en una elemento superior y luego usarás los tamaños de segmento que se definen en ese elemento superior, en cuadrículas anidadas dentro de esa cuadrícula principal. Gracias al trabajo de la Web de Microsoft Edge ingenieros de plataforma, subgrid comenzó a estar disponible en los principales motores de navegadores durante 2023 para mejorar la puntuación para Chrome esta emocionante función para todos.
Adriana Jara, ingeniera de Relaciones con Desarrolladores de Chrome, me comentó cómo la red facilitó la creación de una gran IU,
"No tengo un problema con las imágenes, los diseños, mantener una apariencia coherente y adaptarme a las pantallas. Pero con cuadrícula y subcuadrícula de alguna manera es posible crear un diseño que funcione en varios tamaños de pantalla y se adapte automáticamente al contenido. Es mi preferida porque aborda una necesidad básica de crear un sitio web que brinde a los usuarios una experiencia decente sin mucha experiencia”.
Escribí algunos casos de uso para Subgrid en un artículo sobre 12 Days of Web y, al igual que con las otras funciones. en esta publicación, puedes escuchar un episodio de podcast de CSS. También hay muchos recursos en toda la Web.
- Más información sobre la subcuadrícula de CSS
- Video: Diseños fáciles y más coherentes con subcuadrícula
- Diseña contenido con la cuadrícula y subcuadrícula de CSS
Espacios de color y funciones
No es de extrañar que el desarrollador de CSS de Chrome Adam Argyle me haya dicho que los espacios de color y las funciones su característica favorita,
"Goodbye indoor HSL channel value math; Presentamos las frases de una sola línea sobre la variante de color justo a tiempo. Los nuevos espacios de color y funciones no solo resuelven problemas en el flujo de trabajo del color, sino que brindan acceso a colores y gradientes más avanzados, confiables y vibrantes. Desbloquear algunas habilidades y, al mismo tiempo, simplificarte la vida al mismo tiempo. Añade el condimento de interoperabilidad para que este plato sea colorido y delicioso".
Adam creó contenido increíble para que comprendas estas novedades funciones, como la Guía de colores de CSS de alta definición y gradient.style, y sobre funciones de color en el podcast de CSS.
Es emocionante tener estas funciones disponibles en todos los principales motores de navegador. Obtén más información en estos artículos geniales.
Esperamos con ansias la Interoperabilidad de 2024
Una vez que los atributos se vuelven interoperables, se vuelven parte Baseline, nueva función disponible. Es emocionante ver la cantidad de nuevos de atributos que se incorporaron a este grupo durante 2023, en gran parte debido a la de todos los involucrados en la Interoperabilidad 2023. Pronto será el momento de anunciar las áreas de enfoque seleccionadas para 2024 y todos esperamos ver cómo mucho mejor que la plataforma web este año.


