Pour la première fois, tous les principaux fournisseurs de navigateurs et d'autres parties prenantes se sont réunis pour résoudre les principaux problèmes de compatibilité des navigateurs identifiés par les développeurs Web. Interop 2022 améliorera l'expérience de développement pour le Web dans 15 domaines clés. Dans cet article, découvrez comment nous en sommes arrivés ici, ce sur quoi le projet se concentre, comment la réussite sera mesurée et comment vous pouvez suivre les progrès.
Tout a commencé en 2019
En 2019, Mozilla, Google et d'autres entreprises ont lancé un effort majeur pour comprendre le fonctionnement les difficultés rencontrées, sous la forme d'enquêtes sur l'évaluation des besoins des développeurs du Réseau Display de Google et du rapport détaillé sur la compatibilité des navigateurs. Ces rapports nous ont fourni des informations détaillées et exploitables pour répondre aux principaux problèmes rencontrés par les développeurs avec la plate-forme Web, et ont mené au programme Compat 2021.
Compat 2021 a, entre autres, permis de créer une base solide pour des fonctionnalités performantes telles que la grille CSS (12% d'utilisation et en constante augmentation) et le flexbox CSS (77% d'utilisation), y compris la propriété gap dans Flexbox, qui résout un problème majeur pour les développeurs lors de l'adoption de nouvelles méthodes de mise en page.
Nous avons eu le plaisir d'atteindre un score de plus de 90% sur l'ensemble des implémentations à la fin de l'année 2021.
Qu'est-ce que Interop 2022 ?
Interop 2022 est une analyse comparative convenue par les représentants de trois principales implémentations de navigateurs. Elle a été développée à l'aide d'un processus de nomination publique et d'examen avec la participation de supporters Apple, Bocoup, Google, Igalia, Microsoft et Mozilla.
L'analyse comparative porte sur 15 domaines, identifiés par les développeurs comme particulièrement gênants lorsqu'ils sont manquants ou présentent des problèmes de compatibilité entre les navigateurs. Tous les fournisseurs de navigateurs ont convenu de se concentrer sur ces domaines, et toutes les personnes impliquées ont hâte de commencer à améliorer sensiblement l'expérience de développement pour le Web.
Les 15 domaines d'action
Interop 2022 mettra l'accent sur les fonctionnalités suivantes. Ils incluent 10 nouvelles zones, dont 5 transmises depuis Compat 2021. Voici nos nouveaux axes d'action:
Couches en cascade
Les couches de cascade permettent aux développeurs Web de mieux contrôler la cascade. Ils permettent de regrouper des sélecteurs dans des couches, chacune ayant sa propre spécificité. Cela signifie que vous n'avez pas besoin d'ordonner les sélecteurs avec soin ni de créer des sélecteurs très spécifiques pour remplacer les règles CSS de base.
Espaces de couleur et fonctions de couleur CSS
Pour utiliser les fonctions de couleur dans un système de conception, vous devez actuellement utiliser Sass, PostCSS ou calc() pour les valeurs HSL. Grâce aux fonctions de couleur intégrées au CSS, les couleurs peuvent être mises à jour de manière dynamique. De nouveaux espaces de couleur suppriment la restriction sur la gamme sRVB et les limites perceptives du TSL.
Deux fonctions définies dans le niveau de couleur CSS 5 permettent une thématisation plus dynamique sur la plate-forme Web:
color-mix(): prend deux couleurs et renvoie le résultat de leur mélange dans un espace colorimétrique spécifié selon une quantité spécifiée.color-contrast(): permet de sélectionner, dans une liste de couleurs, la couleur qui présente le contraste le plus élevé par rapport à une couleur unique spécifiée.
Ces fonctions sont compatibles avec les espaces colorimétriques étendus (LAB, LCH et P3). En plus de TSL et sRVB, elles utilisent par défaut l'espace colorimétrique uniforme LCH.
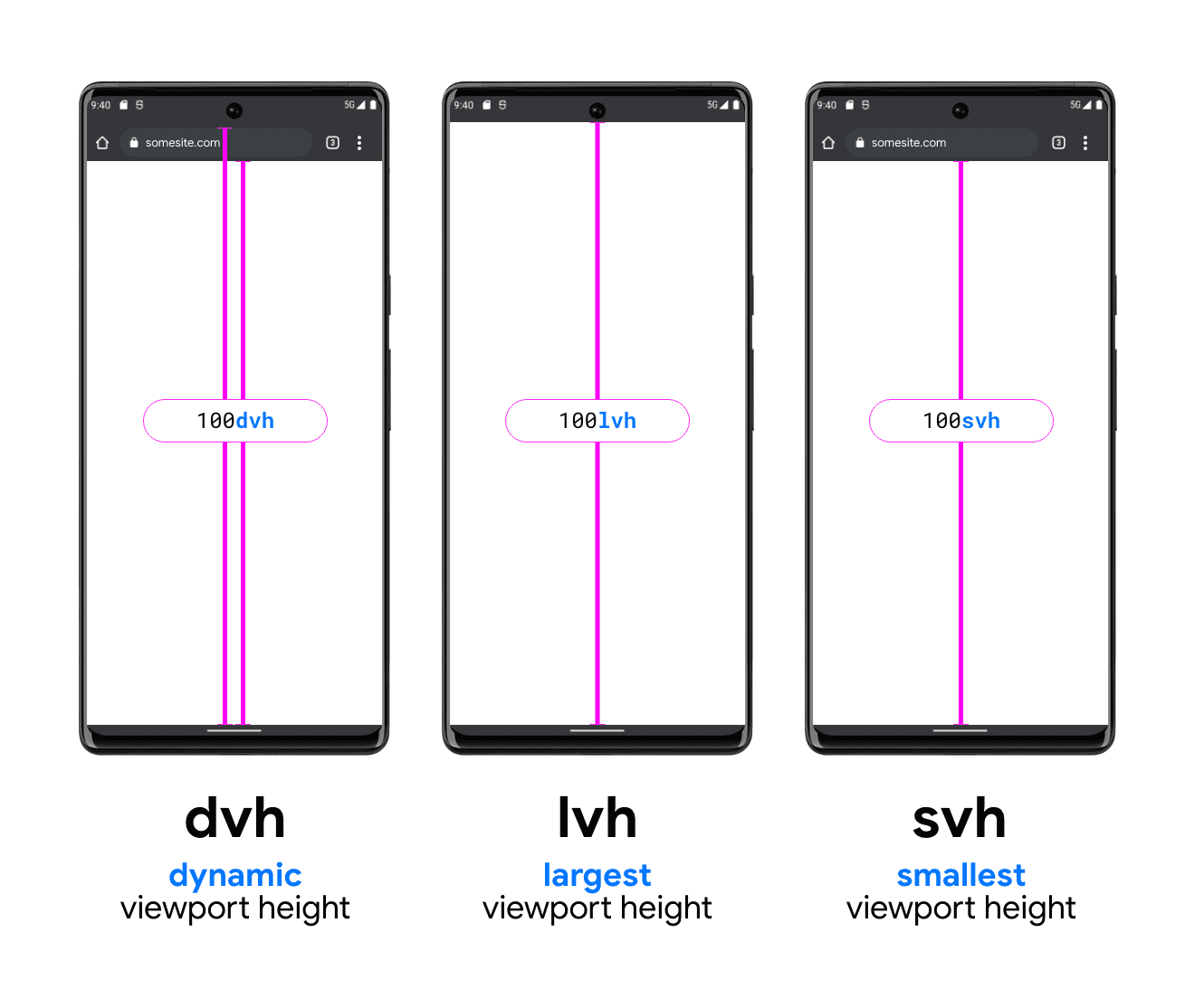
Nouvelles unités de fenêtre d'affichage
Les difficultés liées au dimensionnement de la fenêtre d'affichage sont particulièrement visibles dans le rapport de compatibilité du navigateur MNN (2020) et la nouvelle enquête State of CSS 2021 (État de la CSS en 2021). Le paramètre Valeurs et unités CSS de niveau 4 ajoute de nouvelles unités pour les tailles de fenêtre d'affichage les plus grandes, les plus petites et les plus dynamiques : lv*, sv* et dv*. Ces blocs vous permettront de créer plus facilement des mises en page qui occupent la fenêtre d'affichage visible sur les appareils mobiles tout en tenant compte de la barre d'adresse.

En outre, l'équipe multifournisseur à l'origine d'Interop 2022 collaborera sur la recherche et l'amélioration de l'état de l'interopérabilité des fonctionnalités de mesure des fenêtres d'affichage existantes, y compris l'unité vh existante.
Défilement
Le rapport 2021 sur l'enquête sur le défilement confirme que les fonctionnalités de défilement et sa compatibilité sont difficiles à implémenter, et qu'il existe de nombreux points à améliorer. Nous allons nous concentrer sur le comportement du défilement, le scroll-behavior et le défilement hors limites pour rendre le défilement plus cohérent et fluide sur toutes les plates-formes.
Nous étudions également de nouvelles propositions de fonctionnalités d'ancrage de défilement.
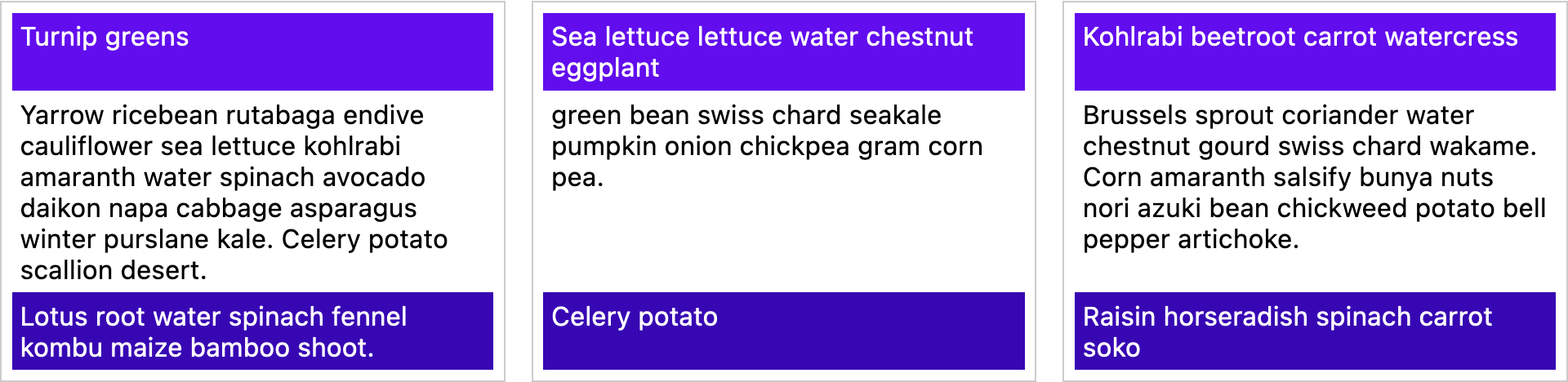
Sous-grille
La valeur subgrid de grid-template-columns et grid-template-rows signifie qu'un élément de grille auquel display: grid est appliqué peut hériter de la définition de la piste de la partie de la grille parente sur lequel il est placé.
Par exemple, les trois composants de fiche suivants ont un en-tête et un pied de page alignés sur les en-têtes et pieds de page adjacents, même si chaque fiche a une grille indépendante. Ce modèle fonctionne, car chaque fiche est un élément qui s'étend sur trois lignes de la grille parente, puis utilise une sous-grille pour hériter de ces lignes dans la fiche.

Également inclus
- Confinement CSS (propriété
contain) - L'élément
<dialog> - Commandes de formulaire
- Typographie et encodages: y compris
font-variant-alternates,font-variant-position, l'unitéicet les encodages de texte CJK - Web Compat, qui se concentre sur les différences entre les navigateurs ayant causé des problèmes de compatibilité des sites affectant les utilisateurs finaux
Les domaines suivants ont enregistré d’excellents progrès tout au long du projet Compat 2021, mais ils peuvent encore être améliorés. Ils ont donc été inclus dans Interop 2022 pour que les problèmes restants puissent être résolus.
- Format
- Flexbox
- Grille
- Positionnement fixe
- Transformations
Projets d'investigation
En plus de ces 15 domaines d'action, Interop 2022 inclut trois actions d'investigation. Il s'agit de domaines problématiques et nécessitant des améliorations, mais pour lesquels l'état actuel des spécifications ou des tests n'est pas encore assez bon pour évaluer la progression à l'aide des résultats:
- Modification,
contenteditableetexecCommand - Événements liés au pointeur et à la souris
- Mesure de la fenêtre d'affichage
Les fournisseurs de navigateurs et les autres personnes concernées collaboreront à l'amélioration des tests et des spécifications pour ces domaines, afin qu'ils puissent être inclus dans les prochaines itérations de cette initiative.
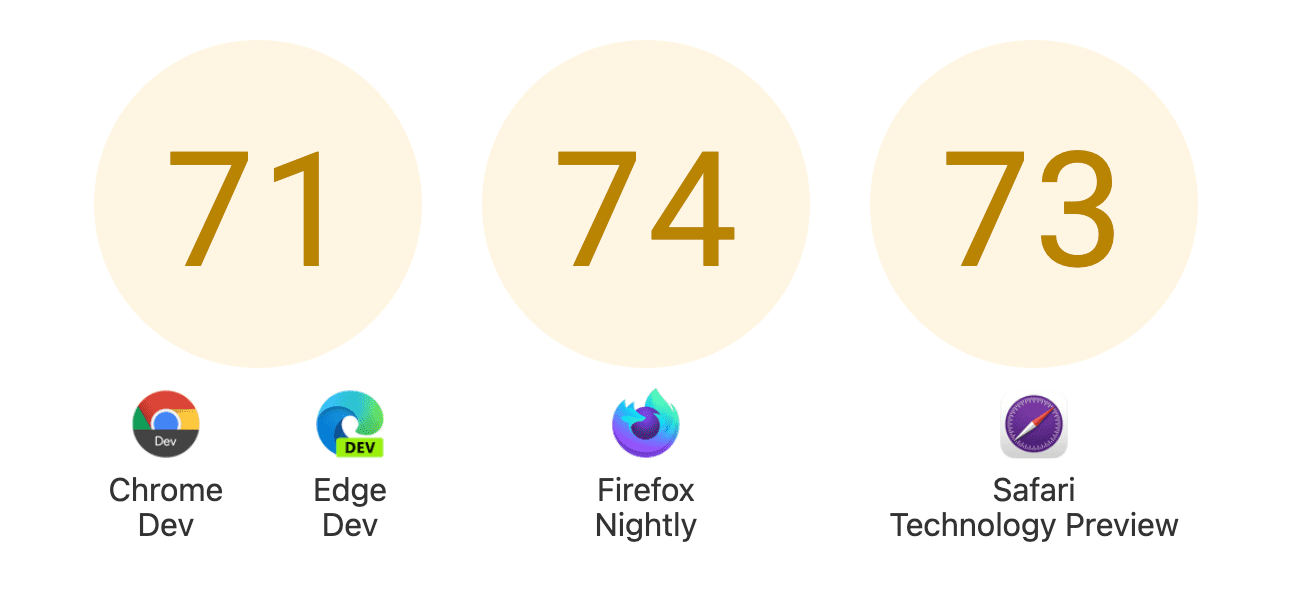
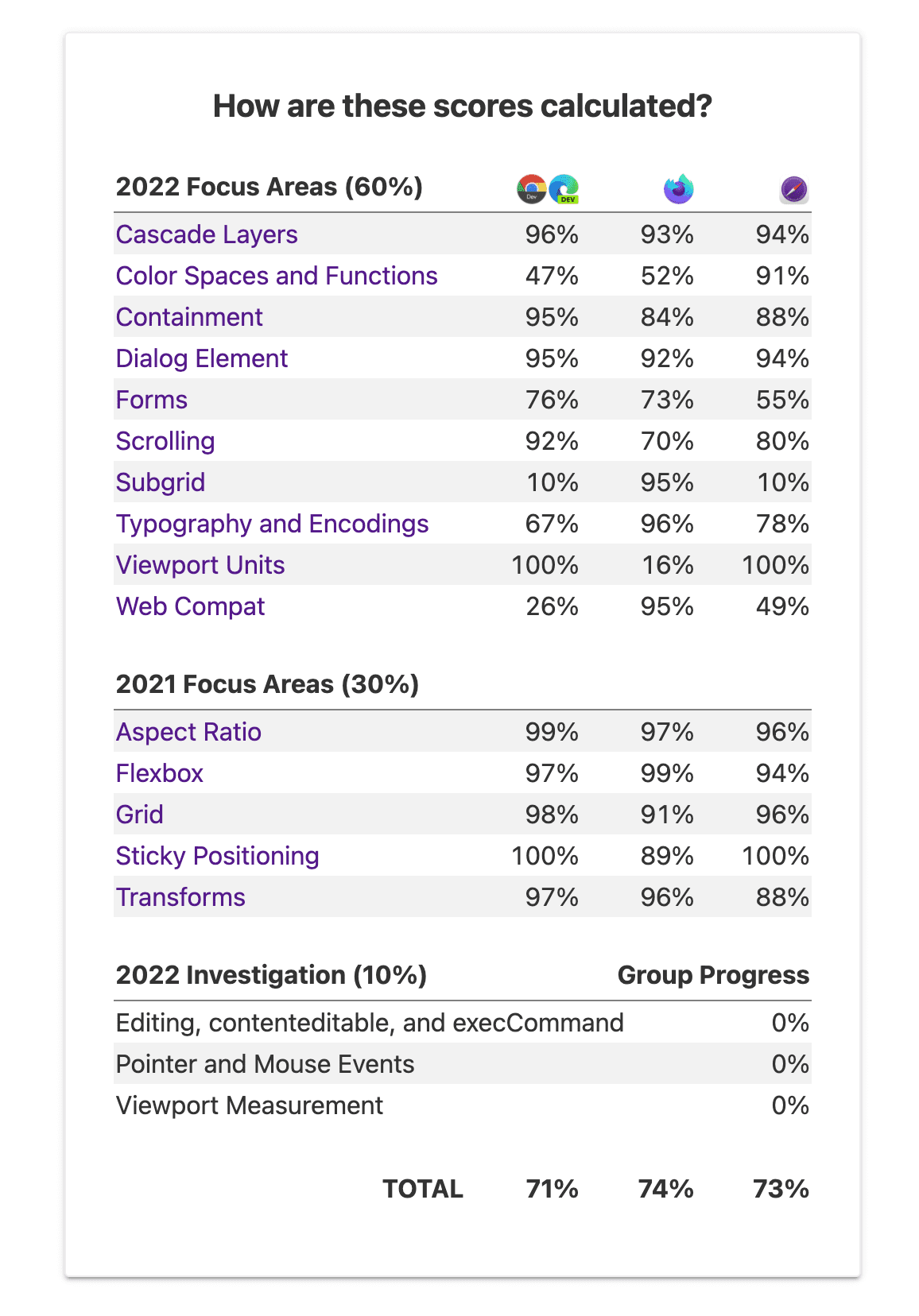
Mesurer la réussite et suivre les progrès

Le tableau de bord des tests de la plate-forme Web existant permettra de suivre la progression dans les 15 domaines clés. Pour chaque domaine, un ensemble de tests a été identifié. Les navigateurs sont ensuite évalués par rapport à ces tests, ce qui donne un score pour chaque domaine et un score global pour les 15 domaines.
Pour suivre la progression, consultez le tableau de bord Interop 2022. Au cours de l'année, vous pourrez suivre l'évolution de la plate-forme pour laquelle vous créez des applications.

Quelles sont les conséquences pour les développeurs ?
L'objectif de ces efforts d'interopérabilité pluriannuelle, sous la forme de Compat 2021, Interop 2022 et bien d'autres, est de prendre en compte et de résoudre pleinement les difficultés rencontrées par les développeurs depuis de nombreuses années. Il ne s'agit pas d'utiliser un seul navigateur, mais plutôt d'une étroite collaboration entre tous les principaux fournisseurs de navigateurs et des partenaires pour améliorer la plate-forme Web à tous les niveaux.
Concrètement, l'objectif est de rendre la plate-forme Web plus facile à utiliser et plus fiable pour les développeurs, afin qu'ils puissent consacrer plus de temps à la création d'expériences Web de qualité, au lieu de résoudre les problèmes d'incohérence des navigateurs.
Donnez-nous votre avis
N'hésitez pas à nous faire part de vos commentaires sur les améliorations apportées lors de Compat 2021 ou sur l'une des fonctionnalités incluses dans Interop 2022. Laquelle de ces fonctionnalités fera la plus grande différence dans votre travail ? Qu'est-ce qui vous enthousiasme vraiment ? Signalez les problèmes au dépôt GitHub ou contactez-nous sur Twitter.
Pour en savoir plus sur Interop 2022, consultez les articles suivants:




