Mise à jour de fin d'année sur Compat 2021, visant à éliminer les problèmes de compatibilité des navigateurs dans cinq domaines clés: CSS Flexbox, CSS Grid, position: persistante, format et transformation CSS.
La fin de l'année approche, et le moment est venu de publier une dernière mise à jour de Compat 2021 : une initiative visant à éliminer de compatibilité des navigateurs dans cinq domaines clés.
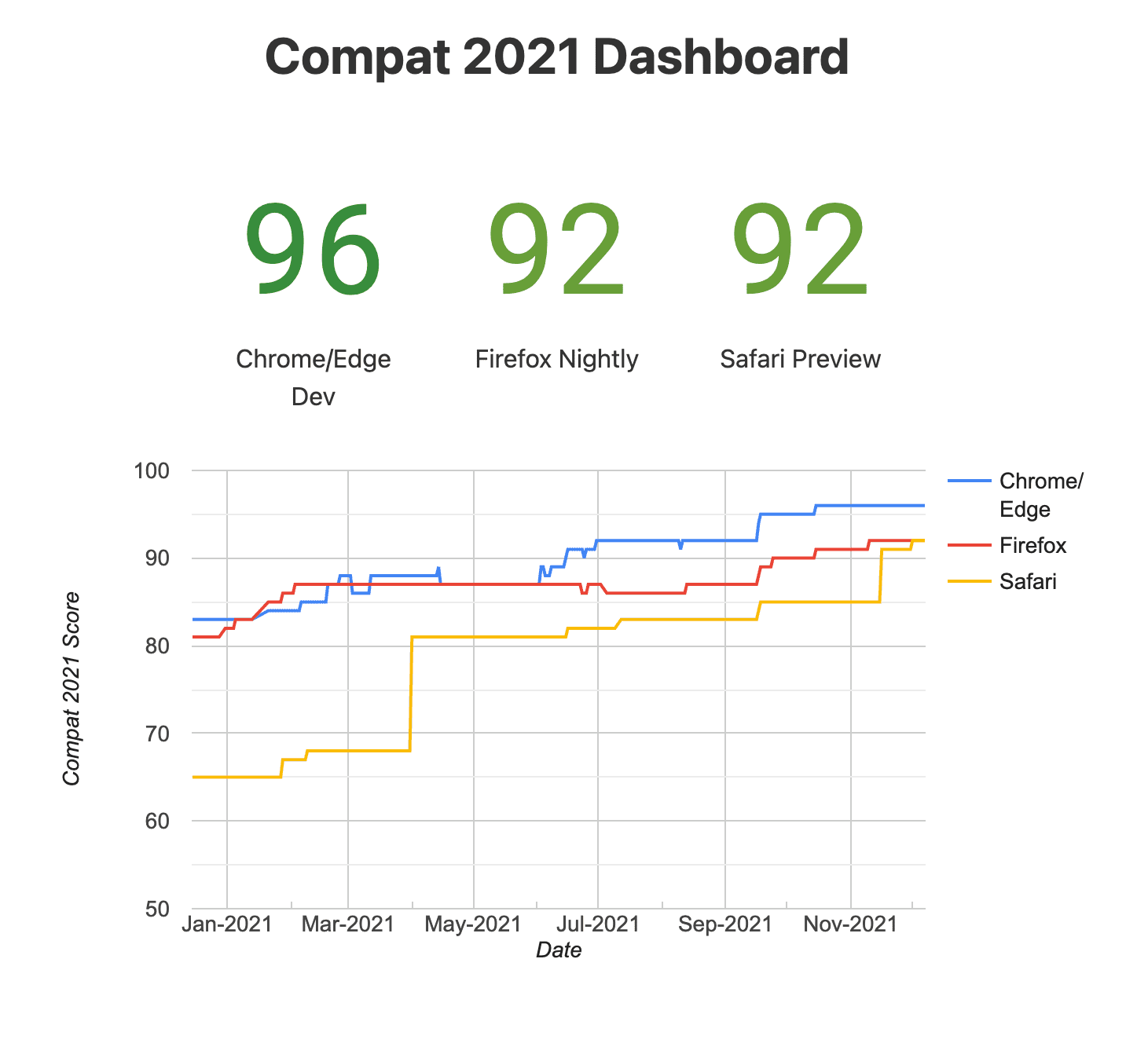
> 90 %
score dans tous les navigateurs
Depuis la dernière mise à jour, nous avons continué d'observer des améliorations dans tous les navigateurs. Tous les navigateurs ont commencé avec des résultats beaucoup plus faibles au début de l'année, mais Désormais, tous les navigateurs ont dépassé les 90%! Cela signifie que la plate-forme Web s'est considérablement améliorée sur l'interopérabilité des cinq domaines clés.

Les contributions aux moteurs de navigateur proviennent non seulement des fournisseurs de navigateurs, mais aussi d'autres internautes. dans notre communauté. Pour ce projet, nous tenons particulièrement à remercier Igalia d'avoir leur implication et travail continu pour améliorer les scores. Igalia a contribué à améliorer ces cinq stratégies de Compat 2021.
Sur wpt.fyi, le tableau de bord des résultats des tests, vous trouverez désormais vue filtrée des résultats des tests montrant tous les tests inclus dans Compat 2021, ainsi que des vues pour Chrome, Firefox et Safari en comparant les résultats à notre dernière mise à jour en juillet.
Découvrons ensemble les améliorations qui ont été apportées à chaque aspect.
Flexbox CSS
flex-basis: content est désormais disponible dans tous les navigateurs, et des implémentations arrivent
Chromium et
WebKit (La valeur content était déjà
pris en charge par Gecko.)
Dans Chromium, problème de dimensionnement des Flexbox. est fixe, et correspond aux spécifications et au comportement de Gecko. Chez Gecko, plusieurs problèmes affectant Compat 2021 sont résolus, y compris un problème de hauteur en pourcentage sur les éléments flexibles. Enfin, dans WebKit, davantage de valeurs de propriétés d'alignement sont prises en charge (gauche, droite, début, fin, début, fin) et de nombreuses améliorations ont été apportées au positionnement absolu, améliore également les résultats du test du flexbox dans Compat 2021.
Grille CSS
L'utilisation de la grille CSS sur le Web ne cesse de croître, comme le montrent les 2021 Web Almanac et Métriques d'utilisation de Chrome
Le lancement de GridNG dans Chrome et Edge 93 ont résolu de nombreux problèmes de longue date liés à la grille, en fermant pas moins de 38 problèmes. dans l'outil de suivi des bugs de Chromium. Le Compat 2021, le score pour "Grid in Chromium" (Grille dans Chromium) a augmenté de 3% à 97%. Ce travail a été dirigé par l'équipe Edge de Microsoft.
Bug de positionnement absolu affectant la grille a été corrigé dans Gecko et de nombreuses corrections ont été intégrées à WebKit, ce qui a entraîné une amélioration de 1% pour Firefox et de 3% pour Safari sur les tests de la grille.
CSS position: sticky
Dans notre dernière mise à jour, nous avons constaté que position: sticky était le premier emplacement où n'importe quel navigateur (dans ce
Chrome et Edge) a réussi 100% des tests. Après avoir apporté plusieurs corrections,
dans l'implémentation de WebKit, Safari obtient également un score de 100% à ces tests. La plupart de ces améliorations
étaient inclus dans Safari 15.
Propriété CSS aspect-ratio
La prise en charge multi-navigateur pour la définition du format (rapport largeur:hauteur) des éléments
ne cessent de s'améliorer, avec des scores Compat 2021 atteignant 99%, 97% et 95% pour Chrome/Edge, Firefox
et Safari. La plupart des améliorations ne concernent pas la propriété aspect-ratio elle-même.
mais plutôt la manière dont les attributs width et height sont mappés sur une valeur aspect-ratio par défaut
pour les éléments. Cette fonctionnalité a été implémentée pour plusieurs éléments dans WebKit,
et <canvas> pour Chromium.
Transformations CSS
transform: perspective(none) est désormais pris en charge dans
Chromium
Gecko et
WebKit. Il sera ainsi plus facile de
animer entre une perspective et aucune perspective.
Dans Chromium, transform-style: preserve-3d (qui permet aux éléments enfants de participer au même
scène 3D) et la propriété perspective (qui applique une transformation de perspective aux éléments enfants)
sont désormais conformes aux spécifications en les rendant
ne s'appliquent qu'aux éléments enfants.
La forte augmentation des scores pour le CSS pour tous les navigateurs est principalement due aux améliorations apportées à la suite de tests, où des erreurs ont été corrigés ou supprimés. Cela permet de mieux comprendre l'interopérabilité restante et éviter les régressions à l'avenir.
Conclusion
Nous leur sommes reconnaissants pour le travail fourni par chacun pour terminer l'année, avec de nombreuses améliorations apportées aux
et une meilleure infrastructure de test. aspect-ratio était une fonctionnalité demandée depuis longtemps par
pour les développeurs Web.
Il est désormais compatible avec tous les navigateurs. Utilisation de Flexbox, de la grille et de position: sticky
se développent. Ces fonctionnalités sont désormais mieux prises en charge sur tous les navigateurs
apportées au cours de 2021.
Étape suivante Nous sommes ravis de continuer à collaborer avec d'autres fournisseurs de navigateurs et l'ensemble dans la prochaine version de cette initiative. Nous avons commencé à chercher des solutions domaines pour 2022. Une annonce sera bientôt disponible.
Si vous avez des commentaires ou des questions, veuillez nous contacter sur Twitter à l'adresse @ChromiumDev.


