Untuk pertama kalinya, semua vendor browser utama, dan pemangku kepentingan lainnya, telah bersama-sama menyelesaikan masalah kompatibilitas browser utama yang diidentifikasi oleh developer web. Interop 2022 akan meningkatkan pengalaman pengembangan web di 15 area utama. Dalam artikel ini, cari tahu bagaimana kita sampai di sini, apa yang menjadi fokus proyek, bagaimana keberhasilan akan diukur, dan bagaimana Anda dapat melacak kemajuan.
Semuanya dimulai di tahun 2019
Pada tahun 2019, Mozilla, Google, dan lainnya memulai upaya besar untuk memahami poin masalah, dalam bentuk survei Penilaian Kebutuhan Developer MDN, dan Laporan Kompatibilitas Browser mendalam. Laporan ini memberi kami informasi yang mendetail dan dapat ditindaklanjuti untuk mengatasi tantangan utama bagi developer dengan platform web, dan menghasilkan upaya compat 2021.
Di antara hal-hal lainnya, Compat 2021 menciptakan fondasi yang kuat untuk fitur-fitur canggih seperti petak CSS (penggunaan 12% dan terus bertambah) dan penggunaan flexbox CSS (77% penggunaan), termasuk properti gap di flexbox, yang mengatasi masalah utama bagi developer saat mengadopsi metode tata letak baru.
Kami sangat senang bisa mencapai skor lebih dari 90% di semua implementasi pada akhir tahun 2021.
Apa itu Interop 2022?
Interop 2022 adalah tolok ukur, yang disepakati oleh perwakilan dari tiga implementasi browser utama, dan dikembangkan melalui proses nominasi publik serta peninjauan dengan input dari pendukung Apple, Bocoup, Google, Igalia, Microsoft, dan Mozilla.
Tolok ukur berfokus pada 15 area, yang diidentifikasi oleh developer sebagai area yang sangat sulit jika tidak ada atau memiliki masalah kompatibilitas di berbagai browser. Semua vendor browser telah setuju untuk berfokus pada area tersebut, dan semua orang yang terlibat bersemangat untuk mulai membuat pengalaman pengembangan web yang terukur menjadi lebih baik.
15 area fokus
Fitur berikut akan menjadi fokus Interop 2022. Ini mencakup 10 area baru, ditambah 5 area yang dibawa dari Compat 2021. Area fokus baru ini adalah:
Lapisan berjenjang
Lapisan berjenjang memberi developer web kontrol lebih besar atas turunan. Fungsi ini menyediakan cara untuk mengelompokkan pemilih ke dalam beberapa lapisan, masing-masing dengan kekhususannya sendiri. Artinya, Anda tidak perlu mengurutkan pemilih dengan cermat atau membuat pemilih yang sangat spesifik untuk menimpa aturan CSS dasar.
Ruang warna dan fungsi warna CSS
Untuk menggunakan fungsi warna dalam sistem desain, saat ini Anda harus mengandalkan Sass, PostCSS, atau calc() pada nilai HSL. Fungsi warna yang terintegrasi dalam CSS berarti warna dapat diperbarui secara dinamis, dan ruang warna baru menghilangkan batasan terhadap gamut sRGB, dan batasan persepsi HSL.
Ada dua fungsi yang ditetapkan dalam CSS Color Level 5 yang memungkinkan tema yang lebih dinamis di platform web:
color-mix(): Mengambil dua warna dan menampilkan hasil pencampurannya dalam ruang warna yang ditentukan dengan jumlah yang ditentukan.color-contrast(): Memilih dari daftar warna yang memiliki kontras tertinggi hingga satu warna tertentu.
Fungsi ini mendukung ruang warna yang diperluas (LAB, LCH, dan P3), dan selain HSL dan sRGB, fungsi tersebut ditetapkan secara default ke ruang warna LCH yang seragam.
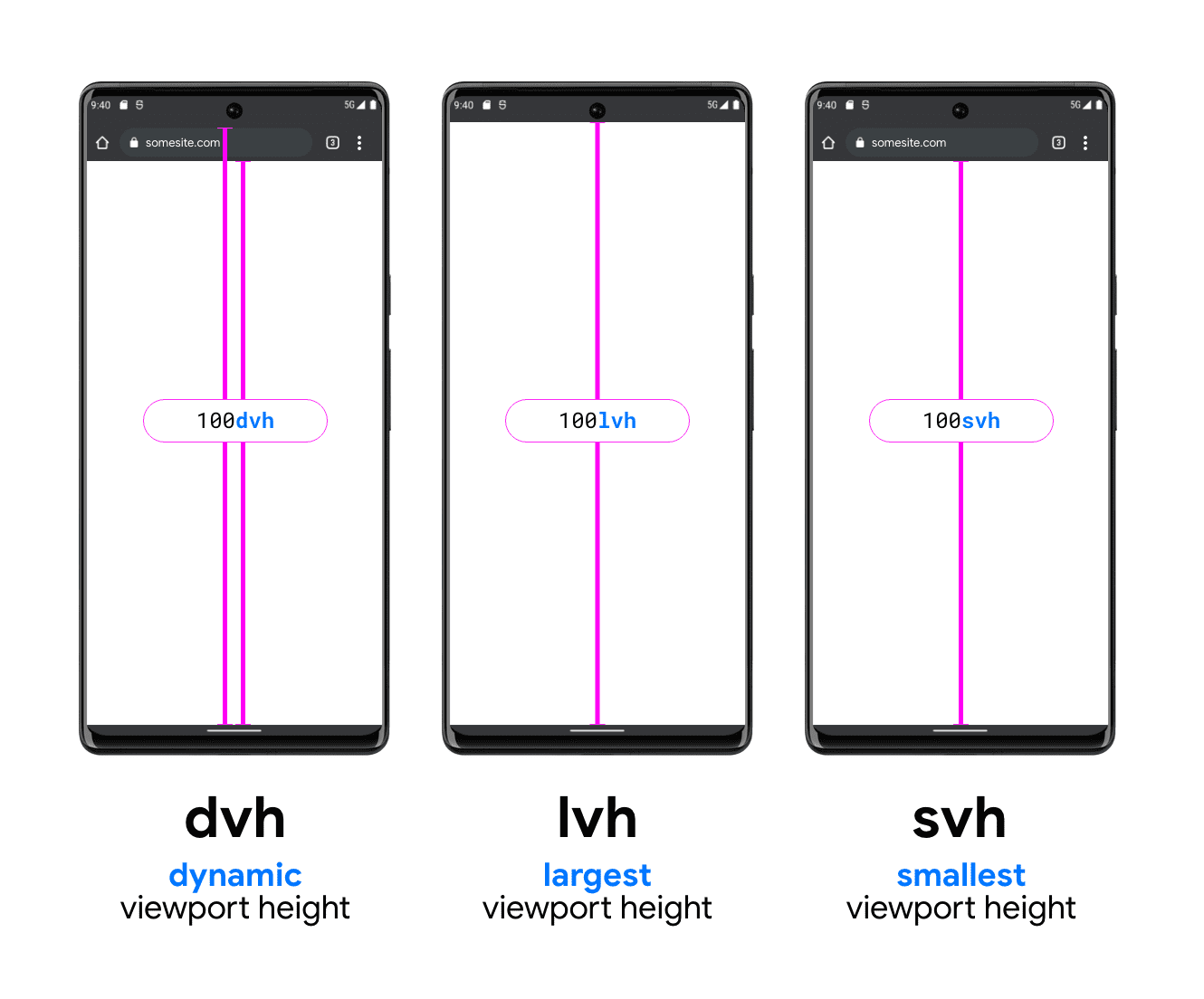
Unit area pandang baru
Kesulitan dalam menentukan ukuran area pandang terlihat jelas dalam Laporan Kompatibilitas Browser MDN 2020 dan survei Status CSS 2021 yang baru. Nilai CSS dan Unit Tingkat 4 menambahkan unit baru untuk ukuran area pandang terbesar, terkecil, dan dinamis, lv*, sv*, serta dv*. Unit ini akan mempermudah pembuatan tata letak yang mengisi area pandang yang terlihat di perangkat seluler sambil mempertimbangkan kolom URL.

Selain itu, tim lintas vendor di balik Interop 2022 akan berkolaborasi dalam meneliti dan meningkatkan status interoperabilitas fitur pengukuran area pandang yang ada, termasuk unit vh yang ada.
Scroll
Laporan Survei Scroll 2021 mengonfirmasi bahwa fitur scroll dan kompatibilitas scroll sulit diterapkan dan memiliki banyak area yang perlu ditingkatkan. Kita akan berfokus pada snap scroll, scroll-behavior, dan perilaku overscroll untuk membantu scroll menjadi lebih konsisten dan lancar di seluruh platform.
Kami juga sedang mempelajari proposal fitur scroll scroll yang baru.
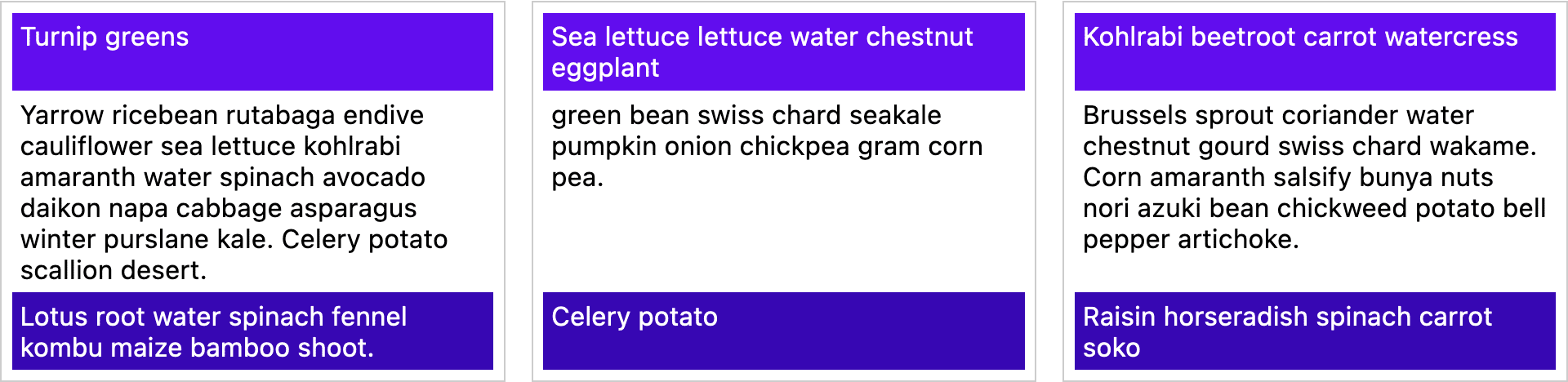
Subkisi
Nilai subgrid dari grid-template-columns dan grid-template-rows berarti bahwa item petak yang menerapkan display: grid dapat mewarisi definisi jalur dari bagian petak induk tempatnya ditempatkan.
Misalnya, tiga komponen kartu berikut memiliki header dan footer yang disejajarkan dengan header dan footer kartu yang bersebelahan, meskipun setiap kartu memiliki petak independen. Pola ini berfungsi karena setiap kartu merupakan item yang mencakup tiga baris petak induk, lalu menggunakan subgrid untuk mewarisi baris tersebut ke dalam kartu.

Juga termasuk
- Pembatasan CSS (properti
contain) - Elemen
<dialog> - Kontrol formulir
- Tipografi dan Encoding: mencakup
font-variant-alternates,font-variant-position, unitic, dan encoding teks CJK - Web Compat, yang berfokus pada perbedaan antara browser yang telah menyebabkan masalah kompatibilitas situs yang memengaruhi pengguna akhir
Area berikut membuat kemajuan besar melalui project Compat 2021, tetapi masih ada ruang untuk peningkatan. Oleh karena itu, masalah tersebut telah disertakan dalam Interop 2022, agar masalah lainnya dapat ditangani.
- Rasio Aspek
- Flexbox
- Petak
- Pemosisian Melekat
- Transformasi
Upaya investigasi
Selain 15 area fokus tersebut, Interop 2022 mencakup tiga upaya investigasi. Ini adalah area yang bermasalah dan perlu ditingkatkan, tetapi dengan status spesifikasi atau pengujian saat ini belum cukup baik untuk dapat menilai progres menggunakan hasil pengujian:
- Pengeditan,
contenteditabledanexecCommand - Peristiwa Pointer dan Mouse
- Pengukuran Area Pandang
Vendor browser dan pemangku kepentingan lainnya akan berkolaborasi dalam memperbaiki pengujian dan spesifikasi untuk area ini, sehingga mereka dapat disertakan dalam iterasi mendatang dari upaya ini.
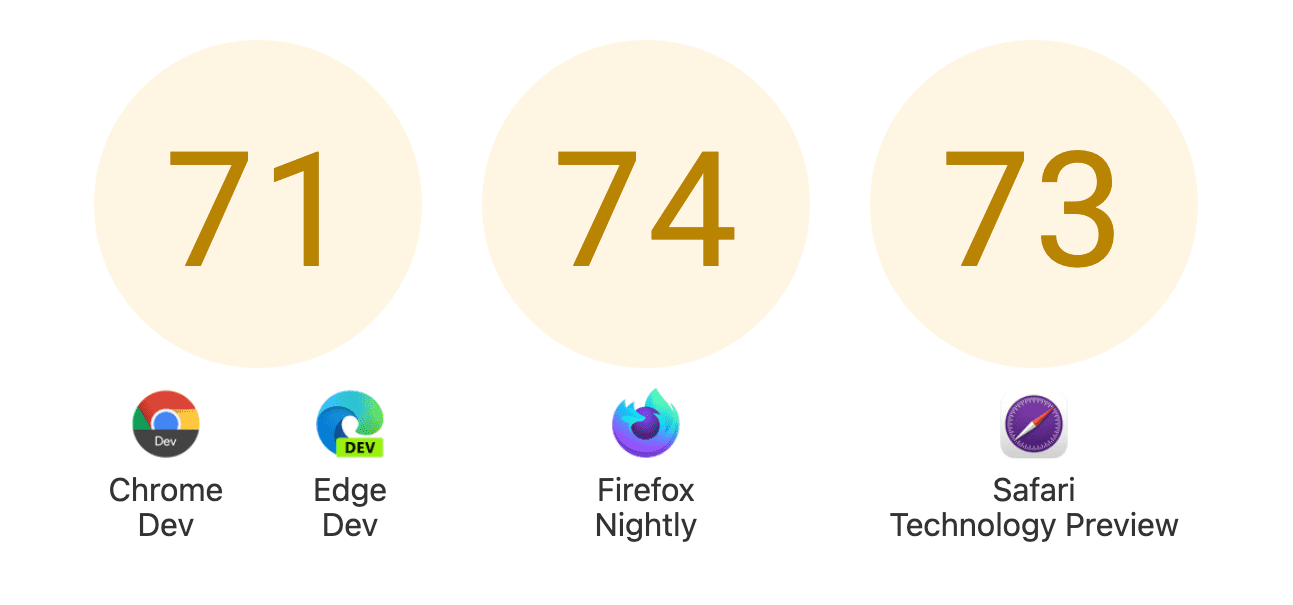
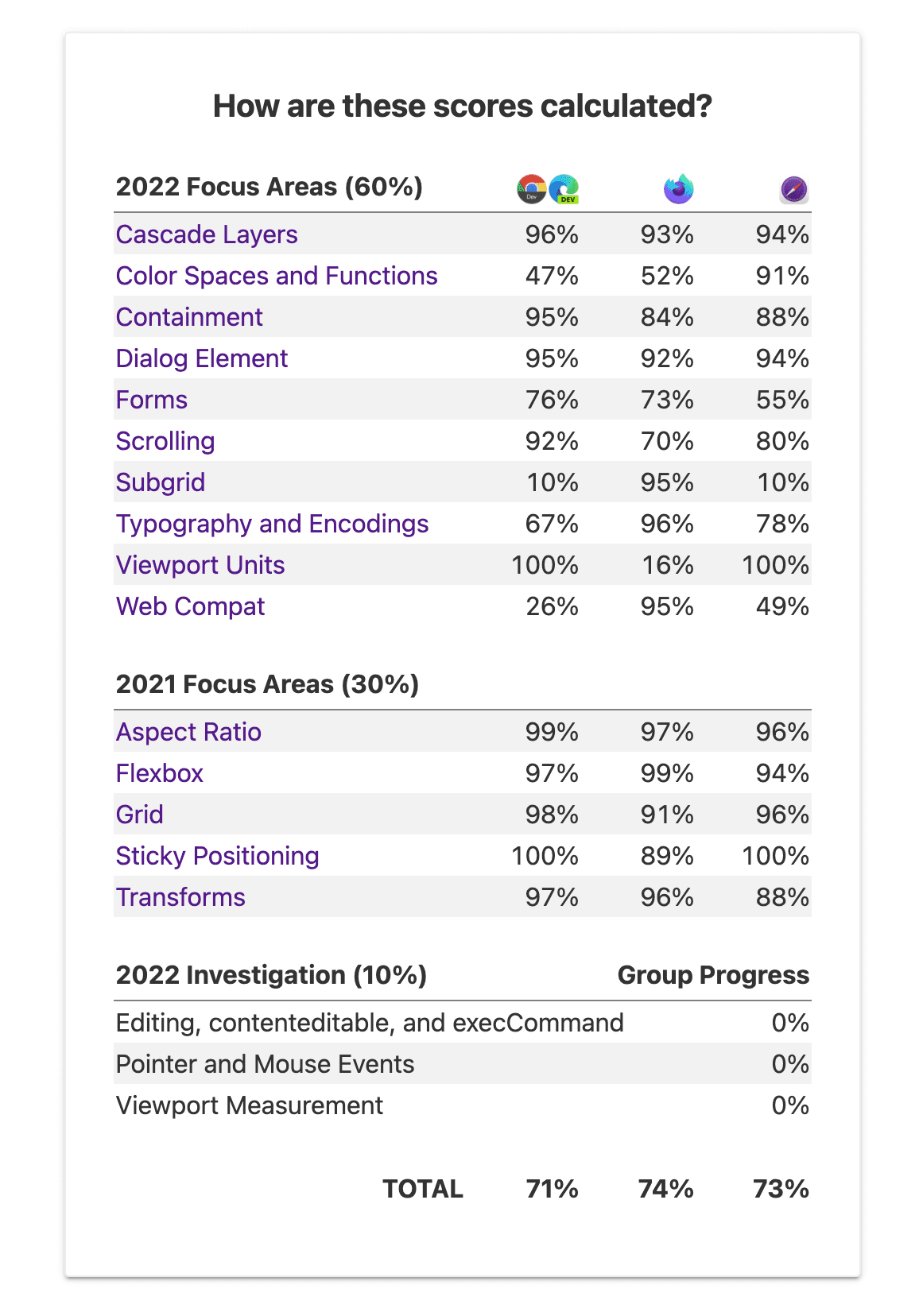
Mengukur keberhasilan dan melacak kemajuan

Dasbor pengujian web-platform yang sudah ada akan digunakan untuk melacak progres di 15 area fokus. Untuk setiap area, serangkaian pengujian telah diidentifikasi. Kemudian, browser diberi skor terhadap pengujian ini, yang memberikan skor untuk setiap area dan skor keseluruhan untuk ke-15 area tersebut.
Untuk mengikuti dan melacak progresnya, lihat dasbor Interop 2022. Selama tahun ini, kamu bisa mengikuti dan melihat bagaimana peningkatan platform yang kamu bangun.

Apa pengaruh semua ini bagi developer?
Tujuan dari upaya interoperabilitas multi-tahun ini, dalam bentuk Compat 2021, Interop 2022, dan banyak lagi, adalah untuk sepenuhnya mengakui dan mengatasi titik masalah yang telah dialami developer selama bertahun-tahun. Dan ini bukan upaya satu browser, melainkan kolaborasi yang kuat antara semua vendor browser dan teman-teman besar untuk meningkatkan platform web secara menyeluruh.
Pada intinya, sasarannya adalah untuk membuat platform web lebih bermanfaat dan andal bagi developer, sehingga mereka dapat meluangkan lebih banyak waktu untuk membuat pengalaman web yang memuaskan daripada mengatasi inkonsistensi browser.
Beri tahu kami pendapat Anda
Jika Anda memiliki masukan terkait peningkatan yang dilakukan selama Compat 2021, atau pada fitur apa pun yang disertakan dalam Interop 2022, kami ingin mendengar pendapat Anda. Manakah dari fitur berikut yang akan memberikan perbedaan paling besar pada pekerjaan Anda? Apa yang membuat Anda bersemangat? Laporkan masalah untuk repo GitHub atau beri tahu kami di Twitter.
Selengkapnya tentang Interop 2022 dari:




