Dapatkan Laporan Survei Scroll 2021 beserta pernyataan dari tim Chrome tentang pengaruhnya terhadap prioritas dan rencana untuk Chromium dan web.
Pada bulan April, tim Chrome merilis survei scroll dan tindakan sentuh berdasarkan masalah yang paling banyak dilaporkan dari Laporan DNA Web MDN 2019. Laporan Survei Scroll 2021 sudah siap, dan tim Chrome ingin membagikan beberapa pendapat dan item tindakan yang kami peroleh dari hasil survei. Kami harap hasil ini akan membantu vendor browser dan grup standar memahami cara meningkatkan scroll web.
Lihat Laporan Survei Scroll 2021.
Hasil yang penting
Survei ini mengumpulkan 880 kiriman secara anonim, dengan 366 kiriman menjawab setiap pertanyaan.
Meskipun memulai scroll adalah satu baris CSS, seperti overflow-x:
scroll;, area permukaan API dan opsi scroll sangat besar, yang mencakup JavaScript hingga CSS. Hasil berikut membantu menyoroti masalah yang dihadapi developer web.
Kepuasan secara keseluruhan dengan pengguliran web
Pertanyaan 27
45%
Agak atau sangat tidak puas secara keseluruhan
dengan scroll web.
Pertanyaan ini sengaja ditempatkan di dekat akhir survei, setelah pertanyaan tentang 26 kasus penggunaan dan fitur scroll. Dari tanggapan tersebut, jelas bahwa komunitas web mengalami kesulitan dengan menggulir. Hampir setengah dari responden melaporkan tingkat ketidakpuasan secara keseluruhan.
Kami yakin bahwa sentimen keseluruhan tentang penggunaan scroll tidak boleh serendah ini. Metrik ini perlu diubah; ini adalah sinyal yang jelas bahwa ada pekerjaan yang harus dilakukan.
Kesulitan menggunakan scroll
Pertanyaan 2
43%
melaporkan bahwa agak atau
sangat sulit
untuk menggunakan scroll.
Dari riset kami, kesulitan ini berasal dari banyaknya kasus penggunaan untuk scroll. Saat kita membahas scroll, hal itu mungkin mencakup: - Memposisikan elemen dalam area yang dapat di-scroll - Scroll tanpa batas - Animasi yang ditautkan scroll - Karusel - Padding scrollview - Scroll siklus - Scroll virtual
Tidak adanya fitur browser, JavaScript kompleks, dan kebutuhan untuk mendukung mode input seperti sentuh, keyboard, dan gamepad, membuat semua hal ini menjadi lebih sulit.
Pentingnya interaksi sentuh
Pertanyaan 3
51%
melaporkan interaksi sentuh sebagai
sangat atau sangat penting
bagi pekerjaan mereka.
Dengan statistik kunjungan pengguna web seluler yang masih meningkat,
tidak mengherankan jika setengah dari responden melaporkan bahwa sentuhan sangat
penting bagi pekerjaan mereka di web. Hal ini menandakan bahwa fitur web seperti CSS
snap scroll dan touch-action memerlukan perhatian ekstra agar web dapat memberikan
interaksi sentuh berkualitas tinggi.
Kesulitan navigasi tombol tab atau gamepad
Pertanyaan 5a
44%
melaporkan agak atau sangat sulit
untuk melakukan gamepad dan navigasi tab.
Scroll mencakup metode navigasi seperti panah keyboard, tombol tab, penekanan spasi, dan gamepad, dan mungkin sulit untuk menyertakannya saat melakukan tindakan scroll kustom. Hampir setengah dari responden melaporkan bahwa sedikit atau sangat sulit untuk menyertakan input ini.
Mempelajari touch-action
Pertanyaan 9
50%
laporkan pembelajaran tentang
`touch-action: manipulation`
dari survei.
Beberapa pertanyaan survei menanyakan tentang penggunaan API tertentu dengan kemungkinan
jawaban Ya, Tidak, atau "hari ini saya belajar". Salah satu masukan yang penting adalah
jumlah orang yang melaporkan bahwa mereka mempelajari touch-action dari survei, karena
touch-action adalah properti penting saat membuat gestur sentuh kustom yang perlu
berinteraksi dalam scroll.
Scroll dengan siklus
Pertanyaan 27
58%
melaporkan terkadang, sering, atau pada setiap project
menggunakan scroll siklus.
setelah 60 detik, angkanya dimulai lagi dari 0.
Jumlah tersebut tinggi untuk fitur scroll dengan sedikit atau tanpa dukungan yang diberikan oleh platform web. Fitur ini sering kali menimbulkan utang teknis dalam jumlah besar karena hal ini, dengan duplikasi atau JavaScript yang dimasukkan untuk memaksa efek. Ini populer untuk carousel produk dan saat memilih waktu dalam detik atau menit untuk menawarkan scroll siklus.
Apakah area yang dapat di-scroll penting
Pertanyaan 2
55%
sangat atau
sangat penting
16%
melaporkan tidak sama sekali
atau sedikit penting
Responden sangat memahami pentingnya area yang dapat di-scroll, yang memberikan sinyal lain tentang kesulitan yang diperlukan untuk memberikan scroll berkualitas tinggi.
Carousel
Pertanyaan 20
87%
telah menggunakan carousel.
24%
melaporkan bahwa
mudah dikelola.
Hampir setiap responden menggunakan carousel dalam pekerjaan web mereka, sementara hanya 25% yang merasa carousel mudah dikelola. Carousel siap pakai populer selama riset kami, tetapi statistik ini mengejutkan kami, karena sepertinya tidak terlalu banyak digunakan.
Scrolling tanpa batas
Pertanyaan 22
65%
menggunakannya terkadang
untuk setiap project
60%
agak atau
sangat sulit.
Dua pertiga responden menggunakan scroll tanpa batas dalam pekerjaan web mereka, dan jumlah yang sama melaporkan bahwa hal itu sulit dilakukan. Contoh lain dari penggunaan yang tinggi yang dipadukan dengan kesulitan yang tinggi, yang menunjukkan kepada kami area yang perlu diperhatikan.
Meskipun content-visibility dan
contain-intrinsic-size dapat digabungkan untuk mengurangi biaya render untuk area
yang dapat di-scroll panjang, tampaknya tidak membantu "memuat lebih banyak" UX scroll tanpa batas.
Animasi yang ditautkan ke scroll atau dipicu oleh scroll
Pertanyaan 24
47%
menggunakannya terkadang
untuk setiap project
56%
melaporkan agak atau
sangat sulit
Hampir setengah dari semua responden menggunakan animasi yang diatur scroll dan setengah dari responden merasa kesulitan, sekali lagi mengaitkan penggunaan yang tinggi dengan kesulitan.
Bersaing dengan scroll bawaan
Pertanyaan 26
32%
selalu atau
sering kali
50%
terkadang
Interaksi scroll dan sentuh bawaan aplikasi ponsel dan tablet sering kali disebut sebagai tempat yang jelas bagi web untuk mengejar ketertinggalan. Fitur tersebut mencakup animasi yang ditautkan scroll, antarmuka terprogram, integrasi suara, petunjuk scroll, dan API pull-to-refresh.
Hanya separuh responden merasa terkadang hanya memungkinkan untuk mencocokkan pengalaman scroll bawaan.
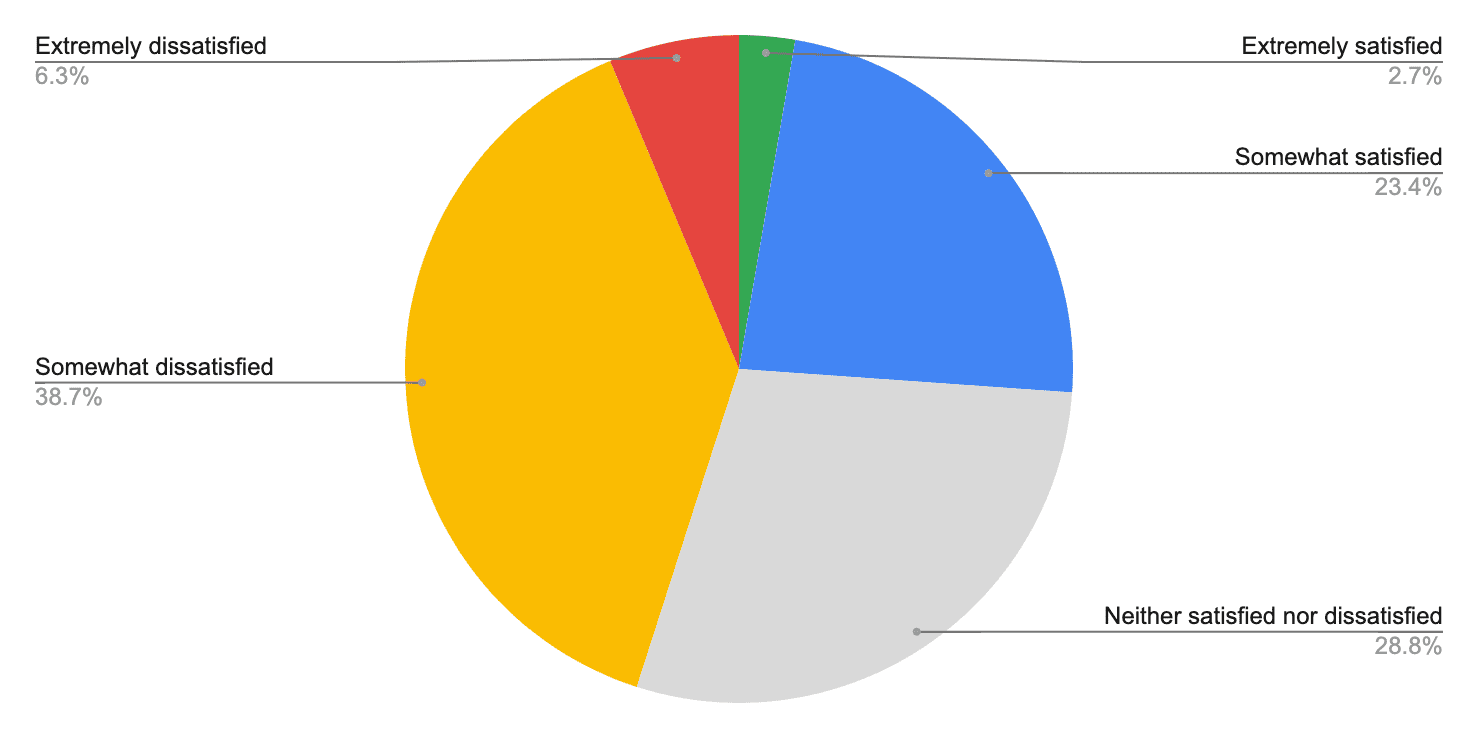
Kepuasan keseluruhan dalam membangun interaksi scroll di web
Pertanyaan 27

Poin Penting Survei
Hasil survei disegmentasikan menjadi empat kategori: kompatibilitas, pendidikan, API, dan fitur.
Kompatibilitas
Tim Chrome telah mendeklarasikan sasaran untuk mengurangi jumlah masalah kompatibilitas web, termasuk kompatibilitas scroll.
Tiga masalah kompatibilitas pertama yang harus difokuskan:
1. Kompatibilitas scroll horizontal.
1. overscroll-behavior lintas browser.
1. Menghapus awalan dari -webkit-scrollbar dan mengikuti standar.
Pendidikan
Hasil survei menunjukkan bahwa perlu lebih banyak edukasi tentang
touch-action dan properti
logika. Browser berada di
garis depan tata letak internasional, dan jelas bahwa browser ini kurang dimanfaatkan atau
salah dipahami.
Area yang harus difokuskan:
1. touch-action
1. Properti logis
API
Penggunaan snap scroll semakin meningkat, dan developer telah merespons bahwa mereka ingin menggunakan fitur secara interoperabilitas dengan library dan plugin populer. Dengan memperkecil kesenjangan antara CSS dan library plugin, pengalaman pengguna dan developer snap scroll akan lebih memuaskan.
Kita akan memfokuskan pekerjaan API pada scroll-snap:
1. Ketersediaan dan kompatibilitas API di seluruh browser.
1. Mulai kerjakan API CSS baru seperti scroll-start.
1. Mulai kerjakan peristiwa JS baru seperti snapChanged().
Fitur
Hasil survei menunjukkan bahwa pengguna mengalami kesulitan dengan beberapa jenis komponen terkait scroll tertentu di web, karena platform tidak menyediakan primitif yang mereka perlukan untuk mem-build-nya tanpa plugin atau upaya tingkat tinggi. Ini adalah area yang ingin kami pelajari lebih dalam.
Fitur yang sulit dibuat oleh developer meliputi: 1. Carousel 1. Scroll virtual 1. Scrolling tanpa batas
Resource
- Laporan Survei Scroll
- Pengumuman Survei
- Laporan DNA Mozilla
- Compat2021: Meniadakan lima titik masalah kompatibilitas utama di web
Gambar thumbnail: foto oleh Taylor Wilcox di Unsplash.



