Resumen de los anuncios de Google I/O de este año.
En Google IO 2022, compartimos actualizaciones sobre nuestro progreso para ayudar a crear una Web que sea instantánea y conecte a las personas, independientemente de su dispositivo o ancho de banda. Una plataforma poderosa que brinda experiencias que antes no creíamos posibles en un navegador. Y una en la que las personas pueden confiar para mantener sus datos seguros. Aquí tienes un resumen de cómo te facilitamos la creación de experiencias que amarán a las personas.
Una Web instantánea
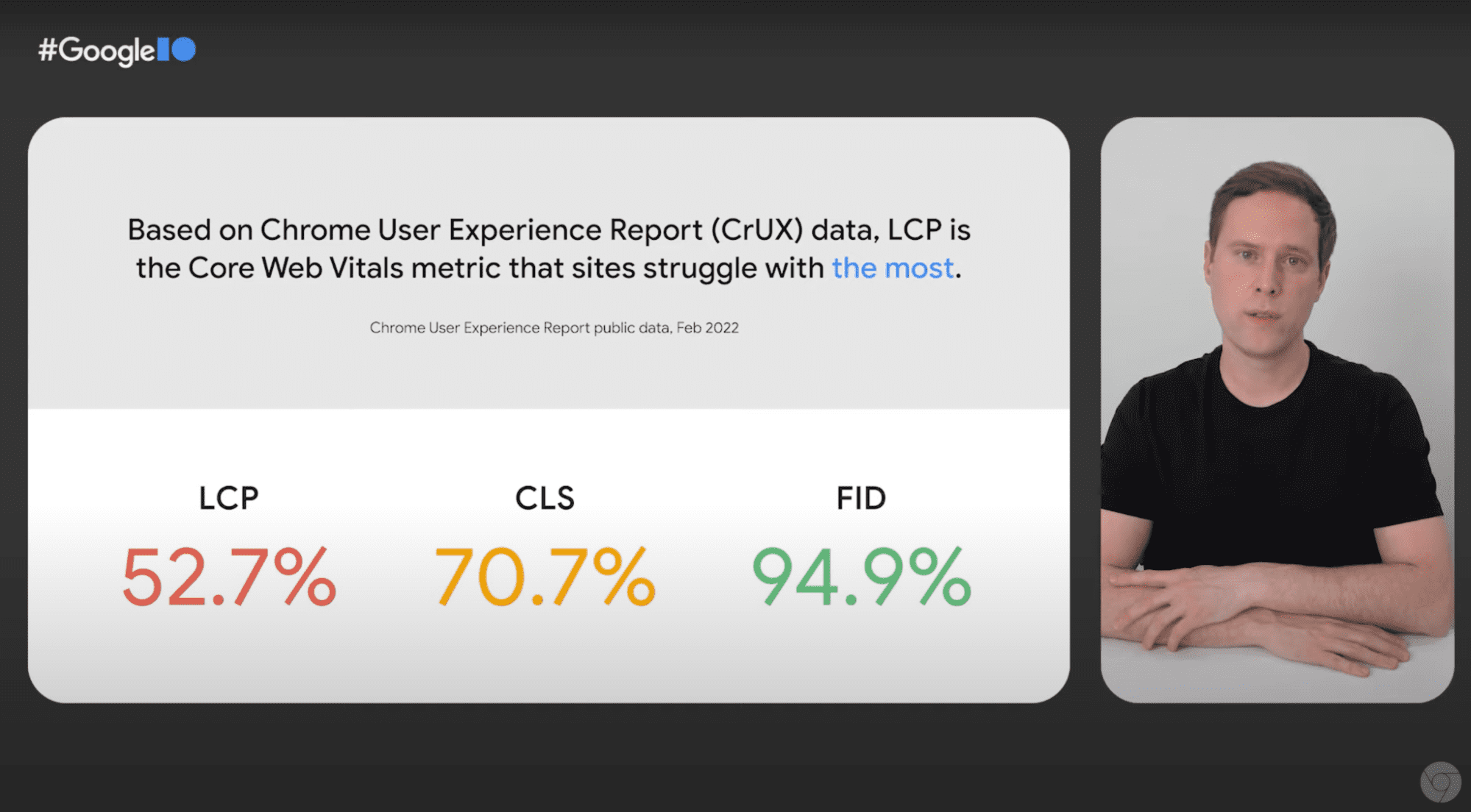
Un buen rendimiento web es una asociación entre el navegador y los desarrolladores web. Por eso te facilitamos la medición del rendimiento de tu sitio web con las tres Métricas web esenciales. Si optimizas tus métricas de Android vitals, obtendrás una mejor experiencia del usuario y mayor visibilidad en la Búsqueda de Google. Asegúrate de consultar nuestra sesión, Métricas web esenciales en el mundo real, para descubrir cómo los sitios web de todo el mundo optimizan sus puntuaciones para lograr mejores experiencias del usuario.
La métrica Largest Contentful Paint (LCP) es importante y centrada en el usuario para medir la velocidad de carga percibida. Un LCP rápido ayuda a garantizar al usuario que la página es útil, ya que marca el punto en el cronograma de carga de la página en el que se carga el contenido principal. Para obtener más información sobre esta métrica compleja, consulta nuestra sesión Análisis detallado para optimizar el LCP.

Otra métrica de rendimiento nueva es algo que llamamos Interaction to Next Paint (INP). A diferencia del retraso de primera entrada, no solo considera la primera interacción, sino todas las interacciones en una página. Por lo tanto, INP hace un mejor trabajo para capturar la latencia de interacción que experimenta el usuario. Para obtener más información, consulta la sesión The State of Responseness on the Web. Para obtener ayuda relacionada con el recorrido del rendimiento, asegúrate de consultar el nuevo panel Estadísticas de rendimiento en Herramientas para desarrolladores de Chrome junto con muchas actualizaciones más basadas en tus comentarios.
Capacidades potentes
Desde la última E/S, una serie de nuevas APIs llegó a la versión estable de Chrome. Esto permite ofrecer nuevas y potentes experiencias web a los usuarios. Uno de mis ejemplos favoritos es cómo Adobe llevó Creative Cloud a la Web, comenzando por Photoshop e Illustrator.
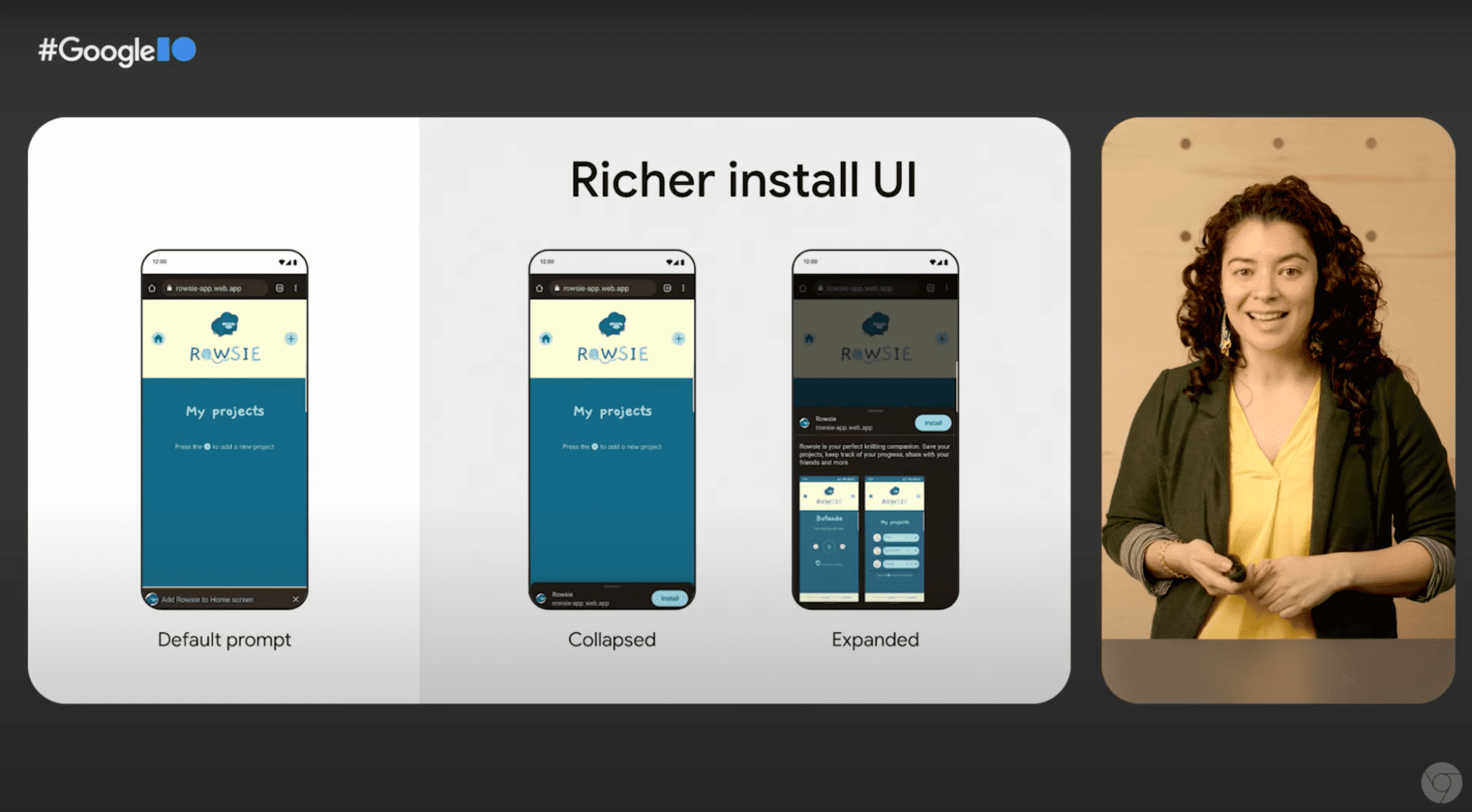
También seguimos ampliando las formas en que los sitios web pueden integrarse con el hardware y el sistema operativo subyacentes. Ahora, las apps avanzadas tienen la capacidad de integrarse perfectamente en el sistema operativo, de modo que los usuarios puedan encontrarlas en su computadora de escritorio o pantalla principal, o bien acceder fácilmente a sus archivos. Además, continuamos mejorando la capacidad de instalación, por lo que debes asegurarte de consultar cómo mejorar la experiencia de instalación.

Seguridad y protección
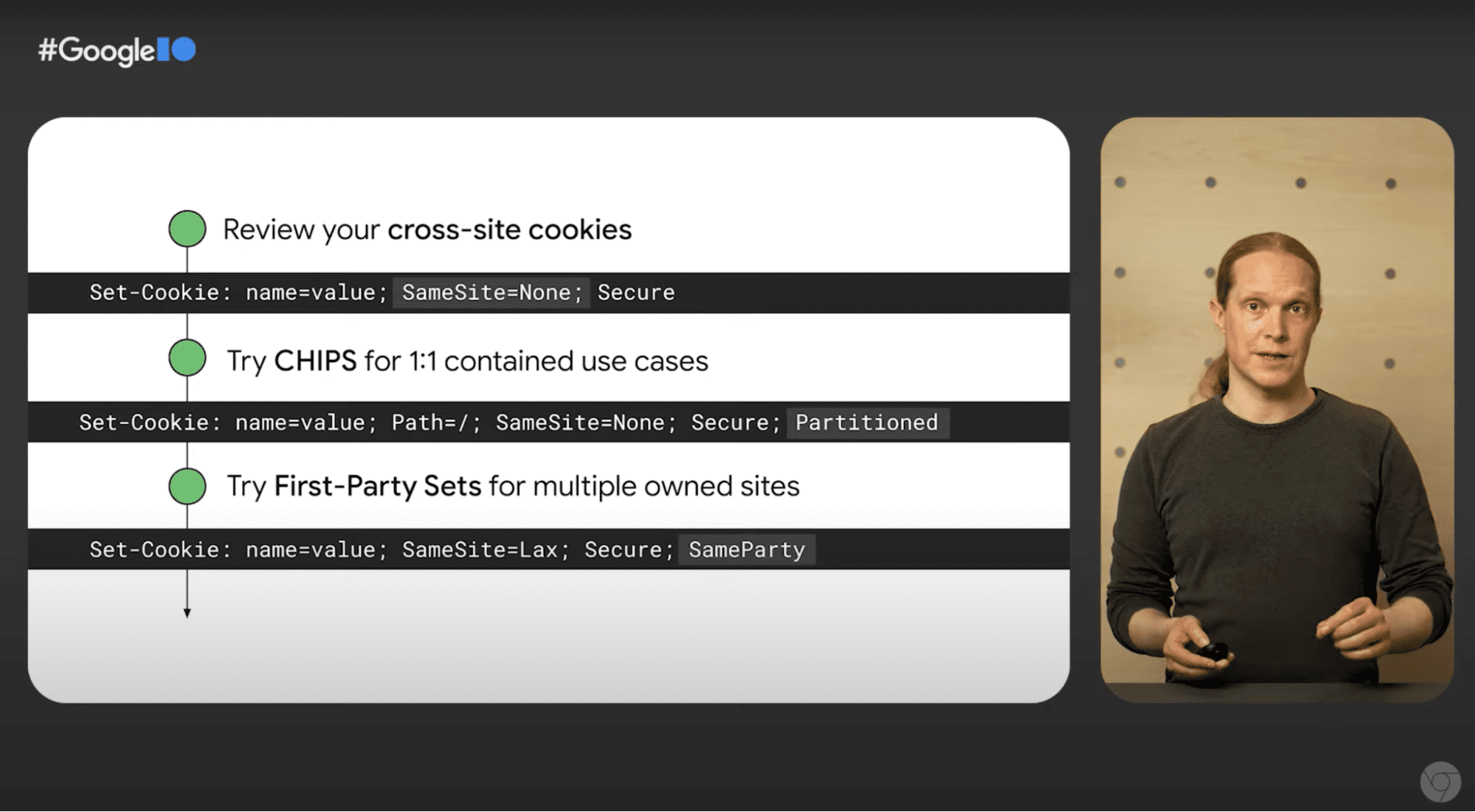
La innovación de Chrome se extiende a nuestro trabajo sobre la privacidad y la seguridad de los usuarios. Por eso, adoptamos un enfoque diferente y les proporcionamos a los desarrolladores una ruta para que mantengan la funcionalidad y, al mismo tiempo, protejan a los usuarios. Esta es nuestra visión de Privacy Sandbox. Obtén más información sobre el progreso que hicimos para eliminar gradualmente las cookies de terceros y implementar nuevas APIs sin seguimiento entre sitios. Tenemos varias pruebas de origen nuevas en las que puedes participar hoy que te ayudarán a conservar las funciones web y a resguardar la privacidad del usuario.

Para proteger a los usuarios de los ataques de phishing, necesitamos mejores métodos de autenticación. Quitaremos la fricción del acceso y las contraseñas con llaves de acceso. Obtén más información en nuestra sesión Una ruta a un mundo sin contraseñas.
Hermoso y encantador
En el último año, se realizaron grandes mejoras en CSS y primitivas de diseño en todos los navegadores. En el caso de Chrome, RenderingNG permitió la publicación de diversas funciones que los desarrolladores esperaban desde hace mucho tiempo. Mira nuestro Estado de CSS y explora las nuevas APIs de diseño disponibles hoy y mañana: consultas de contenedores, subcuadrícula y funciones de color, o consulta nuestra charla sobre transiciones de elementos compartidos para saber cómo trabajamos para lograr transiciones fluidas entre páginas.

Simplificación del desarrollo web
Compartimos nuestra innovación a través de Chromium, nuestro proyecto de navegador de código abierto que lleva la Web a las apps de Android, los televisores y los visores de RV, y es el motor que impulsa a otros navegadores.
Estamos al tanto de que tus prioridades son crear funciones que sean compatibles con muchos navegadores. Descubre cómo nosotros, junto con otros navegadores, trabajamos juntos para facilitar el desarrollo en la Web, ya que garantizamos que las funciones sean interoperables y que puedas enfocarte en crear experiencias web enriquecidas para los usuarios.
Por último, asegúrate de consultar nuestro discurso de apertura de Novedades de la plataforma web, en el que te guiaremos a través de las funciones más recientes de la plataforma web y su disponibilidad en los navegadores para que sepas cuándo puedes confiar en ellas en tus sitios y apps.