এই বছর Google I/O থেকে ঘোষণার একটি রাউন্ডআপ।
Google IO 2022- এ আমরা আমাদের অগ্রগতির আপডেট শেয়ার করেছি যাতে তাৎক্ষণিকভাবে একটি ওয়েব তৈরি করতে সাহায্য করা যায় এবং লোকেদের সংযোগ করে, তাদের ডিভাইস বা ব্যান্ডউইথ যাই হোক না কেন। একটি শক্তিশালী প্ল্যাটফর্ম যা অভিজ্ঞতা প্রদান করে যা আমরা একবারও ভাবিনি ব্রাউজারে সম্ভব। এবং একটি যা লোকেরা তাদের ডেটা সুরক্ষিত রাখতে বিশ্বাস করতে পারে। এখানে একটি সংক্ষিপ্ত বিবরণ দেওয়া হল কিভাবে আমরা আপনার জন্য এমন অভিজ্ঞতা তৈরি করা সহজ করে দিচ্ছি যা মানুষ পছন্দ করবে।
একটি তাত্ক্ষণিক ওয়েব
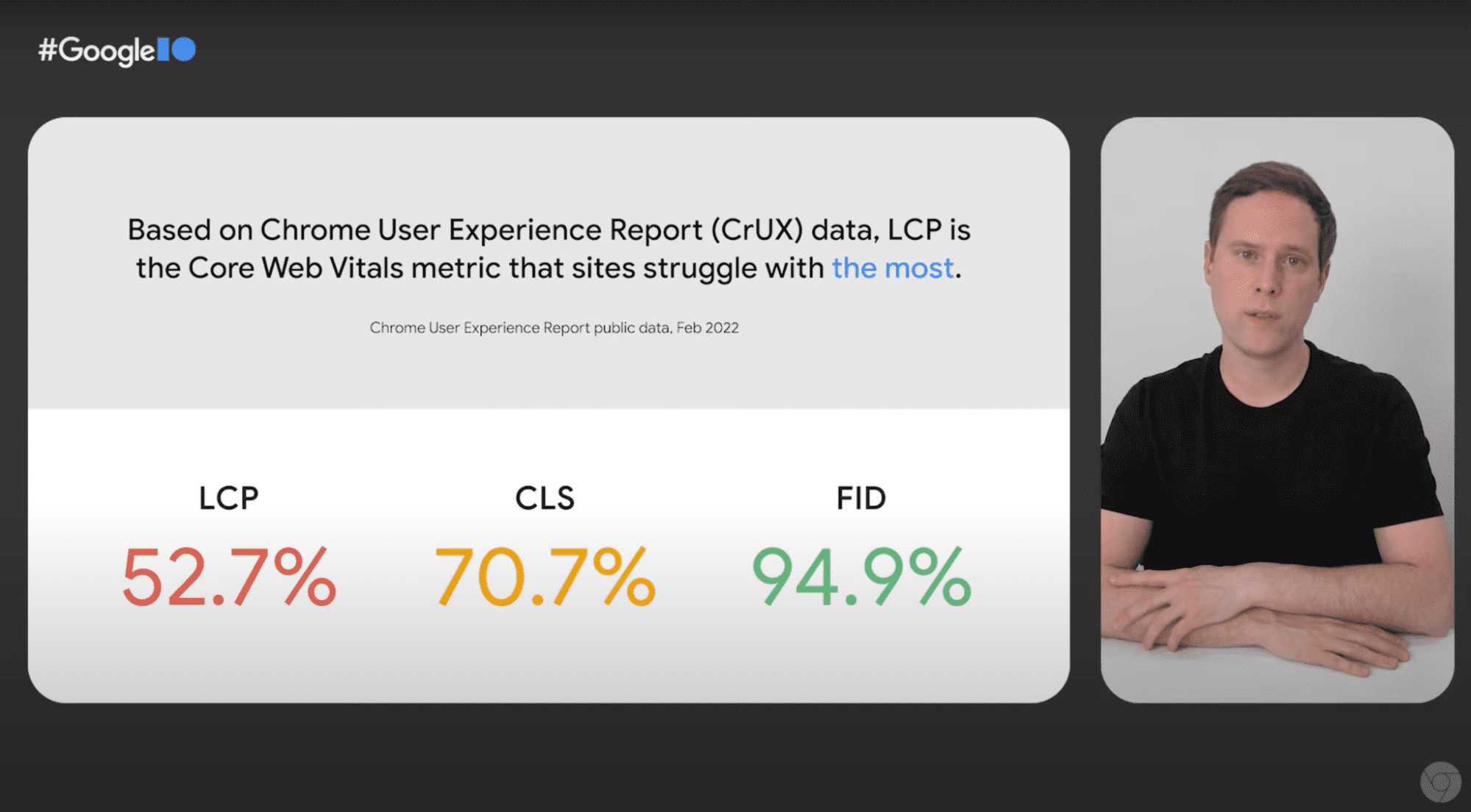
দুর্দান্ত ওয়েব পারফরম্যান্স হল ব্রাউজার এবং ওয়েব ডেভেলপারদের মধ্যে একটি অংশীদারিত্ব৷ এই কারণেই আমরা আপনার ওয়েবসাইট তিনটি মূল ওয়েব ভাইটালগুলির সাথে কতটা ভাল পারফর্ম করে তা পরিমাপ করা আপনার জন্য সহজ করে দিয়েছি। আপনার Vitals অপ্টিমাইজ করার ফলে একটি ভাল ব্যবহারকারীর অভিজ্ঞতা এবং Google অনুসন্ধানের মাধ্যমে আরও ভাল আবিষ্কারযোগ্যতা পাওয়া যায়। বিশ্বব্যাপী ওয়েবসাইটগুলি কীভাবে আরও ভাল ব্যবহারকারীর অভিজ্ঞতা অর্জনের জন্য তাদের স্কোরগুলিকে অপ্টিমাইজ করছে তা শিখতে আমাদের সেশন, আসল বিশ্বের মূল ওয়েব ভাইটালগুলি পরীক্ষা করে দেখুন৷
লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) একটি গুরুত্বপূর্ণ, ব্যবহারকারী-কেন্দ্রিক মেট্রিক যা অনুভূত লোডের গতি পরিমাপের জন্য। একটি দ্রুত LCP ব্যবহারকারীকে আশ্বস্ত করতে সাহায্য করে যে পৃষ্ঠাটি উপযোগী, কারণ এটি মূল বিষয়বস্তু লোড হওয়ার সময় পৃষ্ঠা লোডের সময়রেখাতে বিন্দু চিহ্নিত করে। এই জটিল মেট্রিক সম্পর্কে আরও জানতে, আমাদের সেশনটি দেখুন, এলসিপি অপ্টিমাইজ করার একটি গভীর ডুব ।

আরেকটি নতুন পারফরম্যান্স মেট্রিক যাকে আমরা ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) বলি৷ প্রথম ইনপুট বিলম্বের বিপরীতে, এটি শুধুমাত্র প্রথম ইন্টারঅ্যাকশন নয়, একটি পৃষ্ঠার সমস্ত মিথস্ক্রিয়াকে বিবেচনা করে। INP তাই ব্যবহারকারীর অভিজ্ঞতা অনুযায়ী মিথস্ক্রিয়া বিলম্বিতা ক্যাপচার করার একটি ভাল কাজ করে। ওয়েব সেশনে প্রতিক্রিয়াশীলতার অবস্থা চেক করে আরও জানুন। আপনার পারফরম্যান্সের যাত্রায় সাহায্যের জন্য, আপনার প্রতিক্রিয়ার উপর ভিত্তি করে আরও অনেক আপডেট সহ Chrome DevTools-এ নতুন পারফরম্যান্স ইনসাইট প্যানেল দেখতে ভুলবেন না।
শক্তিশালী ক্ষমতা
গত I/O থেকে, স্থিতিশীল ক্রোমে নতুন API-এর একটি অ্যারে অবতরণ করেছে। এইগুলি ব্যবহারকারীর জন্য শক্তিশালী নতুন ওয়েব অভিজ্ঞতা আনলক করে। ফটোশপ এবং ইলাস্ট্রেটর থেকে শুরু করে অ্যাডোব কীভাবে ওয়েবে ক্রিয়েটিভ ক্লাউড নিয়ে এসেছে তা আমার প্রিয় উদাহরণগুলির মধ্যে একটি।
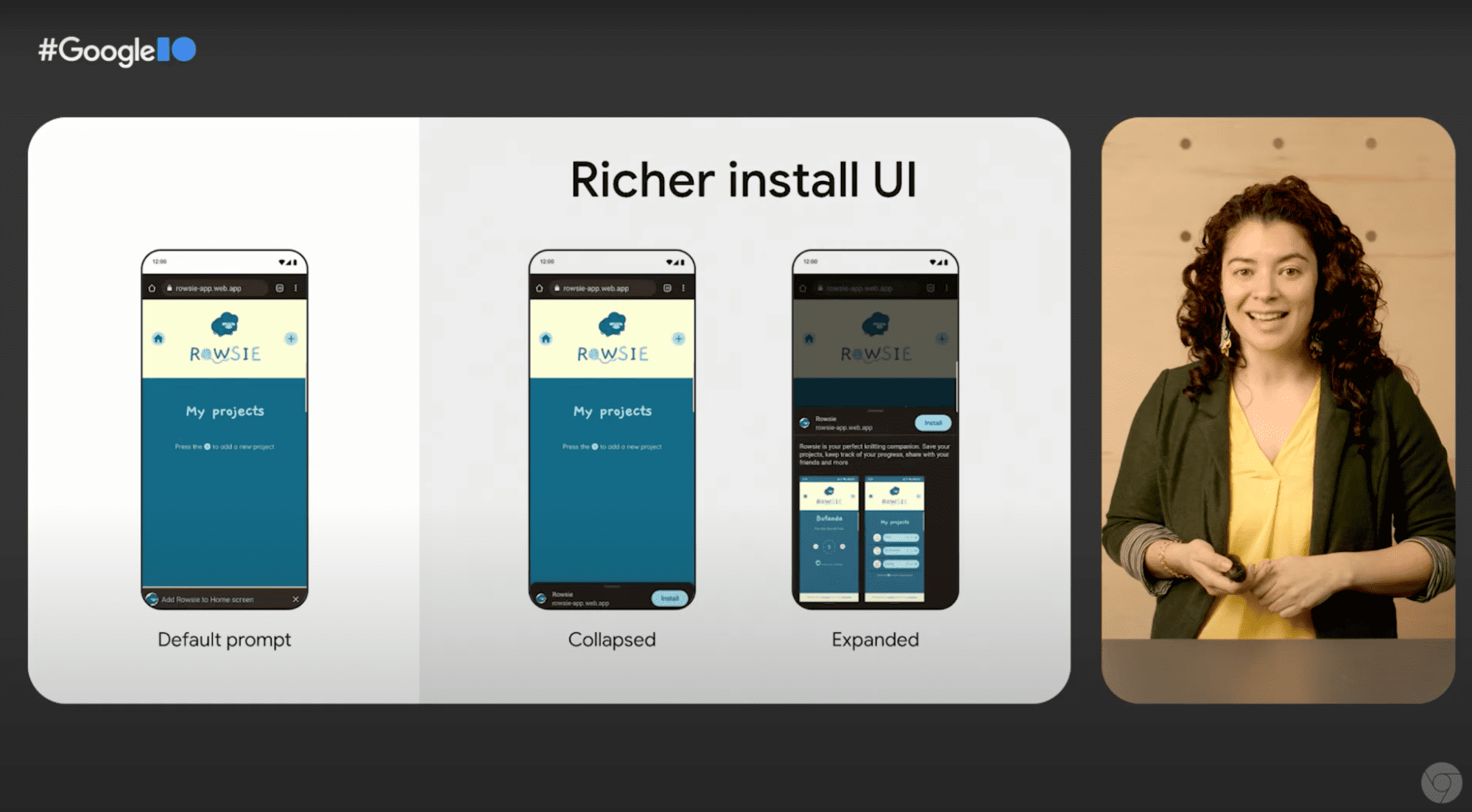
ওয়েবসাইটগুলি অন্তর্নিহিত অপারেটিং সিস্টেম এবং হার্ডওয়্যারের সাথে যেভাবে একীভূত হতে পারে সেগুলিও আমরা প্রসারিত করতে থাকি৷ উন্নত অ্যাপগুলির এখন অপারেটিং সিস্টেমের সাথে নির্বিঘ্নে একীভূত করার ক্ষমতা রয়েছে, যাতে ব্যবহারকারীরা তাদের ডেস্কটপ বা হোমস্ক্রীনে অ্যাপটি খুঁজে পেতে পারেন বা সহজেই তাদের ফাইলগুলি অ্যাক্সেস করতে পারেন। এছাড়াও আমরা ইনস্টলেশনের উন্নতি অব্যাহত রেখেছি, তাই আরও সমৃদ্ধ ইনস্টল অভিজ্ঞতা কীভাবে করা যায় তা পরীক্ষা করে দেখুন ৷

নিরাপদ এবং সুরক্ষিত
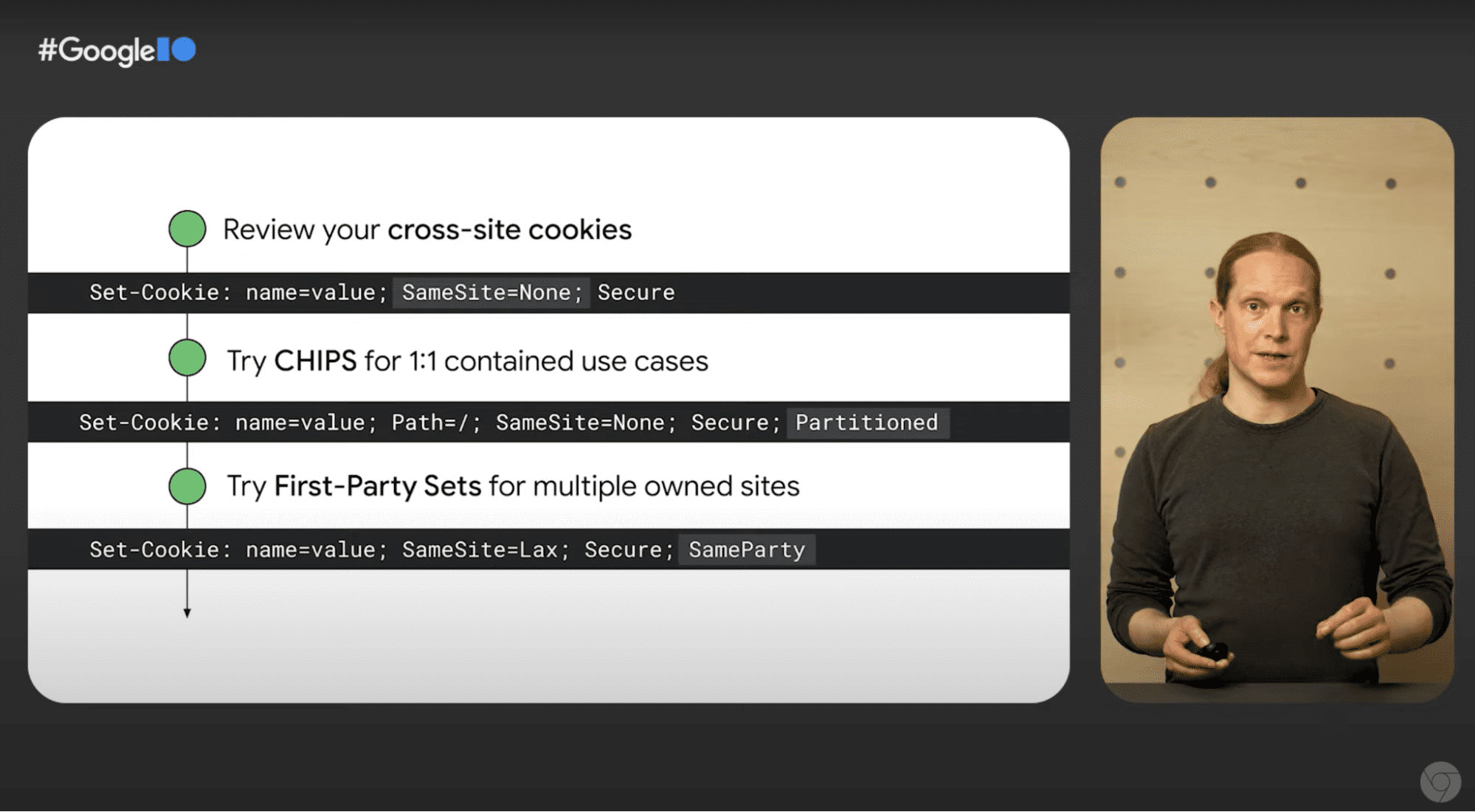
ক্রোম উদ্ভাবন ব্যবহারকারীর গোপনীয়তা এবং নিরাপত্তা নিয়ে আমাদের কাজকে প্রসারিত করে। এই কারণেই আমরা ব্যবহারকারীকে সুরক্ষিত রেখে ডেভেলপারদের কার্যকারিতা বজায় রাখার জন্য একটি পথ প্রদান করে একটি ভিন্ন পদ্ধতি গ্রহণ করছি। এটি আমাদের গোপনীয়তা স্যান্ডবক্স দৃষ্টিভঙ্গি । ক্রস-সাইট ট্র্যাকিং ছাড়াই তৃতীয় পক্ষের কুকিজ এবং নতুন API ল্যান্ড করার জন্য আমরা যে অগ্রগতি করেছি সে সম্পর্কে আরও জানুন। আমাদের কাছে অনেকগুলি নতুন অরিজিন ট্রায়াল রয়েছে যা আপনি আজ অংশগ্রহণ করতে পারেন যা আপনাকে ব্যবহারকারীর গোপনীয়তা রক্ষা করার পাশাপাশি ওয়েব কার্যকারিতা সংরক্ষণ করতে সহায়তা করবে৷

এবং ব্যবহারকারীদের ফিশিং থেকে সুরক্ষিত রাখতে, আমাদের আরও ভাল প্রমাণীকরণ পদ্ধতি প্রয়োজন। আমরা পাসকি দিয়ে সাইন অন এবং পাসওয়ার্ডের ঘর্ষণ মুছে দিচ্ছি, যা আপনি আমাদের সেশনে আরও জানতে পারবেন, পাসওয়ার্ড ছাড়াই একটি বিশ্বের পথ ।
সুন্দর এবং আনন্দদায়ক
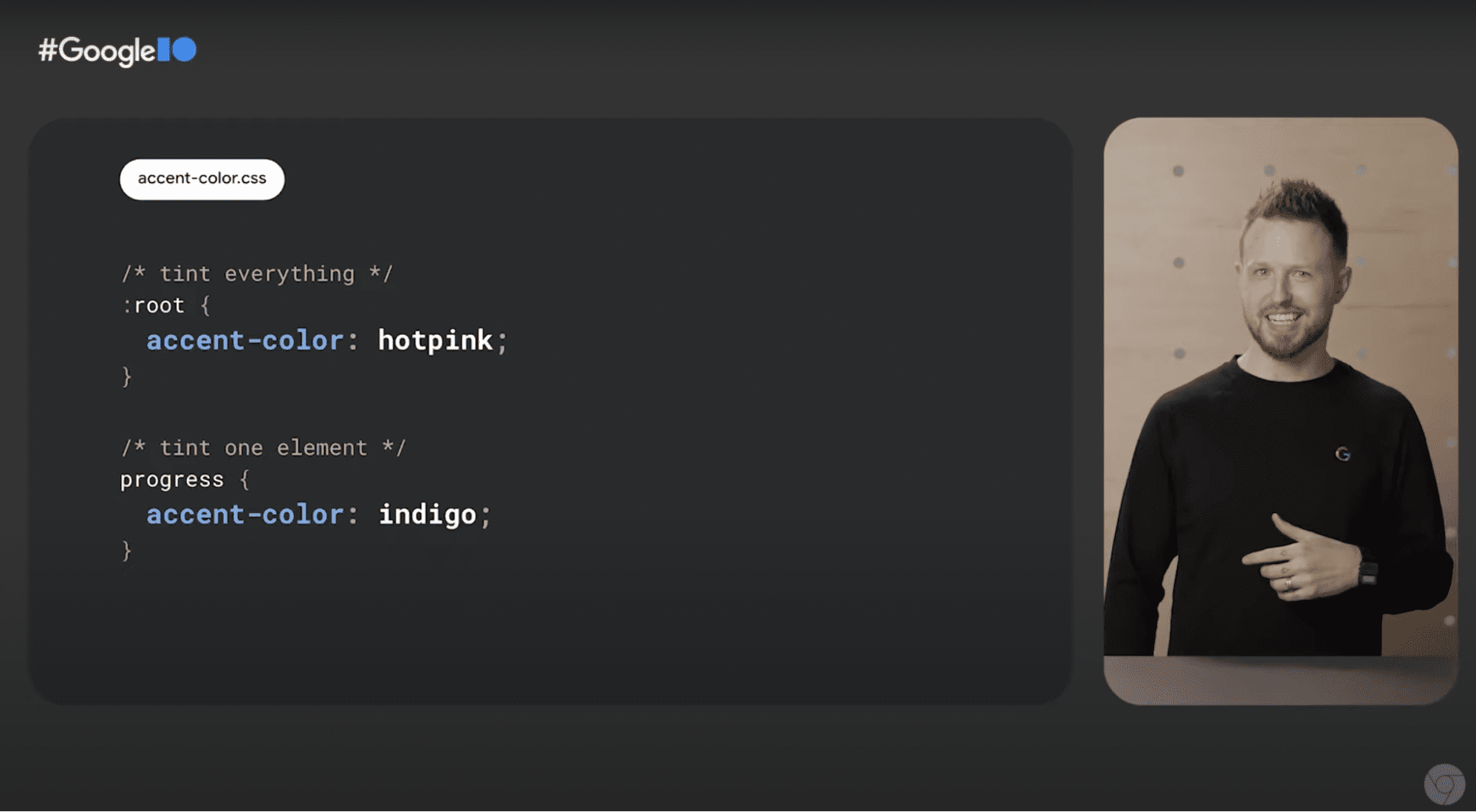
এই গত বছর CSS এবং লেআউট আদিম সমস্ত ব্রাউজার জুড়ে ব্যাপক উন্নতি দেখা গেছে। ক্রোমের জন্য, রেন্ডারিংএনজি অনেকগুলি বৈশিষ্ট্য সরবরাহ করা সম্ভব করেছে যা বিকাশকারীরা দীর্ঘকাল ধরে আশা করেছিল। আমাদের স্টেট অফ CSS দেখুন এবং আজ এবং আগামীকাল উপলব্ধ নতুন স্টাইলিং API গুলি অন্বেষণ করুন: কন্টেইনার কোয়েরি, সাবগ্রিড, রঙ ফাংশন, বা আমাদের শেয়ার্ড এলিমেন্ট ট্রানজিশন টক দেখুন কিভাবে আমরা পৃষ্ঠাগুলির মধ্যে নির্বিঘ্ন রূপান্তর আনতে কাজ করছি তা জানতে।

ওয়েব ডেভেলপমেন্ট সরলীকরণ
আমরা Chromium-এর মাধ্যমে আমাদের উদ্ভাবন শেয়ার করি, আমাদের ওপেন-সোর্স ব্রাউজার প্রকল্প যা ওয়েবকে অ্যান্ড্রয়েড অ্যাপ, টিভি এবং ভিআর হেডসেটে নিয়ে আসে এবং অন্যান্য ব্রাউজারগুলিকে শক্তি প্রদান করে ইঞ্জিন।
আমরা মনে করি যে আপনার অগ্রাধিকারগুলি এমন বৈশিষ্ট্যগুলি তৈরি করা যা অনেকগুলি ব্রাউজারে কাজ করে৷ কীভাবে আমরা, অন্যান্য ব্রাউজারগুলির সাথে, বৈশিষ্ট্যগুলি আন্তঃচালনাযোগ্য তা নিশ্চিত করার মাধ্যমে ওয়েবের বিকাশকে আরও সহজ করতে একসাথে কাজ করছি যাতে আপনি ব্যবহারকারীদের জন্য সমৃদ্ধ ওয়েব অভিজ্ঞতা তৈরিতে ফোকাস করতে পারেন সে সম্পর্কে জানুন ৷
সবশেষে, ওয়েব প্ল্যাটফর্মের মূল নোটের জন্য আমাদের নতুন কী তা পরীক্ষা করে দেখতে ভুলবেন না যেখানে আমরা আপনাকে সর্বশেষ ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্য এবং ব্রাউজার জুড়ে তাদের উপলব্ধতার মাধ্যমে নিয়ে যাব যাতে আপনি জানতে পারেন কখন আপনি আপনার সাইট এবং অ্যাপগুলিতে তাদের উপর নির্ভর করতে পারেন৷