सीएसएस gap प्रॉपर्टी, Chromium के सीएसएस Flexbox और मल्टी-कॉलम लेआउट इंजन के लिए है.
सीएसएस गैप
gap फ़्लो के हिसाब से होता है. इसका मतलब है कि यह कॉन्टेंट फ़्लो की दिशा के आधार पर डाइनैमिक तौर पर बदलता है. उदाहरण के लिए, gap अपने-आप उन अलग-अलग writing-mode या direction वैल्यू के लिए अडजस्ट हो जाएगा जिन्हें आपने अपने अंतरराष्ट्रीय उपयोगकर्ताओं के लिए सेट किया है. इससे कॉम्पोनेंट और सीएसएस लेखक के लिए, स्पेसिंग से जुड़ी समस्याओं को हल करना काफ़ी आसान हो जाता है. आगे बढ़ने पर, कोड की संख्या में कमी आती है.
ब्राउज़र के साथ काम करना
इस्तेमाल
gap, वैल्यू के तौर पर किसी भी CSS लंबाई या प्रतिशत को स्वीकार करता है.
.gap-example {
display: grid;
gap: 10px;
gap: 2ch;
gap: 5%;
gap: 1em;
gap: 3vmax;
}
गैप के लिए एक लंबाई दी जा सकती है. इसका इस्तेमाल, पंक्ति और कॉलम, दोनों के लिए किया जाएगा.
.grid { display: grid; gap: 10px; }
.grid { display: grid; row-gap: 10px; column-gap: 10px; }
गैप को दो लंबाई को पार किया जा सकता है, जिसका इस्तेमाल पंक्ति और कॉलम के लिए किया जाएगा.
.grid { display: grid; gap: 10px 5%; }
.grid { display: grid; row-gap: 10px; column-gap: 5%; }
फ़्लेक्सबॉक्स gap
gap के Flexbox में आने से पहले, रणनीतियों में नेगेटिव मार्जिन, जटिल सिलेक्टर,
:last या :first टाइप के स्यूडो-क्लास सिलेक्टर या डाइनैमिक तौर पर लेआउट किए गए और रैप किए गए चाइल्ड के सेट के स्पेस को मैनेज करने के अन्य तरीके शामिल थे.
पिछली कोशिशें
नीचे कुछ ऐसे पैटर्न दिए गए हैं जिनका इस्तेमाल लोग, स्पेस जैसी दूरी तय करने के लिए करते हैं.
.layout > :not(:last-child) { margin-bottom: 10px; margin-right: 10px; }
हालांकि, ऊपर बताए गए फ़ंक्शन gap की जगह पूरी तरह से काम नहीं करते. साथ ही, रैपिंग की स्थितियों, लिखने के मोड या डायरेक्शन के हिसाब से, अक्सर @media या :lang() में बदलाव करने की ज़रूरत होती है.
एक या दो मीडिया क्वेरी जोड़ना इतना बुरा नहीं लगता, लेकिन ये क्वेरी इकट्ठा हो सकती हैं और लेआउट लॉजिक को जटिल बना सकती हैं.
ऊपर दिए गए लेखक का मकसद यह था कि चाइल्ड आइटम को एक-दूसरे से न छूने दिया जाए.
इसका इलाज: gap
.layout {
display: flex;
gap: 10px;
}
पहले दो उदाहरणों (फ़्लेक्सबॉक्स gap के बिना) में, बच्चों को टारगेट किया गया है और
दूसरे एलिमेंट से स्पेस असाइन किए गए हैं. ऐंटीडोट गैप के उदाहरण में, कंटेनर
स्पेस का मालिक है. हर बच्चा अपने बच्चों के लिए, स्टोरेज के बोझ को कम कर सकता है. साथ ही, बच्चों के बीच के स्पेस को एक ही जगह पर सेट कर सकता है. एकरूपता को आसान बनाया जा रहा है. एलिमेंट का क्रम बदलें, व्यूपोर्ट बदलें, एलिमेंट हटाएं, नए एलिमेंट जोड़ें वगैरह. ऐसा करने पर, एलिमेंट के बीच की जगह में कोई बदलाव नहीं होता. कोई नया सिलेक्टर, कोई नई मीडिया क्वेरी नहीं, सिर्फ़ स्पेस.
Chromium DevTools के अपडेट
इन अपडेट के साथ, Chromium DevTools में भी बदलाव हुए हैं. देखें कि स्टाइल पैनल अब grid-gap और gap को कैसे हैंडल करता है 👍

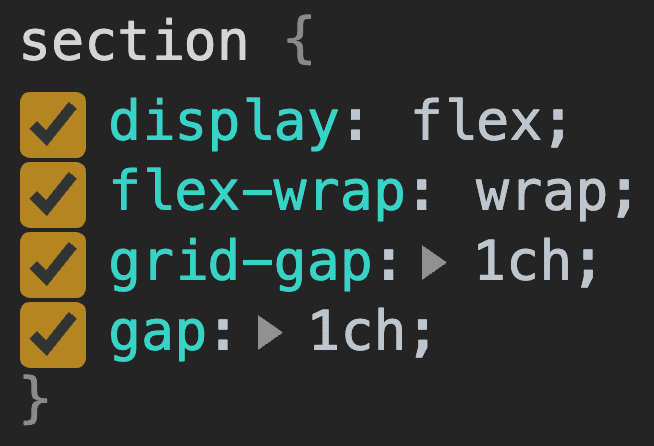
grid-gap और gap, दोनों को दिखाता है. साथ ही, gap को grid-gap के नीचे दिखाया जाता है, ताकि कैस्केड नए सिंटैक्स का इस्तेमाल कर सके.DevTools, grid-gap और gap, दोनों के साथ काम करता है. इसकी वजह यह है कि gap, सिंटैक्स के पिछले वर्शन का दूसरा नाम है.
नए लेआउट की संभावना
फ़्लेक्सबॉक्स gap की मदद से, हम आपको ज़्यादा सुविधाएं देते हैं. हम बेहतरीन और सही जगह पर मौजूद लेआउट को अनलॉक करते हैं. वीडियो और नीचे दिए गए कोड सैंपल में, ग्रिड का लेआउट उतना अच्छा नहीं दिखता जितना कि फ़्लेक्सबॉक्स का. ग्रिड में पंक्तियों और कॉलम की संख्या बराबर होनी चाहिए, भले ही उन्हें अपने-आप असाइन किया गया हो.
साथ ही, ध्यान दें कि जब बच्चे इस तरह से अपने-आप रैप होते हैं, तो उनके बीच का स्पेस कितना डाइनैमिक होता है. मीडिया क्वेरी, स्मार्ट अडजस्टमेंट करने के लिए, इस तरह के रैपिंग का पता नहीं लगा सकतीं.
फ़्लेक्सबॉक्स gap, सभी इंटरनैशनलाइज़ेशन के लिए यह काम कर सकता है और करेगा.
कई कॉलम वाला gap
gap सिंटैक्स के साथ काम करने वाले Flexbox के अलावा, कई कॉलम वाले लेआउट भी छोटे gap सिंटैक्स के साथ काम करते हैं.
article {
column-width: 40ch;
column-gap: 5ch;
gap: 5ch;
}
बहुत बढ़िया.


