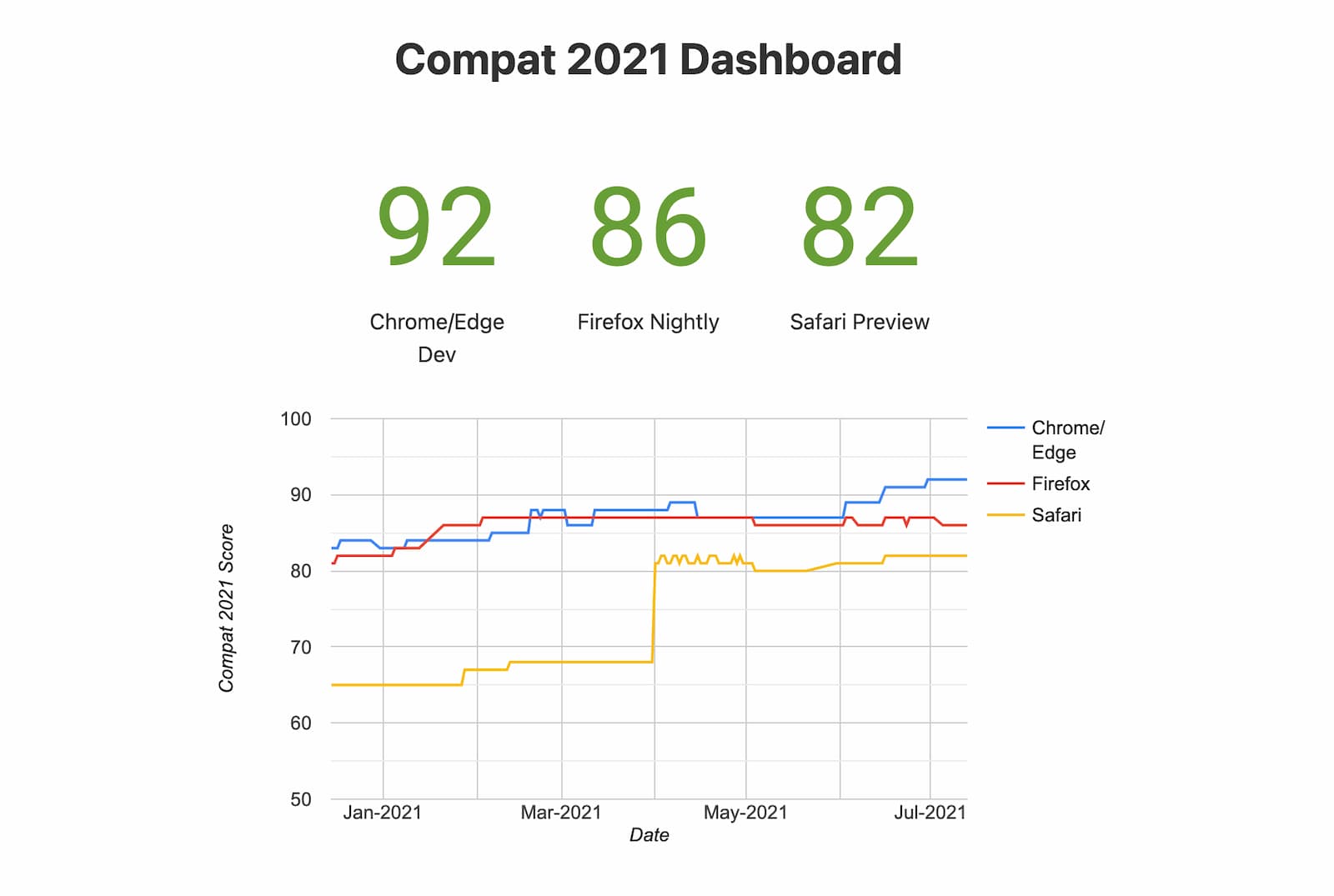
עדכון לאמצע השנה לגבי Compat 2021 – מאמץ למנוע בעיות תאימות של דפדפנים בחמישה תחומים עיקריים שבהם מתמקדים: Flexbox של CSS, רשת CSS, מיקום: מיקום קבוע, יחס גובה-רוחב והמרות CSS.
הגיע הזמן לעדכון אמצע השנה של Compat 2021 – מאמץ לבטל את התאימות של הדפדפנים בחמישה תחומים עיקריים. לקבלת פרטים נוספים על #compat2021 ואיך החלטנו כדי להתמקד יותר, תוכלו לעיין בהודעה לחודש מרץ.
השיפורים ב-Chromium שעליהם דיברנו בפוסט הזה יגיעו ל-Chrome, ל-Edge ולכל האתרים מבוססי Chromium בדפדפנים אחרים.
איך אנחנו מודדים את ההתקדמות
במרכז הבקרה לעמידה בדרישות של 2021 אפשר למצוא web-platform-tests כדי לראות את מספר הבדיקות שעברו בהצלחה ואת תרשימים של מגמות בדפדפנים שונים.
"בדיקות שעברו" פשוטות לא מספר את כל הסיפור של תאימות דפדפנים, אבל הוא אחד מהאותות שבהם אנחנו משתמשים כדי לראות את התקדמות המאמץ שלנו. פחות הבדלים בין דפדפנים בתוצאות הבדיקה, פירושו יכולת פעולה הדדית טובה יותר של תכונת אינטרנט בדפדפנים מרובים.

פורמט Flexbox של CSS
כל שלושת מנועי הדפדפן ראו שיפורים במכשיר Flexbox.
Safari 14.1 שלח את
המאפיין gap ל-Flexbox
הקצר הזה. התשובות שלך יעזרו לנו להשתפר. בעזרת המאפיין gap אפשר להגדיר מרווח בין פריטים. הנכס הזה נמצא בשימוש לעיתים קרובות
בפריסת רשת והתמיכה בפריסת Flexbox היו אחת התכונות הכי מבוקשות
דוח תאימות של דפדפן MDN
הקצר הזה. התשובות שלך יעזרו לנו להשתפר. בעקבות העדכון הזה, הנכס gap בפריסות גמישות זמין בכל הדפדפנים העיקריים
בעיית התאימות נפתרה. גם ב-Safari 14.1 יש הרבה תיקונים
תמונות ב-Flexbox, כדי לבטל את הצורך בפתרונות ישנים.
עיבוד של Firefox הסתיים טבלאות כפריטים מתאימים, מקפצת את Firefox קרובים יותר ל-100% שעוברים בהצלחה את הבדיקות (כרגע ב-98.5%).
טבלאות של Chrome תוקנו גם כפריטים גמישה.
ב-Chromium 88, בוצע גם שכתוב של תמונות כפריטים גמישה,
לפתרון של כמה באגים ותיקים. לבסוף, Chromium הוסיף לאחרונה תמיכה למילות מפתח חדשות בהתאמה: start, end, self-start, self-end, left ו-right. מילות המפתח האלה זמינות לניסיון
Chrome Canary וכן
Edge Canary.
רשת CSS
השימוש ברשת CSS הוא צומחות בהתמדה, כרגע ב-9% מהצפיות בדפים. כל שלושת מנועי הדפדפנים העיקריים מטמיעים רשת CSS ומעבירים כבר יותר מ-89% מהבדיקות הקשורות לפלטפורמות האינטרנט. חשוב לסגור את פער התאימות כדי כדי לתמוך בצמיחה יציבה של התכונה.
עד עכשיו, בשנת 2021, השתפרה ב-Safari מ-89% ל-93% מהבדיקות, ו-Chromium עובד על גרסה חדשה של האפליקציה. כדי לפתור עוד בעיות ברשת ה-CSS, שנקראות GridNG. זהו מאמץ שנערך על ידי Microsoft והם הובילו לעלייה האחרונה מ-94% ל-97% בדיקות רשת מטורגטות. צפוי עדכון בתאריך GridNG בבלוג של Edge בקרוב
שירות CSS: position: sticky
ב-Chromium,
position: sticky לכותרות של טבלאות
תוקנו עם ההשקה של TablesNG – מאמץ רב-שנתי ליצור מחדש ארכיטקטורה של עיבוד טבלאות.
השינוי הזה, בשילוב עם כמה
סופית
תיקונים, דחיפה של Chrome ו-Edge 93
ערוץ מפתחים להעביר 100%
בדיקות ממוקדות.
אחרי position: sticky,
TablesNG פתר 72 באגים ב-Chromium!
נכס CSS מסוג aspect-ratio
המאפיין aspect-ratio, שמאפשר להגדיר יחס גובה-רוחב בקלות, הוא חיוני
לעיצוב אתר רספונסיבי. זהו גם פתרון למניעת
שינויי פריסה מצטברים.
הנכס aspect-ratio נתמך עכשיו בגרסאות יציבות של Chrome, Edge ו-Firefox.
באזור
Safari 15 בטא
הקצר הזה. התשובות שלך יעזרו לנו להשתפר. ככל שהתמיכה בדפדפנים שונים משתפרת,
השימוש הולך וגדל.
אף דפדפן לא עובר בדיקות ב-100%, אבל פער התאימות של aspect-ratio הוא הקטן ביותר
מתוך כל חמשת תחומי המיקוד של Compat 2021. יש בו
יותר מ-90% עוברים בדיקות בכל הדפדפנים המובילים
הקצר הזה. התשובות שלך יעזרו לנו להשתפר. מעכשיו והלאה, נמשיך לעקוב אחר ההתקדמות באמצעות חבילת הבדיקות הזו כדי שהיא תעמוד בראש סדר העדיפויות
.
מידע נוסף על השימוש והיתרונות של
הנכס aspect-ratio באתר web.dev.
המרות בשירות CSS
יש שיפור איטי וקבוע בתוצאות של הבדיקות המטורגטות של שירות ה-CSS תבצע טרנספורמציות, בגלל תיקוני באגים, בבדיקות עצמן.
צוות Chromium פועל גם לשיפור יכולת הפעולה ההדדית של transform-style:
preserve-3d ו-transform :perspective(). אנחנו מקווים לראות עוד התקדמות לשתף איתך
שיפורים בציון הכולל
מאז ההכרזה במרץ, כל שלושת מנועי הדפדפנים שיפרו את התוצאות של Compat 2021:
- גרסת Chrome ו-Edge Dev התפתחו מ-86 ל-92.
- הגודל של Firefox השתנה מ-83 ל-86.
- מספר הטלפון של Safari השתנה מ-64 ל-82.
חשוב לציין שב-Safari סגרו את פער התאימות ב-18 נקודות, בזכות עבודה רבה של
תורמי התוכן של WebKit. ובפרט הצוות של
תרומה של Igalia
למאפיין aspect-ratio ושיפורים רבים ב-Flexbox וב-Grid, כמו gap ל-Flexbox
ותיקוני באגים שונים.
עוקבים אחרי ההתקדמות במשחק של 2021
כדי לעקוב אחר ההתקדמות של Compat 2021, כדאי לעקוב אחר מרכז הבקרה, הרשמה ל- רשימת התפוצה שלנו או לפנות אלינו באימייל. @chromiumdev. אם תיתקלו בבעיות, הקפידו לדווח על באג בדפדפן המושפע.


