Update akhir tahun Compat 2021—upaya untuk menghilangkan masalah kompatibilitas browser di lima area fokus utama: CSS Flexbox, CSS Grid, posisi: sticky, rasio aspek, dan transformasi CSS.
Akhir tahun sudah dekat, dan saatnya untuk pembaruan terakhir pada Compat 2021—upaya untuk menghilangkan masalah kompatibilitas browser di lima area fokus utama.
>90%
skor di semua browser
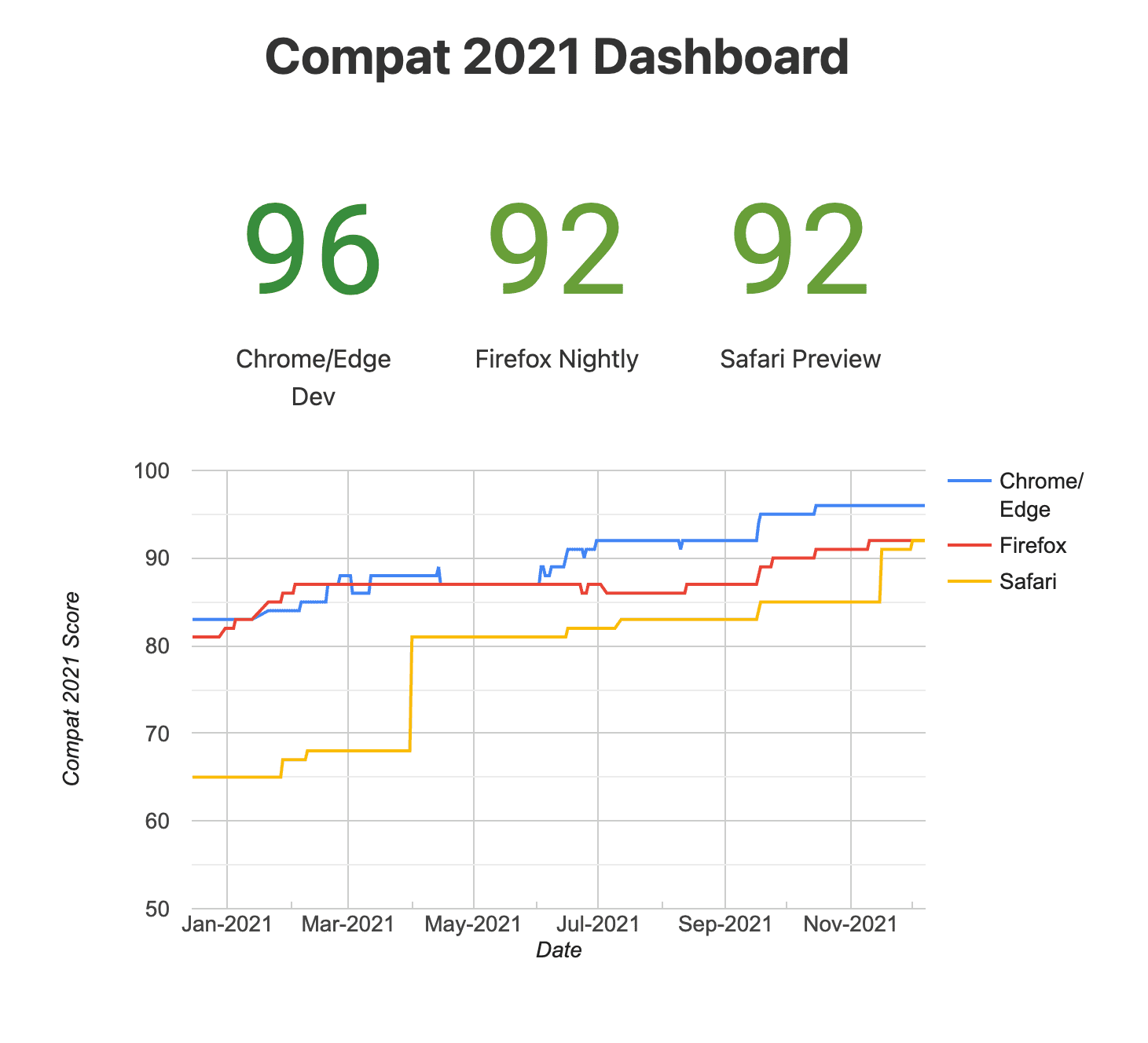
Sejak pembaruan terakhir, kami terus melihat peningkatan di semua browser. Semua browser memulai dengan nilai tes yang jauh lebih rendah di awal tahun, tetapi kini semua browser telah melampaui 90%! Ini berarti platform web telah meningkat secara signifikan interoperabilitas dari lima area fokus.

Kontribusi ke mesin browser tidak hanya dibuat oleh vendor browser, tetapi juga oleh vendor lain di web komunitas. Untuk proyek ini, kami secara khusus ingin berterima kasih kepada Igalia atas keterlibatan mereka dan terus berupaya untuk meningkatkan skor. Igalia telah berkontribusi untuk meningkatkan kelima fokus area Compat 2021.
Di wpt.fyi, dasbor hasil pengujian, sekarang ada tampilan hasil pengujian yang difilter menampilkan semua pengujian yang disertakan dalam Compat 2021, dan juga tampilan untuk Chrome, Firefox, dan Safari membandingkan hasil tersebut dengan pembaruan terakhir kami pada bulan Juli.
Mari kita lihat peningkatan di setiap area.
Flexbox CSS
flex-basis: content kini akan tersedia di semua browser, dengan implementasinya dimulai di
Chromium dan
WebKit. (Nilai content sudah
didukung oleh Gecko.)
Di Chromium, masalah terkait ukuran flexbox bersifat tetap, yang sesuai dengan spesifikasi dan perilaku Gecko. Dan di Gecko, beberapa masalah yang memengaruhi Compat 2021 telah diperbaiki, termasuk masalah dengan tinggi persentase pada item fleksibel. Terakhir, di WebKit, mendukung lebih banyak nilai properti perataan (left, right, mulai mandiri, akhiri sendiri, awal, akhir) kini ditambahkan, dan banyak peningkatan dilakukan untuk pemosisian absolut, juga meningkatkan hasil pengujian flexbox pada Compat 2021.
Petak CSS
Penggunaan Petak CSS di web terus berkembang, seperti yang dapat dilihat di Web Almanak 2021 dan Metrik penggunaan Chrome.
Peluncuran GridNG di Chrome dan Edge 93 menyelesaikan banyak masalah yang sudah lama ada dengan Grid, menutup masalah 38 yang mengesankan di pelacak bug Chromium. Bersama dengan banyak peningkatan kecil berikutnya, Compat 2021 skor untuk Grid di Chromium meningkat sebesar 3% menjadi 97%. Pekerjaan ini dipimpin oleh tim Edge di Microsoft.
Bug pemosisian absolut yang memengaruhi Petak telah diperbaiki di Gecko, dan banyak perbaikan telah tiba di WebKit, yang mengarah pada peningkatan 1% untuk Firefox dan peningkatan 3% untuk Safari pada pengujian {i>Grid<i}.
position: sticky CSS
Dalam update terakhir, kami mencatat bahwa position: sticky adalah area pertama dengan browser apa pun (dalam
Chrome dan Edge) mencapai 100% lulus pengujian. Kini, mengikuti sejumlah perbaikan
dalam penerapan WebKit, Safari juga mendapat skor 100% untuk tes ini. Sebagian besar peningkatan ini
disertakan dalam Safari 15.
Properti aspect-ratio CSS
Dukungan lintas browser untuk menentukan rasio aspek (rasio lebar-ke-tinggi) elemen yang
terus meningkat, dengan skor Compat 2021 mencapai 99%, 97%, dan 95% untuk Chrome/Edge, Firefox
dan Safari. Sebagian besar peningkatan tidak dilakukan pada properti aspect-ratio itu sendiri,
tetapi dengan cara atribut width dan height dipetakan ke nilai aspect-ratio default
untuk elemen. Ini diterapkan untuk beberapa elemen di WebKit,
dan <canvas> untuk Chromium.
Transformasi CSS
Dukungan untuk transform: perspective(none) kini didukung di
Chromium,
Gecko dan
WebKit. Hal ini akan memudahkan
beranimasi antara perspektif dan tanpa perspektif.
Di Chromium, transform-style: preserve-3d (yang memungkinkan elemen turunan berpartisipasi dalam
Scene 3D) dan properti perspective (yang menerapkan transformasi perspektif ke elemen turunan)
kini selaras dengan spesifikasi dengan membuatnya
berlaku hanya untuk elemen turunan.
Peningkatan besar pada skor untuk CSS untuk semua browser terutama disebabkan peningkatan pada rangkaian pengujian, di mana kesalahan pengujian telah diperbaiki atau dihapus. Hal ini memudahkan pemahaman interoperabilitas yang tersisa masalah dan menghindari regresi di masa depan.
Kesimpulan
Kami berterima kasih atas upaya yang telah dilakukan semua orang hingga akhir tahun ini dengan banyak perbaikan pada
skor serta infrastruktur pengujian yang lebih baik. aspect-ratio sudah lama dimintai fitur
pengembang web dan sekarang
didukung di semua {i>browser<i}. Penggunaan flexbox, petak, dan position: sticky
berkembang, dan fitur ini kini didukung dengan lebih baik di berbagai browser berkat banyak
peningkatan yang dilakukan selama tahun 2021.
Apa langkah selanjutnya? Kami bersemangat untuk terus berkolaborasi dengan vendor browser lain dan para pemangku kepentingan komunitas dalam iterasi berikutnya dari upaya ini. Kami telah mulai meneliti dan membahas fokusnya area untuk tahun 2022. Nantikan pengumuman yang akan segera hadir.
Jika ada masukan atau pertanyaan, hubungi kami di Twitter di @ChromiumDev.


