Update pertengahan tahun pada Compat 2021—upaya untuk menghilangkan masalah kompatibilitas browser di lima area fokus utama: flexbox CSS, CSS Grid, posisi: sticky, rasio aspek, dan transformasi CSS.
Saatnya memperbarui pertengahan tahun pada Compat 2021—upaya untuk menghilangkan kompatibilitas browser masalah di lima area fokus utama. Untuk detail selengkapnya tentang #compat2021 dan cara kami memutuskan area fokus Anda, lihat pengumuman bulan Maret.
Peningkatan Chromium yang dibahas dalam postingan ini akan tersedia di Chrome, Edge, dan semua perangkat berbasis Chromium browser.
Cara kami mengukur progres
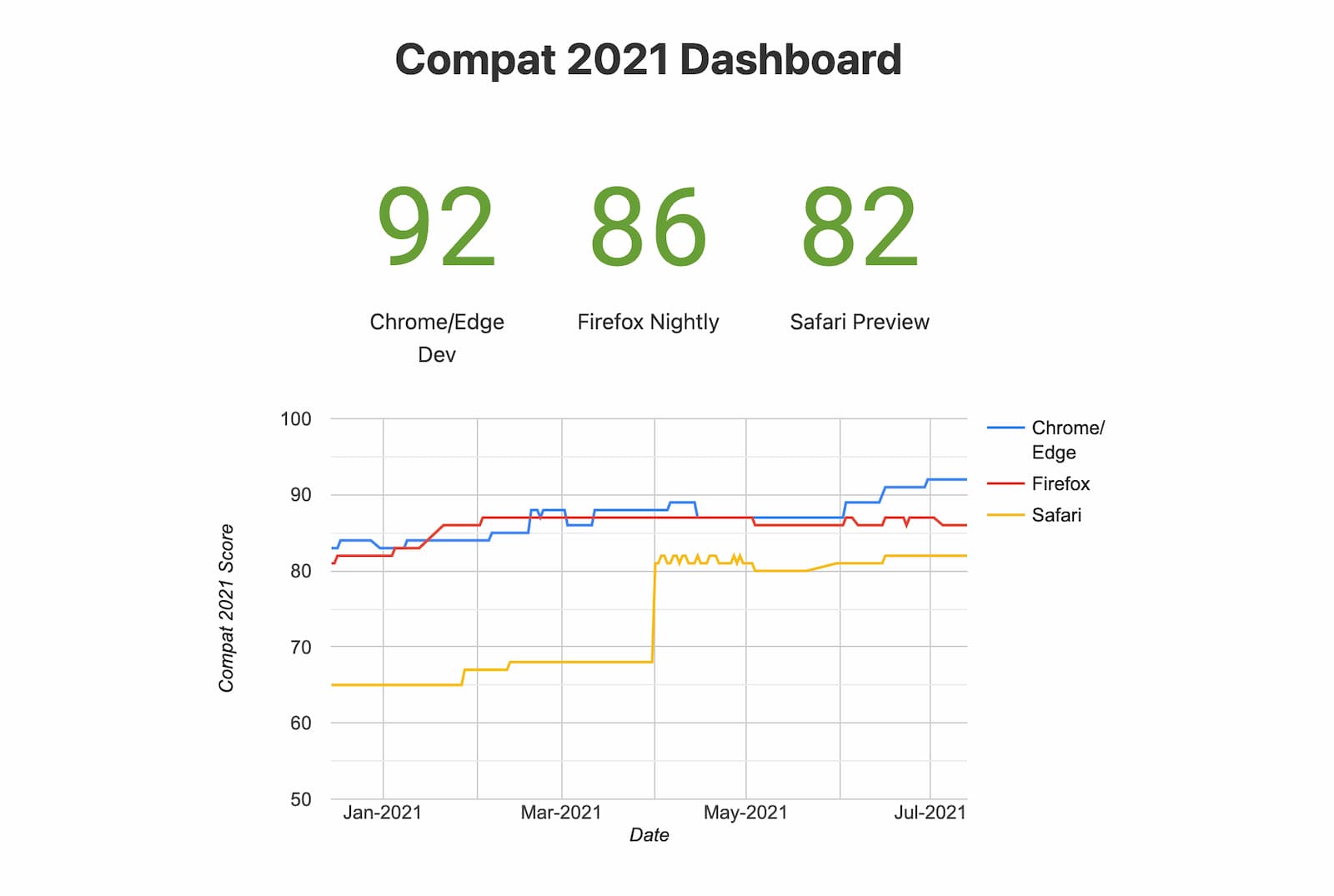
Anda dapat memeriksa dasbor Compat 2021 untuk web-platform-tests untuk melihat jumlah pengujian yang lulus dan grafik trending untuk berbagai browser.
"Pengujian yang lulus" sederhana angka ini tidak menjelaskan keseluruhan kompatibilitas browser, namun merupakan salah satu sinyal yang kami gunakan untuk melihat kemajuan upaya kami. Lebih sedikit perbedaan di antara browser dalam hasil pengujian berarti interoperabilitas fitur web yang lebih baik di beberapa browser.

Flexbox CSS
Ketiga mesin browser melihat peningkatan pada flexbox.
Safari 14.1 mengirimkan
Properti gap untuk flexbox
kami. Properti gap adalah cara yang mudah untuk menyetel jarak antar-item. Properti ini sering digunakan
dalam tata letak Grid, dan dukungan dalam tata letak flexbox adalah salah satu fitur yang paling banyak diminta
Laporan Kompatibilitas Browser MDN
kami. Dengan update ini, properti gap dalam tata letak fleksibel tersedia di semua browser utama dan
tantangan kompatibilitas telah diselesaikan. Safari 14.1 juga menyertakan
banyak perbaikan untuk
gambar di flexbox, yang akan meniadakan kebutuhan akan solusi lama.
Firefox menyelesaikan rendering tabel sebagai item fleksibel, menabrak Firefox mendekati 100% lulus tes (saat ini di 98,5%).
Chromium juga memperbaiki tabel sebagai item fleksibel.
Di Chromium 88, ada juga penulisan ulang gambar sebagai item fleksibel,
menyelesaikan sejumlah {i>bug
<i}yang sudah lama ada. Terakhir, Chromium baru-baru ini menambahkan dukungan untuk kata kunci penyelarasan baru: start, end, self-start, self-end, left, dan right. Kata kunci ini dapat dicoba
Chrome Canary dan
Edge Canary.
Petak CSS
Penggunaan Petak CSS adalah berkembang stabil, saat ini mencapai 9% dari tayangan halaman. Ketiga mesin browser utama menerapkan Petak CSS dan meneruskan lebih dari 89% pengujian platform web terkait. Mengurangi kesenjangan kompatibilitas adalah hal penting untuk mendukung pertumbuhan fitur ini yang stabil.
Pada tahun 2021, Safari telah meningkat dari 89% menjadi 93%, dan Chromium sedang mengerjakan untuk menyelesaikan lebih banyak masalah CSS Grid, yang disebut GridNG. Ini adalah upaya yang dipimpin oleh Microsoft dan mengarah pada peningkatan terkini dari 94% menjadi 97% pada pengujian Petak yang ditargetkan. Anda akan menerima info terbaru tentang GridNG di blog Edge segera.
position: sticky CSS
Di Chromium,
position: sticky untuk header tabel
diperbaiki dengan peluncuran TablesNG—sebuah upaya multi-tahun untuk merancang ulang rendering tabel.
Perubahan ini, bersama dengan beberapa
final
perbaikan, update Chrome dan Edge 93
saluran pengembang untuk melewati 100%
pengujian yang ditargetkan.
Di luar position: sticky,
TablesNG menyelesaikan 72 bug Chromium.
Properti aspect-ratio CSS
Properti aspect-ratio, yang memudahkan penetapan rasio lebar tinggi, sangat penting
hingga desain web responsif. Ini juga merupakan solusi untuk mencegah
pergeseran tata letak kumulatif.
Properti aspect-ratio kini didukung di Chrome, Edge, dan Firefox versi stabil, serta
inci
Safari 15 beta
kami. Seiring dengan meningkatnya
dukungan lintas {i>browser<i},
penggunaan meningkat.
Meskipun tidak ada browser yang lulus pengujian 100%, kesenjangan kompatibilitas untuk aspect-ratio adalah yang terkecil
dari kelima area fokus untuk Compat 2021. Memiliki
lebih dari 90% lulus pengujian untuk semua browser utama
kami. Ke depannya, kami akan terus memantau progresnya menggunakan rangkaian pengujian ini agar pengujiannya solid
aplikasi baru.
Pelajari lebih lanjut penggunaan dan manfaat
Properti aspect-ratio di web.dev.
Transformasi CSS
Terdapat peningkatan yang lambat dan stabil dalam hasil pengujian yang ditargetkan untuk CSS transformasi, karena perbaikan bug, dan perbaikan pada pengujian itu sendiri.
Tim Chromium juga berupaya meningkatkan interoperabilitas transform-style:
preserve-3d dan transform :perspective(). Semoga ada lebih banyak progres yang dapat dibagikan dalam
memperbarui.
Peningkatan skor keseluruhan
Sejak pengumuman pada bulan Maret, ketiga mesin browser telah meningkatkan skor Compat 2021 mereka:
- Chrome dan Edge Dev berkembang dari versi 86 menjadi 92.
- Firefox berubah dari 83 ke 86.
- Safari ditingkatkan dari 64 menjadi 82.
Secara khusus, Safari telah mendorong untuk menutup kesenjangan kompatibilitas sebesar 18 poin, berkat banyak upaya dari
kontributor WebKit. Secara khusus tim di
Kontribusi Igalia
ke properti aspect-ratio dan banyak peningkatan pada Flexbox dan Grid, seperti gap untuk flexbox
dan berbagai perbaikan {i>bug<i}.
Mengikuti progres Compat 2021
Untuk mengikuti progres Compat 2021, perhatikan dasbor, berlangganan ke milis kami, atau hubungi kami @chromiumdev. Jika Anda mengalami masalah apa pun, pastikan untuk melaporkan bug untuk browser yang terpengaruh.


