Actualización de fin de año sobre Compat 2021, una iniciativa para eliminar los problemas de compatibilidad de los navegadores en cinco áreas de enfoque clave: CSS Flexbox, CSS Grid, position: fijo, relación de aspecto y transformaciones de CSS.
Se acerca fin de año y es hora de una actualización final sobre Compat 2021, una iniciativa para eliminar problemas de compatibilidad del navegador en cinco áreas de enfoque clave.
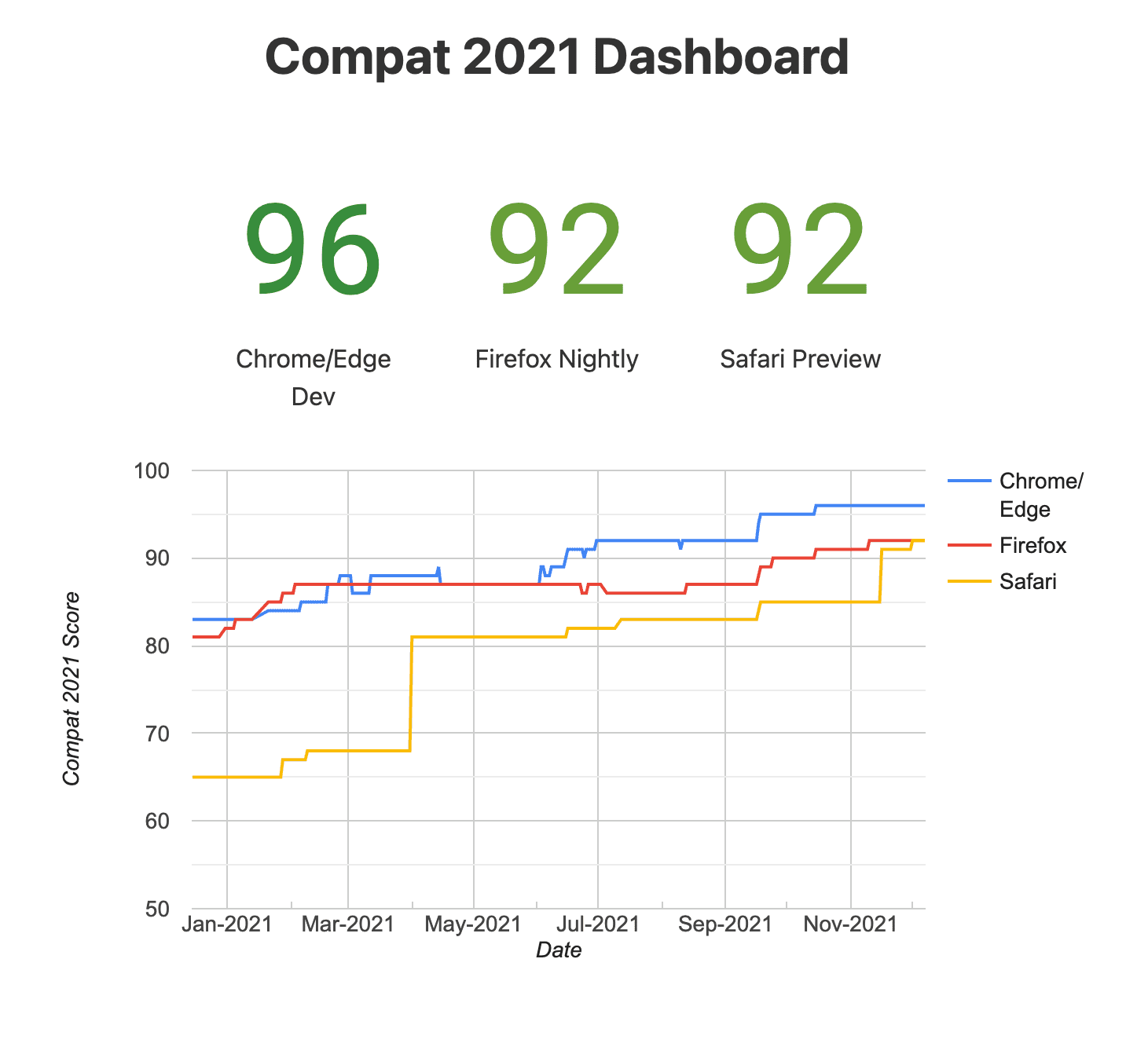
>90%
en todos los navegadores
Desde nuestra última actualización, continuamos observando mejoras en todos los navegadores. Todos los navegadores comenzaron con puntajes de prueba mucho más bajos al principio del año, pero ¡ahora todos los navegadores han superado el 90%! Esto significa que la plataforma web mejoró significativamente la interoperabilidad de las cinco áreas de enfoque.

Las contribuciones a los motores de navegador no solo provienen de proveedores de navegadores, sino también de otros usuarios de la Web. comunidad. En este proyecto, queremos agradecer a Igalia su participación y trabajo continuo para mejorar las puntuaciones. Igalia contribuyó a mejorar los cinco enfoques áreas de Compat 2021.
En wpt.fyi, el panel de resultados de la prueba, ahora hay una vista filtrada de los resultados de la prueba en la que se muestran todas las pruebas incluidas en Compat 2021, y también vistas para Chrome, Firefox, y Safari y comparamos los resultados con la última actualización de julio.
Veamos las mejoras en cada área.
Flexbox para CSS
flex-basis: content ya está disponible para todos los navegadores, y las implementaciones llegarán en
Chromium y
WebKit. (El valor content ya era
con el apoyo de Gecko).
En Chromium, hay un problema con el tamaño de flexbox. esté fija, que coincida con la especificación y el comportamiento de Gecko. Y en Gecko, varias Se corrigieron los problemas que afectaban a Compat 2021. incluido un problema con el porcentaje de altura en elementos flexibles. Por último, en WebKit, se admiten más valores de propiedad de alineación (izquierda, derecha, inicio propio, inicio propio, inicio, finalización) Ahora se agrega y se realizaron muchas mejoras en el posicionamiento absoluto, También mejoramos los resultados de la prueba de Flexbox en Compat 2021.
Cuadrícula de CSS
El uso de la cuadrícula de CSS en la Web sigue creciendo, como se puede observar en Almanaque web de 2021 y Métricas de uso de Chrome
El lanzamiento de GridNG en Chrome y Edge 93 resolvieron muchos problemas recurrentes con Grid, lo que permitió cerrar 38 problemas sorprendentes en el rastreador de errores de Chromium. Junto con muchas mejoras más pequeñas, el Compat 2021 de puntuación de Grid en Chromium mejoró entre un 3% y un 97%. El equipo de Edge de Microsoft lideró esta tarea.
Un error de posicionamiento absoluto que afecta a Grid se solucionó en Gecko, y hay muchas correcciones en WebKit, lo que generó una mejora del 1% para Firefox y del 3% para Safari en las pruebas de cuadrícula.
CSS position: sticky
En nuestra última actualización, notamos que position: sticky fue la primera área en la que cualquier navegador (en este
caso Chrome y Edge) aprobaron las pruebas en un 100%. Ahora, siguiendo varias correcciones,
en la implementación de WebKit, Safari también obtuvo una puntuación del 100% en estas pruebas. La mayoría de estas mejoras
se incluyeron en Safari 15.
Propiedad aspect-ratio de CSS
La compatibilidad entre navegadores para la definición de la relación de aspecto (relación entre ancho y alto) de los elementos
continuó mejorando, y las puntuaciones de Compat 2021 alcanzaron el 99%, el 97% y el 95% para Chrome/Edge, Firefox
y Safari respectivamente. La mayoría de las mejoras no se realizan con la propiedad aspect-ratio en sí.
sino a la forma en que los atributos width y height se asignan a un valor aspect-ratio predeterminado
de los elementos. Esto se implementó para varios elementos en WebKit,
y <canvas> para Chromium.
Transformaciones de CSS
La compatibilidad con transform: perspective(none) ahora está disponible en
Chromium,
Gecko y
WebKit. Esto hará que sea más fácil
se animan entre una perspectiva y una sin perspectiva.
En Chromium, transform-style: preserve-3d (que permite que los elementos secundarios participen en la misma
escena 3D) y la propiedad perspective (que aplica una transformación de perspectiva a los elementos secundarios)
ahora están alineados con la especificación
solo se aplican a elementos secundarios.
El gran aumento en las puntuaciones del CSS para todos los navegadores se debe principalmente a mejoras en el paquete de pruebas, donde si se corrigieron o se quitaron pruebas. Esto facilita la comprensión de la interoperabilidad restante problemas y evitar regresiones en el futuro.
Conclusión
Agradecemos el trabajo realizado para finalizar el año con muchas mejoras en
y una mejor infraestructura de pruebas. aspect-ratio era una función solicitada por mucho tiempo
desarrolladores web y ahora es compatible con todos los navegadores. Uso de flexbox, grid y position: sticky
están creciendo, y estas funciones ahora se admiten mejor en los navegadores gracias a la
mejoras realizadas durante 2021.
Próximos pasos Nos entusiasma seguir colaborando con otros proveedores de navegadores y con el comunidad en la próxima iteración de esta iniciativa. Hemos empezado a investigar y debatir para 2022. Pronto habrá un anuncio.
Si tiene comentarios o preguntas, escríbanos a @ChromiumDev en Twitter.


