Actualización de mitad de año sobre Compat 2021, una iniciativa para eliminar los problemas de compatibilidad de los navegadores en cinco áreas clave de enfoque: flexbox de CSS, cuadrícula de CSS, posición: fija, relación de aspecto y transformaciones de CSS.
Llegó el momento de la actualización de mitad de año de Compat 2021, un esfuerzo por eliminar la compatibilidad de los navegadores problemas en cinco áreas de enfoque clave. Para obtener más información sobre el #compat2021 y cómo decidimos áreas de interés, consulta el anuncio de marzo.
Las mejoras de Chromium que se mencionan en esta publicación llegarán a Chrome, Edge y todos los servicios navegadores.
Cómo medimos el progreso
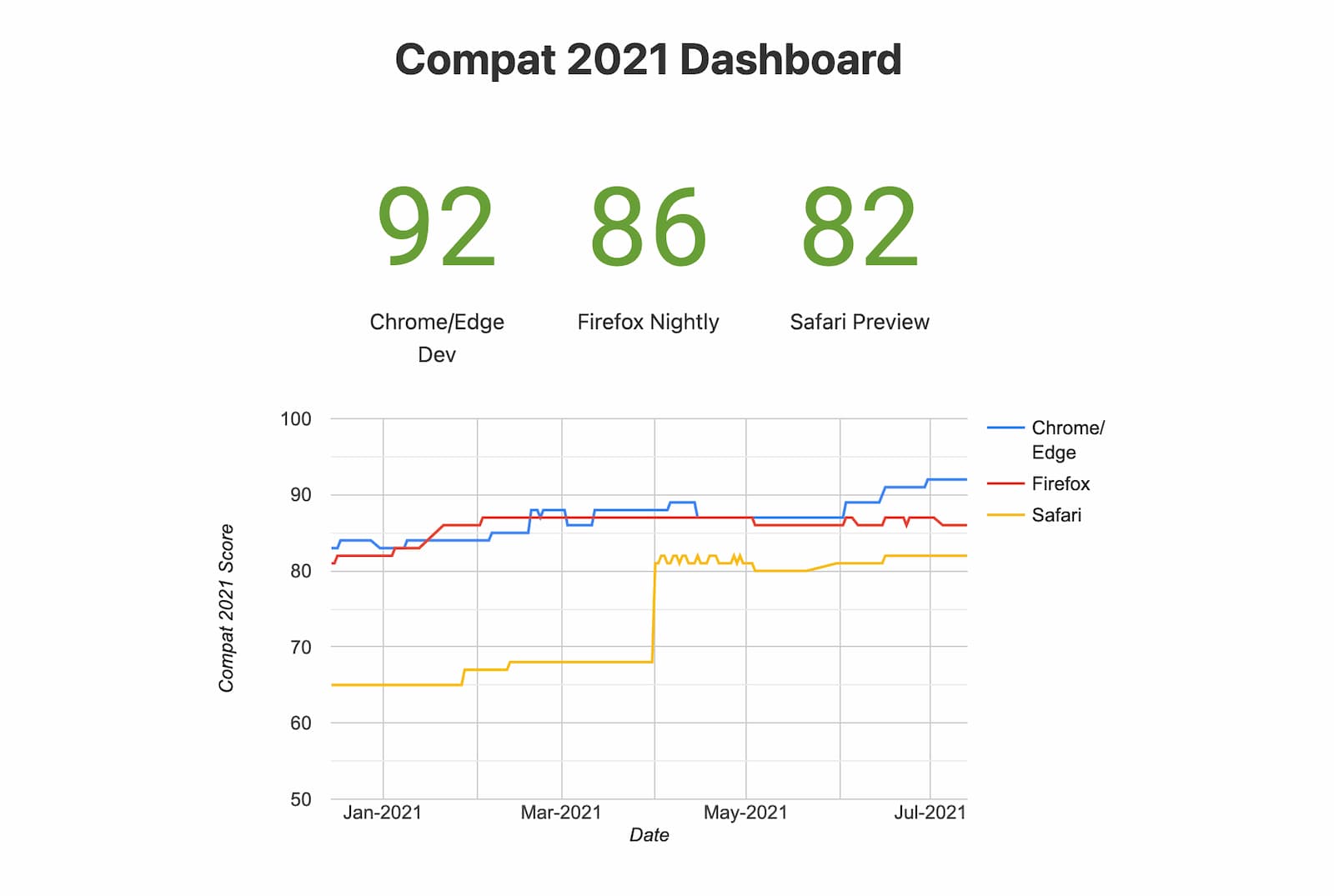
Puedes consultar el panel de Compat 2021 para web-platform-tests para ver la cantidad de pruebas aprobadas y los gráficos de tendencias en distintos navegadores.
Una simple "prueba aprobada" no brinda el historial completo de compatibilidad del navegador, pero es uno de los indicadores que usamos para ver el progreso de nuestro esfuerzo. Menos diferencias entre los navegadores en los resultados de las pruebas significa una mayor interoperabilidad de una función web en varios navegadores.

Flexbox para CSS
Los tres motores de navegador observaron Mejoras en flexbox
Safari 14.1 envió
Propiedad gap para Flexbox
de Google Cloud. La propiedad gap es una forma conveniente de establecer el espaciado entre elementos. Esta propiedad se usa a menudo
en GridLayout, y la compatibilidad con el diseño flexbox fue una de las características más solicitadas en el
Informe de compatibilidad del navegador de MDN
de Google Cloud. Con esta actualización, la propiedad gap en diseños flexibles estará disponible en todos los navegadores principales y en una
desafío de compatibilidad resuelto. Safari 14.1 también incluye muchas correcciones para
imágenes en Flexbox, por lo que ya no es necesario recurrir a soluciones alternativas antiguas.
Firefox resolvió el procesamiento de tablas como elementos flexibles, con la transmisión de Firefox cerca del 100% de la aprobación de pruebas (actualmente en 98.5%).
Chromium también corrigió las tablas como elementos flexibles.
En Chromium 88, también se reescribió las imágenes como elementos flexibles,
resolver una serie de errores antiguos. Por último, Chromium agregó recientemente compatibilidad con nuevas palabras clave de alineación: start, end, self-start, self-end, left y right. Estas palabras clave están disponibles para probarlas en
Chrome Canary y
Edge Canary.
Cuadrícula de CSS
El uso de la cuadrícula de CSS es de manera constante, actualmente el 9% de las vistas de página. Los tres motores de navegador principales implementan la cuadrícula CSS más del 89% de las pruebas de plataformas web relacionadas. Para reducir la brecha de compatibilidad, es importante pueden sostener el crecimiento sostenido de esta función.
En lo que va de 2021, Safari ha superado las pruebas del 89% al 93% y está trabajando en una nueva para resolver más problemas de la cuadrícula de CSS, llamada GridNG. Esta es una iniciativa liderada por Microsoft y dio lugar a un aumento reciente del 94% al 97% en la pruebas de cuadrícula orientadas. Recibirás una actualización sobre GridNG pronto estará en el blog de Edge.
CSS position: sticky
En Chromium,
position: sticky para los encabezados de la tabla
se solucionaron con el lanzamiento de TablesNG, un esfuerzo de varios años para rediseñar la representación de las tablas.
Este cambio, junto con algunas
final
correcciones, se enviaron Chrome y Edge 93.
canal de desarrollador para superar el 100% de la
pruebas segmentadas.
Más allá de position: sticky,
TablesNG resolvió 72 errores de Chromium.
Propiedad aspect-ratio de CSS
La propiedad aspect-ratio, que facilita la configuración de la proporción entre ancho y alto, es crucial.
al diseño web adaptable. También es una solución para evitar
cambios de diseño acumulativos.
Ahora, la propiedad aspect-ratio es compatible con versiones estables de Chrome, Edge y Firefox.
en
Safari 15 beta
de Google Cloud. A medida que mejora la compatibilidad
entre navegadores,
uso está aumentando.
Aunque ningún navegador aprueba el 100% de las pruebas, la brecha de compatibilidad para aspect-ratio es la menor
de las cinco áreas de enfoque
de Compat 2021. Tiene
más del 90% de los usuarios aprobaron las pruebas para todos los navegadores principales.
de Google Cloud. En el futuro, seguiremos supervisando el progreso con este paquete de pruebas para que sea una solución sólida.
.
Obtén más información sobre el uso y los beneficios de la
Propiedad aspect-ratio en web.dev.
Transformaciones de CSS
Hubo una mejora lenta y constante en los resultados de las pruebas segmentadas para CSS. de Terraform, debido a las correcciones de errores mejoras en las pruebas en sí.
El equipo de Chromium también está trabajando para mejorar la interoperabilidad de transform-style:
preserve-3d y transform :perspective(). Esperamos tener más avances para compartir en los próximos
actualización.
Mejoras en la puntuación general
Desde el anuncio de marzo, los tres motores de navegador mejoraron sus puntuaciones de Compat 2021:
- Chrome y Edge Dev pasaron de 86 a 92.
- Firefox pasó de los 83 a los 86.
- Safari pasó de 64 a 82 años.
En particular, Safari presionó para cerrar la brecha de compatibilidad en 18 puntos, gracias al gran trabajo de
Colaboradores de WebKit. En particular, el equipo de
Igalia contribuyó
a la propiedad aspect-ratio y a muchas mejoras de Flexbox y Grid, como gap para flexbox
y correcciones de errores.
Sigue el progreso de Compat 2021
Para seguir el progreso de Compat 2021, presta atención a panel, suscríbete a nuestra lista de distribución, o bien comunícate con EE.UU. @chromiumdev. Si tienes algún problema, asegúrate de informa un error para el navegador afectado.


