End of the year update on Compat 2021—an effort to eliminate browser compatibility problems in five key focus areas: CSS Flexbox, CSS Grid, position: sticky, aspect-ratio, and CSS transforms.
The end of the year is near, and it's time for a final update on Compat 2021—an effort to eliminate browser compatibility problems in five key focus areas.
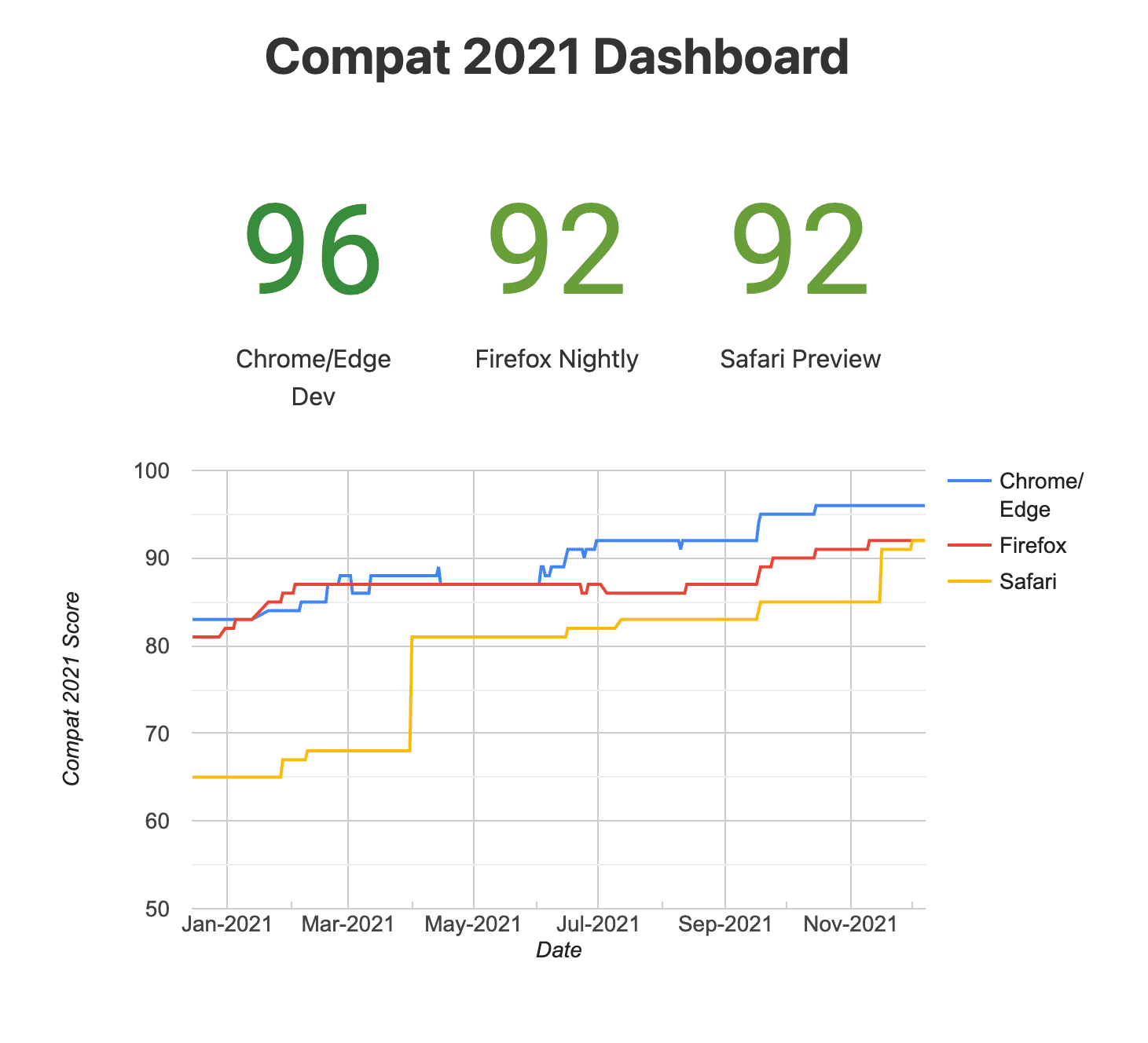
>90%
score in all browsers
Since our last update, we’ve continued to see improvements in all browsers. All browsers started with much lower test scores at the beginning of the year, but now all browsers have surpassed 90%! This means the web platform has significantly improved interoperability of the five focus areas.

Contributions to browser engines are made not only by browser vendors, but also others in the web community. For this project, we particularly want to thank Igalia for their involvement and continued work to improve the scores. Igalia has contributed to improving all five focus areas of Compat 2021.
On wpt.fyi, the test results dashboard, there’s now a filtered test results view showing all of the tests included in Compat 2021, and also views for Chrome, Firefox, and Safari comparing the results to our last update in July.
Let’s take a look at the improvements in each area!
CSS flexbox
flex-basis: content is now on its way to all browsers, with implementations landing in
Chromium and
WebKit. (The content value was already
supported by Gecko.)
In Chromium, an issue with flexbox sizing is fixed, matching the spec and Gecko’s behavior. And in Gecko, several issues affecting Compat 2021 are fixed, including an issue with percentage height on flex items. Finally, in WebKit, support for more alignment property values (left, right, self-start, self-end, start, end) is now added, and a lot of improvements were made for absolute positioning, also improving the flexbox test results in Compat 2021.
CSS Grid
The use of CSS Grid on the web continues to grow, as can be seen in both the 2021 Web Almanac and Chrome’s usage metrics.
The launch of GridNG in Chrome and Edge 93 resolved many long standing issues with Grid, closing an impressive 38 issues in Chromium’s bug tracker. Together with many smaller improvements that followed, the Compat 2021 score for Grid in Chromium improved by 3% to 97%. This work was led by the Edge team at Microsoft.
An absolute positioning bug affecting Grid was fixed in Gecko, and many fixes have landed in WebKit, leading to a 1% improvement for Firefox and 3% improvement for Safari on the Grid tests.
CSS position: sticky
In our last update, we noted that position: sticky was the first area where any browser (in this
case Chrome and Edge) reached 100% passing tests. Now, following a number of fixes
in WebKit’s implementation, Safari also scores 100% for these tests. Most of these improvements
were included in Safari 15.
CSS aspect-ratio property
Cross-browser support for defining the aspect ratio (width-to-height ratio) of elements has
continued to improve, with Compat 2021 scores reaching 99%, 97% and 95% for Chrome/Edge, Firefox
and Safari respectively. Most of the improvements are not with the aspect-ratio property itself,
but rather with how width and height attributes are mapped to a default aspect-ratio value
for elements. This was implemented for multiple elements in WebKit,
and <canvas> for Chromium.
CSS transforms
Support for transform: perspective(none) is now supported in
Chromium,
Gecko and
WebKit. This will make it easier to
animate between a perspective and no perspective.
In Chromium, transform-style: preserve-3d (which allows child elements to participate in the same
3D scene) and the perspective property (which applies a perspective transform to child elements)
are now aligned with the spec by making them
apply only to child elements.
The big increase in the scores for CSS transforms for all browsers is mainly due to improvements to the test suite, where incorrect tests have been fixed or removed. This makes it easier to understand the remaining interoperability problems and avoid regressions in the future.
Conclusion
We are grateful for the work that everyone has put in to end the year with many improvements to the
score as well as better testing infrastructure. aspect-ratio was a long requested feature from
web developers and it is now supported in all browsers. Use of flexbox, grid and position: sticky
are all growing, and these features are now better supported across browsers thanks to many
improvements made during 2021.
What's next? We are excited to continue collaborating with other browser vendors and the wider community in the next iteration of this effort. We have started to research and discuss the focus areas for 2022. Please look out for an announcement coming soon.
If you have any feedback or questions please reach out to us on Twitter at @ChromiumDev.

