关于 Compat 2021 的年中更新 - 努力消除以下五个主要领域的浏览器兼容性问题:CSS flexbox、CSS Grid、position: sticky、宽高比和 CSS 转换。
是时候对 2021 年兼容性计划进行年中更新了,这项更新旨在消除浏览器兼容性 五大重点领域的问题。如需详细了解 #compat2021 具体工作以及我们如何决定 请参阅 3 月公告。
本博文中讨论的 Chromium 改进将覆盖 Chrome、Edge 和所有基于 Chromium 的 。
我们如何衡量进展
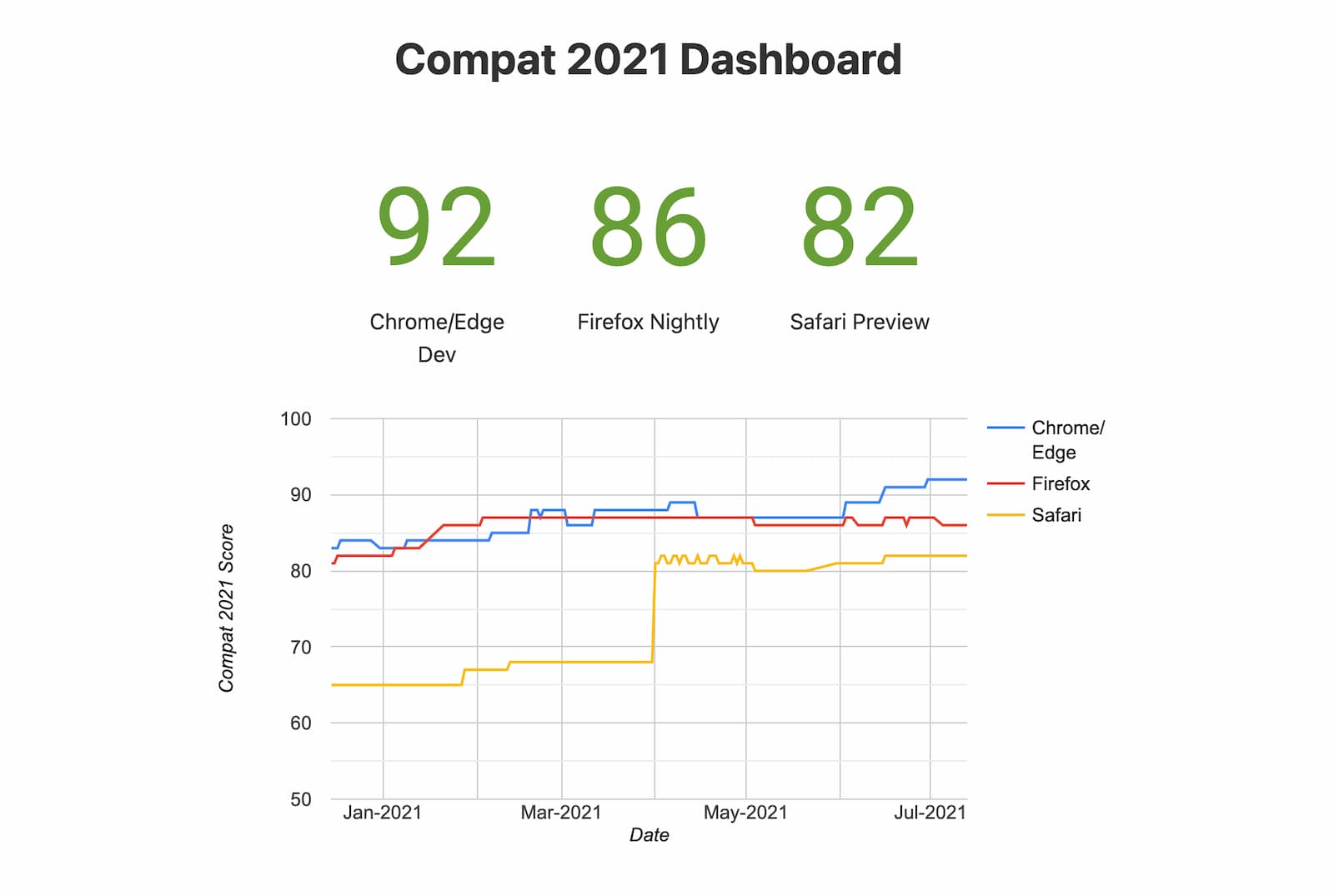
您可以查看 Compat 2021 信息中心,了解 web-platform-tests 即可查看通过的测试数量以及不同浏览器的趋势图表。
简单的“已通过的测试”该数字并不能说明浏览器的兼容性问题, 是我们用来了解工作进展的一个信号。不同浏览器之间的差异更少 意味着一项网络功能在多个浏览器中的互操作性更高。

CSS Flexbox
这三个浏览器引擎在 对 Flexbox 的改进。
Safari 14.1 推出了
Flexbox 的 gap 属性
,了解所有最新动态。gap 属性是设置项间距的便捷方式。此属性经常用于
而对 Flexbox 布局的支持是
MDN 浏览器兼容性报告
,了解所有最新动态。经过此次更新,Flex 布局中的 gap 属性适用于所有主流浏览器,并且顶层
兼容性问题已解决。Safari 14.1 还包含
Flexbox 中的图片,无需再使用旧版解决方案。
Firefox 解决了 作为弹性项的表格,提升 Firefox 的 接近 100% 通过测试(目前为 98.5%)。
Chromium 也将表格修复为 Flex 项。
在 Chromium 88 中,还有将图片重写为 Flex 项,
解决了许多长期存在的错误最后,Chromium 最近添加了对以下新对齐关键字的支持:start、end、self-start、self-end、left 和 right。这些关键字都可在
Chrome Canary 和
Edge Canary。
CSS 网格
CSS 网格的用法是 稳步增长 目前占网页浏览量的 9%。所有三大主要浏览器引擎都实现了 CSS 网格,并且正在通过 超过 89% 的相关网络平台测试。缩小兼容性差距对于 为此功能的稳定发展提供支持。
截至 2021 年,Safari 通过测试的比例从 89% 提高到了 93%,Chromium 还在开发新的 来解决更多 CSS 网格问题,称为 GridNG。这是 Microsoft 使公司在 Google Cloud 上的 针对性的网格测试来开发应用。预计您将在 GridNG 发布在 Edge 博客上。
CSS position: sticky
在 Chromium 中,
position: sticky 用作表格标题
TablesNG 上线,这一问题得以解决。我们多年来一直致力于重新设计表渲染的架构。
经过此次变更
最终版本
修复程序,推送 Chrome 和 Edge 93
确保通过 100% 的
有针对性的测试。
position: sticky之后,
TablesNG 解决了 72 个 Chromium bug!
CSS aspect-ratio 属性
aspect-ratio 属性至关重要,可让您轻松设置宽高比
到这里就结束了这个解决方案也有助于防止
累积布局偏移。
Chrome、Edge 和 Firefox 稳定版现在支持 aspect-ratio 属性,以及
在
Safari 15 Beta 版
,了解所有最新动态。随着跨浏览器支持的改进
虽然没有任何浏览器 100% 通过测试,但 aspect-ratio 的兼容性差距是最小的
2021 年 Compat 2021 的全部五个重点关注领域它具有
在所有主流浏览器上,有 90% 以上的用户通过了测试
,了解所有最新动态。今后,我们将继续使用此测试套件监控进度,使其稳定可靠
功能。
详细了解
web.dev 上的 aspect-ratio 资源。
CSS 转换
针对 CSS 的定位测试的结果取得了缓慢而稳定的效果 转换,这需要修复问题,以及 对测试本身的改进
Chromium 团队还在努力提高 transform-style:
preserve-3d 与 transform :perspective() 的互操作性。我们希望在下半年与大家分享更多进展
更新。
提高了总体得分
自 3 月份发布公告以来,这三个浏览器引擎的 2021 年 Compat 得分均已提高:
- Chrome 和 Edge Dev 从 86 提升到 92。
- Firefox 从 83 增长到了 86。
- Safari 从 64 增长到了 82
值得注意的是,得益于 Google 在 Android 开发方面的大量工作,Safari 将兼容性差距缩小了 18 个百分点。
WebKit 贡献者。尤其是
Igalia 贡献了内容
添加了 aspect-ratio 属性,并对 Flexbox 和 Grid 进行了多项改进,例如针对 Flexbox 的 gap
并修复了各种问题
关注 2021 年的 Compat 进展
若要了解 Compat 2021 的进展,请留意 dashboard,订阅 我们的邮寄名单,或联系 usat @chromiumdev.如果您遇到任何问题,请务必 提交错误。


