페이지의 최대 콘텐츠 렌더링 시간 (LCP)을 개선하는 것은 복잡할 수 있으며, 종종 여러 요소와 절충점이 포함됩니다. 이 게시물에서는 웹에서 실제 페이지 로드의 필드 데이터를 살펴보고 개발자가 최적화 작업에 집중해야 하는 영역을 파악합니다.
기존 LCP 조언: 이미지 크기를 줄이세요.
웹의 대부분의 페이지에서 LCP 요소는 이미지입니다. 따라서 LCP를 개선하는 가장 좋은 방법은 LCP 이미지를 최적화하는 것이라고 가정하는 것이 자연스럽습니다.
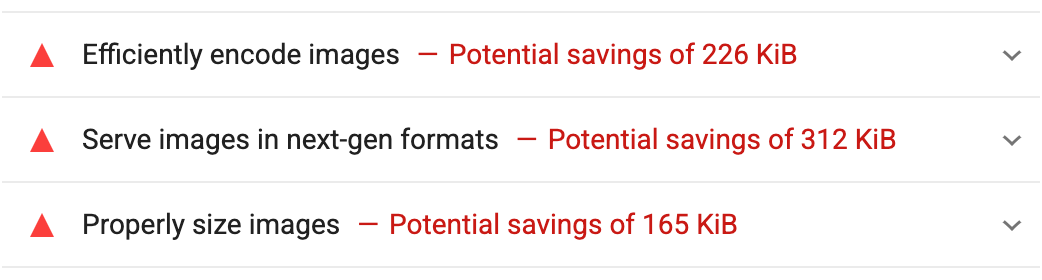
LCP가 도입된 이후 5년 동안 이 조치가 주된 조언이었습니다. 이미지의 크기를 적절하게 조정하고 충분히 압축하세요. 그리고 21세기 이미지 형식을 사용하는 것도 좋습니다. Lighthouse에는 이러한 추천을 제공하는 세 가지 다양한 감사가 있습니다.

이러한 조언이 흔한 이유는 초과된 바이트를 쉽게 측정할 수 있고 이미지 압축 도구를 쉽게 제안할 수 있기 때문입니다. 빌드 및 배포 파이프라인에 따라 구현하기도 쉽습니다.
그렇다면 바로 시작하세요. 사용자에게 전송하는 바이트 수를 줄이는 것이 거의 항상 유리합니다. 웹에는 여전히 기본 압축으로도 해결할 수 있는 불필요하게 큰 이미지를 게재하는 사이트가 많습니다.
그러나 Chrome 사용자의 현장 성능 데이터를 살펴보고 LCP까지의 시간이 일반적으로 어디에 소요되는지 확인한 결과, 이미지 다운로드 시간이 병목 현상인 경우는 거의 없었습니다.
대신 LCP의 다른 부분이 훨씬 더 큰 문제입니다.
LCP 하위 요소 분류
LCP를 개선할 수 있는 가장 큰 기회가 있는 영역을 파악하기 위해 LCP 최적화에 설명된 대로 LCP 하위 요소의 데이터를 살펴봤습니다.
모든 페이지와 프레임워크는 페이지의 LCP 요소가 되는 항목을 로드하고 표시하는 데 서로 다른 접근 방식을 취할 수 있지만, 모든 페이지는 다음과 같은 하위 부분으로 나눌 수 있습니다.

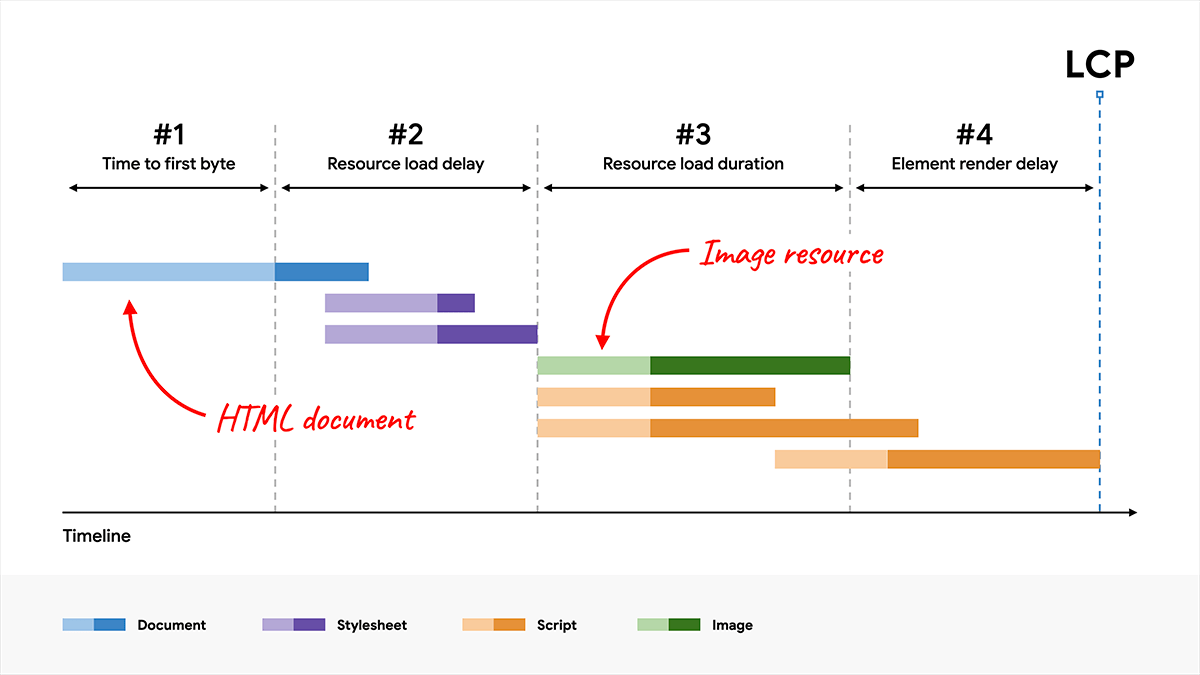
해당 도움말에서 발췌한 내용에 따르면 하위 부분은 다음과 같습니다.
- 첫 바이트까지의 시간 (TTFB)
- 사용자가 페이지 로드를 시작한 시점부터 브라우저가 HTML 문서 응답의 첫 번째 바이트를 수신할 때까지의 시간입니다.
- 리소스 로드 지연
- TTFB와 브라우저가 LCP 리소스 로드를 시작하는 시점 사이의 시간입니다. LCP 요소를 렌더링하는 데 리소스 로드가 필요하지 않은 경우 이 시간은
0입니다. - 리소스 로드 시간
- LCP 리소스 자체를 로드하는 데 걸리는 시간입니다. LCP 요소가 렌더링하는 데 리소스 로드가 필요하지 않은 경우 이 시간은
0입니다. - 요소 렌더링 지연
- LCP 리소스 로드가 완료된 시점과 LCP 요소가 완전히 렌더링된 시점 사이의 시간입니다.
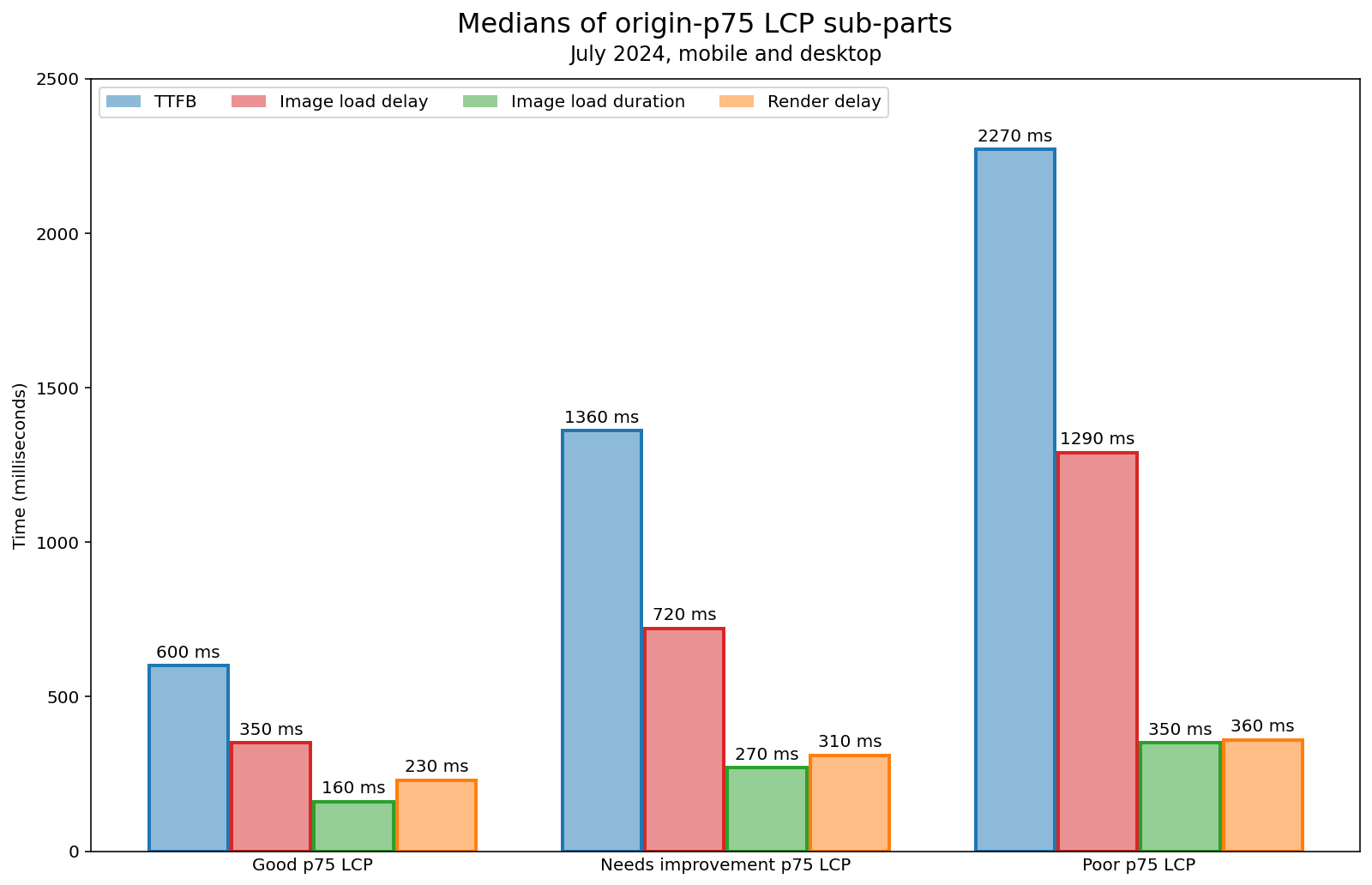
실제 내비게이션 실적 데이터

| LCP 등급 | TTFB (밀리초) | 이미지 로드 지연 시간 (밀리초) | 이미지 로드 시간 (밀리초) | 렌더링 지연 (밀리초) |
|---|---|---|---|---|
| 좋음 | 600 | 350 | 160 | 230 |
| 개선 필요 | 1,360 | 720 | 270 | 310 |
| 나쁨 | 2,270 | 1,290 | 350 | 360 |
이 게시물에서는 Chrome에서 하위 리소스 이미지 LCP가 있는 페이지 탐색의 데이터를 사용하여 LCP 하위 부분을 살펴봤습니다. 이러한 종류의 데이터는 이전에 살펴본 적이 있지만, 실제 사용자가 페이지의 LCP를 기다리는 동안 시간을 어디에 소비하는지 확인하기 위해 현장 데이터를 사용한 적은 없습니다.
Core Web Vitals와 마찬가지로 CrUX 데이터 세트의 각 출처에 대해 각 LCP 하위 요소의 75번째 백분위수 (p75)를 취했습니다. 그 결과 p75 값의 4가지 분포 (하위 요소별로 1개씩)가 도출되었습니다. 이러한 분포를 요약하기 위해 네 가지 LCP 하위 부분별로 모든 출처에서 해당 값의 중앙값을 취했습니다.
마지막으로 75번째 백분위수에서 '좋음', '개선 필요' 또는 '나쁨' LCP에 따라 출처를 버킷으로 분류합니다. 이를 통해 LCP가 우수한 출처와 LCP가 나쁜 출처의 차이점을 파악할 수 있습니다.
LCP 이미지의 크기를 줄이시겠어요? 이번에는 데이터를 사용합니다.
로드 시간은 LCP 리소스(이 경우 이미지)를 가져오는 데 걸리는 시간을 측정한 값입니다. 이 시간은 일반적으로 이미지의 바이트 수에 비례하므로 바이트 수를 줄이라는 모든 성능 관련 조언이 적용됩니다.
앞의 그래프에서 시간이 어디에 소요되는지 살펴보면 이미지 로드 시간에 많은 시간이 소요되지 않는다는 점이 눈에 띕니다. 실제로 모든 LCP 버킷에서 가장 짧은 LCP 하위 부분입니다. LCP가 좋지 않은 출처의 로드 시간은 LCP가 좋은 출처에 비해 길지만, 시간이 많이 소요되는 부분은 아닙니다.
LCP가 좋지 않은 출처의 대부분은 p75 LCP 시간의 10% 미만을 LCP 이미지를 다운로드하는 데 소비합니다.
예, 이미지를 최적화해야 하지만 이는 LCP 개선을 위한 한 가지 방법일 뿐입니다. 이 데이터에서 알 수 있듯이 웹의 일반적인 출처의 경우 압축 스킴이 아무리 정교하더라도 LCP의 잠재적 밀리초 이득은 전체적으로 작습니다.
마지막으로 한 가지 놀라운 점은 느린 로드 시간이 한때는 주로 휴대기기와 모바일 네트워크의 품질 탓으로 여겨졌는데 예전에는 유선 연결에서 데스크톱 컴퓨터와 동일한 이미지를 다운로드하는 데 일반적인 휴대전화가 데스크톱 컴퓨터보다 몇 배나 더 오래 걸릴 것으로 예상했을 수 있습니다. 데이터에 따르면 더 이상 그렇지 않습니다. LCP가 느린 출처의 경우, p75 이미지 로드 시간의 중간값은 모바일에서 데스크톱보다 20% 만 느립니다.
첫 바이트까지의 시간 (TTFB)
네트워크 요청을 실행하는 탐색의 경우 TTFB가 항상 다소 걸립니다. DNS 조회를 수행하고 연결을 시작하는 데 시간이 걸립니다. 물리학을 이길 수는 없습니다. 요청은 전선과 광케이블을 통해 실제 세계를 거쳐 서버에 도달한 후 응답이 다시 돌아와야 합니다. LCP가 우수한 중간 출처조차 75번째 백분위수에서 TTFB에 0.5초 이상을 소비합니다.
하지만 LCP 출처가 양호한 경우와 나쁜 경우의 TTFB 불균형은 개선의 여지가 있음을 보여줍니다. LCP가 좋지 않은 출처의 절반 이상에서 2,270밀리초의 p75 TTFB 만으로도 p75 LCP가 2.5초의 '양호' 기준점보다 빠를 수 없다는 것을 거의 보장할 수 있습니다. 이 시간을 약간만 줄여도 LCP가 크게 개선될 수 있습니다.
물리학을 이길 수는 없지만 할 수 있는 일이 있습니다. 예를 들어 사용자가 서버와 매우 다른 위치에 있는 경우가 많으면 CDN을 사용하면 콘텐츠를 사용자와 더 가까운 위치에 배치할 수 있습니다.
자세한 내용은 TTFB 최적화 가이드를 참고하세요.
간과된 느린 LCP의 원인인 리소스 로드 지연
TTFB를 개선할 수 있지만 개선사항이 물리적 제약조건에 의해 제한되는 경우 리소스 로드 지연은 제거될 수 있으며 실제로는 게재 아키텍처에만 제한됩니다.
이 하위 부분은 HTML 응답의 첫 번째 바이트가 도착한 시점 (TTFB)부터 브라우저가 LCP 이미지 요청을 시작할 때까지의 시간을 측정합니다. 수년 동안 LCP 이미지를 다운로드하는 데 걸리는 시간에 초점을 맞추었지만 브라우저에 다운로드를 시작하라는 메시지가 전달되기 전에 낭비되는 시간은 종종 무시되었습니다.
LCP가 좋지 않은 사이트의 중간값은 LCP 이미지를 다운로드하기 시작하는 데 실제로 다운로드하는 데 걸리는 시간의 거의 4배가 걸립니다. TTFB와 이미지 요청 간에 1.3초가 소요됩니다. 단일 하위 부분에서 2.5초 LCP 예산의 절반 이상이 소모되었습니다.
종속 항목 체인은 로드 지연이 길어지는 일반적인 원인입니다. 간단한 쪽은 스타일 시트를 로드하는 페이지로, 브라우저에서 레이아웃을 실행한 후 LCP가 될 배경 이미지를 설정합니다. 브라우저가 LCP 이미지 다운로드를 시작하기 전에 이러한 모든 단계가 완료되어야 합니다.
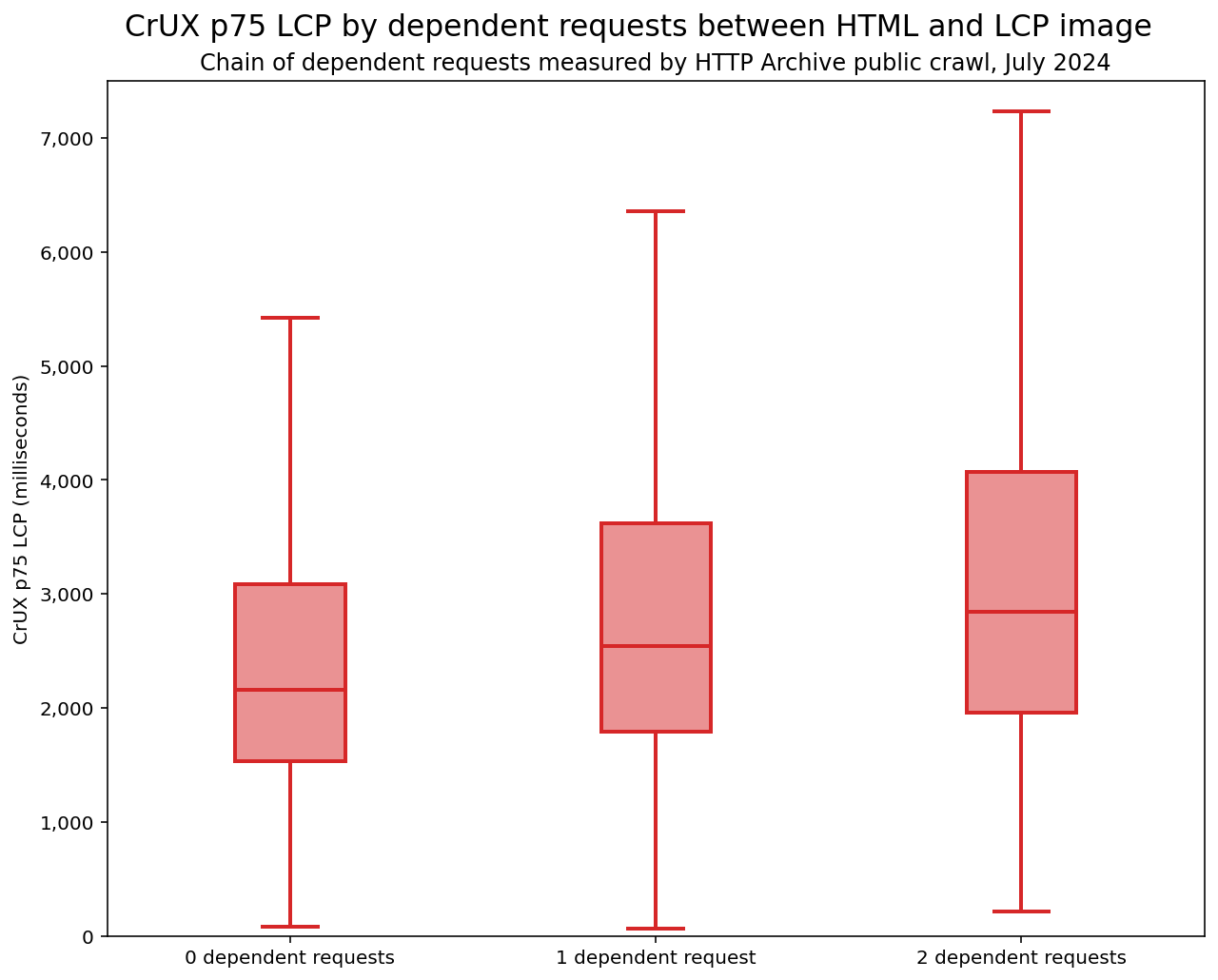
HTML 문서에서 LCP 이미지로의 네트워크 요청의 '이니시에이터' 체인을 기록하는 HTTP 보관처리 공개 크롤링 데이터를 사용하면 요청 체인 길이와 느린 LCP 간의 명확한 상관관계를 확인할 수 있습니다.

중요한 점은 페이지 레이아웃에 LCP가 표시될 자리가 생기기 전에 브라우저가 LCP를 로드할 수 있도록 최대한 빨리 LCP가 무엇인지 브라우저에 알리는 것입니다. 이를 위해 사용할 수 있는 몇 가지 도구가 있습니다. 예를 들어 HTML의 기존 <img> 태그는 미리 로드 스캐너가 이를 빠르게 찾아 다운로드를 시작할 수 있도록 하며, <link rel="preload"> 태그 (또는 HTTP 헤더)는 <img>가 아닌 이미지에 사용됩니다.
브라우저가 우선순위를 지정할 리소스를 결정할 수 있도록 지원하는 것도 중요합니다. 이는 페이지 로드 중에 페이지가 많은 요청을 하는 경우에 특히 해당합니다. 브라우저는 이러한 리소스가 많이 로드되고 레이아웃이 실행된 후에야 LCP 요소가 무엇인지 알 수 있기 때문입니다. fetchpriority="high" 속성으로 LCP 요소에 주석을 달고 loading="lazy"을 피하면 브라우저에 리소스 로드를 즉시 시작하도록 명시할 수 있습니다.
로드 지연 최적화에 관한 추가 도움말을 읽어보세요.
렌더링 지연
렌더링 지연은 브라우저에 LCP 이미지가 로드되고 준비되었지만 어떤 이유로든 화면에 표시되기까지 지연되는 시간을 측정합니다. 이미지가 준비되었을 때 기본 스레드를 차단하는 긴 작업일 수도 있고, 숨겨진 요소를 표시하는 UI 선택일 수도 있습니다.
웹의 일반적인 출처에는 큰 렌더링 지연 기회가 없는 것처럼 보이지만 최적화 중에 이전에 다른 하위 부분에 소비된 시간을 사용하여 렌더링 지연을 만들 수 있습니다. 예를 들어 페이지에서 LCP 이미지를 미리 로드하여 빠르게 사용할 수 있도록 하면 더 이상 긴 로드 지연이 발생하지 않습니다. 하지만 페이지 자체가 이미지를 표시할 준비가 되지 않은 경우(예: 대규모 렌더링 차단 스타일 시트 또는 모든 JavaScript 로드를 완료해야 항목을 표시할 수 있는 클라이언트 측 렌더링 앱) LCP는 여전히 느려지고 대기 시간은 렌더링 지연으로 표시됩니다. 이러한 이유로 서버 측 렌더링 또는 정적 HTML은 LCP와 관련하여 종종 유리합니다.
내 콘텐츠가 영향을 받는 경우 렌더링 지연 최적화에 관한 추가 도움말을 참고하세요.
이러한 하위 부분을 모두 확인합니다.
LCP를 효과적으로 최적화하려면 개발자가 이미지 최적화에만 집중하지 말고 페이지 로드를 전체적으로 살펴봐야 합니다. LCP까지의 시간의 모든 부분을 확인합니다. 개선할 여지가 훨씬 더 많을 수 있기 때문입니다.
현장에서 이 데이터를 수집하기 위해 웹-비탈스 라이브러리의 기여 분석 빌드에는 LCP 하위 부분의 타이밍이 포함됩니다. Chrome 사용자 환경 보고서 (CrUX)에는 아직 이 모든 데이터가 포함되어 있지는 않지만 TTFB 및 LCP 항목이 있으므로 시작은 됩니다. 향후 이 게시물에 사용된 데이터를 CrUX에 포함할 예정이니 관련 소식을 계속해서 확인해 주시기 바랍니다.
로컬에서 LCP 하위 요소를 테스트하려면 웹 바이탈 확장 프로그램 또는 이 도움말의 JavaScript 스니펫을 사용해 보세요. Lighthouse는 '콘텐츠가 포함된 최대 페인트 요소' 감사에 세부정보를 포함합니다. 곧 제공될 DevTools 성능 패널에서 LCP 하위 요소에 관한 자세한 내용을 확인하세요.


