Confira o Relatório da pesquisa de rolagem de 2021 e as palavras da equipe do Chrome sobre como isso afeta as prioridades e os planos do Chromium e da Web.
Em abril, a equipe do Chrome lançou uma pesquisa sobre rolagem e ação por toque com base nos principais problemas relatados do Relatório de 2019 do MDN Web DNA. O Relatório da pesquisa de rolagem de 2021 está pronto, e a equipe do Chrome gostaria de compartilhar algumas ideias e ações que coletamos com os resultados da pesquisa. Esperamos que esses resultados ajudem os fornecedores de navegadores e os grupos de padrões a entender como melhorar a rolagem da Web.
Confira o Relatório de pesquisa de rolagem de 2021.
Resultados relevantes
A pesquisa coletou 880 envios anônimos, com 366 respostas a todas as perguntas.
Embora os primeiros passos com a rolagem sejam uma linha do CSS, como overflow-x:
scroll;, a área de superfície das APIs e opções de rolagem é grande, abrangendo JavaScript e
CSS. Os resultados a seguir ajudam a destacar os problemas que os desenvolvedores da Web
encontram.
Satisfação geral com a rolagem da Web
Pergunta 27
45%
estão um pouco ou extremamente insatisfeitos
com a rolagem da Web.
Essa pergunta foi colocada perto do final da pesquisa intencionalmente, depois de perguntas sobre 26 casos de uso e recursos de rolagem. Pela resposta, fica claro que a comunidade da Web tem dificuldades com a rolagem. Quase metade dos entrevistados relata um nível de insatisfação geral.
Acreditamos que o sentimento geral sobre o trabalho com a rolagem não deve ser tão baixo. Essa métrica precisa ser alterada. É um sinal claro de que há trabalho a ser feito.
Dificuldade para trabalhar com a rolagem
Pergunta 2
43%
informou que um pouco ou
é
extremamente difícil trabalhar com a rolagem.
De acordo com nossa pesquisa, essas dificuldades vêm da multiplicidade de casos de uso de rolagem. Quando falamos sobre rolagem, isso pode incluir: - Posicionar elementos em áreas roláveis - Rolagem infinita - Animação vinculada à rolagem - Carretéis - Padding da Scrollview - Rolagem cíclica - Rolagem virtualizada
Recursos ausentes do navegador, JavaScript complexo e a necessidade de oferecer suporte a modos de entrada, incluindo toque, teclado e gamepads, dificultam ainda mais as coisas.
Importância das interações por toque
Pergunta 3
51%
informam que as interações por toque são
muito ou extremamente importantes
para o trabalho.
Com o aumento dos usuários da Web para dispositivos móveis nas estatísticas
de visitas,
não foi surpreendente que metade dos entrevistados tenha informado que o toque é muito
importante para o trabalho na Web. Isso indica que recursos da Web, como o CSS
scroll snap e touch-action, precisam de atenção extra para que a Web possa oferecer
interação por toque de alta qualidade.
Dificuldade de navegação com a tecla Tab ou o gamepad
Pergunta 5a
44%
relatam que é um pouco ou extremamente difícil
usar o gamepad e a navegação por guias.
A rolagem inclui métodos de navegação, como setas do teclado, teclas Tab, pressionamentos da barra de espaço e gamepads, e pode ser difícil incluí-los ao fazer trabalhos de rolagem personalizados. Quase metade dos entrevistados relataram que é um pouco ou extremamente difícil incluir essas entradas.
Aprendizado touch-action
Pergunta 9
50%
informe o que aprendeu sobre
`touch-action: manipulation`
da pesquisa.
Algumas das perguntas da pesquisa foram sobre o uso de determinadas APIs com uma possível
resposta de "Sim", "Não" ou "Aprendi hoje". Um feedback importante foi o
número de pessoas que relataram ter aprendido sobre o touch-action pela pesquisa, já que
é uma propriedade essencial para a criação de gestos de toque personalizados que precisam
interagir com a rolagem.
Rolagem cíclica
Pergunta 27
58%
informar
às vezes, com frequência ou em todos os projetos
usando rolagem cíclica.
após 60 segundos, ele começa em 0 novamente.
Esses números são altos para um recurso de rolagem com pouco ou nenhum suporte fornecido pela plataforma da Web. O recurso geralmente gera grandes quantidades de dívida técnica por causa disso, com duplicação ou JavaScript injetado para forçar o efeito. É muito usado para carrosséis de produtos e ao selecionar o tempo em segundos ou minutos para oferecer rolagem cíclica.
As áreas de rolagem são importantes
Pergunta 2
55%
muito ou
extremamente importante
16%
informaram que nada
ou pouco importante
Os participantes sentiram fortemente a importância das áreas roláveis, dando outro indicador sobre as dificuldades necessárias para oferecer rolagem de alta qualidade.
Carrosséis
Pergunta 20
87%
usaram carrosséis.
24%
e são
fáceis de gerenciar.
Quase todos os entrevistados entregam carrosséis no trabalho na Web, enquanto apenas 25% acham fáceis de gerenciar. Os carrosséis prontos foram populares durante nossa pesquisa, mas essa estatística nos surpreendeu, já que não parece muito resolvida.
Rolagem infinita
Pergunta 22
65%
usar às vezes
em todos os projetos
60%
um pouco ou
extremamente difícil.
Dois terços dos participantes usam rolagem infinita no trabalho da Web, e uma quantidade igual informa que é difícil fazer isso. Outro exemplo de uso alto combinado com dificuldade alta, o que indica uma área que precisa de atenção.
Embora content-visibility e
contain-intrinsic-size possam ser combinados para reduzir os custos de renderização de áreas
longas de rolagem, não parece que isso ajude com a UX
de rolagem infinita "carregar mais".
Animações vinculadas por rolagem ou acionadas por rolagem
Pergunta 24
47%
usar às vezes
em todos os projetos
56%
informe um pouco ou
extremamente difícil
Quase metade dos participantes usa animações orquestradas por rolagem, e metade deles acha isso difícil, novamente associando o uso intenso à dificuldade.
Competir com a rolagem integrada
Pergunta 26
32%
sempre ou
a maior parte do tempo
50%
às vezes
As interações de rolagem e toque integradas de aplicativos de smartphone e tablet são muitas vezes anunciadas como um lugar claro em que a Web pode se atualizar. Os recursos incluem animações vinculadas à rolagem, interfaces programáticas, integração de voz, dicas de rolagem e APIs de puxar para atualizar.
Apenas metade dos participantes achou que era possível corresponder à experiência de rolagem integrada.
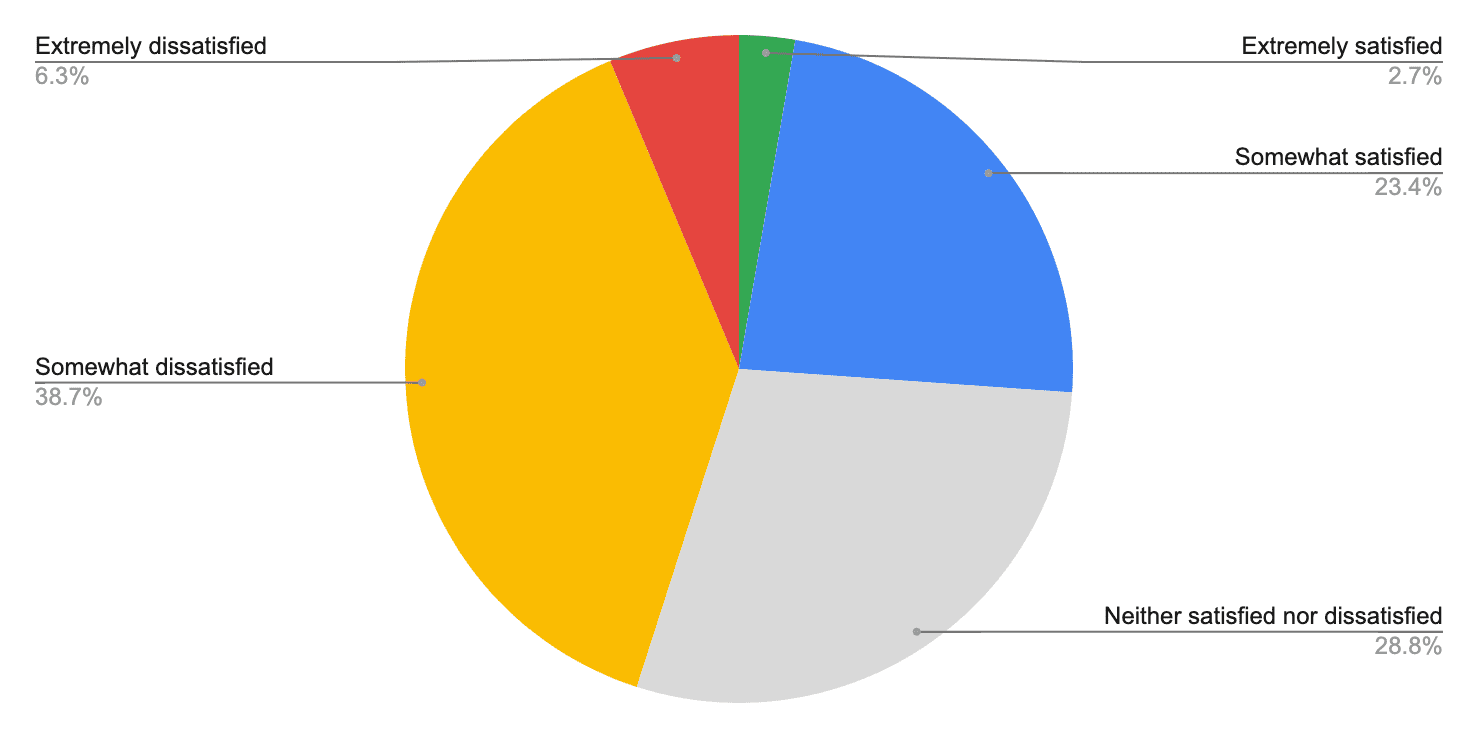
Satisfação geral com a criação de interações de rolagem na Web
Pergunta 27

Aprendizados da pesquisa
Os resultados da pesquisa são divididos em quatro categorias: compatibilidade, educação, APIs e recursos.
Compatibilidade
A equipe do Chrome definiu uma meta para diminuir o número de problemas de compatibilidade na Web, incluindo a rolagem.
Os três primeiros problemas de compatibilidade em que você deve se concentrar:
1. Compatibilidade com rolagem horizontal.
1. overscroll-behavior entre navegadores.
1. Removendo prefixos de -webkit-scrollbar e seguindo o padrão.
Educação
Os resultados da pesquisa mostraram que é necessário haver mais informações sobre touch-action e propriedades lógicas. O navegador está na
frente do layout internacional, e é evidente que ele não está sendo usado ou
entendido corretamente.
Áreas para se concentrar:
1. touch-action
1. Propriedades lógicas
APIs
O uso do ajuste de rolagem está crescendo, e os desenvolvedores responderam que querem usar os recursos de forma interoperável com bibliotecas e plug-ins conhecidos. Reduzir essa lacuna entre CSS e bibliotecas de plug-ins vai ajudar a satisfação do desenvolvedor e a experiência do usuário.
Vamos focar o trabalho da API em scroll-snap:
1. Disponibilidade e compatibilidade da API em vários navegadores.
1. Comece a trabalhar em novas APIs CSS, como scroll-start.
1. Comece a trabalhar em novos eventos
JS, como
snapChanged().
Recursos
Os resultados da pesquisa mostraram que os usuários têm dificuldades com alguns tipos específicos de componentes relacionados ao rolagem na Web, já que a plataforma não oferece as primitivas necessárias para criá-los sem plugins ou um alto nível de esforço. Essa é uma área que queremos explorar mais a fundo.
Os recursos que os desenvolvedores têm dificuldade para criar incluem: 1. Carrosséis 1. Rolagem virtual 1. Rolagem infinita
Recursos
- Relatório da pesquisa de rolagem
- Anúncio da pesquisa
- Relatórios do DNA do Mozilla
- Compat2021: como eliminar cinco problemas de compatibilidade na Web
Imagem em miniatura: foto de Taylor Wilcox no Unsplash.



