O Google está trabalhando com outros fornecedores de navegadores e parceiros do setor para corrigir os cinco principais problemas de compatibilidade de navegadores para desenvolvedores da Web: flexbox do CSS, grade CSS, position: sticky, aspect-ratio e transformações do CSS.
O Google está trabalhando com outros fornecedores de navegadores e parceiros do setor para corrigir os
cinco principais problemas de compatibilidade de navegadores para desenvolvedores da Web. As áreas de foco
são flexbox do CSS, grade CSS, position: sticky, aspect-ratio e transformações
do CSS. Confira Como contribuir e acompanhar para
saber como se envolver.
Contexto
A compatibilidade na Web sempre foi um grande desafio para os desenvolvedores. Nos últimos anos, o Google e outros parceiros, incluindo a Mozilla e a Microsoft, se propuseram a saber mais sobre os principais problemas dos desenvolvedores da Web para impulsionar nosso trabalho e priorizar para melhorar a situação. Esse projeto está conectado ao trabalho de Satisfação do Desenvolvedor (DevSAT) do Google e começou em uma escala maior com a criação das pesquisas de DNA do MDN (avaliação de necessidades do desenvolvedor) em 2019 e 2020, além de uma pesquisa detalhada apresentada no Relatório de compatibilidade de navegador do MDN 2020. Outras pesquisas foram feitas em vários canais, como as pesquisas State of CSS e State of JS.
A meta para 2021 é eliminar os problemas de compatibilidade do navegador em cinco áreas chave para que os desenvolvedores possam usá-las como bases confiáveis. Esse esforço é chamado de #Compat 2021.
Como escolher o que priorizar
Embora haja problemas de compatibilidade do navegador em praticamente todas as plataformas da Web, o foco deste projeto é um pequeno número das áreas mais problemáticas que podem ser melhoradas significativamente, removendo-as como os principais problemas para os desenvolvedores.
O projeto de compatibilidade usa vários critérios que influenciam quais áreas priorizar. Alguns deles são:
- Uso do recurso. Por exemplo, o flexbox é usado em 75% de todas as visualizações de página, e a adoção está crescendo muito no arquivo HTTP.
- Número de bugs (no Chromium, Gecko, WebKit) e, no Chromium, quantas estrelas esses bugs têm.
Resultados da pesquisa:
- Pesquisas de DNA da MDN
- Relatório de compatibilidade de navegador da MDN
- Recursos mais conhecidos e usados do Estado do CSS
Teste os resultados de web-platform-tests. Por exemplo, flexbox no wpt.fyi.
Can I use tem os recursos mais pesquisados.
As cinco principais áreas de foco em 2021
Em 2020, o Chromium começou a trabalhar nas principais áreas descritas em Como melhorar a compatibilidade do navegador Chromium em 2020. Em 2021, vamos começar um esforço dedicado para ir ainda mais longe. O Google e a Microsoft estão trabalhando juntas para resolver os principais problemas do Chromium, junto com a Igalia. A Igalia, que é colaboradora frequente do Chromium e do WebKit, e os mantenedores da porta oficial do WebKit para dispositivos incorporados, têm apoiado e se engajado nesses esforços de compatibilidade e vão ajudar a resolver e acompanhar os problemas identificados.
Confira as áreas que serão corrigidas em 2021.
Flexbox do CSS
O CSS flexbox
é
amplamente usado
na Web, e ainda há alguns desafios importantes para os desenvolvedores. Por exemplo,
o Chromium e o
WebKit
tiveram problemas com contêineres flex auto-height, o que levava a imagens com tamanho incorreto.


Foto de Alireza Mahmoudi.
A postagem do blog Flexbox Cats da Igalia aborda essas questões com muitos outros exemplos.
Por que ela é priorizada
- Pesquisas: principal problema no Relatório de compatibilidade de navegadores da MDN, mais conhecido e usado no Estado do CSS
- Testes: 85% de aprovação em todos os navegadores
- Uso: 75% de visualizações de página, com forte crescimento no arquivo HTTP
Grade CSS
A grade CSS é um bloco de construção fundamental para layouts da Web modernos, substituindo muitas técnicas e soluções alternativas mais antigas. À medida que a adoção cresce, ela precisa ser sólida, para que diferenças entre navegadores nunca sejam um motivo para evitá-la. Uma área que está faltando é a capacidade de animar layouts de grade, com suporte no Gecko, mas não no Chromium ou no WebKit. Quando houver suporte, efeitos como este serão possíveis:
Por que ela é priorizada
- Pesquisas: em segundo lugar no relatório de compatibilidade de navegadores da MDN, conhecido, mas menos usado no Estado do CSS
- Testes: 75% de aprovação em todos os navegadores
- Uso: 8% e crescendo de forma estável, crescimento leve no arquivo HTTP
CSS position: sticky
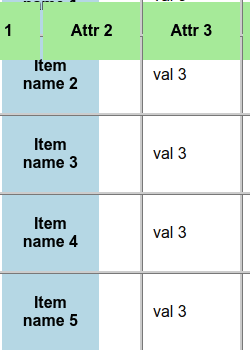
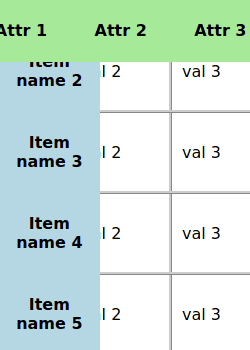
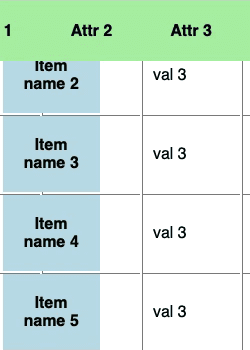
O posicionamento fixo permite que o conteúdo fique preso à borda da janela de visualização e é comumente usado para cabeçalhos que ficam sempre visíveis na parte de cima da janela de visualização. Embora seja compatível com todos os navegadores, há casos de uso comuns em que ele não funciona como esperado. Por exemplo, cabeçalhos de tabela fixos não são compatíveis com o Chromium e, embora agora tenham suporte com uma flag, os resultados são inconsistentes entre os navegadores:



Confira a demonstração de cabeçalhos de tabela fixos do Rob Flack.
Por que ela é priorizada
- Pesquisas: muito conhecidas/usadas no Estado do CSS e mencionadas várias vezes no Relatório de compatibilidade de navegadores da MDN
- Testes: 66% de aprovação em todos os navegadores
- Uso: 8%
Propriedade aspect-ratio do CSS
A nova propriedade
aspect-ratio
do CSS facilita a manutenção de uma proporção consistente de largura para altura para
elementos, eliminando a necessidade do conhecido
hack padding-top:
.container {
width: 100%;
padding-top: 56.25%;
}
.container {
width: 100%;
aspect-ratio: 16 / 9;
}
Como é um caso de uso comum, esperamos que ele seja usado amplamente. Queremos garantir que ele seja sólido em todos os cenários comuns e em todos os navegadores.
Por que ela é priorizada
- Pesquisas: já são bem conhecidas, mas ainda não são amplamente usadas no State of CSS.
- Testes: 27% de aprovação em todos os navegadores
- Uso: 3% e esperado crescimento
Transformações do CSS
As transformações CSS são compatíveis com todos os navegadores há muitos anos e são amplamente usadas na Web. No entanto, ainda há muitas áreas em que elas não funcionam da mesma forma em todos os navegadores, principalmente com animações e transformações 3D. Por exemplo, um efeito de virada de cartão pode ser muito inconsistente entre os navegadores:
Por que ela é priorizada
- Pesquisas: muito conhecidas e usadas no State of CSS
- Testes: 55% de aprovação em todos os navegadores
- Uso: 80%
Como você pode contribuir e acompanhar
Siga e compartilhe as atualizações que postamos em @ChromiumDev ou na lista de e-mails pública, Compat 2021. Verifique se os bugs existem ou envie um relatório sobre os problemas que você está enfrentando. Se algo estiver faltando, entre em contato pelos canais acima.
Haverá atualizações regulares sobre o progresso aqui no web.dev, e você também pode seguir o progresso de cada área de foco no Painel de compatibilidade 2021.

Esperamos que esse esforço conjunto entre os fornecedores de navegadores para melhorar a confiabilidade e a interoperabilidade ajude você a criar coisas incríveis na Web.



