Kişisel, işletme veya aile bütçesi belirlediğinizde harcamalarınıza sınır koyar ve bu sınırın içinde kalırsınız. Performans bütçeleri de aynı şekilde çalışır ancak web sitesi performansını etkileyen metrikler için geçerlidir.
Oluşturulan ve uygulanan bir performans bütçesiyle sitenizin mümkün olduğunca hızlı oluşturulacağından emin olabilirsiniz. Bu sayede ziyaretçileriniz daha iyi bir deneyim yaşar ve işletme metrikleriniz olumlu yönde etkilenir.
İlk performans bütçenizi birkaç basit adımda nasıl tanımlayacağınızı aşağıda bulabilirsiniz.
Ön analiz
Mevcut bir sitenin performansını iyileştirmeye çalışıyorsanız en önemli sayfaları belirleyerek başlayın. Örneğin, bunlar en yüksek kullanıcı trafiğine sahip sayfalar veya bir ürün açılış sayfası olabilir.
Önemli sayfalarınızı belirledikten sonra bunları analiz etme zamanı gelmiştir. İlk olarak, kullanıcı deneyimini en iyi şekilde ölçen zamanlama kilometre taşlarına odaklanacağız.
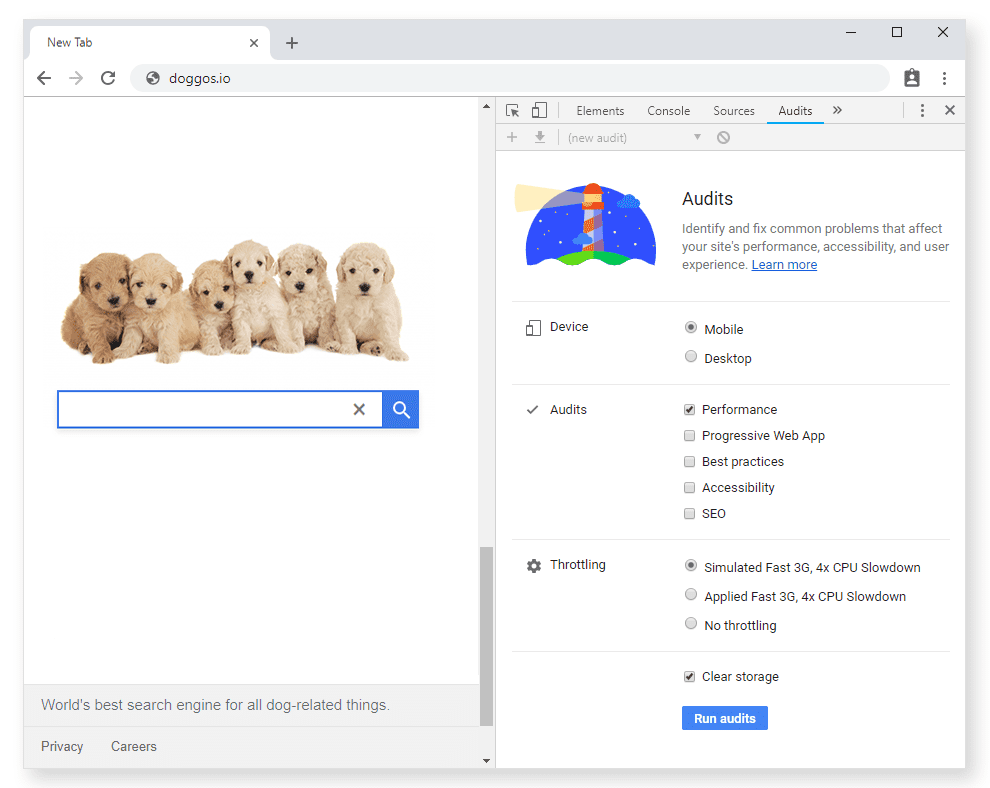
Chrome Geliştirici Araçları'ndaki Denetlemeler panelinde Lighthouse'u bulabilirsiniz. Bu iki süreyi kaydetmek için Misafir penceresi'ndeki her sayfada denetimler gerçekleştirin:

Örnek olarak, son derece uzmanlaşmış bir arama motoru olan Doggos.com'u ele alalım. Doggos.com, internetteki köpekle ilgili her şeyi indekslemeyi amaçlar ve en önemli sayfaları ana sayfa ile sonuç sayfalarıdır. Aşağıda, masaüstü ve mobil cihazlarda site için ölçülen FCP ve TTI sayıları verilmiştir.
| Masaüstü | FCP | TTI |
|---|---|---|
| Ana sayfa | 1.680 ms | 5.550 ms |
| Sonuçlar sayfası | 2.060 ms | 6.690 ms |
| Mobil | FCP | TTI |
|---|---|---|
| Ana sayfa | 1.800 ms | 6.150 ms |
| Sonuçlar sayfası | 1.100 ms | 7.870 ms |
Rekabet analizi
Kendi sitenizi analiz ettikten sonra rakiplerinizin sitelerini analiz etme zamanı gelir. Sizinkine benzer web sitelerinden elde edilen sonuçları karşılaştırmak, performans bütçesi belirlemenin harika bir yoludur. İster mevcut bir proje üzerinde çalışıyor olun ister sıfırdan başlıyor olun, bu önemli bir adımdır. Rakiplerinizden daha hızlı olduğunuzda rekabet avantajı elde edersiniz.
Hangi sitelere bakacağınızdan emin değilseniz deneyebileceğiniz birkaç araç:
- Google Arama'nın "related:" anahtar kelimesi
- Alexa'nın benzer siteler özelliği
- SimilarWeb

Gerçekçi bir resim için 10 kadar rakip bulmaya çalışın.
Zamanlama önemli aşamaları için bütçe
Bu örnekteki niş arama motorumuzun birkaç rakibi var ve ana sayfayı mobil cihazlar için optimize etmeye odaklanacağız. Günümüzde internet trafiğinin yarısından fazlası mobil ağlarda gerçekleşiyor. Mobil numaraları varsayılan olarak kullanmak yalnızca mobil kullanıcılarınıza değil, masaüstü kullanıcılarınıza da fayda sağlayacak.
Benzer web sitelerinin tümü için FCP ve TTI sürelerini içeren bir grafik oluşturun ve en hızlı olanı vurgulayın. Bunun gibi bir grafik, web sitenizin rakiplerinize kıyasla nasıl performans gösterdiği hakkında daha net bir fikir edinmenizi sağlar.
| Site/Ana Sayfa | FCP | TTI |
|---|---|---|
| goggles.com | 880 ms | 3.150 ms |
| Doggos.com | 1.800 ms | 6.500 ms |
| quackquackgo.com | 2.680 ms | 4.740 ms |
| ding.xyz | 2.420 ms | 7.040 ms |

İyileştirme yapabileceğiniz alanlar var. Bu konuda iyi bir kural, % 20 kuralıdır. Araştırmalar, kullanıcıların yanıt sürelerindeki %20'den fazla olan farkları fark ettiğini gösteriyor. Bu, en iyi karşılaştırılabilir siteden belirgin şekilde daha iyi olmak istiyorsanız en az% 20 daha hızlı olmanız gerektiği anlamına gelir.
| Ölçüm | Şu anki saat | Bütçe (rakiplerden% 20 daha hızlı) |
|---|---|---|
| FCP | 1.800 ms | 704 ms |
| TTI | 6.500 ms | 2.520 ms |
Mevcut bir siteyi optimize etmeye çalışıyorsanız bu hedefe ulaşmak imkansız görünebilir. Bu, pes etmeniz gerektiği anlamına gelmez. Küçük adımlarla başlayın ve bütçenizi mevcut hızınızdan% 20 daha hızlı olacak şekilde ayarlayın. Buradan optimizasyon yapmaya devam edin.
Doggos.com için revize edilmiş bir bütçe şu şekilde görünebilir.
| Ölçüm | Şu anki saat | İlk bütçe (Mevcut süreden% 20 daha hızlı) | Uzun vadeli hedef (Rakiplerden% 20 daha hızlı) |
|---|---|---|---|
| FCP | 1.800 ms | 1.440 ms | 704 ms |
| TTI | 6.500 ms | 5.200 ms | 2.520 ms |
Farklı metrikleri birleştirme
Sağlam bir performans bütçesi, farklı metrik türlerini bir araya getirir. Ara hedef zamanlamaları için bütçeyi zaten tanımladık. Şimdi iki tane daha ekleyeceğiz:
- miktara dayalı metrikler
- kural tabanlı metrikler
Miktara dayalı metrikler için bütçe
Toplam sayfa ağırlığı ne olursa olsun, kritik yol kaynaklarının (sıkıştırılmış/küçültülmüş) 170 KB'tan daha azını sunmaya çalışın. Bu, web sitenizin ucuz cihazlarda ve yavaş 3G bağlantılarında bile hızlı olmasını sağlar.
Masaüstü deneyimi için daha büyük bir bütçe ayırabilirsiniz ancak bu bütçeyi çok fazla artırmayın. Geçen yıla ait HTTP Archive verilerine göre, hem masaüstü hem de mobil cihazlarda sayfa ağırlığının medyan değeri 1 MB'ın üzerinde. Yüksek performanslı bir web sitesi elde etmek için bu ortalama sayıların çok altında kalmayı hedeflemeniz gerekir.
Aşağıda, TTI bütçelerine dayalı birkaç örnek verilmiştir:
| Ağ | Cihaz | JS | Resimler | CSS | HTML | Yazı Tipleri | Toplam | Etkileşime hazır olma süresi bütçesi |
|---|---|---|---|---|---|---|---|---|
| Yavaş 3G | Moto G4 | 100 | 30 | 10 | 10 | 20 | ~170 KB | 5 sn. |
| Yavaş 4G | Moto G4 | 200 | 50 | 35 | 30 | 30 | ~345 KB | 3 saniye |
| Kablosuz | Masaüstü | 300 | 250 | 50 | 50 | 100 | ~750 KB | 2 sn |
Miktar metriklerine göre bütçe tanımlamak zor bir iştir. Çok sayıda ürün fotoğrafı içeren bir e-ticaret web sitesi, çoğunlukla metinlerden oluşan bir haber portalından çok farklıdır. Sitenizde reklam veya analiz varsa gönderdiğiniz JavaScript miktarı artar.
Başlangıç noktası olarak yukarıdaki tabloyu kullanın ve üzerinde çalıştığınız içerik türüne göre ayarlamalar yapın. Sayfalarınızın içeriğini belirleyin, araştırmanızı gözden geçirin ve tek tek öğelerin boyutları hakkında bilinçli bir tahminde bulunun. Örneğin, çok sayıda resim içeren bir web sitesi oluşturuyorsanız JS boyutuna daha katı sınırlar koyun.
Çalışan bir web siteniz olduğunda kullanıcı odaklı performans metriklerinde nasıl bir performans sergilediğinizi kontrol edin ve bütçenizi ayarlayın.
Kurala dayalı metrikler için bütçe
Çok etkili kural tabanlı metrikler Lighthouse puanlarıdır. Lighthouse, uygulamanızı 5 kategoride değerlendirir. Bu kategorilerden biri de performanstır. Performans puanları, ilk zengin içerikli boyama ve etkileşime hazır olma süresi dahil olmak üzere 5 farklı metriğe göre hesaplanır.
Harika bir site oluşturmaya çalışırken Lighthouse performans puanı bütçesini en az 85 (100 üzerinden) olarak ayarlayın. Çekme isteklerinde zorunlu kılmak için Lighthouse CI'yı kullanın.
Önceliklendirme
Sitenizde ne düzeyde bir etkileşim beklediğinizi kendinize sorun. Haber web sitesi ise kullanıcıların birincil amacı içerik okumak olduğundan hızlı oluşturmaya ve FCP'yi düşük tutmaya odaklanmalısınız. Doggos.com ziyaretçileri, alakalı bağlantıları mümkün olduğunca hızlı bir şekilde tıklamak istiyor. Bu nedenle, en yüksek öncelik TTI'nin düşük olmasıdır.
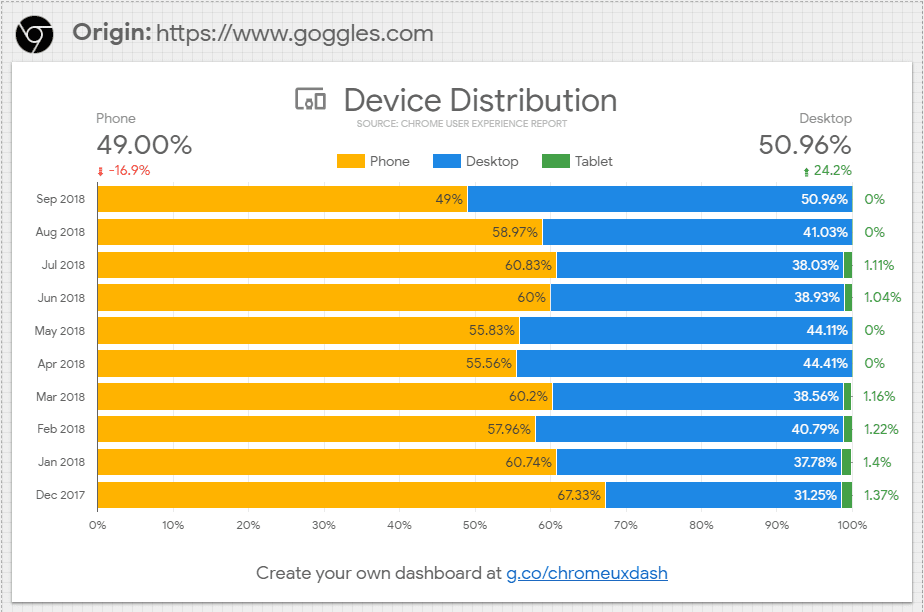
Kitlenizin hangi bölümünün masaüstü, hangi bölümünün mobil cihazlarda gezindiğini tam olarak öğrenin ve buna göre önceliklendirme yapın. Bunu anlamanın bir yolu, Chrome Kullanıcı Deneyimi Raporu kontrol paneli aracılığıyla kitlenizin rakiplerin web sitelerinde neler yaptığını kontrol etmektir.

Sonraki adımlar
Performans bütçenizin proje boyunca uygulandığından emin olun ve bunu derleme sürecinize dahil edin.


