Составляя личный, деловой или семейный бюджет, вы устанавливаете лимит расходов и следите за тем, чтобы он не выходил за его пределы. Бюджеты эффективности работают по тому же принципу, но для показателей, влияющих на эффективность сайта.
Установив и соблюдая бюджет производительности, вы можете быть уверены, что ваш сайт будет отображаться максимально быстро. Это обеспечит более удобный опыт для посетителей и положительно скажется на бизнес-показателях.
Вот как за несколько простых шагов определить свой первый бюджет эффективности.
Предварительный анализ
Если вы пытаетесь улучшить производительность существующего сайта, начните с определения наиболее важных страниц. Например, это могут быть страницы с наибольшим количеством посетителей или целевая страница товара.
Определив ключевые страницы, приступим к их анализу. Сначала мы сосредоточимся на контрольных показателях, которые лучше всего отражают пользовательский опыт.
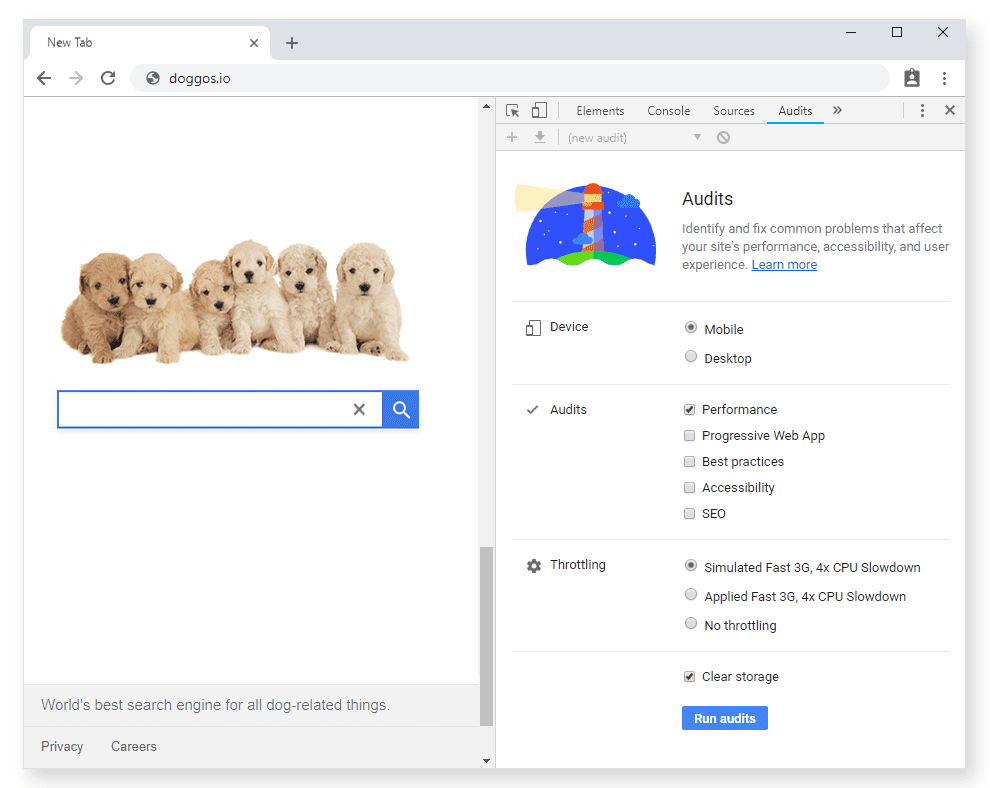
На панели «Аудит» в Chrome DevTools вы найдёте Lighthouse . Запустите аудит каждой страницы в гостевом режиме , чтобы зафиксировать следующие два значения:

Возьмём в качестве примера узкоспециализированную поисковую систему Doggos.com. Doggos.com стремится индексировать всё, что связано с собаками в интернете, и её наиболее важные страницы — это главная страница и страницы результатов поиска. Ниже приведены показатели FCP и TTI, измеренные для сайта на компьютерах и мобильных устройствах.
| Рабочий стол | ФКП | ТТИ |
|---|---|---|
| Домашняя страница | 1680 мс | 5550 мс |
| Страница результатов | 2060 мс | 6690 мс |
| Мобильный | ФКП | ТТИ |
|---|---|---|
| Домашняя страница | 1800 мс | 6150 мс |
| Страница результатов | 1100 мс | 7,870 мс |
Конкурентный анализ
После анализа собственного сайта пора заняться анализом сайтов конкурентов. Сравнение результатов с похожими сайтами — отличный способ рассчитать бюджет производительности. Независимо от того, работаете ли вы над уже существующим проектом или начинаете с нуля, это важный шаг. Вы получаете конкурентное преимущество, когда опережаете конкурентов.
Если вы не уверены, какие сайты искать, вот несколько инструментов, которые можно попробовать:
- Ключевое слово «related:» в поиске Google
- Похожие сайты Alexa имеют
- SimilarWeb

Для реалистичной картины попробуйте найти около 10 конкурентов .
Бюджет для определения сроков выполнения основных этапов
В этом примере у нашей нишевой поисковой системы есть несколько конкурентов, и мы сосредоточимся на оптимизации главной страницы для мобильных устройств. Более половины интернет-трафика сегодня приходится на мобильные сети, и использование мобильных номеров по умолчанию будет выгодно не только пользователям мобильных устройств, но и пользователям настольных компьютеров.
Создайте диаграмму с показателями FCP и TTI для всех похожих сайтов и выделите самые быстрые из них. Такая диаграмма даст вам более чёткое представление о том, как ваш сайт работает по сравнению с конкурентами.
| Сайт/Домашняя страница | ФКП | ТТИ |
|---|---|---|
| goggles.com | 880 мс | 3150 мс |
| Doggos.com | 1800 мс | 6500 мс |
| quackquackgo.com | 2680 мс | 4740 мс |
| ding.xyz | 2420 мс | 7040 мс |

Есть возможности для улучшения, и хорошим ориентиром для этого является правило 20% . Исследования показывают, что пользователи замечают разницу во времени отклика, превышающую 20%. Это означает, что если вы хотите быть заметно лучше лучшего аналогичного сайта, вам нужно быть как минимум на 20% быстрее .
| Мера | Текущее время | Бюджет (на 20% быстрее, чем у конкурентов) |
|---|---|---|
| ФКП | 1800 мс | 704 мс |
| ТТИ | 6500 мс | 2520 мс |
Если вы пытаетесь оптимизировать существующий сайт, эта цель может показаться недостижимой. Это не повод сдаваться. Начните с небольших шагов и установите бюджет на 20% выше текущей скорости. Продолжайте оптимизировать с этого момента.
Для Doggos.com пересмотренный бюджет может выглядеть следующим образом.
| Мера | Текущее время | Первоначальный бюджет (на 20% быстрее текущего времени) | Долгосрочная цель (на 20% быстрее конкурентов) |
|---|---|---|---|
| ФКП | 1800 мс | 1440 мс | 704 мс |
| ТТИ | 6500 мс | 5200 мс | 2520 мс |
Объедините различные метрики
Устойчивый бюджет производительности сочетает в себе различные типы метрик. Мы уже определили бюджет для сроков достижения контрольных точек, а теперь добавим к нему ещё две:
- количественные показатели
- метрики на основе правил
Бюджет для количественных показателей
Какой бы общий вес страницы вы ни выбрали, постарайтесь, чтобы объём ресурсов критического пути (сжатых/минифицированных) не превышал 170 КБ. Это гарантирует быструю работу вашего сайта даже на недорогих устройствах и медленном 3G-соединении .
Вы можете выделить больше средств на десктопную версию, но не переусердствуйте. Согласно данным HTTP Archive за последний год, медианный вес страницы как на десктопах, так и на мобильных устройствах превышает 1 МБ. Чтобы сайт был эффективным, нужно стремиться к показателям значительно ниже этих медианных.
Вот несколько примеров, основанных на бюджетах TTI:
| Сеть | Устройство | JS | Изображения | CSS | HTML | Шрифты | Общий | Время для интерактивного бюджета |
|---|---|---|---|---|---|---|---|---|
| Медленный 3G | Мото G4 | 100 | 30 | 10 | 10 | 20 | ~170 КБ | 5с |
| Медленный 4G | Мото G4 | 200 | 50 | 35 | 30 | 30 | ~345 КБ | 3с |
| Wi-Fi | Рабочий стол | 300 | 250 | 50 | 50 | 100 | ~750 КБ | 2с |
Определение бюджета на основе количественных показателей — непростая задача. Сайт электронной коммерции с множеством фотографий товаров сильно отличается от новостного портала, который в основном состоит из текста. Наличие рекламы или аналитики на сайте увеличивает объём JavaScript-кода.
Используйте таблицу выше в качестве отправной точки и корректируйте её в зависимости от типа контента, с которым вы работаете. Определите, что будут содержать ваши страницы, проанализируйте результаты исследования и сделайте обоснованное предположение о размерах отдельных ресурсов. Например, если вы создаёте сайт с большим количеством изображений, установите более строгие ограничения на размер JS-файлов.
Как только у вас появится работающий веб-сайт, проверьте, как обстоят дела с показателями эффективности, ориентированными на пользователей, и скорректируйте свой бюджет.
Бюджет для показателей, основанных на правилах
Оценки Lighthouse — очень эффективные метрики, основанные на правилах. Lighthouse оценивает ваше приложение по пяти категориям, одна из которых — производительность. Оценки производительности рассчитываются на основе пяти различных метрик , включая «Первая отрисовка контента» и «Время до взаимодействия».
При создании отличного сайта установите бюджет оценки производительности Lighthouse не менее 85 (из 100) . Используйте Lighthouse CI для обеспечения соблюдения этого бюджета при выполнении запросов на извлечение.
Расставьте приоритеты
Спросите себя, какой уровень взаимодействия вы ожидаете от своего сайта. Если это новостной сайт, основная цель пользователей — чтение контента, поэтому вам следует сосредоточиться на быстрой отрисовке и поддержании низкого FCP. Посетители Doggos.com хотят как можно быстрее переходить по релевантным ссылкам, поэтому главным приоритетом является низкий TTI.
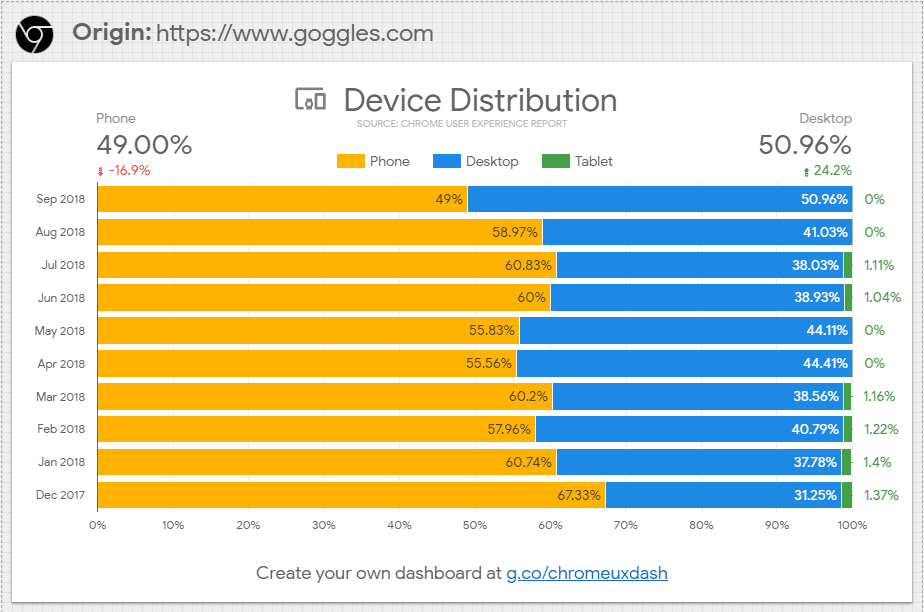
Узнайте, какая часть вашей аудитории просматривает веб-страницы с компьютеров, а какая — с мобильных устройств, и расставьте приоритеты соответствующим образом. Один из способов выяснить это — проверить, что ваша аудитория делает на сайтах конкурентов, с помощью панели отчётов об удобстве использования Chrome .

Следующие шаги
Убедитесь, что ваш бюджет производительности соблюдается на протяжении всего проекта, и включите его в процесс сборки.


