Опубликовано: 31 марта 2014 г.
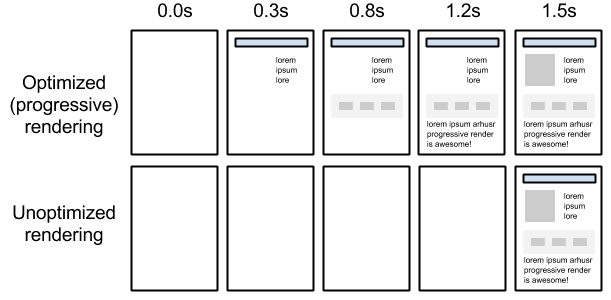
Оптимизация критического пути рендеринга подразумевает определение приоритета отображения контента, связанного с текущим действием пользователя.
Обеспечение быстрой работы в Интернете требует от браузера большой работы. Большая часть этой работы скрыта от нас как веб-разработчиков: мы пишем разметку, и на экране появляется красивая страница. Но как именно браузер переходит от использования HTML, CSS и JavaScript к отображению пикселей на экране?
Оптимизация производительности заключается в понимании того, что происходит на этих промежуточных этапах между получением байтов HTML, CSS и JavaScript и необходимой обработкой для их преобразования в визуализированные пиксели — это критический путь рендеринга .

Оптимизируя критический путь рендеринга, мы можем значительно сократить время первого рендеринга наших страниц. Кроме того, понимание критического пути рендеринга также служит основой для создания высокопроизводительных интерактивных приложений. Процесс интерактивных обновлений такой же, только выполняется в непрерывном цикле и в идеале со скоростью 60 кадров в секунду! Но сначала обзор того, как браузер отображает простую страницу.
Дополнительные ресурсы
- Построение объектной модели
- Построение, макет и покраска дерева рендеринга
- Блокировка рендеринга CSS
- Добавление интерактивности с помощью JavaScript
- Измерение критического пути рендеринга
- Анализ производительности критического пути рендеринга
- Оптимизация критического пути рендеринга
- Правила и рекомендации PageSpeed


