Опубликовано: 31 марта 2014 г.
Деревья CSSOM и DOM объединяются в дерево рендеринга, которое затем используется для вычисления макета каждого видимого элемента и служит входными данными для процесса отрисовки, выводящего пиксели на экран. Оптимизация каждого из этих этапов критически важна для достижения оптимальной производительности рендеринга.
В предыдущем разделе, посвященном построению объектной модели, мы создали деревья DOM и CSSOM на основе входных данных HTML и CSS. Однако оба объекта являются независимыми и отражают разные аспекты документа: один описывает содержимое, а другой — правила стиля, которые необходимо применить к документу. Как объединить эти два объекта и заставить браузер отображать пиксели на экране?
Краткое содержание
- Деревья DOM и CSSOM объединяются, образуя дерево рендеринга.
- Дерево рендеринга содержит только те узлы, которые необходимы для рендеринга страницы.
- Layout вычисляет точное положение и размер каждого объекта.
- Последний шаг — рисование, которое берет финальное дерево рендеринга и выводит пиксели на экран.
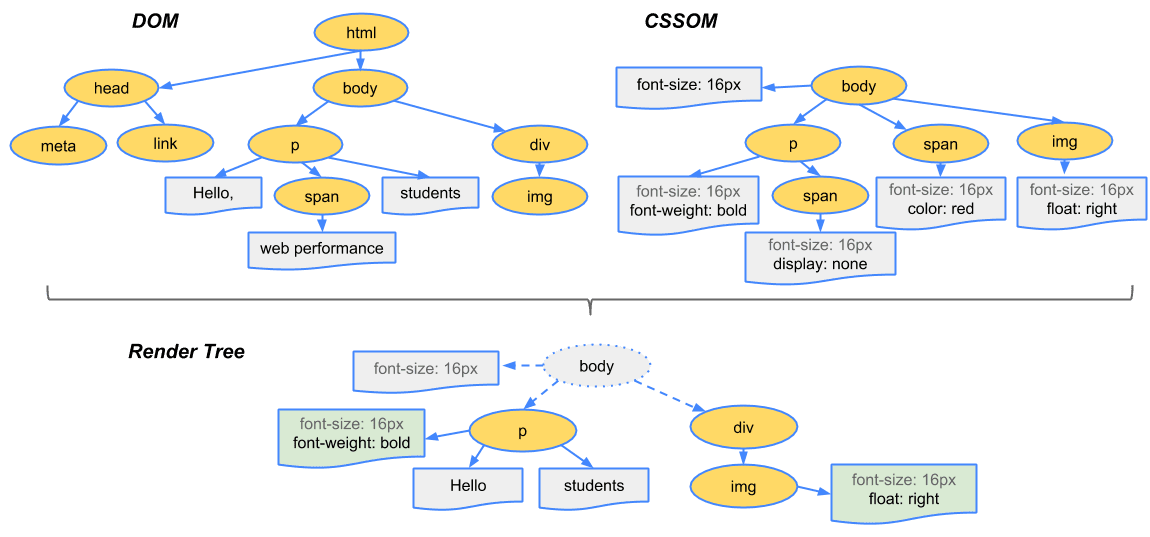
Сначала браузер объединяет DOM и CSSOM в «дерево визуализации», которое фиксирует все видимое содержимое DOM на странице и всю информацию о стилях CSSOM для каждого узла.

Чтобы построить дерево рендеринга, браузер делает примерно следующее:
Начиная с корня дерева DOM, пройдитесь по каждому видимому узлу.
- Некоторые узлы не видны (например, теги скрипта, метатеги и т. д.) и опускаются, поскольку они не отражаются в визуализированном выводе.
- Некоторые узлы скрыты с помощью CSS и также исключены из дерева рендеринга. Например, узел span в примере выше отсутствует в дереве рендеринга, поскольку у нас есть явное правило, которое устанавливает для него свойство «display: none».
Для каждого видимого узла найдите соответствующие правила CSSOM и примените их.
Выводить видимые узлы с содержимым и их вычисленными стилями.
Конечный результат — дерево рендеринга, содержащее информацию о содержании и стилях всего видимого на экране контента. Создав дерево рендеринга, мы можем перейти к этапу макетирования.
До этого момента мы рассчитали, какие узлы должны быть видны, и их стили, но мы не рассчитали их точное положение и размер в области просмотра устройства — это этап «макета», также известный как «переформатирование».
Чтобы определить точный размер и положение каждого объекта на странице, браузер начинает с корня дерева рендеринга и просматривает его. Рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>
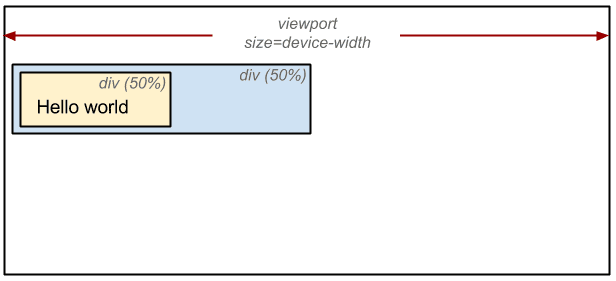
<body> предыдущего примера содержит два вложенных <div> : первый (родительский) <div> задает отображаемый размер узла в размере 50% от ширины области просмотра, а второй <div> , содержащийся в родительском элементе, задает его width в размере 50% от ширины родителя, то есть 25% от ширины области просмотра.

Результатом процесса макетирования является «блочная модель», которая точно фиксирует точное положение и размер каждого элемента в области просмотра: все относительные измерения преобразуются в абсолютные пиксели на экране.
Наконец, теперь, когда мы знаем, какие узлы видим, а также их вычисленные стили и геометрию, мы можем передать эту информацию на финальный этап, где каждый узел дерева рендеринга преобразуется в реальные пиксели на экране. Этот этап часто называют «рисованием» или «растеризацией».
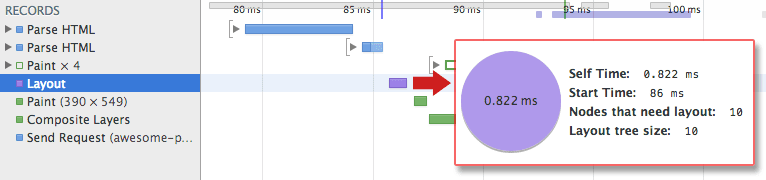
Это может занять некоторое время, поскольку браузеру приходится выполнять довольно много работы. Однако Chrome DevTools может предоставить некоторую информацию обо всех трёх этапах, описанных ранее. Взгляните на этап макета для нашего исходного примера «Hello World»:

- Событие «Макет» фиксирует построение дерева рендеринга, расчет положения и размера на временной шкале.
- После завершения макета браузер выдает события «Paint Setup» и «Paint», которые преобразуют дерево рендеринга в пиксели на экране.
Время, необходимое для построения дерева рендеринга, компоновки и отрисовки, варьируется в зависимости от размера документа, применяемых стилей и устройства, на котором он работает: чем больше документ, тем больше работы у браузера; чем сложнее стили, тем больше времени требуется для отрисовки (например, сплошной цвет «дешев» в отрисовке, в то время как тень «дорого» в вычислении и рендеринге).
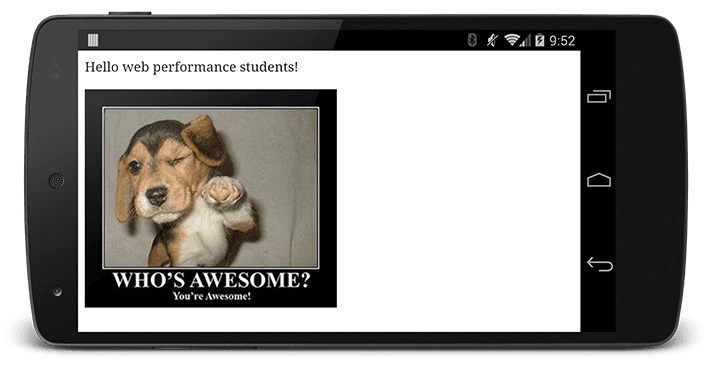
Страница наконец-то видна в области просмотра:

Вот краткий обзор шагов браузера:
- Обработать HTML-разметку и построить дерево DOM.
- Обработать CSS-разметку и построить дерево CSSOM.
- Объедините DOM и CSSOM в дерево рендеринга.
- Запустите макет на дереве рендеринга для вычисления геометрии каждого узла.
- Нарисуйте отдельные узлы на экране.
Демонстрационная страница может показаться простой, но она требует значительных усилий со стороны браузера. Если бы DOM или CSSOM были изменены, вам пришлось бы повторить процесс, чтобы определить, какие пиксели нужно перерисовать на экране.
Оптимизация критического пути рендеринга — это процесс минимизации общего времени, затрачиваемого на выполнение шагов 1–5 в указанной выше последовательности. Это позволяет максимально быстро отображать контент на экране, а также сокращает время между обновлениями экрана после первоначального рендеринга, то есть обеспечивает более высокую частоту обновления интерактивного контента.


