איך קובצי שירות (service workers) וקובצי אינטרנט (web workers) יכולים לשפר את הביצועים של האתר, ומתי כדאי להשתמש בקובץ שירות ומתי בקובץ אינטרנט.
במאמר הזה מוסבר איך עובדי אינטרנט ועובדי שירות יכולים לשפר את הביצועים של האתר שלכם, ומתי כדאי להשתמש בעובד אינטרנט ומתי בעובד שירות. במאמרים הבאים בסדרה הזו מפורטים דפוסים ספציפיים של תקשורת בין חלונות ובין Service Workers.
איך עובדים יכולים לשפר את האתר
הדפדפן משתמש בשרשור יחיד (השרשור הראשי) כדי להריץ את כל ה-JavaScript בדף אינטרנט, וגם כדי לבצע משימות כמו עיבוד הדף ואיסוף נתונים לא רלוונטיים (garbage collection). הפעלת קוד JavaScript מוגזם עלולה לחסום את השרשור הראשי, לעכב את הדפדפן בביצוע המשימות האלה ולגרום לחוויית משתמש גרועה.
בפיתוח אפליקציות ל-iOS ול-Android, דפוס נפוץ כדי לוודא שהשרשור הראשי של האפליקציה פנוי להגיב לאירועים של משתמשים הוא להעביר פעולות לשרשורים נוספים. למעשה, בגרסאות האחרונות של Android, חסימה של ה-main thread למשך זמן ארוך מדי מובילה לקריסת האפליקציה.
באינטרנט, JavaScript תוכננה סביב הרעיון של שרשור יחיד, וחסרים בה היכולות שנדרשות להטמעה של מודל ריבוי שרשורים כמו זה שקיים באפליקציות, כמו זיכרון משותף.
למרות ההגבלות האלה, אפשר להשיג דפוס דומה באינטרנט באמצעות workers להרצת סקריפטים בשרשורים ברקע, וכך לבצע משימות בלי להפריע לשרשור הראשי. Workers הם היקף מלא של JavaScript שפועל בשרשור נפרד, ללא זיכרון משותף.
בפוסט הזה נסביר על שני סוגים שונים של workers (web workers ו-service workers), על הדמיון וההבדלים ביניהם ועל הדפוסים הנפוצים ביותר לשימוש בהם באתרים פעילים.

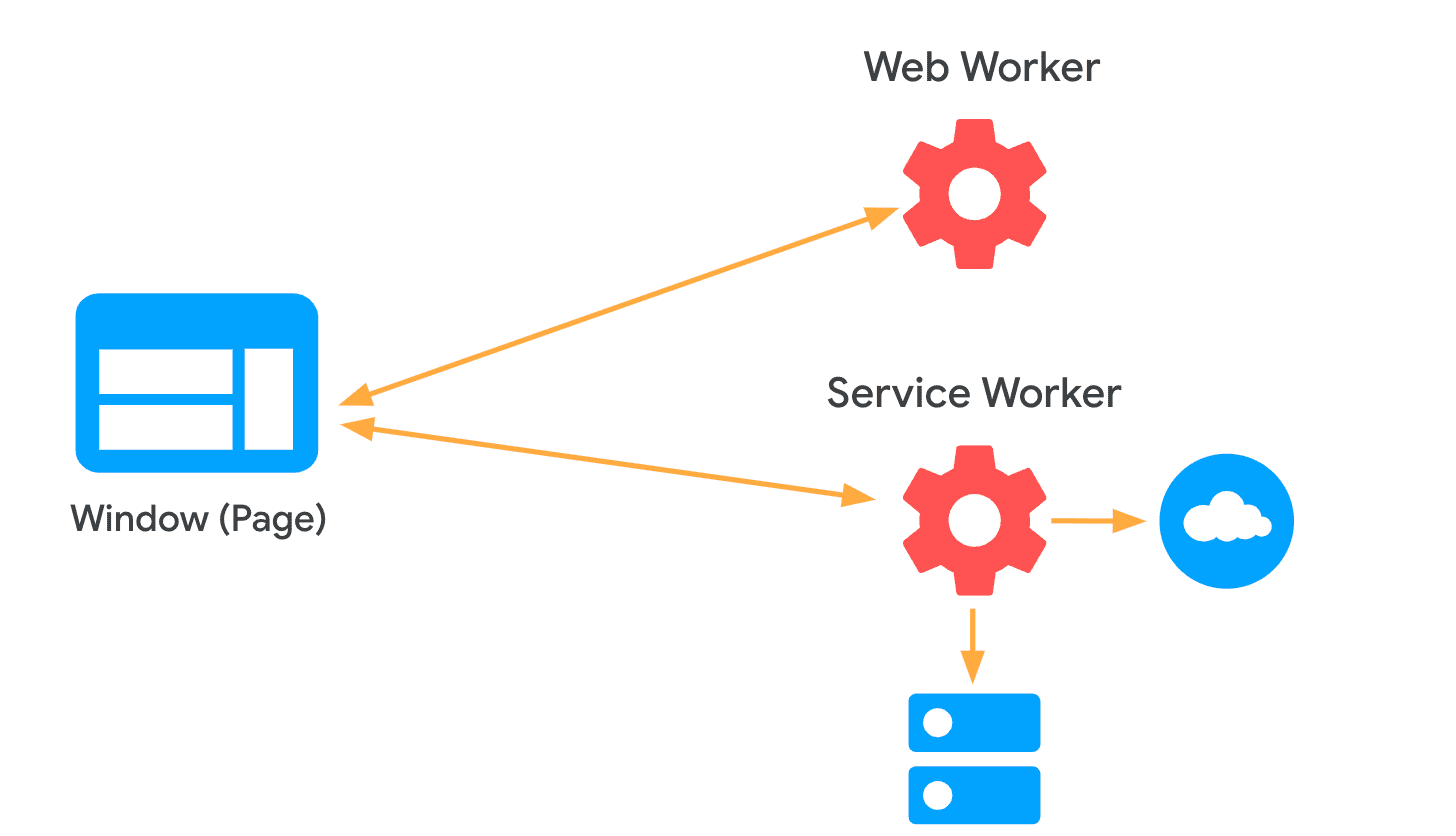
מופעי worker של אינטרנט וקובצי שירות (service worker)
תכונות דומות
Web workers ו-service workers הם שני סוגים של workers שזמינים לאתרים. יש להם כמה דברים משותפים:
- שניהם פועלים בשרשור משני, ומאפשרים לקוד JavaScript לפעול בלי לחסום את השרשור הראשי ואת ממשק המשתמש.
- אין להם גישה לאובייקטים
Windowו-Document, ולכן הם לא יכולים ליצור אינטראקציה עם ה-DOM ישירות, והגישה שלהם לממשקי API של הדפדפן מוגבלת.
הבדלים
אפשר לחשוב שרוב הדברים שאפשר להעביר ל-Web Worker אפשר לעשות ב-Service Worker ולהיפך, אבל יש הבדלים חשובים ביניהם:
- בניגוד ל-web workers, service workers מאפשרים לכם ליירט בקשות רשת (באמצעות האירוע
fetch) ולהאזין לאירועים של Push API ברקע (באמצעות האירועpush). - דף יכול ליצור כמה קובצי web worker, אבל קובץ service worker יחיד שולט בכל הכרטיסיות הפעילות בהיקף שבו הוא נרשם.
- משך החיים של web worker קשור באופן הדוק לכרטיסייה שאליה הוא שייך, בעוד שמחזור החיים של service worker לא קשור אליה. לכן, סגירת הכרטיסייה שבה פועל web worker תגרום לסיום הפעולה שלו, בעוד ש-service worker יכול להמשיך לפעול ברקע, גם אם לא פתוחות כרטיסיות פעילות באתר.
תרחישים לדוגמה
ההבדלים בין שני סוגי העובדים מצביעים על המצבים שבהם כדאי להשתמש בסוג אחד או בסוג אחר:
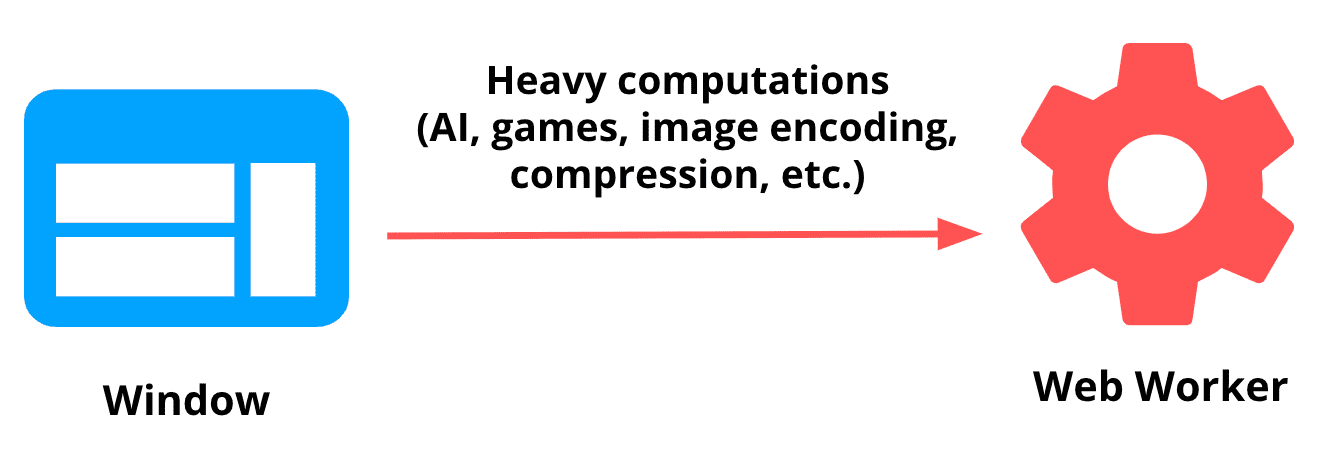
תרחישי השימוש ב-Web Workers קשורים בדרך כלל להעברת עבודה (כמו חישובים כבדים) לשרשור משני, כדי למנוע חסימה של ממשק המשתמש.

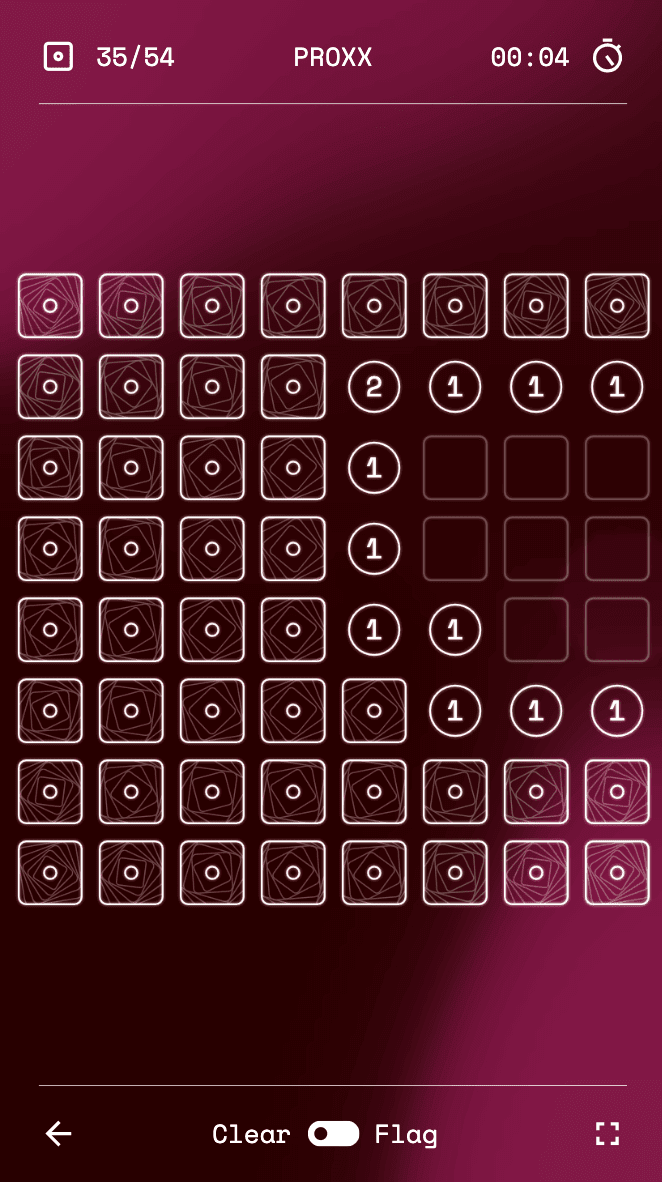
- דוגמה: הצוות שיצר את משחק הווידאו PROXX רצה שהשרשור הראשי יהיה פנוי ככל האפשר כדי לטפל בקלט של המשתמשים ובאנימציות. כדי לעשות את זה, הם השתמשו ב-Web Workers כדי להריץ את הלוגיקה של המשחק ואת התחזוקה של המצב בשרשור נפרד.

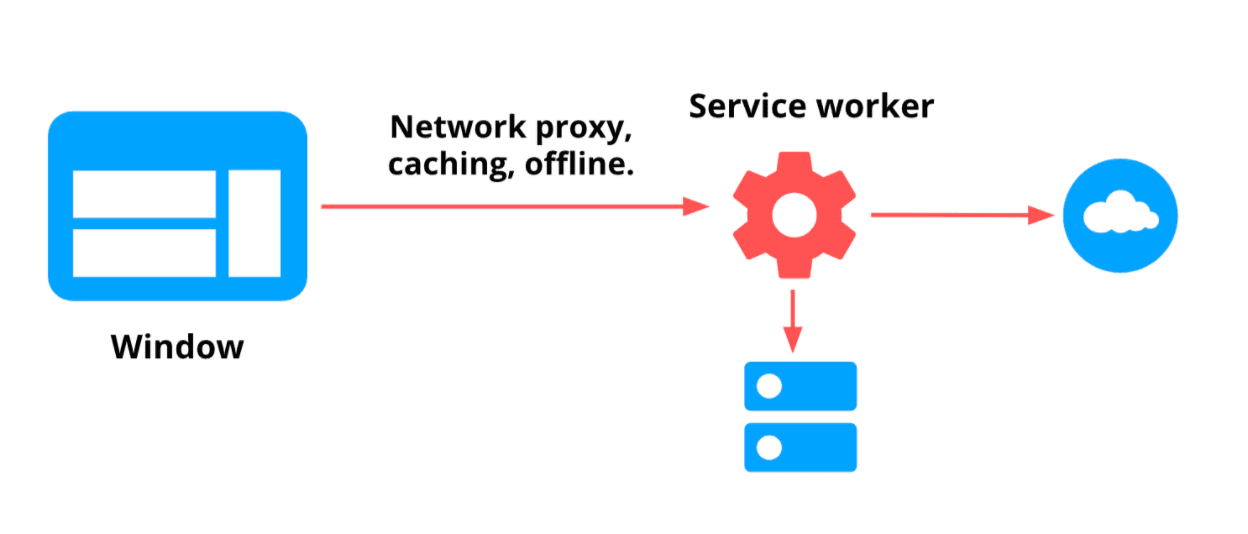
משימות של Service Worker קשורות בדרך כלל לפעולה כפרוקסי של רשת, לטיפול במשימות ברקע ולפעולות כמו שמירה במטמון ואופליין.

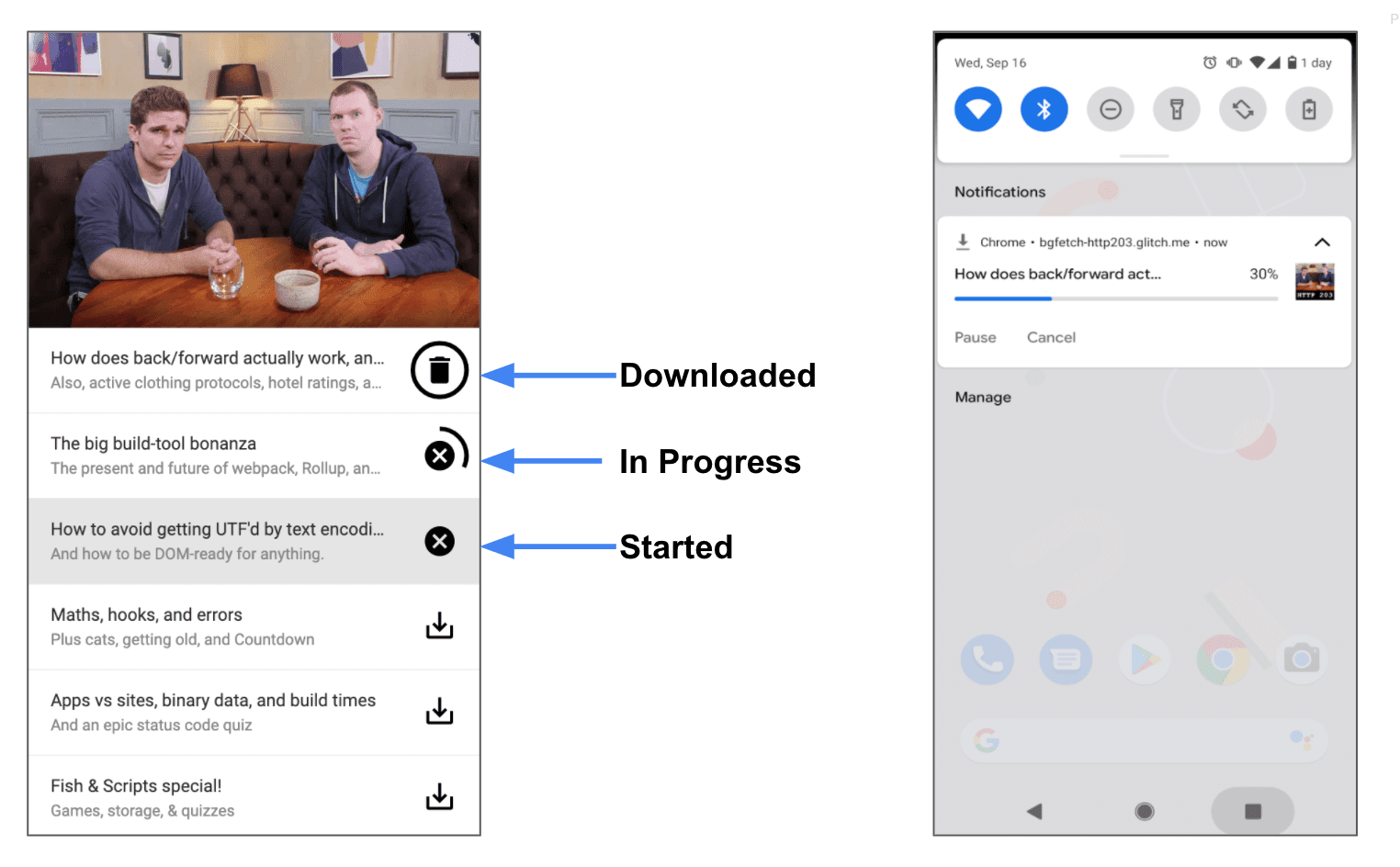
דוגמה: באפליקציית PWA של פודקאסט, יכול להיות שתרצו לאפשר למשתמשים להוריד פרקים מלאים כדי להאזין להם במצב אופליין. אפשר להשתמש ב-service worker, ובאופן ספציפי ב-Background Fetch API, למטרה הזו. כך, אם המשתמש סוגר את הכרטיסייה בזמן שהפרק מורד, המשימה לא מופסקת.

כלים וספריות
אפשר להטמיע תקשורת בין חלון ל-worker באמצעות ממשקי API שונים ברמה נמוכה יותר. למזלנו, יש ספריות שמבצעות את התהליך הזה באופן מופשט, ומטפלות בתרחישי השימוש הנפוצים ביותר. בקטע הזה נסביר על שניים מהם שמטפלים ב-window to web workers וב-service workers בהתאמה: Comlink ו-Workbox.

Comlink
Comlink היא ספרייה קטנה (1.6k) של RPC שמטפלת בהרבה פרטים בסיסיים כשבונים אתרים שמשתמשים ב-Web Workers. היא שימשה באתרים כמו PROXX ו-Squoosh. כאן אפשר למצוא סיכום של המניעים ודוגמאות לקוד.
Workbox
Workbox היא ספרייה פופולרית ליצירת אתרים שמשתמשים ב-service workers. הוא כולל חבילה של שיטות מומלצות בנושאים כמו שמירת נתונים במטמון, שימוש במצב אופליין, סנכרון ברקע ועוד. מודול workbox-window מספק דרך נוחה להחלפת הודעות בין Service Worker לבין הדף.
השלבים הבאים
החלקים הבאים בסדרה מתמקדים בדפוסים של תקשורת בין חלונות ובין Service Workers:
- מדריך בנושא שמירה במטמון: קריאה לקובץ שירות (service worker) מהדף כדי לשמור משאבים במטמון מראש (למשל בתרחישי אחזור מראש).
- עדכונים בשידור: קריאה לדף מתוך Service Worker כדי להודיע על עדכונים חשובים (למשל, גרסה חדשה של האתר זמינה).
- תקשורת דו-כיוונית: העברת משימה ל-service worker (למשל, הורדה גדולה) ועדכון הדף לגבי ההתקדמות.
כדי לראות דוגמאות לתקשורת בין חלונות ובין web workers, אפשר לעיין במאמר בנושא שימוש ב-web workers להפעלת JavaScript מחוץ לשרשור הראשי של הדפדפן.



