משחק של קרבה, בהשראת שולה המוקשים.
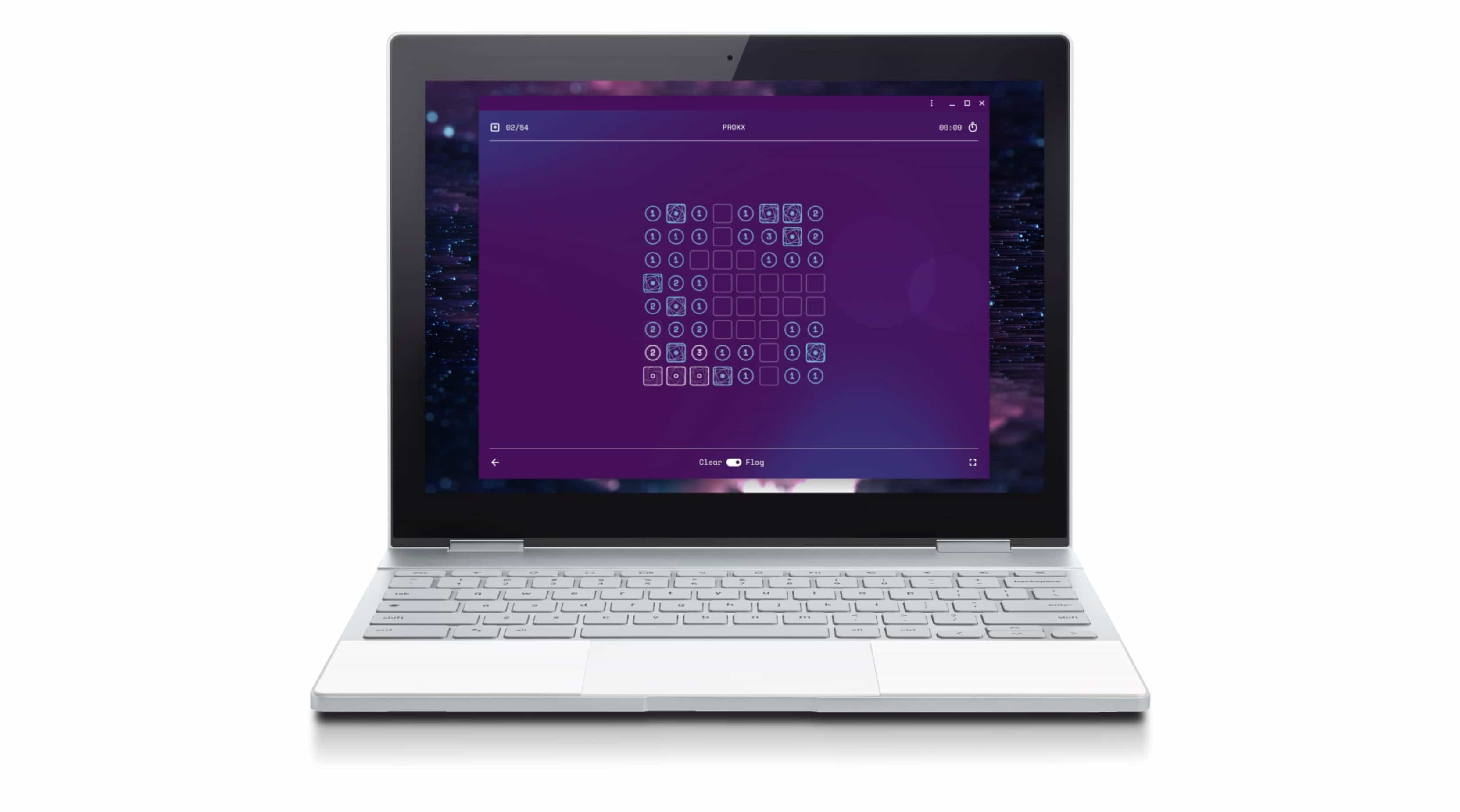
הצוות שהביא לכם את squoosh.app חוזר! הפעם, פיתחנו משחק מבוסס-אינטרנט שנקרא PROXX (proxx.app). PROXX הוא משחק של קרבה בהשראת המשחק האגדי שולה המוקשים. המשחק מתרחש בחלל, והמטרה שלכם היא למצוא את החורים השחורים. הוא פועל בכל סוגי המכשירים – החל ממחשבים ועד טלפונים רגילים. המשתמשים יכולים לשחק במשחק באמצעות עכבר, מקלדת, D-pad ואפילו עם קורא מסך.
ערך הבסיס שלנו
לפני שפיתחנו את המשחק הזה, הגדרנו לאפליקציה את היעדים והתקציב הבאים:
- אותה חוויית משתמש בסיסית: כל המכשירים חייבים לפעול באותו אופן
- נגיש: עכבר, מקלדת, מגע, D-pad, קוראי מסך
- ביצועים:
- פחות מ-25KB של עומס נתונים ראשוני
- זמן TTI (זמן לאפשרות אינטראקטיבית) של פחות מ-5 שניות ברשת 3G איטית
- אנימציה עקבית של 60 פריימים לשנייה

Web Workers
המשחק מורכב מ-4 ישויות עיקריות: הלוגיקה של הליבה של המשחק, שירות ממשק המשתמש, שירות המצב וגרפיקה של האנימציה. כבר מההתחלה ידענו שנצטרך להריץ גרפיקה עם אנימציה כבדה ב-thread הראשי, ולכן העברנו את הלוגיקה של המשחק ואת שירות המצב ל-web worker כדי לשמור על ה-thread הראשי פנוי ככל האפשר.
רינדור מראש בזמן ה-build
ממשק המשתמש שלנו נבנה באמצעות Preact, כי הוא מאפשר לנו לעמוד ביעד האגרסיבי שלנו של עומס נתונים ראשוני של פחות מ-25KB. כדי לספק חוויית טעינה ראשונית טובה, החלטנו לבצע רינדור מראש של התצוגה הראשונה. אנחנו מבצעים עיבוד מראש בזמן ה-build באמצעות Puppeteer כדי לגשת לדף העליון ולאפשר ל-preact לאכלס את ה-DOM. לאחר מכן, ה-DOM שנוצר עובר סריאליזציה ל-HTML ונשמר בתור index.html.
בד ציור לצורך אנימציה, DOM (בלתי נראה) לצורך נגישות
אנחנו מעבדים את הגרפיקה של המשחק ב-Canvas באמצעות WebGL. לוח אחד אחראי לאנימציה של הרקע ולוח אחר אחראי לרשת המשחק בחלק העליון. יש לנו גם טבלת HTML עם לחצנים, שנמצאת מעל שני הלוחות האלה מסיבות נגישות, אבל היא בלתי נראית (אופקטיביות: 0). למרות שמוצגת לכם רינדור של מצב המשחק על גבי קנבס, השחקן מבצע אינטראקציה עם טבלת ה-DOM הבלתי נראית, וכך אנחנו יכולים לצרף מאזינים לאירועים ולהסתמך על ניהול המיקוד בדפדפן.
כששומרים את רכיב ה-DOM ב-Canvas, אפשר להשתמש בתכונות הנגישות המובנות בדפדפנים. לדוגמה: כשמגדירים את הערך role="grid" בטבלת המשחקים, קוראי המסך יכולים להכריז על השורה והעמודה של התא שבו מופיע המיקוד, בלי שנצטרך להטמיע את זה.
חבילה של חבילות ופיצול קוד
הגודל הכולל של האפליקציה הוא 100KB בפורמט GZIP. מתוך הסכום הזה, 20KB מיועדים למטען הייעודי (payload) הראשוני (index.html). אנחנו משתמשים ב-Rollup.js בפרויקט הזה. יש לנו יחסי תלות משותפים בין הליבה לבין ה-web worker שלנו, ו-Rollup יכול להעביר את יחסי התלות המשותפים האלה לקטע נפרד שצריך לטעון רק פעם אחת. חבילות אחרות, כמו webpack, מכפילות את יחסי התלות המשותפים, וכתוצאה מכך מתרחש טעינה כפולה.
תמיכה בטלפונים ניידים פשוטים
פופולריות הטלפונים החכמים עם תכונות בסיסיות, כמו טלפונים עם מערכת ההפעלה KaiOS, עולה במהירות. אלה מכשירים עם מגבלה משמעותית על המשאבים, אבל הגישה שלנו של שימוש ב-Web Workers בכל הזדמנות אפשרית אפשרה לנו לשפר את הרספונסיביות של חוויית השימוש גם בטלפונים האלה. מכיוון שטלפונים רגילים מגיעים עם ממשק קלט שונה (לוח מקשים וספרות, ללא מסך מגע), הטמענו גם ממשק מבוסס-מפתחות.

המאמרים הבאים
נהנינו מאוד מהתהליך של פיתוח המשחק הזה, אבל הוא היה עמוס מאוד. עכשיו ניקח כמה ימים חופש כדי לנוח, אבל אנחנו מתכננים לחזור עם מסמכי עזרה מפורטים יותר לגבי כל אחד מהתחומים האלה במשחק.
בינתיים, מומלץ לצפות בהרצאה של Mariko בנושא הפרויקט הזה ב-I/O.
אפשר לעיין בקוד במאגר GitHub של proxx.
לחיים! Surma, Jake, Mariko

