Agrupamento para aplicativos da Web modernos
Os aplicativos da Web modernos geralmente usam uma ferramenta de agrupamento para criar um "pacote" de produção de arquivos (scripts, folhas de estilo etc.) que é otimizado, minimizado e pode ser baixado pelos usuários em menos tempo. No artigo Otimização de performance da Web com o webpack, vamos mostrar como otimizar de forma eficaz os recursos do site usando o webpack. Isso pode ajudar os usuários a carregar e interagir com seus sites mais rapidamente.

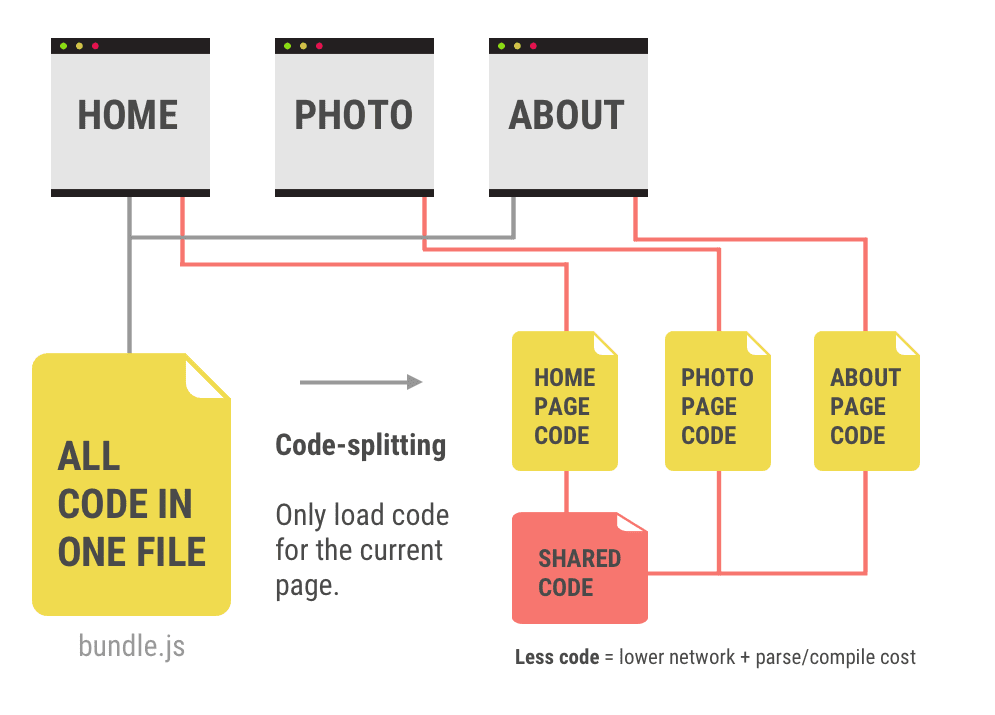
O webpack é uma das ferramentas de agrupamento mais usadas atualmente. Aproveite os recursos para otimizar códigos modernos, dividindo o código em partes importantes e não importantes e removendo o código não usado (para mencionar apenas algumas otimizações) para garantir que o app tenha um custo mínimo de rede e processamento.

Inspirado em Divisão de código no Bundle Buddy, de Susie Lu
Vamos começar otimizando um dos recursos mais caros de um app moderno: o JavaScript.


