Quais ferramentas usar para acompanhar e analisar o pacote webpack
Mesmo quando você configura o webpack para reduzir ao máximo o tamanho do app, é importante acompanhar e saber o que ele inclui. Caso contrário, você pode instalar uma dependência que vai dobrar o tamanho do app sem nem perceber.
Esta seção descreve ferramentas que ajudam você a entender seu pacote.
Acompanhe o tamanho do pacote
Para monitorar o tamanho do app, use o webpack-dashboard durante o desenvolvimento e o bundlesize na CI.
webpack-dashboard
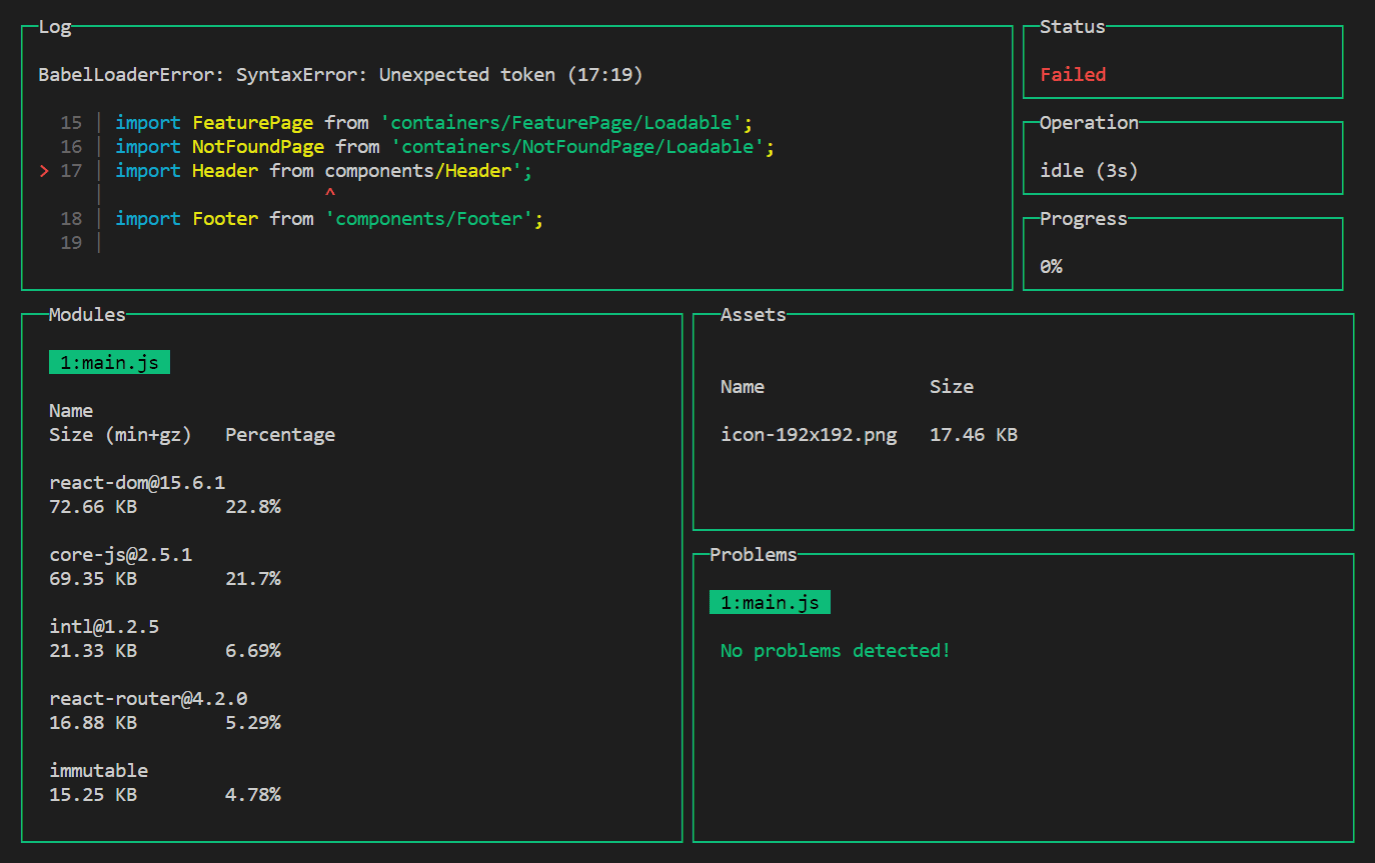
O webpack-dashboard melhora a saída do webpack com tamanhos de dependências, progresso e outros detalhes. Veja como isso aparece:

Esse painel ajuda a rastrear dependências grandes. Se você adicionar uma, ela vai aparecer imediatamente na seção Módulos.
Para ativar, instale o pacote webpack-dashboard:
npm install webpack-dashboard --save-dev
Adicione o plug-in à seção plugins da configuração:
// webpack.config.js
const DashboardPlugin = require('webpack-dashboard/plugin');
module.exports = {
plugins: [
new DashboardPlugin(),
],
};
ou usando compiler.apply() se você estiver usando um servidor de desenvolvimento baseado no Express:
compiler.apply(new DashboardPlugin());
Fique à vontade para usar o painel e encontrar os prováveis pontos de melhoria. Por exemplo, role a seção Módulos para encontrar bibliotecas muito grandes que podem ser substituídas por alternativas menores.
bundlesize
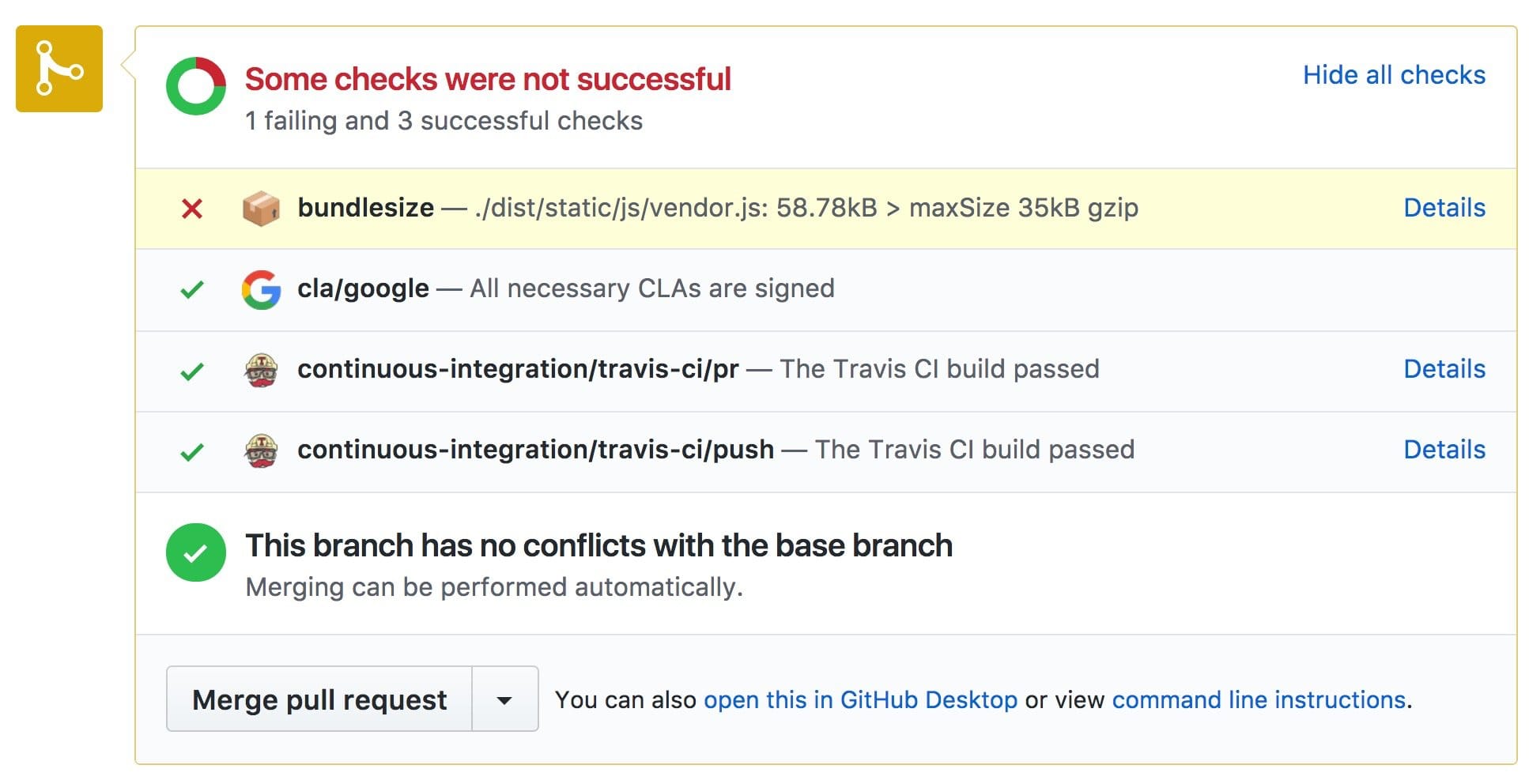
O bundlesize verifica se os recursos do webpack não excedem os tamanhos especificados. Integre-o a uma CI para receber notificações quando o app ficar muito grande:

Para configurar:
Descubra os tamanhos máximos
Otimize o app para que ele seja o menor possível. Execute o build de produção.
Adicione a seção
bundlesizeapackage.jsoncom o seguinte conteúdo:// package.json { "bundlesize": [ { "path": "./dist/*" } ] }Execute
bundlesizecom npx:npx bundlesizeIsso vai imprimir o tamanho compactado de cada arquivo:
PASS ./dist/icon256.6168aaac8461862eab7a.png: 10.89KB PASS ./dist/icon512.c3e073a4100bd0c28a86.png: 13.1KB PASS ./dist/main.0c8b617dfc40c2827ae3.js: 16.28KB PASS ./dist/vendor.ff9f7ea865884e6a84c8.js: 31.49KBAdicione 10 a 20% a cada tamanho para ter os tamanhos máximos. Essa margem de 10 a 20% permite que você desenvolva o app normalmente e avisa quando o tamanho dele aumenta demais.
Ativar
bundlesizeInstale o pacote
bundlesizecomo uma dependência de desenvolvimento:npm install bundlesize --save-devNa seção
bundlesizedopackage.json, especifique os tamanhos máximos concretos. Para alguns arquivos (por exemplo, imagens), talvez seja melhor especificar o tamanho máximo por tipo de arquivo, não por arquivo:// package.json { "bundlesize": [ { "path": "./dist/*.png", "maxSize": "16 kB", }, { "path": "./dist/main.*.js", "maxSize": "20 kB", }, { "path": "./dist/vendor.*.js", "maxSize": "35 kB", } ] }Adicione um script npm para executar a verificação:
// package.json { "scripts": { "check-size": "bundlesize" } }Configure a CI para executar
npm run check-sizeem cada push. E integrebundlesizeao GitHub se você estiver desenvolvendo o projeto nele.
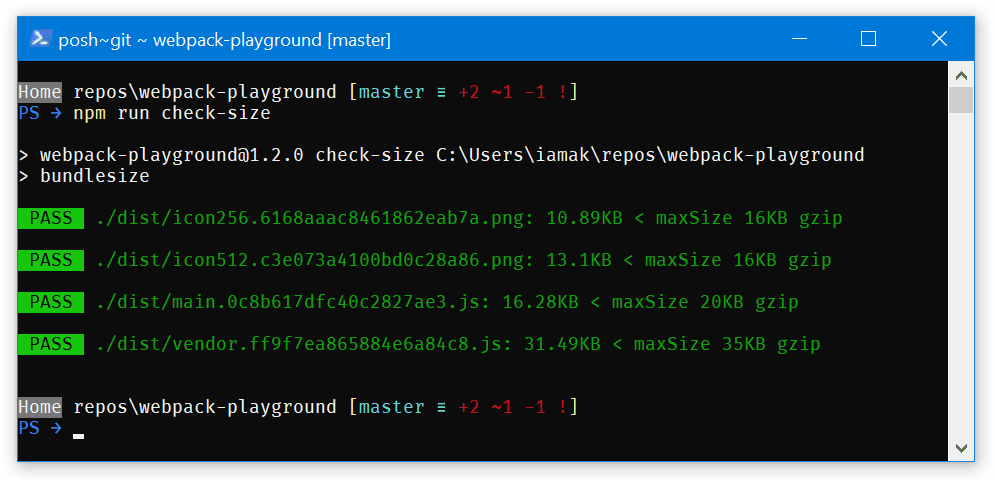
Pronto. Agora, se você executar npm run check-size ou enviar o código, vai saber se os arquivos de saída são
pequenos o suficiente:

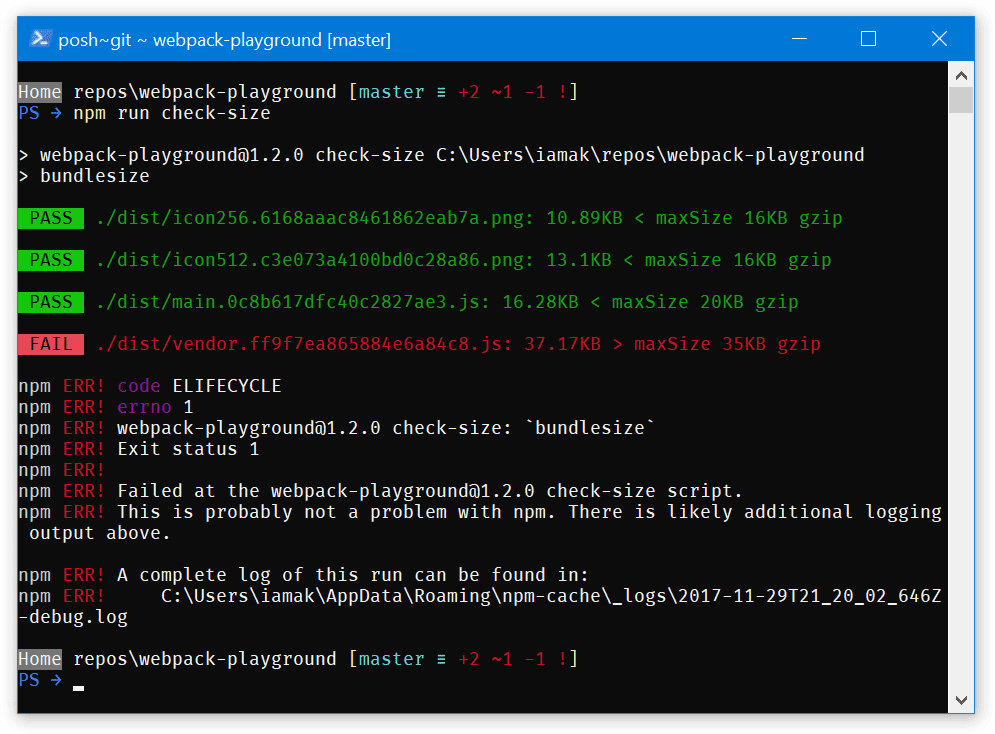
Ou, em caso de falhas:

Leitura adicional
Analisar por que o pacote é tão grande
Talvez seja interessante analisar o pacote para ver quais módulos ocupam espaço nele. Conheça o webpack-bundle-analyzer:
O webpack-bundle-analyzer verifica o pacote e cria uma visualização do conteúdo dele. Use essa visualização para encontrar dependências grandes ou desnecessárias.
Para usar o analisador, instale o pacote webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev
Adicione um plug-in à configuração do webpack:
// webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin(),
],
};
e execute o build de produção. O plug-in vai abrir a página de estatísticas em um navegador.
Por padrão, a página de estatísticas mostra o tamanho dos arquivos analisados (ou seja, dos arquivos como aparecem no pacote). É recomendável comparar os tamanhos gzip, já que eles são mais próximos da experiência dos usuários reais. Use a barra lateral à esquerda para mudar os tamanhos.
O que você vai aprender no relatório:
- Dependências grandes. Por que eles são tão grandes? Existem alternativas menores (por exemplo, Preact em vez de React? Você usa todo o código incluído (por exemplo, O Moment.js inclui muitas localidades que geralmente não são usadas e podem ser descartadas?
- Dependências duplicadas. A mesma biblioteca se repete em vários arquivos? Use, por exemplo, a opção
optimization.splitChunks.chunks(no webpack 4) ouCommonsChunkPlugin(no webpack 3) para mover para um arquivo comum. Ou o pacote tem várias versões da mesma biblioteca? - Dependências semelhantes. Existem bibliotecas semelhantes que fazem aproximadamente o mesmo trabalho? Por exemplo,
momentedate-fnsoulodashelodash-es. Tente usar apenas uma ferramenta.
Confira também a ótima análise de pacotes do webpack (em inglês) de Sean Larkin.
Resumindo
- Use
webpack-dashboardebundlesizepara ficar por dentro do tamanho do seu app - Analise o que aumenta o tamanho com
webpack-bundle-analyzer


