Introduzione
Questo articolo spiega come utilizzare la libreria JSARToolKit con l'API getUserMedia di WebRTC per creare applicazioni di realtà aumentata sul web. Per il rendering, utilizzo WebGL grazie alle prestazioni superiori che offre. Il risultato finale di questo articolo è un'applicazione di dimostrazione che inserisce un modello 3D sopra un indicatore della realtà aumentata nel video della webcam.
JSARToolKit è una libreria di realtà aumentata per JavaScript. Si tratta di una libreria open source rilasciata sotto la licenza GPL e di una porta diretta di FLARToolKit di Flash che ho creato per la demo Remixing Reality di Mozilla. FLARToolKit è una porta di NyARToolKit per Java, che è una porta di ARToolKit per C. È stato un lungo percorso, ma eccoci qui.
JSARToolKit opera sugli elementi della tela. Poiché deve leggere l'immagine dal canvas, l'immagine deve provenire dalla stessa origine della pagina o utilizzare CORS per aggirare il criterio di origine stessa. In breve, imposta la proprietà crossOrigin sull'elemento immagine o video che vuoi utilizzare come texture su '' o 'anonymous'.
Quando passi una tela a JSARToolKit per l'analisi, JSARToolKit restituisce un elenco di indicatori AR trovati nell'immagine e le matrici di trasformazione corrispondenti. Per disegnare un oggetto 3D sopra un indicatore, devi passare la matrice di trasformazione a qualsiasi libreria di rendering 3D in uso in modo che l'oggetto venga trasformato utilizzando la matrice. Quindi, disegna il frame del video nella scena WebGL e l'oggetto sopra e il gioco è fatto.
Per analizzare il video utilizzando JSARToolKit, disegnalo su una tela e poi passa la tela a JSARToolKit. Ripeti l'operazione per ogni fotogramma e avrai il monitoraggio AR video. JSARToolKit è abbastanza veloce sui motori JavaScript moderni da eseguire questa operazione in tempo reale anche su frame video a 640 x 480. Tuttavia, maggiore è il frame del video, maggiore è il tempo di elaborazione. Le dimensioni ottimali per i frame video sono 320 x 240, ma se prevedi di utilizzare indicatori piccoli o più indicatori, è preferibile scegliere 640 x 480.
Demo
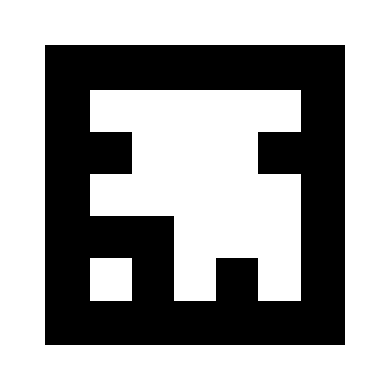
Per visualizzare la demo della webcam, devi aver attivato WebRTC nel browser (su Chrome, vai alla pagina about:flags e attiva MediaStream). Devi anche stampare l'indicatore AR riportato di seguito. Puoi anche provare ad aprire l'immagine dell'indicatore sullo smartphone o sul tablet e mostrarla alla webcam.

Configurazione di JSARToolKit
L'API JSARToolKit è molto simile a Java, quindi dovrai fare qualche acrobazia per utilizzarla. L'idea di base è che hai un oggetto rilevatore che opera su un oggetto raster. Tra il rilevatore e il raster è presente un oggetto parametro della fotocamera che trasforma le coordinate del raster in coordinate della fotocamera. Per ottenere gli indicatori rilevati dal rilevatore, esegui l'iterazione e copia le relative matrici di trasformazione nel codice.
Il primo passaggio consiste nel creare l'oggetto raster, l'oggetto parametro della fotocamera e l'oggetto rilevatore.
// Create a RGB raster object for the 2D canvas.
// JSARToolKit uses raster objects to read image data.
// Note that you need to set canvas.changed = true on every frame.
var raster = new NyARRgbRaster_Canvas2D(canvas);
// FLARParam is the thing used by FLARToolKit to set camera parameters.
// Here we create a FLARParam for images with 320x240 pixel dimensions.
var param = new FLARParam(320, 240);
// The FLARMultiIdMarkerDetector is the actual detection engine for marker detection.
// It detects multiple ID markers. ID markers are special markers that encode a number.
var detector = new FLARMultiIdMarkerDetector(param, 120);
// For tracking video set continue mode to true. In continue mode, the detector
// tracks markers across multiple frames.
detector.setContinueMode(true);
// Copy the camera perspective matrix from the FLARParam to the WebGL library camera matrix.
// The second and third parameters determine the zNear and zFar planes for the perspective matrix.
param.copyCameraMatrix(display.camera.perspectiveMatrix, 10, 10000);
Utilizzo di getUserMedia per accedere alla webcam
A questo punto, creerò un elemento video che riceve il video della webcam tramite le API WebRTC. Per i video preregistrati, imposta l'attributo source del video sull'URL del video. Se esegui il rilevamento degli indicatori da immagini fisse, puoi utilizzare un elemento immagine in modo molto simile.
Poiché WebRTC e getUserMedia sono ancora nuove tecnologie emergenti, devi rilevarle. Per ulteriori dettagli, consulta l'articolo di Eric Bidelman sulla acquisizione di audio e video in HTML5.
var video = document.createElement('video');
video.width = 320;
video.height = 240;
var getUserMedia = function(t, onsuccess, onerror) {
if (navigator.getUserMedia) {
return navigator.getUserMedia(t, onsuccess, onerror);
} else if (navigator.webkitGetUserMedia) {
return navigator.webkitGetUserMedia(t, onsuccess, onerror);
} else if (navigator.mozGetUserMedia) {
return navigator.mozGetUserMedia(t, onsuccess, onerror);
} else if (navigator.msGetUserMedia) {
return navigator.msGetUserMedia(t, onsuccess, onerror);
} else {
onerror(new Error("No getUserMedia implementation found."));
}
};
var URL = window.URL || window.webkitURL;
var createObjectURL = URL.createObjectURL || webkitURL.createObjectURL;
if (!createObjectURL) {
throw new Error("URL.createObjectURL not found.");
}
getUserMedia({'video': true},
function(stream) {
var url = createObjectURL(stream);
video.src = url;
},
function(error) {
alert("Couldn't access webcam.");
}
);
Rilevamento degli indicatori
Una volta che il rilevatore è in funzione, possiamo iniziare a fornirgli immagini per rilevare le matrici AR. Per prima cosa, disegna l'immagine sul canvas dell'oggetto raster, quindi esegui il rilevamento sull'oggetto raster. Il rilevatore restituisce il numero di indicatori trovati nell'immagine.
// Draw the video frame to the raster canvas, scaled to 320x240.
canvas.getContext('2d').drawImage(video, 0, 0, 320, 240);
// Tell the raster object that the underlying canvas has changed.
canvas.changed = true;
// Do marker detection by using the detector object on the raster object.
// The threshold parameter determines the threshold value
// for turning the video frame into a 1-bit black-and-white image.
//
var markerCount = detector.detectMarkerLite(raster, threshold);
L'ultimo passaggio consiste nell'eseguire l'iterazione degli indicatori rilevati e nell'ottenere le relative matrici di trasformazione. Le matrici di trasformazione vengono utilizzate per posizionare gli oggetti 3D sopra gli indicatori.
// Create a NyARTransMatResult object for getting the marker translation matrices.
var resultMat = new NyARTransMatResult();
var markers = {};
// Go through the detected markers and get their IDs and transformation matrices.
for (var idx = 0; idx < markerCount; idx++) {
// Get the ID marker data for the current marker.
// ID markers are special kind of markers that encode a number.
// The bytes for the number are in the ID marker data.
var id = detector.getIdMarkerData(idx);
// Read bytes from the id packet.
var currId = -1;
// This code handles only 32-bit numbers or shorter.
if (id.packetLength <= 4) {
currId = 0;
for (var i = 0; i < id.packetLength; i++) {
currId = (currId << 8) | id.getPacketData(i);
}
}
// If this is a new id, let's start tracking it.
if (markers[currId] == null) {
markers[currId] = {};
}
// Get the transformation matrix for the detected marker.
detector.getTransformMatrix(idx, resultMat);
// Copy the result matrix into our marker tracker object.
markers[currId].transform = Object.asCopy(resultMat);
}
Mappatura della matrice
Ecco il codice per copiare le matrici JSARToolKit nelle matrici glMatrix (che sono FloatArrays di 16 elementi con la colonna di translazione negli ultimi quattro elementi). Funziona per magia (leggi: non so come sono configurate le matrici ARToolKit. La mia ipotesi è che l'asse Y sia invertito. Ad ogni modo, questo piccolo trucco magico per invertire il segno fa sì che una matrice JSARToolKit funzioni come una matrice glMatrix.
Per utilizzare la libreria con un'altra libreria, ad esempio Three.js, devi scrivere una funzione che converta le matrici ARToolKit nel formato della matrice della libreria. Devi anche collegarti al metodo FLARParam.copyCameraMatrix. Il metodo copyCameraMatrix scrive la matrice prospettica FLARParam in una matrice in stile glMatrix.
function copyMarkerMatrix(arMat, glMat) {
glMat[0] = arMat.m00;
glMat[1] = -arMat.m10;
glMat[2] = arMat.m20;
glMat[3] = 0;
glMat[4] = arMat.m01;
glMat[5] = -arMat.m11;
glMat[6] = arMat.m21;
glMat[7] = 0;
glMat[8] = -arMat.m02;
glMat[9] = arMat.m12;
glMat[10] = -arMat.m22;
glMat[11] = 0;
glMat[12] = arMat.m03;
glMat[13] = -arMat.m13;
glMat[14] = arMat.m23;
glMat[15] = 1;
}
Integrazione di three.js
Three.js è un popolare motore 3D JavaScript. Ti mostrerò come utilizzare l'output di JSARToolKit in Three.js. Sono necessari tre elementi: un quad a schermo intero con l'immagine video disegnata sopra, una videocamera con la matrice prospettica FLARParam e un oggetto con la matrice dell'indicatore come trasformazione. Ti guiderò nell'integrazione nel codice riportato di seguito.
// I'm going to use a glMatrix-style matrix as an intermediary.
// So the first step is to create a function to convert a glMatrix matrix into a Three.js Matrix4.
THREE.Matrix4.prototype.setFromArray = function(m) {
return this.set(
m[0], m[4], m[8], m[12],
m[1], m[5], m[9], m[13],
m[2], m[6], m[10], m[14],
m[3], m[7], m[11], m[15]
);
};
// glMatrix matrices are flat arrays.
var tmp = new Float32Array(16);
// Create a camera and a marker root object for your Three.js scene.
var camera = new THREE.Camera();
scene.add(camera);
var markerRoot = new THREE.Object3D();
markerRoot.matrixAutoUpdate = false;
// Add the marker models and suchlike into your marker root object.
var cube = new THREE.Mesh(
new THREE.CubeGeometry(100,100,100),
new THREE.MeshBasicMaterial({color: 0xff00ff})
);
cube.position.z = -50;
markerRoot.add(cube);
// Add the marker root to your scene.
scene.add(markerRoot);
// Next we need to make the Three.js camera use the FLARParam matrix.
param.copyCameraMatrix(tmp, 10, 10000);
camera.projectionMatrix.setFromArray(tmp);
// To display the video, first create a texture from it.
var videoTex = new THREE.Texture(videoCanvas);
// Then create a plane textured with the video.
var plane = new THREE.Mesh(
new THREE.PlaneGeometry(2, 2, 0),
new THREE.MeshBasicMaterial({map: videoTex})
);
// The video plane shouldn't care about the z-buffer.
plane.material.depthTest = false;
plane.material.depthWrite = false;
// Create a camera and a scene for the video plane and
// add the camera and the video plane to the scene.
var videoCam = new THREE.Camera();
var videoScene = new THREE.Scene();
videoScene.add(plane);
videoScene.add(videoCam);
...
// On every frame do the following:
function tick() {
// Draw the video frame to the canvas.
videoCanvas.getContext('2d').drawImage(video, 0, 0);
canvas.getContext('2d').drawImage(videoCanvas, 0, 0, canvas.width, canvas.height);
// Tell JSARToolKit that the canvas has changed.
canvas.changed = true;
// Update the video texture.
videoTex.needsUpdate = true;
// Detect the markers in the video frame.
var markerCount = detector.detectMarkerLite(raster, threshold);
for (var i=0; i<markerCount; i++) {
// Get the marker matrix into the result matrix.
detector.getTransformMatrix(i, resultMat);
// Copy the marker matrix to the tmp matrix.
copyMarkerMatrix(resultMat, tmp);
// Copy the marker matrix over to your marker root object.
markerRoot.matrix.setFromArray(tmp);
}
// Render the scene.
renderer.autoClear = false;
renderer.clear();
renderer.render(videoScene, videoCam);
renderer.render(scene, camera);
}
Riepilogo
In questo articolo abbiamo illustrato le nozioni di base di JSARToolKit. Ora puoi creare le tue applicazioni di realtà aumentata con JavaScript che utilizzano la webcam.
L'integrazione di JSARToolKit con Three.js è un po' complicata, ma è sicuramente possibile. Non so con certezza se sto eseguendo correttamente la demo, quindi fammi sapere se conosci un modo migliore per realizzare l'integrazione. Le patch sono benvenute :)

