परिचय
इस लेख में, वेब पर ऑगमेंटेड रिएलिटी ऐप्लिकेशन बनाने के लिए, WebRTC getUserMedia API के साथ JSARToolKit लाइब्रेरी का इस्तेमाल करने के बारे में बताया गया है. रेंडरिंग के लिए, मैं WebGL का इस्तेमाल कर रहा हूं, क्योंकि इससे परफ़ॉर्मेंस बेहतर होती है. इस लेख में, एक ऐसा डेमो ऐप्लिकेशन बनाया गया है जो वेबकैम वीडियो में ऑगमेंटेड रिएलिटी मार्कर के ऊपर 3D मॉडल डालता है.
JSARToolKit, JavaScript के लिए ऑगमेंटेड रिएलिटी लाइब्रेरी है. यह GPL के तहत रिलीज़ की गई एक ओपन सोर्स लाइब्रेरी है. साथ ही, यह Flash FLARToolKit का डायरेक्ट पोर्ट है, जिसे मैंने Mozilla Remixing Reality डेमो के लिए बनाया था. FLARToolKit, Java NyARToolKit का पोर्ट है. NyARToolKit, C ARToolKit का पोर्ट है. हमें अभी काफ़ी लंबा रास्ता तय करना है, लेकिन हम यहां हैं.
JSARToolKit, कैनवस एलिमेंट पर काम करता है. कैनवस से इमेज को पढ़ने के लिए, यह ज़रूरी है कि इमेज उसी ऑरिजिन से हो जिससे पेज है. इसके अलावा, एक ही ऑरिजिन की नीति को गच्चा देने के लिए, CORS का इस्तेमाल किया जा सकता है. खास तौर पर, जिस इमेज या वीडियो एलिमेंट को टेक्सचर के तौर पर इस्तेमाल करना है उसकी crossOrigin-प्रॉपर्टी को '' या 'anonymous' पर सेट करें.
जब विश्लेषण के लिए JSARToolKit को कैनवस दिया जाता है, तो JSARToolKit, इमेज में मिले एआर मार्कर और उनसे जुड़े ट्रांसफ़ॉर्मेशन मैट्रिक की सूची दिखाता है. मार्कर के ऊपर 3D ऑब्जेक्ट बनाने के लिए, ट्रांसफ़ॉर्मेशन मैट्रिक को उस 3D रेंडरिंग लाइब्रेरी में पास किया जाता है जिसका इस्तेमाल किया जा रहा है. इससे, मैट्रिक का इस्तेमाल करके आपके ऑब्जेक्ट को ट्रांसफ़ॉर्म किया जाता है. इसके बाद, अपने WebGL सीन में वीडियो फ़्रेम बनाएं और उसके ऊपर ऑब्जेक्ट बनाएं.
JSARToolKit का इस्तेमाल करके वीडियो का विश्लेषण करने के लिए, वीडियो को कैनवस पर ड्रॉ करें. इसके बाद, कैनवस को JSARToolKit में पास करें. हर फ़्रेम के लिए ऐसा करें और आपको वीडियो में एआर ट्रैकिंग की सुविधा मिल जाएगी. JSARToolKit, नए JavaScript इंजन पर इतना तेज़ है कि यह 640x480 वीडियो फ़्रेम पर भी रीयल टाइम में यह काम कर सकता है. हालांकि, वीडियो फ़्रेम जितना बड़ा होगा उसे प्रोसेस होने में उतना ही ज़्यादा समय लगेगा. वीडियो फ़्रेम का अच्छा साइज़ 320x240 होता है. हालांकि, अगर आपको छोटे मार्कर या एक से ज़्यादा मार्कर इस्तेमाल करने हैं, तो 640x480 का इस्तेमाल करें.
डेमो
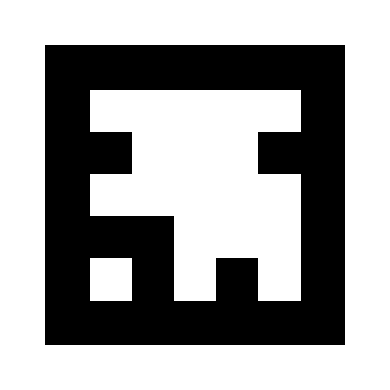
वेबकैम का डेमो देखने के लिए, आपको अपने ब्राउज़र में WebRTC चालू करना होगा. Chrome पर, about:flags पर जाएं और MediaStream चालू करें. आपको नीचे दिए गए एआर मार्कर को भी प्रिंट करना होगा. अपने फ़ोन या टैबलेट पर मार्कर इमेज खोलकर, उसे वेबकैम पर दिखाने की कोशिश भी की जा सकती है.

JSARToolKit सेट अप करना
JSARToolKit API, Java जैसा ही है. इसलिए, इसका इस्तेमाल करने के लिए आपको कुछ बदलाव करने होंगे. इसका बुनियादी मतलब है कि आपके पास एक डिटेक्टर ऑब्जेक्ट है, जो रेस्टर ऑब्जेक्ट पर काम करता है. डिटेक्टर और रेस्टर के बीच एक कैमरा पैरामीटर ऑब्जेक्ट होता है, जो रेस्टर निर्देशांक को कैमरे के निर्देशांक में बदलता है. डिटेक्टर से पहचाने गए मार्कर पाने के लिए, उन पर बार-बार जाएं और उनके ट्रांसफ़ॉर्मेशन मैट्रिक को अपने कोड में कॉपी करें.
पहला चरण, रेस्टर ऑब्जेक्ट, कैमरा पैरामीटर ऑब्जेक्ट, और डिटेक्टर ऑब्जेक्ट बनाना है.
// Create a RGB raster object for the 2D canvas.
// JSARToolKit uses raster objects to read image data.
// Note that you need to set canvas.changed = true on every frame.
var raster = new NyARRgbRaster_Canvas2D(canvas);
// FLARParam is the thing used by FLARToolKit to set camera parameters.
// Here we create a FLARParam for images with 320x240 pixel dimensions.
var param = new FLARParam(320, 240);
// The FLARMultiIdMarkerDetector is the actual detection engine for marker detection.
// It detects multiple ID markers. ID markers are special markers that encode a number.
var detector = new FLARMultiIdMarkerDetector(param, 120);
// For tracking video set continue mode to true. In continue mode, the detector
// tracks markers across multiple frames.
detector.setContinueMode(true);
// Copy the camera perspective matrix from the FLARParam to the WebGL library camera matrix.
// The second and third parameters determine the zNear and zFar planes for the perspective matrix.
param.copyCameraMatrix(display.camera.perspectiveMatrix, 10, 10000);
वेबकैम ऐक्सेस करने के लिए getUserMedia का इस्तेमाल करना
इसके बाद, मैं एक ऐसा वीडियो एलिमेंट बनाऊंगा जिसमें WebRTC API की मदद से वेबकैम वीडियो मिल रहा हो. पहले से रिकॉर्ड किए गए वीडियो के लिए, वीडियो के सोर्स एट्रिब्यूट को वीडियो के यूआरएल पर सेट करें. अगर आपको स्टिल इमेज से मार्कर का पता लगाना है, तो इमेज एलिमेंट का इस्तेमाल उसी तरह किया जा सकता है.
WebRTC और getUserMedia अब भी नई टेक्नोलॉजी हैं. इसलिए, आपको इनकी सुविधा का पता लगाना होगा. ज़्यादा जानकारी के लिए, HTML5 में ऑडियो और वीडियो कैप्चर करने के बारे में एरिक बिडलमैन का लेख पढ़ें.
var video = document.createElement('video');
video.width = 320;
video.height = 240;
var getUserMedia = function(t, onsuccess, onerror) {
if (navigator.getUserMedia) {
return navigator.getUserMedia(t, onsuccess, onerror);
} else if (navigator.webkitGetUserMedia) {
return navigator.webkitGetUserMedia(t, onsuccess, onerror);
} else if (navigator.mozGetUserMedia) {
return navigator.mozGetUserMedia(t, onsuccess, onerror);
} else if (navigator.msGetUserMedia) {
return navigator.msGetUserMedia(t, onsuccess, onerror);
} else {
onerror(new Error("No getUserMedia implementation found."));
}
};
var URL = window.URL || window.webkitURL;
var createObjectURL = URL.createObjectURL || webkitURL.createObjectURL;
if (!createObjectURL) {
throw new Error("URL.createObjectURL not found.");
}
getUserMedia({'video': true},
function(stream) {
var url = createObjectURL(stream);
video.src = url;
},
function(error) {
alert("Couldn't access webcam.");
}
);
मार्कर का पता लगाना
डिटेक्टर के ठीक से काम करने के बाद, हम उसे एआर मैट्रिक्स का पता लगाने के लिए इमेज फ़ीड कर सकते हैं. सबसे पहले, रेस्टर ऑब्जेक्ट कैनवस पर इमेज बनाएं. इसके बाद, रेस्टर ऑब्जेक्ट पर डिटेक्टर चलाएं. डिटेक्टर, इमेज में मिले मार्कर की संख्या दिखाता है.
// Draw the video frame to the raster canvas, scaled to 320x240.
canvas.getContext('2d').drawImage(video, 0, 0, 320, 240);
// Tell the raster object that the underlying canvas has changed.
canvas.changed = true;
// Do marker detection by using the detector object on the raster object.
// The threshold parameter determines the threshold value
// for turning the video frame into a 1-bit black-and-white image.
//
var markerCount = detector.detectMarkerLite(raster, threshold);
आखिरी चरण में, पहचाने गए मार्कर को दोहराएं और उनके ट्रांसफ़ॉर्मेशन मैट्रिक पाएं. मार्कर के ऊपर 3D ऑब्जेक्ट डालने के लिए, ट्रांसफ़ॉर्मेशन मैट्रिक का इस्तेमाल किया जाता है.
// Create a NyARTransMatResult object for getting the marker translation matrices.
var resultMat = new NyARTransMatResult();
var markers = {};
// Go through the detected markers and get their IDs and transformation matrices.
for (var idx = 0; idx < markerCount; idx++) {
// Get the ID marker data for the current marker.
// ID markers are special kind of markers that encode a number.
// The bytes for the number are in the ID marker data.
var id = detector.getIdMarkerData(idx);
// Read bytes from the id packet.
var currId = -1;
// This code handles only 32-bit numbers or shorter.
if (id.packetLength <= 4) {
currId = 0;
for (var i = 0; i < id.packetLength; i++) {
currId = (currId << 8) | id.getPacketData(i);
}
}
// If this is a new id, let's start tracking it.
if (markers[currId] == null) {
markers[currId] = {};
}
// Get the transformation matrix for the detected marker.
detector.getTransformMatrix(idx, resultMat);
// Copy the result matrix into our marker tracker object.
markers[currId].transform = Object.asCopy(resultMat);
}
मैट्रिक्स मैपिंग
JSARToolKit मैट्रिक्स को glMatrix मैट्रिक्स में कॉपी करने के लिए, यहां कोड दिया गया है. ये मैट्रिक्स, 16 एलिमेंट वाले FloatArrays होते हैं. इनके आखिरी चार एलिमेंट में ट्रांसलेशन कॉलम होता है. यह जादू की तरह काम करता है (पढ़ें: मुझे नहीं पता कि ARToolKit मैट्रिक्स कैसे सेट अप की जाती हैं. मेरा अनुमान है कि Y-ऐक्सिस उलटा है.) वैसे भी, साइन बदलने वाले इस वूडू की मदद से, JSARToolKit मैट्रिक्स, glMatrix की तरह ही काम करती है.
Three.js जैसी किसी दूसरी लाइब्रेरी के साथ इस लाइब्रेरी का इस्तेमाल करने के लिए, आपको एक फ़ंक्शन लिखना होगा. यह फ़ंक्शन, ARToolKit मैट्रिस को लाइब्रेरी के मैट्रिक्स फ़ॉर्मैट में बदल देगा. आपको FLARParam.copyCameraMatrix तरीके को भी हुक करना होगा. copyCameraMatrix तरीका, FLARParam पर्सपेक्टिव मैट्रिक को glMatrix-स्टाइल मैट्रिक में लिखता है.
function copyMarkerMatrix(arMat, glMat) {
glMat[0] = arMat.m00;
glMat[1] = -arMat.m10;
glMat[2] = arMat.m20;
glMat[3] = 0;
glMat[4] = arMat.m01;
glMat[5] = -arMat.m11;
glMat[6] = arMat.m21;
glMat[7] = 0;
glMat[8] = -arMat.m02;
glMat[9] = arMat.m12;
glMat[10] = -arMat.m22;
glMat[11] = 0;
glMat[12] = arMat.m03;
glMat[13] = -arMat.m13;
glMat[14] = arMat.m23;
glMat[15] = 1;
}
Three.js इंटिग्रेशन
Three.js, JavaScript का एक लोकप्रिय 3D इंजन है. मैं Three.js में JSARToolKit के आउटपुट का इस्तेमाल करने का तरीका बताने जा रहा/रही हूं. इसके लिए, आपको तीन चीज़ों की ज़रूरत होगी: एक फ़ुल स्क्रीन क्वॉड, जिस पर वीडियो इमेज बनाई गई हो, FLARParam पर्सपेक्टिव मैट्रिक वाला कैमरा, और मार्कर मैट्रिक वाला ऑब्जेक्ट, जिसे ट्रांसफ़ॉर्म के तौर पर इस्तेमाल किया गया हो. हम आपको नीचे दिए गए कोड में इंटिग्रेशन के बारे में बताएंगे.
// I'm going to use a glMatrix-style matrix as an intermediary.
// So the first step is to create a function to convert a glMatrix matrix into a Three.js Matrix4.
THREE.Matrix4.prototype.setFromArray = function(m) {
return this.set(
m[0], m[4], m[8], m[12],
m[1], m[5], m[9], m[13],
m[2], m[6], m[10], m[14],
m[3], m[7], m[11], m[15]
);
};
// glMatrix matrices are flat arrays.
var tmp = new Float32Array(16);
// Create a camera and a marker root object for your Three.js scene.
var camera = new THREE.Camera();
scene.add(camera);
var markerRoot = new THREE.Object3D();
markerRoot.matrixAutoUpdate = false;
// Add the marker models and suchlike into your marker root object.
var cube = new THREE.Mesh(
new THREE.CubeGeometry(100,100,100),
new THREE.MeshBasicMaterial({color: 0xff00ff})
);
cube.position.z = -50;
markerRoot.add(cube);
// Add the marker root to your scene.
scene.add(markerRoot);
// Next we need to make the Three.js camera use the FLARParam matrix.
param.copyCameraMatrix(tmp, 10, 10000);
camera.projectionMatrix.setFromArray(tmp);
// To display the video, first create a texture from it.
var videoTex = new THREE.Texture(videoCanvas);
// Then create a plane textured with the video.
var plane = new THREE.Mesh(
new THREE.PlaneGeometry(2, 2, 0),
new THREE.MeshBasicMaterial({map: videoTex})
);
// The video plane shouldn't care about the z-buffer.
plane.material.depthTest = false;
plane.material.depthWrite = false;
// Create a camera and a scene for the video plane and
// add the camera and the video plane to the scene.
var videoCam = new THREE.Camera();
var videoScene = new THREE.Scene();
videoScene.add(plane);
videoScene.add(videoCam);
...
// On every frame do the following:
function tick() {
// Draw the video frame to the canvas.
videoCanvas.getContext('2d').drawImage(video, 0, 0);
canvas.getContext('2d').drawImage(videoCanvas, 0, 0, canvas.width, canvas.height);
// Tell JSARToolKit that the canvas has changed.
canvas.changed = true;
// Update the video texture.
videoTex.needsUpdate = true;
// Detect the markers in the video frame.
var markerCount = detector.detectMarkerLite(raster, threshold);
for (var i=0; i<markerCount; i++) {
// Get the marker matrix into the result matrix.
detector.getTransformMatrix(i, resultMat);
// Copy the marker matrix to the tmp matrix.
copyMarkerMatrix(resultMat, tmp);
// Copy the marker matrix over to your marker root object.
markerRoot.matrix.setFromArray(tmp);
}
// Render the scene.
renderer.autoClear = false;
renderer.clear();
renderer.render(videoScene, videoCam);
renderer.render(scene, camera);
}
खास जानकारी
इस लेख में, हमने JSARToolKit के बारे में बुनियादी बातें बताई हैं. अब आपके पास JavaScript की मदद से, वेबकैम का इस्तेमाल करके ऑगमेंटेड रिएलिटी वाले ऐप्लिकेशन बनाने का विकल्प है.
JSARToolKit को Three.js के साथ इंटिग्रेट करना थोड़ा मुश्किल है, लेकिन यह मुमकिन है. मुझे 100% यकीन नहीं है कि मैं अपने डेमो में सही तरीके से काम कर रहा हूं या नहीं. अगर आपको इंटिग्रेशन करने का कोई बेहतर तरीका पता है, तो कृपया मुझे बताएं. पैच भेजने के लिए आपका स्वागत है :)

