مشخصات فونت جدیدی که می تواند اندازه فایل فونت را به میزان قابل توجهی کاهش دهد
در این مقاله، متوجه خواهید شد که فونت های متغیر چیست، مزایایی که ارائه می دهند و نحوه استفاده از آنها در کارتان. ابتدا نحوه عملکرد تایپوگرافی در وب و نوآوری هایی که فونت های متغیر به ارمغان می آورند را مرور کنید.
سازگاری با مرورگر
از ماه می 2020، فونت های متغیر در اکثر مرورگرها پشتیبانی می شوند. ببینید آیا می توانم از فونت های متغیر استفاده کنم؟ و فالبک ها .
مقدمه
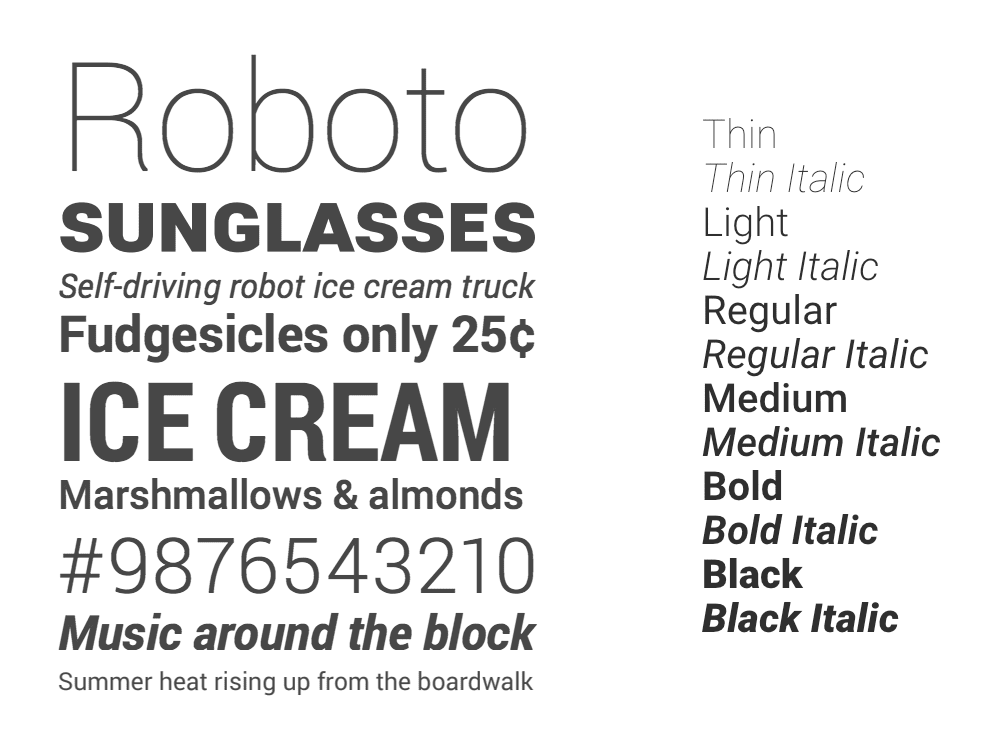
اصطلاحات فونت و فونت معمولاً توسط توسعه دهندگان به جای هم استفاده می شوند. با این حال یک تفاوت وجود دارد: تایپ فیس طرح بصری زیربنایی است که می تواند در بسیاری از فناوری های حروفچینی مختلف وجود داشته باشد، و فونت یکی از این پیاده سازی ها در قالب فایل دیجیتال است. به عبارت دیگر، فونت همان چیزی است که می بینید و فونت همان چیزی است که استفاده می کنید.
مفهوم دیگری که اغلب نادیده گرفته می شود، تمایز بین سبک و خانواده است. استایل یک نوع تایپ تک و خاص مانند Bold Italic است و یک خانواده مجموعه کاملی از سبک ها است.
قبل از فونت های متغیر، هر سبک به عنوان یک فایل فونت جداگانه پیاده سازی می شد. با فونت های متغیر، همه سبک ها را می توان در یک فایل واحد قرار داد.

چالش هایی برای طراح و توسعه دهنده
هنگامی که یک طراح یک پروژه چاپی ایجاد می کند، با محدودیت هایی مانند اندازه فیزیکی صفحه، تعداد رنگ هایی که می تواند استفاده کند (که با توجه به نوع ماشین چاپی که استفاده می شود تعیین می شود) و غیره مواجه است. اما آنها میتوانند به هر تعداد که دوست دارند از سبکهای تایپ فیس استفاده کنند. این بدان معنی است که تایپوگرافی رسانه های چاپی اغلب غنی و پیچیده است، به طوری که تجربه خواندن واقعا لذت بخش است. به آخرین باری فکر کنید که از مرور یک مجله عالی لذت بردید.
طراحان و توسعه دهندگان وب محدودیت های متفاوتی نسبت به طراحان چاپ دارند و یکی از موارد مهم هزینه های پهنای باند طراحی های ما است. این یک نقطه چسبنده برای تجربیات تایپوگرافی غنیتر بوده است، زیرا آنها هزینه دارند. با فونتهای وب سنتی، هر سبکی که در طراحیهای ما استفاده میشود، کاربران را ملزم میکند که یک فایل فونت جداگانه را دانلود کنند، که تأخیر و زمان رندر صفحه را افزایش میدهد. فقط شامل سبکهای معمولی و پررنگ، بهعلاوه همتایان مورب آنها، میتواند 500 کیلوبایت یا بیشتر از دادههای فونت باشد. این حتی قبل از اینکه به نحوه رندر کردن فونت ها، الگوهای بازگشتی که باید استفاده کنیم یا عوارض جانبی نامطلوب مانند FOIT و FOUT پرداخته باشیم.
بسیاری از خانوادههای فونتها طیف وسیعتری از سبکها را ارائه میکنند، از وزنهای نازک تا سیاه، عرضهای باریک و گسترده، انواع جزئیات سبک و حتی طرحهای خاص (بهینهسازی شده برای اندازههای متن بزرگ یا کوچک.) از آنجایی که باید برای هر سبک (یا ترکیبی از سبکها) یک فایل فونت جدید بارگیری کنید، بسیاری از توسعهدهندگان وب ترجیح میدهند از تجربه خواندن این قابلیتها برای کاربران خود استفاده نکنند.
آناتومی یک فونت متغیر
فونت های متغیر با بسته بندی سبک ها در یک فایل واحد، این چالش ها را برطرف می کنند.
این کار با شروع با سبک مرکزی یا «پیشفرض»، معمولاً «منظم» - یک طرح رومی راست با معمولترین وزن و عرض که برای متن ساده مناسبترین است، کار میکند. سپس این به سبک های دیگر در یک محدوده پیوسته متصل می شود که "محور" نامیده می شود. رایجترین محور Weight است که میتواند سبک پیشفرض را به یک استایل Bold متصل کند. هر سبک فردی را می توان در امتداد یک محور قرار داد و به آن "نمونه" فونت متغیر می گویند. برخی از نمونهها توسط توسعهدهنده فونت نامگذاری میشوند، برای مثال موقعیت محور وزن 600 SemiBold نامیده میشود.
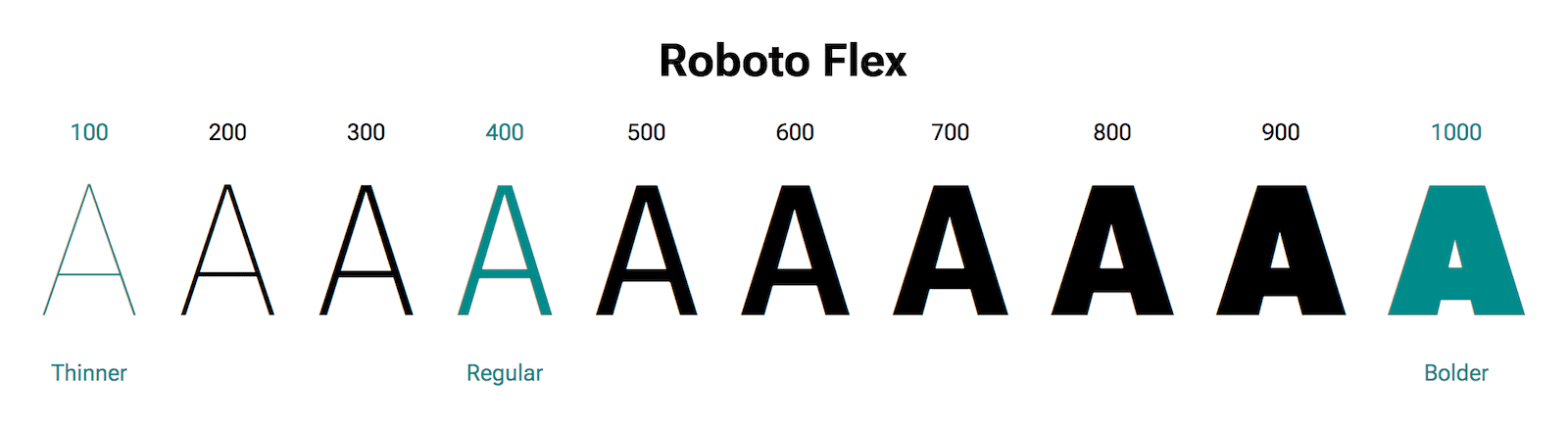
فونت متغیر Roboto Flex دارای سه سبک برای محور وزن خود است. استایل Regular در مرکز قرار دارد و دو استایل در طرف مقابل محور وجود دارد، یکی سبکتر و دیگری سنگینتر. از بین این موارد، می توانید از 900 نمونه انتخاب کنید:

توسعه دهنده فونت می تواند مجموعه ای از محورهای مختلف را ارائه دهد. شما می توانید آنها را ترکیب کنید زیرا همه آنها سبک های پیش فرض یکسانی دارند. Roboto دارای سه سبک در یک محور Width است: Regular در مرکز محور قرار دارد و دو سبک باریکتر و گسترده تر در هر انتهای آن قرار دارند. اینها تمام عرضهای سبک Regular را ارائه می دهند و با محور Weight ترکیب می شوند تا تمام عرض ها را برای هر وزن ارائه دهند.
این به این معنی است که هزاران سبک وجود دارد! این ممکن است زیادهروی به نظر برسد، اما کیفیت تجربه خواندن را میتوان بهطور قابل ملاحظهای با این تنوع سبکهای تایپ افزایش داد. و اگر بدون جریمه عملکرد باشد، توسعهدهندگان وب میتوانند از چند یا هر تعداد سبک که میخواهند استفاده کنند – این به طراحی آنها بستگی دارد.
حروف کج
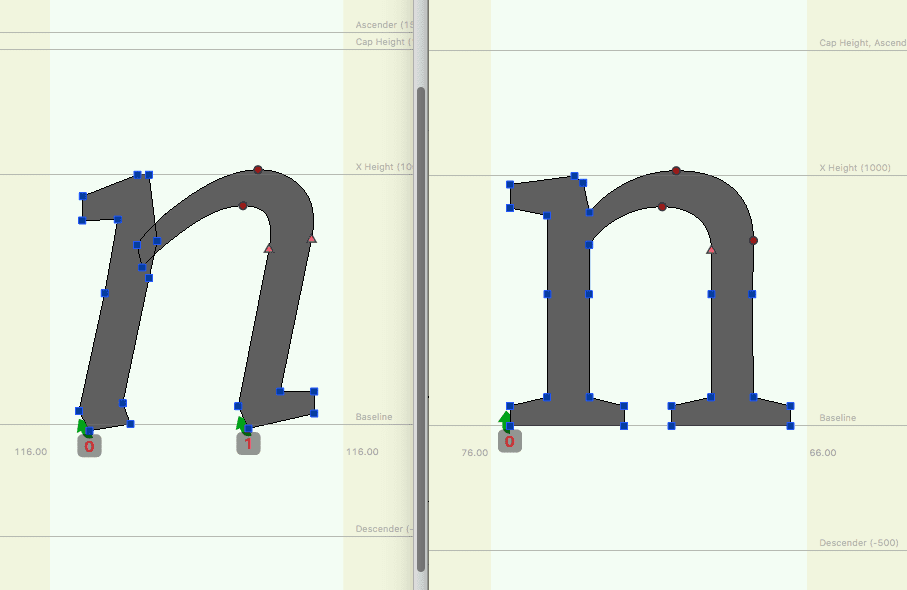
نحوه استفاده از حروف کج در فونت های متغیر جالب است، زیرا دو رویکرد متفاوت وجود دارد. تایپفیسهایی مانند Helvetica یا Roboto دارای خطوط سازگار درونیابی هستند، بنابراین سبکهای رومی و ایتالیک آنها را میتوان بین آنها درون یابی کرد و از محور Slant برای رسیدن از رومی به ایتالیایی استفاده کرد.
سایر حروف (مانند گاراموند، باسکرویل یا بودونی) دارای خطوط رومی و ایتالیک هستند که با درون یابی سازگار نیستند. به عنوان مثال، خطوطی که معمولاً حروف کوچک رومی "n" را تعریف می کنند با خطوطی که برای تعریف حروف کوچک ایتالیایی "n" استفاده می شود، مطابقت ندارند. به جای درونیابی یک کانتور به دیگری، محور ایتالیک از خطوط رومی به ایتالیک تغییر می کند.

پس از تغییر به ایتالیک، محورهای در دسترس کاربر باید همان محورهای رومی باشد، همانطور که مجموعه کاراکترها باید یکسان باشد.
قابلیت تعویض گلیف را می توان برای حروف های جداگانه نیز مشاهده کرد و در هر نقطه از فضای طراحی یک فونت متغیر استفاده کرد. به عنوان مثال، طراحی علامت دلار با دو میله عمودی در اندازه های بزرگتر بهترین کار را دارد، اما در اندازه های نقطه کوچکتر، طرحی با تنها یک میله بهتر است. وقتی پیکسل های کمتری برای رندر کردن حروف داریم، طرح دو نوار می تواند ناخوانا شود. برای مبارزه با این، دقیقاً مانند محور ایتالیایی، جایگزینی یک علامت با علامت دیگر میتواند در امتداد محور اندازه نوری در نقطهای که طراح نوع تعیین میکند، رخ دهد.
به طور خلاصه، در جایی که خطوط به آن اجازه میدهند، طراحان تایپ میتوانند فونتهایی ایجاد کنند که بین سبکهای مختلف در یک فضای طراحی چند بعدی درونیابی میکنند. این به شما کنترل دقیقی بر تایپوگرافی خود و قدرت زیادی می دهد.
تعاریف محورها
پنج محور ثبت شده وجود دارد که ویژگی های شناخته شده و قابل پیش بینی فونت را کنترل می کنند: وزن، عرض، اندازه نوری، مایل و مورب. علاوه بر آن ها، یک فونت می تواند حاوی محورهای سفارشی باشد. اینها میتوانند هر جنبه طراحی فونت را که طراح نوع میخواهد کنترل کند: اندازه سریها، طول swashها، ارتفاع ascenders یا اندازه نقطه روی i.
حتی اگر محورها می توانند یک ویژگی را کنترل کنند، ممکن است از مقادیر متفاوتی استفاده کنند. برای مثال، در فونتهای متغیر Oswald و Hepta Slab تنها یک محور در دسترس است، Weight، اما محدودهها متفاوت است – اسوالد همان محدودهای را دارد که قبل از ارتقا به متغیر بودن آن، 200 تا 700، اما هپتا اسلب دارای وزن بسیار زیاد مویی در 1 است که تا 900 میرسد.
پنج محور ثبت شده دارای تگ های کوچک 4 کاراکتری هستند که برای تنظیم مقادیر آنها در CSS استفاده می شود:
| نام محورها و مقادیر CSS | |
|---|---|
| وزن | wght |
| عرض | wdth |
| شیب | slnt |
| اندازه نوری | opsz |
| حروف کج | ital |
از آنجایی که توسعهدهنده فونت تعریف میکند که کدام محورها در یک فونت متغیر موجود هستند و چه مقادیری میتوانند داشته باشند، ضروری است که بفهمیم هر فونت چه چیزی را ارائه میکند. مستندات فونت باید این را ارائه دهد، یا میتوانید فونت را با استفاده از ابزاری مانند Wakamai Fondue بررسی کنید.
از موارد و مزایا استفاده کنید
تعیین مقادیر محورها به سلیقه شخصی و به کارگیری بهترین شیوه های تایپوگرافی بستگی دارد. خطر هر فناوری جدید سوء استفاده احتمالی است و تنظیماتی که بیش از حد هنری یا اکتشافی هستند نیز می توانند خوانایی متن واقعی را کاهش دهند. برای عناوین، کاوش در محورهای مختلف برای ایجاد طرحهای هنری عالی هیجانانگیز است، اما برای کپی بدنه این خطر ناخوانا شدن متن را به همراه دارد.
بیان هیجان انگیز

این نمونه عالی از بیان هنری، کاوشی در تایپ فیس Decovar توسط مندی مایکل است.
انیمیشن
همچنین امکان کاوش شخصیت های متحرک با فونت های متغیر وجود دارد. ویدئوی قبلی نمونهای از محورهای مختلف است که با تایپ فیس Zycon استفاده میشود. نمونه انیمیشن زنده را در Axis Praxis ببینید.
Anicons اولین فونت آیکون رنگی متحرک در جهان است که بر اساس نمادهای طراحی متریال طراحی شده است. Anicons آزمایشی است که دو فناوری فونت پیشرفته را ترکیب می کند: فونت های متغیر و فونت های رنگی.
ظرافت
Roboto Flex و Amstelvar مجموعه ای از "محورهای پارامتریک" را ارائه می دهند. در این محورها، حروف به 4 جنبه اساسی شکل تجزیه می شوند: اشکال سیاه یا مثبت، اشکال سفید یا منفی و ابعاد x و y. همانطور که رنگ های اصلی را می توان با هر رنگ دیگری برای تنظیم آن ترکیب کرد، از این 4 جنبه می توان برای تنظیم دقیق هر محور دیگر استفاده کرد.
محور XTRA در Amstelvar به شما امکان می دهد مقدار "سفید" در هر میلی را تنظیم کنید، همانطور که در مثال قبل نشان داده شده است. با استفاده از تکه های کوچک XTRA در جهت مخالف، عرض کلمات یکسان می شود.
فونت های متغیر در CSS
در حال بارگیری فایل های فونت متغیر
فونت های متغیر با همان مکانیزم @font-face مانند فونت های وب استاتیک سنتی بارگذاری می شوند، اما با دو پیشرفت جدید:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex-VF.woff2') format('woff2-variations');
src: url('RobotoFlex-VF.woff2') format('woff2') tech('variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
1. قالبهای منبع: ما نمیخواهیم مرورگر فونت را دانلود کند اگر فونتهای متغیر را پشتیبانی نمیکند، بنابراین format و توضیحات tech را اضافه میکنیم: یک بار در نحو آینده ( format('woff2') tech('variations') )، یک بار در نحو منسوخ شده اما در میان مرورگرها پشتیبانی میشود ( format('woff2-variations') ). اگر مرورگر از فونت های متغیر پشتیبانی کند و از نحو آینده پشتیبانی کند، از اولین اعلان استفاده خواهد کرد. اگر از فونت های متغیر و نحو فعلی پشتیبانی می کند، از اعلان دوم استفاده می کند. هر دو به یک فایل فونت اشاره می کنند.
2. محدودههای سبک: متوجه خواهید شد که ما دو مقدار برای font-weight و font-stretch ارائه میکنیم. به جای اینکه به مرورگر بگوییم که این فونت چه وزن خاصی را ارائه می دهد (به عنوان مثال font-weight: 500; )، اکنون محدوده وزن های پشتیبانی شده توسط فونت را به آن می دهیم. برای Roboto Flex، محور Weight از 100 تا 1000 متغیر است و CSS مستقیماً محدوده محور را به ویژگی سبک font-weight نگاشت میکند. با مشخص کردن محدوده در @font-face ، هر مقدار خارج از این محدوده به نزدیکترین مقدار معتبر "درپوش" میشود. محدوده محور Width نیز به همین ترتیب به ویژگی font-stretch نگاشت می شود.
اگر از Google Fonts API استفاده میکنید، همه این موارد برطرف خواهد شد. نه تنها CSS حاوی فرمتها و محدودههای منبع مناسب است، فونتهای Google فونتهای بازگشتی ثابت را نیز در صورت عدم پشتیبانی از فونتهای متغیر ارسال میکند.
استفاده از وزن و عرض
در حال حاضر، محورهایی که میتوانید با اطمینان از CSS تنظیم کنید، محور wght از طریق font-weight و محور wdth از طریق font-stretch هستند.
به طور سنتی، font-weight به عنوان یک کلمه کلیدی ( light ، bold ) یا به عنوان یک مقدار عددی بین 100 تا 900، در مراحل 100 تنظیم می کنید. با فونت های متغیر، می توانید هر مقداری را در محدوده عرض قلم تنظیم کنید:
.kinda-light {
font-weight: 125;
}
.super-heavy {
font-weight: 1000;
}
به همین ترتیب، ما میتوانیم font-stretch با کلمات کلیدی ( condensed ، ultra-expanded ) یا با مقادیر درصد تنظیم کنیم:
.kinda-narrow {
font-stretch: 33.3%;
}
.super-wide {
font-stretch: 151%;
}
استفاده از حروف کج و مایل
محور ital برای فونت هایی در نظر گرفته شده است که هم دارای سبک معمولی و هم سبک ایتالیک هستند. محور قرار است یک کلید روشن/خاموش باشد: مقدار 0 خاموش است و سبک معمولی را نشان می دهد، مقدار 1 حروف کج را نشان می دهد. برخلاف سایر محورها، هیچ انتقالی وجود ندارد. مقدار 0.5 به شما "نیم مورب" نمی دهد.
محور slnt با حروف کج متفاوت است زیرا سبک جدیدی نیست، بلکه فقط سبک معمولی را کج می کند. بهطور پیشفرض مقدار آن 0 است، که به معنای حروف عمودی پیشفرض است. Roboto Flex حداکثر شیب 10- درجه دارد، به این معنی که حروف هنگام رفتن از 0 به -10 به سمت راست متمایل می شوند.
تنظیم این محورها از طریق ویژگی font-style بصری است، اما از آوریل 2020، نحوه انجام دقیقاً این کار هنوز در حال بررسی است. بنابراین در حال حاضر، باید اینها را به عنوان محورهای سفارشی در نظر بگیرید و آنها را از طریق font-variation-settings تنظیم کنید:
i, em, .italic {
/* Should be font-style: italic; */
font-variation-settings: 'ital' 1;
}
.slanted {
/* Should be font-style: oblique 10deg; */
font-variation-settings: 'slnt' 10;
}
استفاده از اندازه های نوری
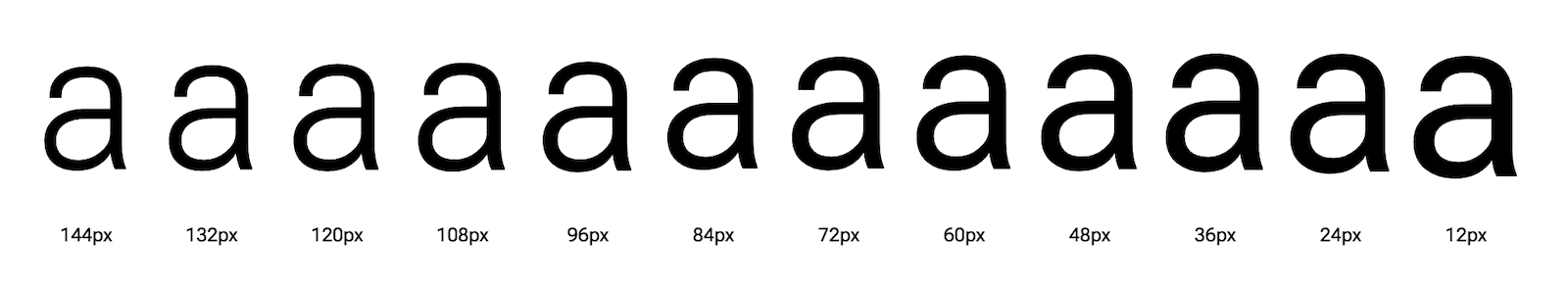
یک تایپ فیس را می توان بسیار کوچک (یک پاورقی 12 پیکسلی) یا خیلی بزرگ (یک عنوان 80 پیکسلی) ارائه کرد. فونتها میتوانند با تغییر شکل حروف به این تغییرات اندازه واکنش نشان دهند تا با اندازه آن مطابقت بیشتری داشته باشند. اندازه کوچک ممکن است بدون جزئیات ظریف بهتر باشد، در حالی که اندازه بزرگ ممکن است از جزئیات بیشتر و ضربه های نازک تر بهره مند شود.

یک ویژگی CSS جدید برای این محور معرفی شده است: font-optical-sizing . به طور پیشفرض روی auto تنظیم شده است، که باعث میشود مرورگر مقدار محور را بر اساس font-size تنظیم کند. این به این معنی است که مرورگر بهترین اندازه نوری را به صورت خودکار انتخاب می کند، اما اگر می خواهید آن را خاموش کنید، می توانید font-optical-sizing روی none تنظیم کنید.
همچنین میتوانید یک مقدار سفارشی برای محور opsz تنظیم کنید، اگر عمداً اندازه نوری میخواهید که با اندازه فونت مطابقت نداشته باشد. CSS زیر باعث می شود که متن در اندازه بزرگ نمایش داده شود، اما در اندازه ای نوری که گویی در 8pt چاپ شده است:
.small-yet-large {
font-size: 100px;
font-variation-settings: 'opsz' 8;
}
استفاده از محورهای سفارشی
بر خلاف محورهای ثبت شده، محورهای سفارشی به یک ویژگی CSS موجود نگاشت نمی شوند، بنابراین همیشه باید آنها را از طریق font-variation-settings تنظیم کنید. برچسب ها برای محورهای سفارشی همیشه با حروف بزرگ هستند تا آنها را از محورهای ثبت شده متمایز کنید.
Roboto Flex چند محور سفارشی ارائه می دهد و مهمترین آنها Grade ( GRAD ) است. یک محور Grade جالب است زیرا وزن فونت را بدون تغییر عرض تغییر میدهد، بنابراین شکست خطوط تغییر نمیکند. با بازی با محور Grade، میتوانید از تغییر در محور Weight که بر عرض کلی تأثیر میگذارد، و سپس تغییر به محور Width که بر وزن کلی تأثیر میگذارد، کمانچه نزنید.
از آنجایی که GRAD یک محور سفارشی است، با محدوده 200- تا 150 در Roboto Flex. ما باید آن را با font-variation-settings بررسی کنیم:
.grade-light {
font-variation-settings: `GRAD` -200;
}
.grade-normal {
font-variation-settings: `GRAD` 0;
}
.grade-heavy {
font-variation-settings: `GRAD` 150;
}
فونت های متغیر در فونت های گوگل
فونت های گوگل کاتالوگ خود را با فونت های متغیر گسترش داده است و مرتباً موارد جدیدی را اضافه می کند. هدف این رابط در حال حاضر انتخاب نمونه های منفرد از فونت است: شما تغییری را که می خواهید انتخاب کنید، روی "انتخاب این سبک" کلیک کنید و به عنصر <link> اضافه می شود که CSS و فونت ها را از فونت های Google واکشی می کند.
برای استفاده از تمام محورها یا محدودههای مقادیر موجود، باید URL را به صورت دستی در Google Fonts API بنویسید . نمای کلی فونت های متغیر همه محورها و مقادیر را فهرست می کند.
ابزار Google Variable Fonts Links همچنین میتواند آخرین آدرسهای اینترنتی را برای فونتهای متغیر کامل به شما بدهد.
وراثت font-variation-settings
در حالی که تمام محورهای ثبت شده به زودی از طریق ویژگیهای CSS موجود پشتیبانی میشوند، در حال حاضر ممکن است لازم باشد به font-variation-settings به عنوان بازگشتی تکیه کنید. و اگر فونت شما دارای محورهای سفارشی است، font-variation-settings نیز نیاز دارید.
با این حال، در اینجا یک مشکل کوچک با font-variation-settings وجود دارد. هر ویژگی که به صراحت تنظیم نکرده باشید به طور خودکار به حالت پیش فرض خود بازنشانی می شود. مقادیر تنظیم شده قبلی به ارث برده نمی شوند! این بدان معنی است که موارد زیر همانطور که انتظار می رود کار نمی کنند:
<span class="slanted grade-light">
I should be slanted and have a light grade
</span>
ابتدا مرورگر font-variation-settings: 'slnt' 10 از کلاس .slanted . سپس font-variation-settings: 'GRAD' -200 از کلاس .grade-light . اما با این کار slnt به حالت پیش فرض 0 باز می گردد! نتیجه متنی با درجه سبک خواهد بود، اما مایل نیست.
خوشبختانه، میتوانیم با استفاده از متغیرهای CSS این مشکل را حل کنیم:
/* Set the default values */
:root {
--slnt: 0;
--GRAD: 0;
}
/* Change value for these elements and their children */
.slanted {
--slnt: 10;
}
.grade-light {
--grad: -200;
}
.grade-normal {
--grad: 0;
}
.grade-heavy {
--grad: 150;
}
/* Apply whatever value is kept in the CSS variables */
.slanted,
.grade-light,
.grade-normal,
.grade-heavy {
font-variation-settings: 'slnt' var(--slnt), 'GRAD' var(--GRAD);
}
متغیرهای CSS آبشاری میشوند، بنابراین اگر یک عنصر (یا یکی از والدین آن) slnt روی 10 تنظیم کرده باشد، آن مقدار را حفظ میکند، حتی اگر GRAD را روی چیز دیگری تنظیم کنید. برای توضیح عمیق این تکنیک ، اصلاح وراثت فونت متغیر را ببینید.
توجه داشته باشید که متحرک سازی متغیرهای CSS (با طراحی) کار نمی کند، بنابراین چیزی شبیه به این کار نمی کند:
@keyframes width-animation {
from { --wdth: 25; }
to { --wdth: 151; }
}
این انیمیشن ها باید مستقیماً در font-variation-settings اتفاق بیفتند.
دستاوردهای عملکردی
فونت های متغیر OpenType به ما این امکان را می دهند که چندین گونه از یک خانواده نوع را در یک فایل فونت ذخیره کنیم. Monotype آزمایشی را با ترکیب 12 فونت ورودی برای تولید هشت وزن، در سه عرض، در هر دو سبک ایتالیایی و رومی انجام داد. ذخیره 48 فونت مجزا در یک فایل فونت متغیر به معنای کاهش 88 درصدی اندازه فایل است.
با این حال، اگر از یک فونت مانند Roboto Regular و هیچ چیز دیگری استفاده میکنید، اگر بخواهید به فونت متغیر با محورهای زیاد تغییر دهید، ممکن است افزایش خالصی در اندازه فونت مشاهده نکنید. مثل همیشه، این بستگی به مورد استفاده شما دارد.
از طرف دیگر، متحرک کردن فونت بین تنظیمات ممکن است باعث مشکلات عملکرد شود. اگرچه زمانی که پشتیبانی از فونت متغیر در مرورگرها بالغتر شود، این امر بهبود مییابد، اما تنها با متحرک کردن فونتهایی که در حال حاضر روی صفحه هستند، میتوان مشکل را تا حدودی کاهش داد. این قطعه مفید توسط دینامو ، انیمیشنها را در عناصر کلاس vf-animation در زمانی که روی صفحه نمایش نیستند، متوقف میکند:
var observer = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
// Pause/Play the animation
if (entry.isIntersecting) entry.target.style.animationPlayState = "running"
else entry.target.style.animationPlayState = "paused"
});
});
var variableTexts = document.querySelectorAll(".vf-animation");
variableTexts.forEach(function(el) { observer.observe(el); });
اگر فونت شما به تعامل کاربر پاسخ می دهد، ایده خوبی است که رویدادهای ورودی را دریچه گاز یا بازگردانی کنید . این کار باعث میشود که مرورگر نمونههایی از فونت متغیر را ارائه نکند که نسبت به نمونه قبلی آنقدر تغییر کرده است که چشم انسان تفاوت را نمیبیند.
اگر از فونتهای Google استفاده میکنید، بهتر است از قبل به https://fonts.gstatic.com ، دامنهای که فونتهای Google در آن میزبانی میشوند، متصل شوید. این اطمینان حاصل می کند که مرورگر در هنگام برخورد با فونت ها در CSS به زودی می داند که از کجا می تواند فونت ها را دریافت کند:
<link rel="preconnect" href="https://fonts.gstatic.com" />
این نکته برای CDN های دیگر نیز کار می کند: هر چه زودتر به مرورگر اجازه دهید یک اتصال شبکه را راه اندازی کند، زودتر می تواند فونت های شما را دانلود کند.
نکات عملکردی بیشتری برای بارگیری فونتهای Google در سریعترین فونتهای Google بیابید.
بازگشت به عقب و پشتیبانی از مرورگر
همه مرورگرهای مدرن از فونت های متغیر پشتیبانی می کنند . در صورتی که نیاز به پشتیبانی از مرورگرهای قدیمی دارید، میتوانید سایت خود را با فونتهای ثابت بسازید و از فونتهای متغیر به عنوان بهبود پیشرونده استفاده کنید:
/* Set up Roboto for old browsers, only regular + bold */
@supports not (font-variation-settings: normal) {
@font-face {
font-family: Roboto;
src: url('Roboto-Regular.woff2');
font-weight: normal;
}
@font-face {
font-family: Roboto;
src: url('Roboto-Bold.woff2');
font-weight: bold;
}
body {
font-family: Roboto;
}
.super-bold {
font-weight: bold;
}
}
/* Set up Roboto for modern browsers, all weights */
@supports (font-variation-settings: normal) {
@font-face {
font-family: 'Roboto';
src: url('RobotoFlex-VF.woff2') format('woff2 supports variations'),
url('RobotoFlex-VF.woff2') format('woff2-variations');
font-weight: 100 1000;
font-stretch: 25% 151%;
}
.super-bold {
font-weight: 1000;
}
}
برای مرورگرهای قدیمی، متن با کلاس .super-bold به صورت پررنگ معمولی نمایش داده می شود، زیرا این تنها فونت پررنگی است که در دسترس داریم. وقتی فونت های متغیر پشتیبانی می شوند، در واقع می توانیم از سنگین ترین وزن 1000 استفاده کنیم.
قانون @supports توسط اینترنت اکسپلورر پشتیبانی نمیشود، بنابراین این مرورگر هیچ استایلی را نشان نمیدهد. اگر این مشکل است، همیشه می توانید از یکی از هک های oldschool برای هدف قرار دادن مرورگرهای قدیمی مرتبط استفاده کنید.
اگر از Google Fonts API استفاده میکنید، فونتهای مناسب را برای مرورگرهای بازدیدکننده بارگیری میکند. فرض کنید فونت Oswald را در محدوده وزنی 200 تا 700 درخواست می کنید، مانند:
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200..700&display=swap" rel="stylesheet">
مرورگرهای مدرنی که میتوانند فونتهای متغیر را مدیریت کنند، فونت متغیر را دریافت میکنند و هر وزنی بین 200 تا 700 در دسترس خواهند داشت. مرورگرهای قدیمیتر فونتهای ثابت جداگانه برای هر وزن دریافت میکنند. در این مورد، به این معنی است که آنها 6 فایل فونت را دانلود می کنند: یکی برای وزن 200، یکی برای وزن 300، و غیره.
با تشکر
این مقاله تنها با کمک افراد زیر امکان پذیر شده است:
- مصطفی کورتولدو ، طراح UX و مدافع طراحی در گوگل
- Roel Nieskens ، طراح/توسعهدهنده UX و کارشناس تایپوگرافی در Kabisa
- دیو کراسلند ، مدیر برنامه، فونتهای گوگل
- دیوید برلو ، طراح تایپ و تایپوگراف در Font Bureau
- لارنس پنی ، توسعه دهنده axis-praxis.org
- مندی مایکل ، توسعه دهنده variablefonts.dev





