درباره نکات منابع rel=preconnect و rel=dns-prefetch و نحوه استفاده از آنها بیاموزید.
قبل از اینکه مرورگر بتواند یک منبع از یک سرور درخواست کند، باید یک اتصال برقرار کند. ایجاد یک اتصال امن شامل سه مرحله است:
نام دامنه را جستجو کنید و آن را به یک آدرس IP حل کنید.
اتصال به سرور را تنظیم کنید.
برای امنیت، اتصال را رمزگذاری کنید.
در هر یک از این مراحل مرورگر بخشی از داده را به سرور ارسال می کند و سرور پاسخی را ارسال می کند. به آن سفر، از مبدا تا مقصد و برگشت، رفت و برگشت می گویند.
بسته به شرایط شبکه، یک سفر رفت و برگشت ممکن است زمان قابل توجهی داشته باشد. فرآیند راهاندازی اتصال ممکن است شامل حداکثر سه رفت و برگشت و در موارد بهینهنشده بیشتر باشد.
مراقبت از همه موارد قبل از زمان باعث می شود برنامه ها سریعتر احساس شوند. این پست نحوه دستیابی به آن را با دو راهنمایی منبع توضیح میدهد: <link rel=preconnect> و <link rel=dns-prefetch> .
اتصالات اولیه را با rel=preconnect برقرار کنید
مرورگرهای مدرن تمام تلاش خود را می کنند تا پیش بینی کنند که یک صفحه به چه اتصالاتی نیاز دارد، اما نمی توانند همه آنها را به طور قابل اعتماد پیش بینی کنند. خبر خوب این است که می توانید به آنها یک راهنمایی (منبع 😉) بدهید.
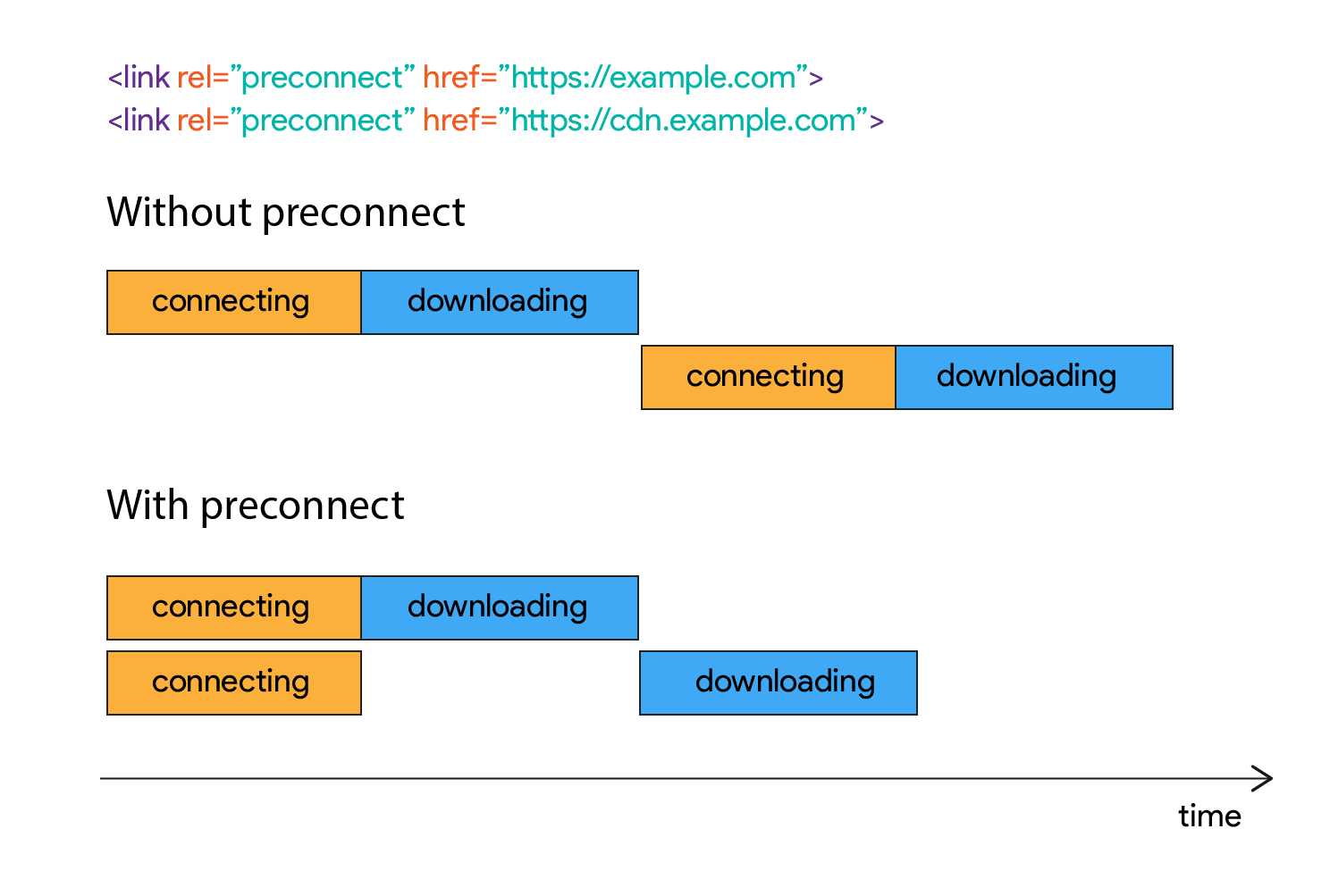
افزودن rel=preconnect به یک <link> به مرورگر اطلاع میدهد که صفحه شما قصد دارد با دامنه دیگری ارتباط برقرار کند و مایلید این فرآیند در اسرع وقت آغاز شود. منابع سریعتر بارگیری میشوند زیرا فرآیند راهاندازی قبلاً تا زمانی که مرورگر آنها را درخواست میکند تکمیل شده است.
نکات منابع نام خود را می گیرند زیرا دستورالعمل های اجباری نیستند. آنها اطلاعاتی را در مورد آنچه که می خواهید اتفاق بیفتد را ارائه می دهند، اما در نهایت این به مرورگر است که تصمیم می گیرد آنها را اجرا کند یا خیر. راهاندازی و باز نگهداشتن یک اتصال کار بسیار زیادی است، بنابراین مرورگر ممکن است بسته به موقعیت، نکات منابع را نادیده بگیرد یا تا حدی آنها را اجرا کند.
اطلاع رسانی به مرورگر از قصد خود به سادگی افزودن یک برچسب <link> به صفحه خود است:
<link rel="preconnect" href="https://example.com">

میتوانید با برقراری اتصالات اولیه به منابع مهم شخص ثالث، زمان بارگذاری را 100 تا 500 میلیثانیه افزایش دهید. این اعداد ممکن است کوچک به نظر برسند، اما در نحوه درک کاربران از عملکرد صفحه وب تفاوت ایجاد می کنند.
موارد استفاده برای rel=preconnect
دانستن اینکه از کجا ، اما نه اینکه چه چیزی را می آورید
به دلیل وابستگی های نسخه شده، گاهی اوقات در موقعیتی قرار می گیرید که می دانید منبعی را از یک CDN خاص درخواست می کنید، اما مسیر دقیق آن را نه.

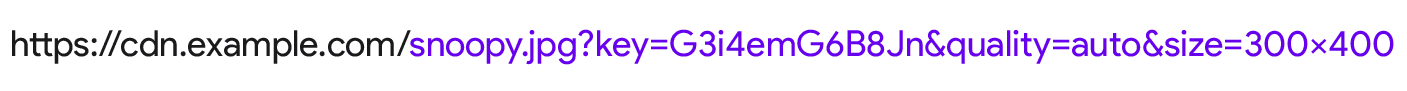
مورد رایج دیگر بارگیری تصاویر از یک CDN تصویر است که در آن مسیر دقیق یک تصویر به پرس و جوهای رسانه یا بررسی ویژگی زمان اجرا در مرورگر کاربر بستگی دارد.

در این مواقع، اگر منبعی که واکشی میکنید مهم است، میخواهید با اتصال از قبل به سرور، تا حد امکان در زمان صرفهجویی کنید. مرورگر فایل را دانلود نمی کند تا زمانی که صفحه شما آن را درخواست کند، اما حداقل می تواند جنبه های اتصال را زودتر از موعد انجام دهد و کاربر را از انتظار برای چندین سفر رفت و برگشت نجات دهد.
رسانه های جریانی
مثال دیگری که ممکن است بخواهید در مرحله اتصال در زمان خود صرفه جویی کنید، اما لزوماً بلافاصله بازیابی محتوا را شروع نکنید، پخش جریانی رسانه از مبدأ متفاوت است.
بسته به اینکه صفحه شما چگونه محتوای پخش شده را مدیریت می کند، ممکن است بخواهید منتظر بمانید تا اسکریپت های شما بارگیری شوند و برای پردازش جریان آماده شوند. قبل از اتصال به شما کمک می کند تا زمانی که آماده شروع واکشی هستید، زمان انتظار را به یک رفت و برگشت کاهش دهید.
نحوه پیاده سازی rel=preconnect
یکی از راههای شروع preconnect ، افزودن تگ <link> به <head> سند است.
<head>
<link rel="preconnect" href="https://example.com">
</head>
پیش اتصال فقط برای دامنه هایی غیر از دامنه مبدا مؤثر است، بنابراین نباید از آن برای سایت خود استفاده کنید.
همچنین می توانید از طریق هدر Link HTTP یک پیش اتصال را آغاز کنید:
Link: <https://example.com/>; rel=preconnect
برخی از انواع منابع، مانند فونت ها، در حالت ناشناس بارگیری می شوند. برای کسانی که باید صفت crossorigin را با راهنمایی preconnect تنظیم کنید:
<link rel="preconnect" href="https://example.com/ComicSans" crossorigin>
اگر ویژگی crossorigin را حذف کنید، مرورگر فقط جستجوی DNS را انجام می دهد.
نام دامنه را زودتر با rel=dns-prefetch حل کنید
شما سایت ها را با نام آنها به خاطر می آورید، اما سرورها آنها را با آدرس IP به یاد می آورند. به همین دلیل است که سیستم نام دامنه (DNS) وجود دارد. مرورگر از DNS برای تبدیل نام سایت به آدرس IP استفاده می کند. این فرآیند - حل نام دامنه - اولین گام در ایجاد یک اتصال است.
اگر یک صفحه نیاز به اتصال به بسیاری از دامنه های شخص ثالث داشته باشد، اتصال اولیه همه آنها نتیجه معکوس دارد. راهنمایی preconnect بهتر است فقط برای مهم ترین اتصالات استفاده شود. برای بقیه موارد، از <link rel=dns-prefetch> برای صرفه جویی در زمان در مرحله اول، جستجوی DNS، که معمولاً حدود 20 تا 120 میلی ثانیه طول می کشد، استفاده کنید.
وضوح DNS به طور مشابه برای preconnect آغاز می شود: با افزودن یک برچسب <link> به <head> سند.
<link rel="dns-prefetch" href="http://example.com">
پشتیبانی مرورگر برای dns-prefetch کمی با پشتیبانی preconnect متفاوت است، بنابراین dns-prefetch می تواند به عنوان یک بازگشت برای مرورگرهایی باشد که preconnect پشتیبانی نمی کنند.
<link rel="preconnect" href="http://example.com"> <link rel="dns-prefetch" href="http://example.com">
<link rel="preconnect dns-prefetch" href="http://example.com">
dns-prefetch backback در همان تگ <link> باعث ایجاد یک اشکال در سافاری می شود که در آن preconnect لغو می شود. اثر روی بزرگترین رنگ محتوایی (LCP)
استفاده از dns-prefetch و preconnect به سایت ها این امکان را می دهد که زمان لازم برای اتصال به منبع دیگری را کاهش دهند. هدف نهایی این است که زمان بارگذاری یک منبع از مبدأ دیگر باید تا حد امکان به حداقل برسد.
در مورد بزرگترین رنگ محتوایی (LCP) ، بهتر است که منابع فورا قابل کشف باشند، زیرا نامزدهای LCP بخش مهمی از تجربه کاربر هستند. ارزش fetchpriority "high" در منابع LCP میتواند با نشان دادن اهمیت این دارایی به مرورگر، این موضوع را بیشتر بهبود بخشد تا بتواند زودتر آن را واکشی کند.
در مواردی که امکان کشف دارایی های LCP وجود ندارد، یک پیوند preload - همچنین با مقدار fetchpriority "high" - همچنان به مرورگر اجازه می دهد تا منبع را در اسرع وقت بارگیری کند.
اگر هیچ یک از این گزینهها در دسترس نیست - چون منبع دقیق تا زمان بارگذاری صفحه مشخص نمیشود - میتوانید preconnect در منابع متقاطع استفاده کنید تا تأثیر کشف دیرهنگام منبع را تا حد امکان کاهش دهید.
علاوه بر این، preconnect از نظر استفاده از پهنای باند، هزینه کمتری نسبت به preload دارد، اما همچنان بدون خطر نیست. همانطور که در مورد نکات preload بیش از حد وجود دارد، نکات preconnect بیش از حد همچنان پهنای باند را در مورد گواهی های TLS مصرف می کند. مراقب باشید که از قبل به مبداهای زیادی متصل نشوید، زیرا ممکن است باعث ایجاد اختلاف در پهنای باند شود.
نتیجه گیری
هنگامی که می دانید به زودی چیزی را از یک دامنه شخص ثالث دانلود خواهید کرد، اما URL دقیق منبع را نمی دانید، این دو نکته منبع برای بهبود سرعت صفحه مفید هستند. به عنوان مثال می توان به CDN هایی اشاره کرد که کتابخانه ها، تصاویر یا فونت های جاوا اسکریپت را توزیع می کنند. مراقب محدودیتها باشید، از preconnect فقط برای مهمترین منابع استفاده کنید، برای بقیه به dns-prefetch تکیه کنید و همیشه تأثیر آن را در دنیای واقعی اندازهگیری کنید.



