Wenn Sie bundlesize mit Travis CI verwenden, können Sie Leistungsbudgets mit minimaler Einrichtung definieren und als Teil Ihres Entwicklungsworkflows erzwingen. Travis CI ist ein Dienst, der jedes Mal, wenn Sie Code auf GitHub pushen, Tests für Ihre App in der Cloud ausführt. Sie können Ihr Repository so konfigurieren, dass das Zusammenführen von Pull-Requests nur zulässig ist, wenn die Tests für die Bundle-Größe bestanden wurden.
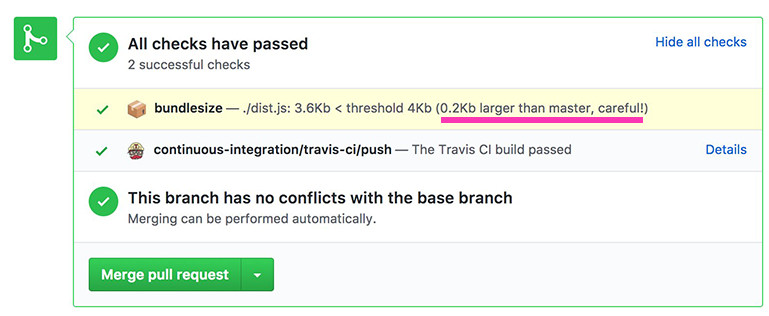
Die GitHub-Prüfungen von Bundlesize umfassen einen Größenvergleich mit dem Hauptzweig und eine Warnung bei einem großen Größensprung.

Hier ist eine App, die mit webpack gebündelt ist und mit der Sie für Ihr Lieblingskätzchen stimmen können.
Leistungsbudget festlegen
Dieser Glitch enthält bereits „bundlesize“.
- Klicke auf Remix zum Bearbeiten, um das Projekt bearbeitbar zu machen.
Das Haupt-Bundle dieser App befindet sich im öffentlichen Ordner. Fügen Sie der Datei package.json den folgenden Abschnitt hinzu, um die Größe zu testen:
"bundlesize": [
{
"path": "./public/*.bundle.js",
"maxSize": "170 kB"
}
]
Damit die Größe des komprimierten JavaScript-Bundles unter dem empfohlenen Grenzwert bleibt, legen Sie im Feld maxSize ein Leistungsbudget von 170 KB fest.
Bundlesize unterstützt Glob-Muster. Das Platzhalterzeichen * im Dateipfad stimmt mit allen Bundle-Namen im öffentlichen Ordner überein.
Testscript erstellen
Da Travis einen Test benötigt, fügen Sie package.json ein Testscript hinzu:
"scripts": {
"start": "webpack && http-server -c-1",
"test": "bundlesize"
}
Kontinuierliche Integration einrichten
GitHub und Travis CI integrieren
Erstellen Sie zuerst ein neues Repository für dieses Projekt in Ihrem GitHub-Konto und initialisieren Sie es mit einer README.md.
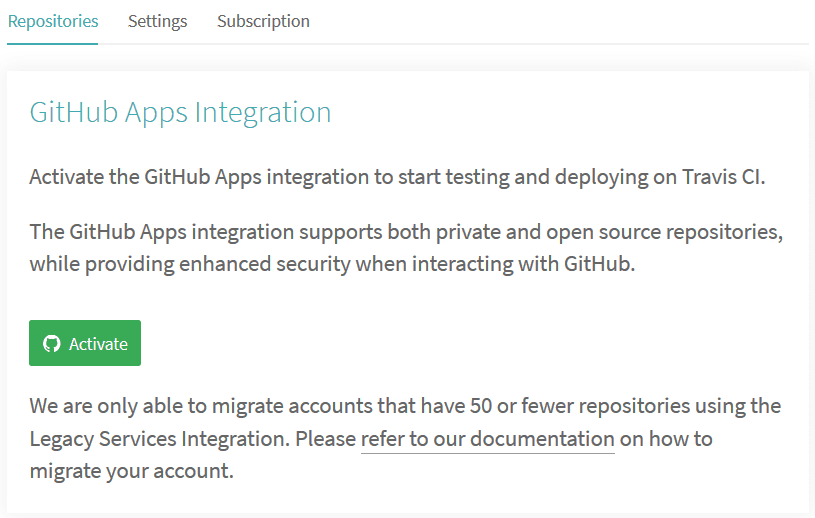
Sie müssen ein Konto bei Travis registrieren und die Integration von GitHub-Apps im Bereich „Einstellungen“ Ihres Profils aktivieren.

Wenn Sie ein Konto haben, rufen Sie unter Ihrem Profil die Einstellungen auf, klicken Sie auf die Schaltfläche Konto synchronisieren und prüfen Sie, ob Ihr neues Repository bei Travis aufgeführt ist.

Autorisieren, dass die Bundle-Größe in Pull-Anfragen gepostet wird
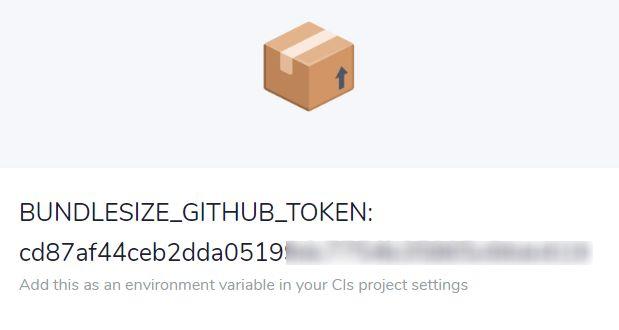
Bundlesize benötigt eine Autorisierung, um in Pull-Anfragen posten zu können. Über diesen Link kannst du das Bundlesize-Token abrufen, das in der Travis-Konfiguration gespeichert wird.

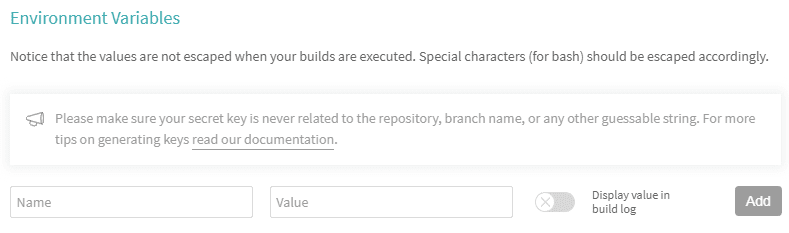
Klicken Sie im Travis-Dashboard Ihres Projekts auf Weitere Optionen > Einstellungen > Umgebungsvariablen.

Fügen Sie eine neue Umgebungsvariable mit dem Token als Wertfeld und BUNDLESIZE_GITHUB_TOKEN als Namen hinzu.
Das Letzte, was Sie für die Continuous Integration benötigen, ist eine .travis.yml-Datei, die Travis CI anweist, was zu tun ist. Um den Vorgang zu beschleunigen, ist sie bereits im Projekt enthalten und gibt an, dass die App Node.js verwendet.
Damit ist die Einrichtung abgeschlossen und Bundlesize warnt Sie, wenn Ihr JavaScript das Budget überschreitet. Auch wenn Sie gut anfangen, können sich im Laufe der Zeit, wenn Sie neue Funktionen hinzufügen, viele Kilobyte ansammeln. Dank der automatischen Überwachung des Leistungsbudgets können Sie sich darauf verlassen, dass es nicht unbemerkt bleibt.
Jetzt ausprobieren
Ersten Test der Bundle-Größe auslösen
Fügen Sie den Code dem GitHub-Repository hinzu, das Sie in Schritt 3 erstellt haben, um zu sehen, wie die App im Vergleich zum Leistungsbudget abschneidet.
Klicken Sie in Glitch auf Tools > Git, Importieren und Exportieren > Zu GitHub exportieren.
Geben Sie im Pop-up-Fenster Ihren GitHub-Nutzernamen und den Namen des Repos als
username/repoein. Glitch exportiert Ihre App in einen neuen Branch namens „glitch“.Klicken Sie auf der Startseite des Repositories auf die Schaltfläche New pull request (Neuer Pull-Request), um einen neuen Pull-Request zu erstellen.
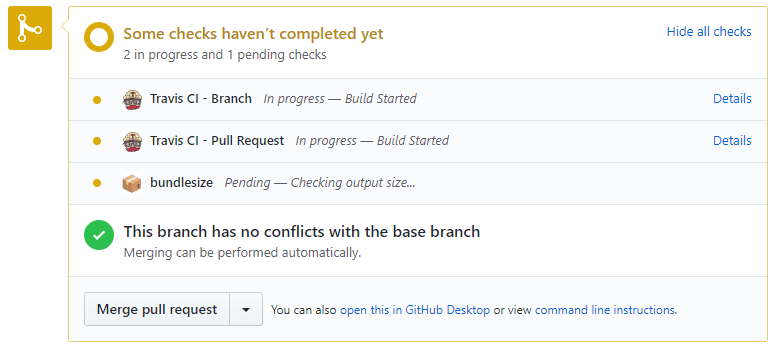
Auf der Seite mit dem Pull-Request werden jetzt laufende Statusprüfungen angezeigt.

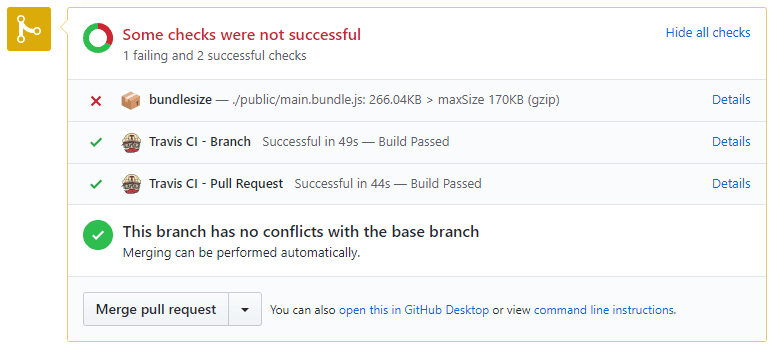
Es dauert nicht lange, bis alle Prüfungen abgeschlossen sind. Leider ist die App für die Katzenwahl etwas überladen und besteht die Prüfung des Leistungsbudgets nicht. Das Haupt-Bundle hat eine Größe von 266 KB und das Budget beträgt 170 KB.

Optimieren
Glücklicherweise können Sie die Leistung ganz einfach verbessern, indem Sie ungenutzten Code entfernen. In src/index.js gibt es zwei Hauptimporte:
import firebase from "firebase";
import * as moment from 'moment';
Die App verwendet die Firebase Realtime Database zum Speichern der Daten, importiert aber das gesamte Firebase-Paket, das weit mehr als nur eine Datenbank umfasst (Authentifizierung, Speicher, Messaging usw.).
Korrigieren Sie das Problem, indem Sie nur das Paket importieren, das die App benötigt, in die Datei src/index.js:
import firebase from "firebase";
import firebase from 'firebase/app';
import 'firebase/database';
Test wiederholen
Da die Quelldatei aktualisiert wurde, müssen Sie webpack ausführen, um die neue Bundle-Datei zu erstellen.
Klicken Sie auf die Schaltfläche Tools.
Klicken Sie dann auf die Schaltfläche Console. Daraufhin wird die Konsole in einem anderen Tab geöffnet.
Geben Sie in der Konsole
webpackein und warten Sie, bis der Build abgeschlossen ist.Exportieren Sie den Code über Tools > Git, Importieren und Exportieren > Nach GitHub exportieren nach GitHub.
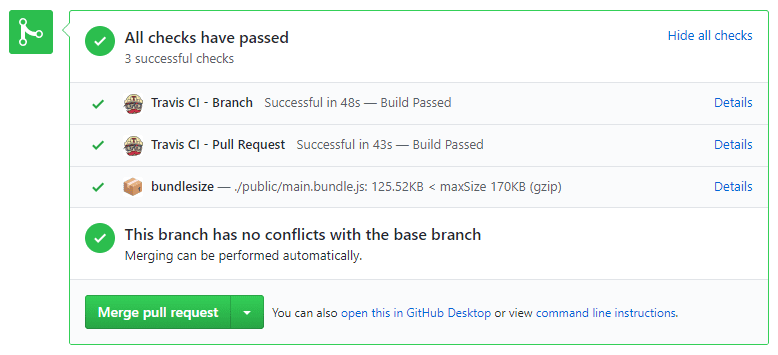
Rufen Sie die Seite mit der Pull-Anfrage auf GitHub auf und warten Sie, bis alle Prüfungen abgeschlossen sind.

Fertig! Die neue Größe des Bundles beträgt 125,5 KB und alle Prüfungen wurden bestanden. 🎉
Im Gegensatz zu Firebase ist der Import von Teilen der Moment-Bibliothek nicht ganz so einfach. Es lohnt sich aber, es zu versuchen. Im Codelab Nicht verwendeten Code entfernen erfahren Sie, wie Sie die App weiter optimieren können.
Überwachen
Die App liegt jetzt unter dem Budget und alles ist in Ordnung. Travis CI und bundlesize überwachen das Leistungsbudget für Sie und sorgen dafür, dass Ihre App schnell bleibt.