Registries wie npm haben die JavaScript-Welt zum Besseren verändert, da jeder über eine halbe Million öffentliche Pakete herunterladen und verwenden kann. Wir binden aber oft Bibliotheken ein, die wir nicht vollständig nutzen. Um dieses Problem zu beheben, analysieren Sie Ihr Bundle, um nicht verwendeten Code zu erkennen, und entfernen Sie dann nicht verwendete und unnötige Bibliotheken.
Auswirkungen auf Core Web Vitals
Wenn Sie nicht verwendeten Code entfernen, können Sie die Core Web Vitals Ihrer Website verbessern. Die Largest Contentful Paint kann beispielsweise durch ungenutzten Code beeinträchtigt werden, wenn unnötig große Assets mit anderen Ressourcen um Bandbreite konkurrieren. LCP kann auch beeinträchtigt werden, wenn große JavaScript-Assets, die Markup nur auf dem Client rendern, Verweise auf LCP-Kandidaten enthalten und die Ladezeit dieser Ressourcen verzögern.
Nicht verwendeter Code kann sich auch auf Interaction to Next Paint (INP) auswirken, da auch nicht verwendetes JavaScript heruntergeladen, geparst, kompiliert und dann ausgeführt werden muss. Der nicht verwendete Code kann zu unnötigen Verzögerungen bei der Ladezeit von Ressourcen, der Speichernutzung und der Aktivität des Haupt-Threads führen, was sich negativ auf die Reaktionsfähigkeit der Seite auswirkt.
In dieser Anleitung wird beschrieben, wie Sie den Code Ihres Projekts auf ungenutzten Code analysieren und wie Sie ungenutzten Code aus den JavaScript-Assets entfernen, die Sie in der Produktion an Ihre Nutzer senden.
Paket analysieren
In den DevTools können Sie die Größe aller Netzwerkanfragen sehen:
- Drücken Sie „Strg + Umschalttaste + J“ (oder „Befehlstaste + Optionstaste + J“ auf einem Mac), um die Entwicklertools zu öffnen.
- Klicken Sie auf den Tab Netzwerk.
- Klicken Sie das Kästchen Cache deaktivieren an.
- Lade die Seite neu.

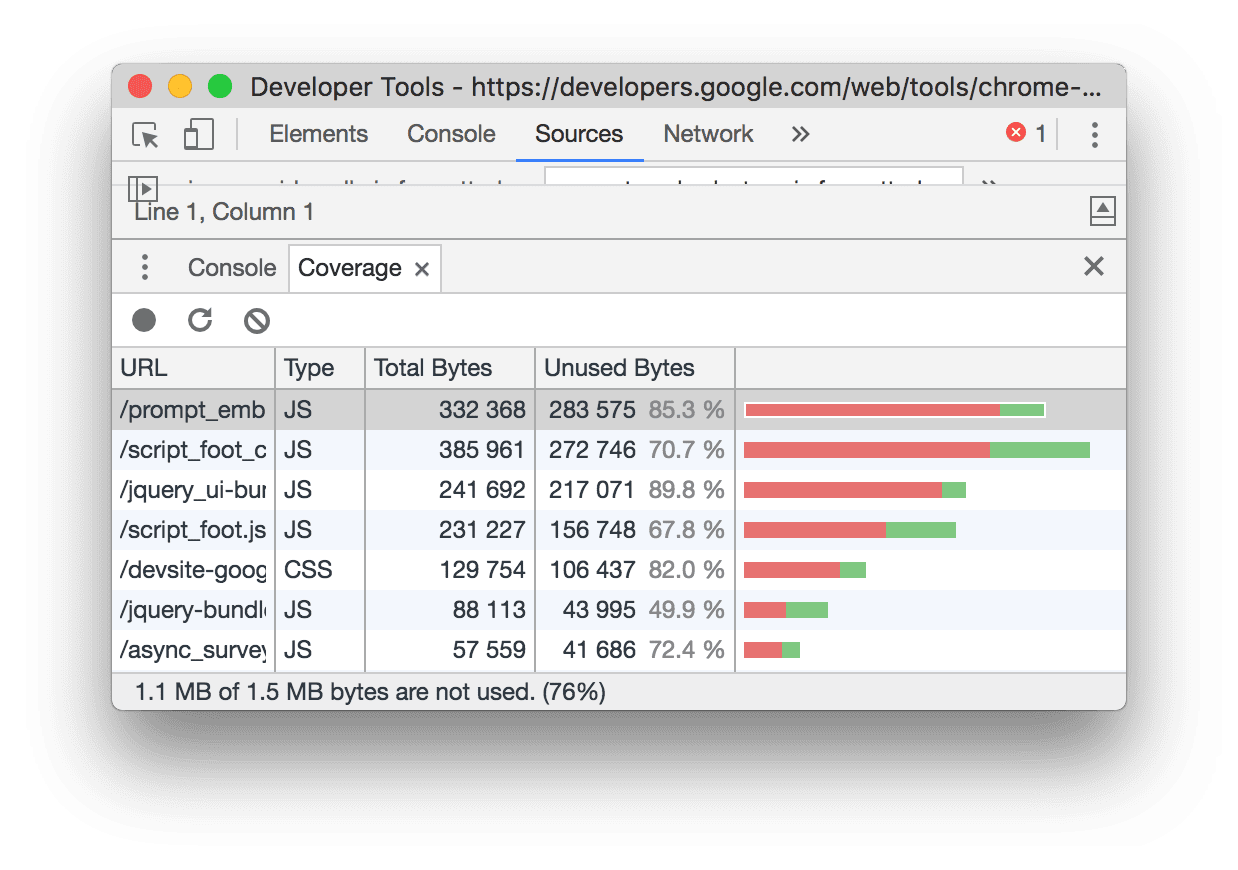
Auf dem Tab Coverage in den DevTools sehen Sie auch, wie viel CSS- und JS-Code in Ihrer Anwendung nicht verwendet wird.

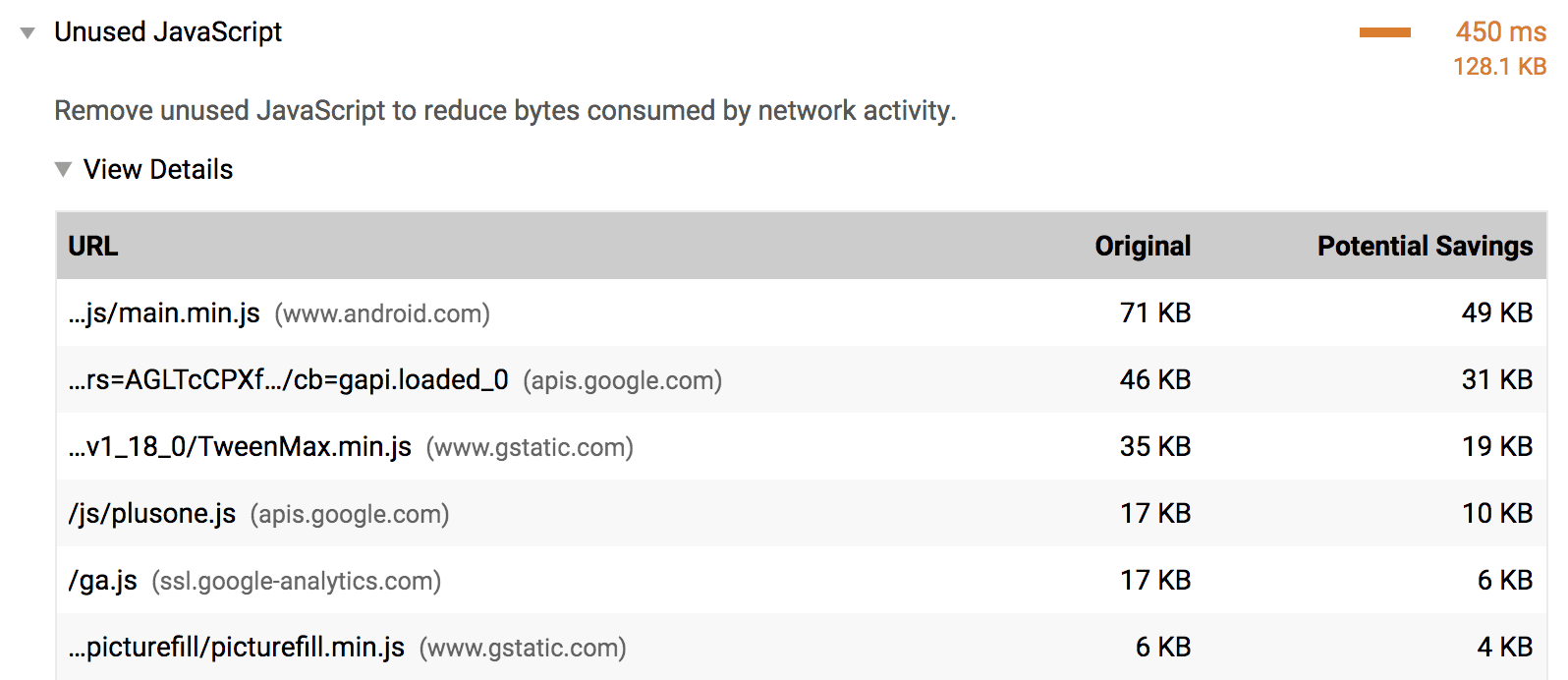
Wenn Sie eine vollständige Lighthouse-Konfiguration über die Node-Befehlszeile angeben, können Sie den Audit „Unused JavaScript reduzieren“ ausführen, um nachzuvollziehen, wie viel nicht verwendeter Code mit Ihrer Anwendung ausgeliefert wird.

Wenn Sie webpack als Bundler verwenden, kann Ihnen Webpack Bundle Analyzer dabei helfen, die Zusammensetzung des Bundles zu untersuchen. Fügen Sie das Plug-in in Ihre Webpack-Konfigurationsdatei ein, wie jedes andere Plug-in:
module.exports = {
//...
plugins: [
//...
new BundleAnalyzerPlugin()
]
}
Webpack wird zwar häufig zum Erstellen von Single-Page-Anwendungen verwendet, aber auch andere Bundler wie Parcel und Rollup haben Visualisierungstools, mit denen Sie Ihr Bundle analysieren können.
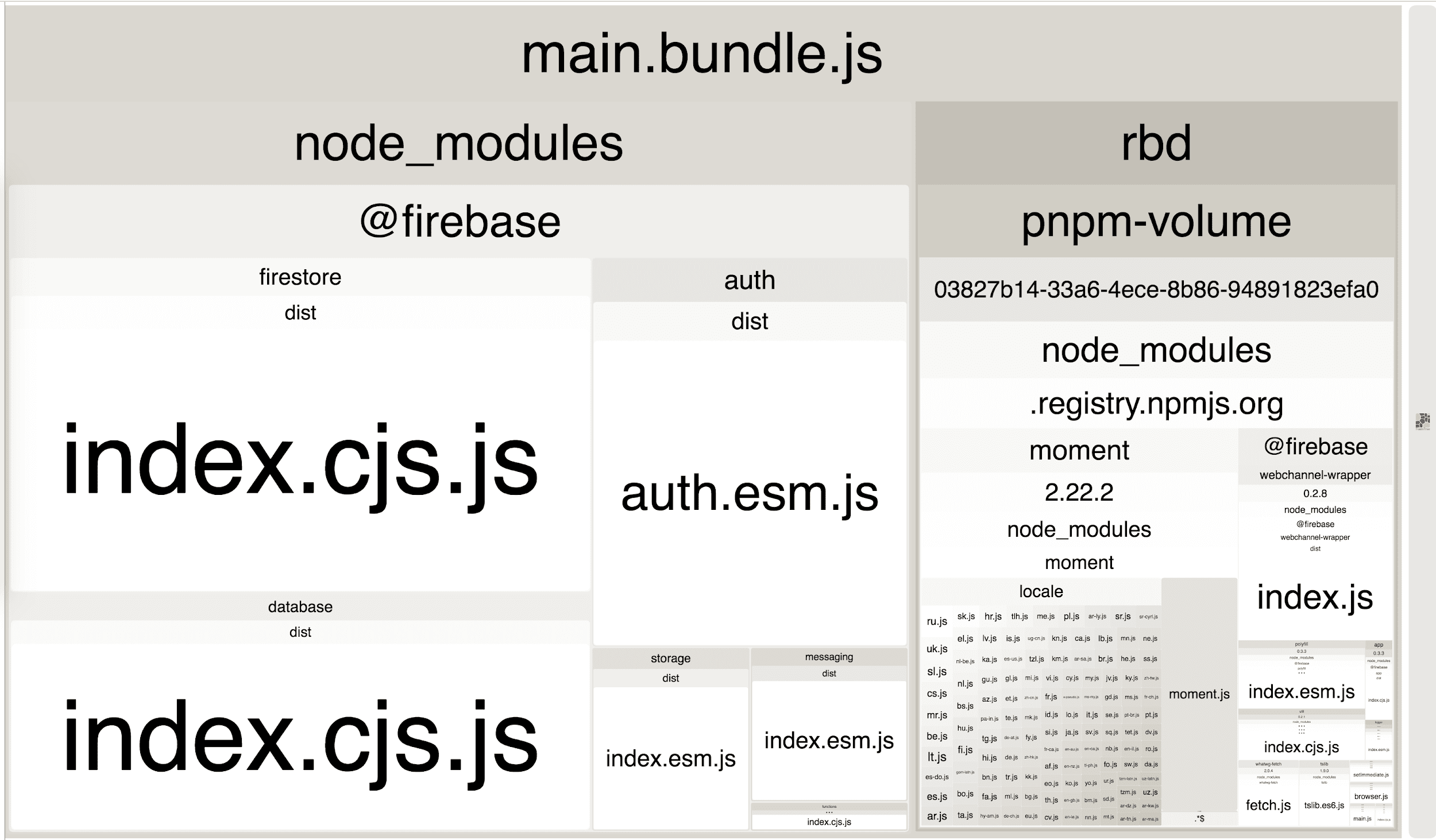
Wenn Sie die Anwendung mit diesem Plug-in neu laden, wird eine zoombare Baumstruktur Ihres gesamten Bundles angezeigt.

Diese Visualisierung zeigt, welche Teile Ihres Bundles größer sind als andere. So können Sie die Anzahl und Größe der Bibliotheken, die Ihre Anwendung importiert, besser nachvollziehen. So lässt sich feststellen, ob Sie ungenutzte oder unnötige Bibliotheken verwenden.
Nicht verwendete Bibliotheken entfernen
Im vorherigen Treemap-Bild sind viele Pakete in einer einzigen @firebase-Domain enthalten. Wenn Ihre Website nur die Firebase-Datenbankkomponente benötigt, aktualisieren Sie die Importe, um diese Bibliothek abzurufen:
import firebase from 'firebase';
import firebase from 'firebase/app';
import 'firebase/database';
Wenn Sie ein mysteriös aussehendes Paket finden, das Ihrer Meinung nach nirgends verwendet wird, sollten Sie einen Schritt zurückgehen und prüfen, welche Ihrer Abhängigkeiten der obersten Ebene es verwenden. Versuchen Sie, nur die benötigten Komponenten zu importieren. Wenn Sie eine Bibliothek nicht verwenden, entfernen Sie sie. Wenn die Bibliothek nicht für das erste Laden der Seite erforderlich ist, sollten Sie sie verzögert laden.
Wenn Sie webpack verwenden, finden Sie hier eine Liste von Plug-ins, mit denen ungenutzter Code aus beliebten Bibliotheken automatisch entfernt wird.
Unnötige Bibliotheken entfernen
Nicht alle Bibliotheken können in Teile unterteilt und selektiv importiert werden. Überlegen Sie in diesen Fällen, ob Sie die Bibliothek vollständig entfernen können. Eine benutzerdefinierte Lösung oder eine einfachere Alternative sollte immer in Betracht gezogen werden. Es ist jedoch wichtig, die Komplexität und den Aufwand für jede dieser Strategien abzuwägen, bevor Sie eine Bibliothek vollständig aus Ihrer App entfernen.

