קבוצה של כותרות Client Hint מאפשרת לאתרים לקבל את העדפות המדיה של המשתמש בזמן הבקשה (אופציונלי), וכך השרתים יכולים להוסיף את ה-CSS הנכון לשורת הקוד מסיבות שקשורות לביצועים.
לשאילתות מדיה ב-CSS, ובמיוחד לתכונות מדיה של העדפות משתמש כמו prefers-color-scheme או prefers-reduced-motion, יש פוטנציאל להשפיע באופן משמעותי על כמות ה-CSS שצריך להעביר בדף, ועל החוויה שהמשתמש יקבל כשהדף ייטען.
ההמלצה היא להתמקד ב-prefers-color-scheme, אבל חשוב להדגיש שההיגיון הזה חל גם על תכונות מדיה אחרות של העדפות משתמשים. מומלץ לא לטעון CSS עבור ערכת הצבעים הספציפית שלא תואמת בנתיב הרנדור הקריטי, אלא לטעון בהתחלה רק את ה-CSS הרלוונטי הנוכחי. אחת הדרכים לעשות זאת היא באמצעות <link media>.
עם זאת, אתרים עם נפח תנועה גבוה כמו חיפוש Google שרוצים להשתמש בתכונות מדיה של העדפות משתמשים כמו prefers-color-scheme ולהטמיע CSS בתוך השורה מסיבות שקשורות לביצועים, צריכים לדעת מהי ערכת הצבעים המועדפת (או תכונות מדיה אחרות של העדפות משתמשים) באופן אידיאלי בזמן הבקשה, כדי שמטען ה-HTML הראשוני כבר יכלול את ה-CSS הנכון.
בנוסף, ובאופן ספציפי עבור prefers-color-scheme, האתרים רוצים להימנע בכל מחיר מהצגה של עיצוב צבעים לא מדויק.
הכותרות של רמזי הלקוח Sec-CH-Prefers-Color-Scheme ו-Sec-CH-Prefers-Reduced-Motion הן הראשונות מתוך סדרה של כותרות של רמזי לקוח של תכונות מדיה להעדפות משתמש שמטרתן לפתור את הבעיה הזו.
רקע על רמזים על הלקוח (Client Hints)
HTTP Client Hints מגדיר כותרת תגובה Accept-CH ששרתים יכולים להשתמש בה כדי לפרסם את השימוש שלהם בכותרות בקשה לצורך משא ומתן פרואקטיבי על תוכן, שנקרא בדרך כלל Client Hints. ההצעה לשימוש בכותרות של רמזים על הלקוח (Client Hints) לגבי תכונות מדיה בהעדפות המשתמש מגדירה קבוצה של רמזים על הלקוח שמטרתם להעביר תכונות מדיה בהעדפות המשתמש. רמזים ללקוח האלה נקראים על שם תכונת המדיה המתאימה להעדפות המשתמש שעליה הם מדווחים.
לדוגמה, ערכת הצבעים המועדפת כרגע לפי prefers-color-scheme מדווחת באמצעות רמז הלקוח Sec-CH-Prefers-Color-Scheme ששמו מתאים.
רקע על רמזים קריטיים על הלקוח (Client Hints)
ההצעות ל-Client Hints שמופיעות בכותרות של Client Hints לתכונות מדיה להעדפות משתמשים ישמשו כנראה בעיקר כCritical Client Hints. רמזים קריטיים על הלקוח הם רמזים על הלקוח שמשנים באופן משמעותי את המשאב שמתקבל. צריך לאחזר את המשאב הזה באופן עקבי בכל טעינות הדף (כולל טעינת הדף הראשונית) כדי למנוע מעברים בולטים שגלויים למשתמשים.
תחביר של רמזים על הלקוח (Client Hints)
מאפייני מדיה של העדפות משתמשים מורכבים משם (כמו prefers-reduced-motion) ומערכים מותרים (כמו no-preference או reduce). כל שדה בכותרת של רמז לקוח מיוצג כאובייקט Structured Headers for HTTP שמכיל item שהערך שלו הוא string. לדוגמה, כדי להעביר את ההעדפה של המשתמש לעיצוב כהה ולתנועה מופחתת, רמזי הלקוח ייראו כמו בדוגמה שלמטה.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
המידע שמועבר בהצעות ללקוח שמופיעות למעלה מקביל ל-CSS @media (prefers-color-scheme: dark) {} ול-CSS @media (prefers-reduced-motion: reduce) {}.
הרשימה המלאה של רמזים ללקוח
רשימת רמזי הלקוח מבוססת על תכונות מדיה של העדפות משתמש בMedia Queries Level 5.
| רמז ללקוח | ערכים מותרים | העדפת משתמש תואמת לגבי תכונת מדיה |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
תמיכה בדפדפנים
הכותרת של רמז הלקוח Sec-CH-Prefers-Color-Scheme נתמכת ב-Chromium 93.
הכותרת של רמז הלקוח Sec-CH-Prefers-Reduced-Motion נתמכת ב-Chromium 108.
משוב מספקים אחרים, כמו WebKit ו-Mozilla, נמצא בהמתנה.
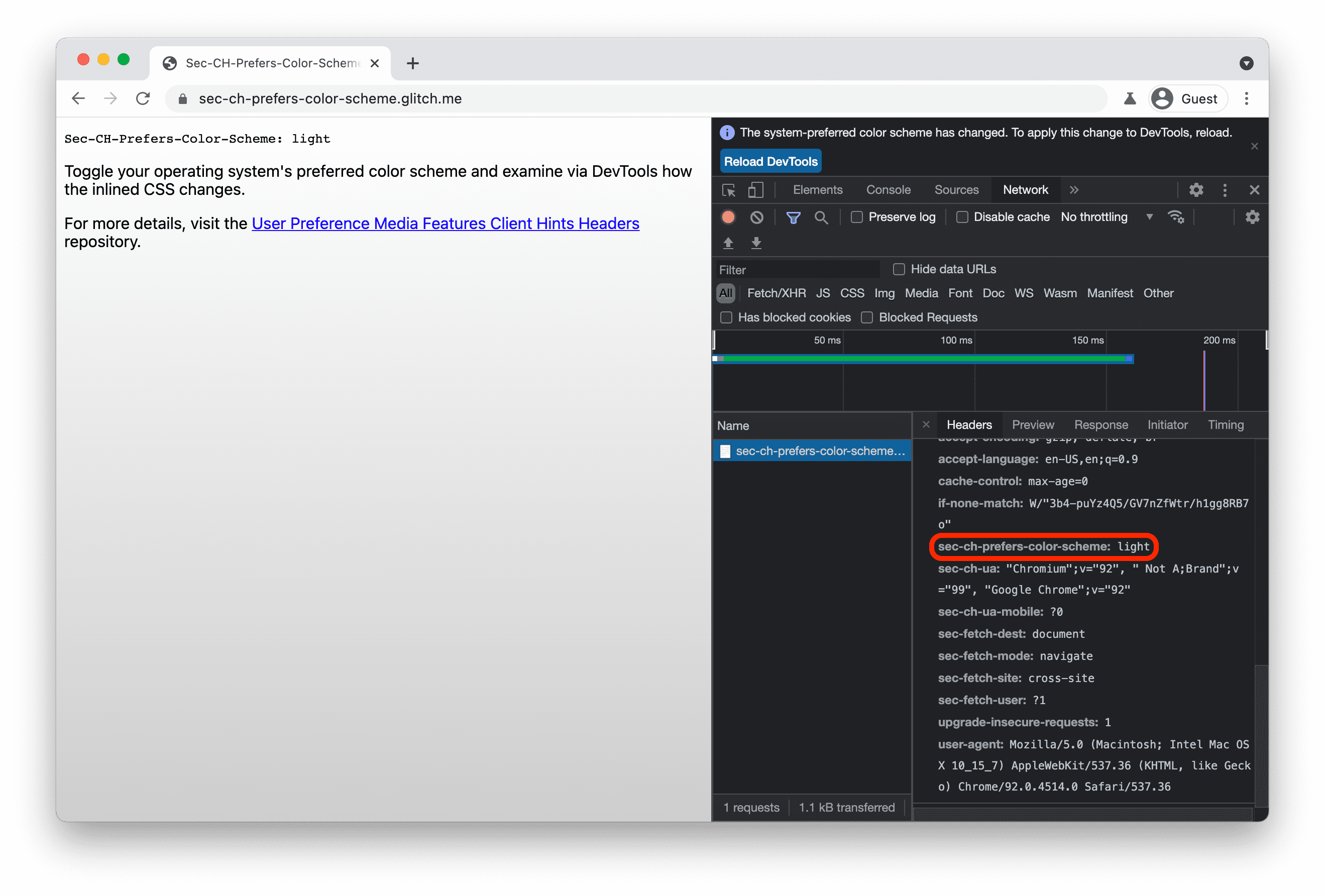
הדגמה של Sec-CH-Prefers-Color-Scheme
אפשר לנסות את הדמו ולראות איך קוד ה-CSS המוטבע משתנה בהתאם לערכת הצבעים המועדפת על המשתמש. אפשר למצוא את קוד המקור ב-GitHub.


הדגמה של Sec-CH-Prefers-Reduced-Motion
מומלץ לנסות את ההדגמה ולראות איך קוד ה-CSS המוטבע משתנה בהתאם להעדפות התנועה של המשתמש. אפשר למצוא את קוד המקור ב-GitHub.
איך זה עובד
- הלקוח שולח בקשה ראשונית לשרת.
bash GET / HTTP/2 Host: example.com - השרת מגיב ומציין ללקוח באמצעות
Accept-CHשהוא מקבל אתSec-CH-Prefers-Color-Schemeואת רמזי הלקוחSec-CH-Prefers-Contrast. מתוך הרמזים האלה, בהתאם ל-Critical-CH, הוא מחשיב אתSec-CH-Prefers-Color-Schemeכרמז לקוח קריטי, ומשנה את התגובה בהתאם, כפי שמועבר באמצעותVary.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - הלקוח מנסה לשלוח שוב את הבקשה, ומציין לשרת באמצעות
Sec-CH-Prefers-Color-Schemeשיש העדפה של המשתמש לתוכן עם ערכת נושא כהה.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - לאחר מכן, השרת יכול להתאים את התגובה להעדפות של הלקוח, ולמשל, להוסיף את ה-CSS שאחראי לעיצוב הכהה לגוף התגובה.
דוגמה ל-Node.js
בדוגמה הבאה של Node.js, שנכתבה עבור מסגרת Express.js הפופולרית, אפשר לראות איך נראה בפועל טיפול בכותרת Sec-CH-Prefers-Color-Scheme של רמז הלקוח.
הקוד הזה הוא מה שמפעיל בפועל את ההדגמה שלמעלה.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
שיקולי פרטיות ואבטחה
צוות Chromium תכנן והטמיע את הכותרות של איסוף נתונים מותנה באותות לסוכן המשתמש (UA-CH) של תכונות מדיה להעדפות משתמשים על סמך העקרונות המרכזיים שמוגדרים במאמר שליטה בגישה לתכונות עוצמתיות של פלטפורמת האינטרנט, כולל שליטה של המשתמש, שקיפות וארגונומיה.
שיקולי האבטחה של רמזים ללקוח HTTP ושיקולי האבטחה של מהימנות הרמזים ללקוח חלים גם על ההצעה הזו.
קובצי עזר
- Spec draft
- הסבר
- Sec-CH-Prefers-Color-Scheme - Chrome Status entry
- Sec-CH-Prefers-Color-Scheme - Chromium bug
- Sec-CH-Prefers-Reduced-Motion - כניסה לסטטוס של Chrome
- Sec-CH-Prefers-Reduced-Motion - Chromium bug
- השרשור של WebKit
- Mozilla Standards Position
- רמזים על הלקוח (Client Hints)
- אמינות של רמזים ללקוח
- Media Queries Level 5
- כותרות מובְנות ל-HTTP
תודות
תודה רבה על המשוב והעצות החשובים מיואב וייס. תמונה ראשית (Hero) מאת Tdadamemd ב-Wikimedia Commons.



