Um conjunto de cabeçalhos de dica do cliente permite que os sites obtenham as preferências de mídia do usuário opcionalmente no momento da solicitação, permitindo que os servidores incorporem o CSS certo por motivos de desempenho.
As consultas de mídia CSS e, especificamente, os recursos de mídia de preferência do usuário, como prefers-color-scheme ou prefers-reduced-motion, têm um impacto significativo na quantidade de CSS que precisa ser entregue por uma página e na experiência que o usuário terá quando a página for carregada.
Ao focar em prefers-color-scheme, mas destacando que o raciocínio também se aplica a outros recursos de mídia de preferência do usuário, é recomendável não carregar CSS para o esquema de cores não correspondente específico no caminho de renderização crítica. Em vez disso, carregue inicialmente apenas o CSS relevante no momento. Uma maneira de fazer isso é
via <link media>.
No entanto, sites de alto tráfego, como a Pesquisa Google, que querem respeitar os recursos de mídia de preferência do usuário, como prefers-color-scheme, e que usam CSS inline por motivos de desempenho, precisam saber sobre o esquema de cores preferido (ou outros recursos de mídia de preferência do usuário, respectivamente), idealmente no momento da solicitação, para que o payload HTML inicial já tenha o CSS correto em linha.
Além disso, e especificamente para prefers-color-scheme, os sites querem evitar um
flash de tema de cores impreciso.
Os cabeçalhos de dica de cliente Sec-CH-Prefers-Color-Scheme e Sec-CH-Prefers-Reduced-Motion são os primeiros de uma série de cabeçalhos de dicas de cliente de recursos de mídia de preferência do usuário que visa resolver esse problema.
Contexto sobre dicas de cliente
As dicas de cliente HTTP definem um cabeçalho de resposta Accept-CH que os servidores podem usar para anunciar o uso de cabeçalhos de solicitação para negociação proativa de conteúdo, conhecida como dicas de cliente. A proposta de cabeçalhos de dicas de cliente de recursos de mídia de preferência do usuário define um conjunto de dicas de cliente destinadas a transmitir recursos de mídia de preferência do usuário. Essas dicas de cliente recebem o nome do recurso de mídia de preferência do usuário correspondente sobre o qual elas geram relatórios.
Por exemplo, o esquema de cores preferido no momento, de acordo com prefers-color-scheme, é informado pela dica de cliente Sec-CH-Prefers-Color-Scheme, que tem um nome adequado.
Contexto sobre dicas de cliente HTTP críticas
As dicas de cliente propostas em Cabeçalhos de dicas de cliente de recursos de mídia de preferência do usuário presumivelmente serão usadas mais comumente como Dicas de cliente críticas. As dicas de cliente críticas são aquelas que mudam significativamente o recurso resultante. Esse recurso precisa ser buscado de forma consistente em todos os carregamentos de página (incluindo o carregamento inicial) para evitar mudanças bruscas visíveis ao usuário.
Sintaxe de dicas de cliente
Os recursos de mídia de preferência do usuário consistem em um nome (como prefers-reduced-motion) e valores permitidos (como no-preference ou reduce). Cada campo de cabeçalho de dica do cliente é representado como um objeto Structured Headers for HTTP que contém um item cujo valor é uma string. Por
exemplo, para transmitir que o usuário prefere um tema escuro e movimento reduzido, as dicas do cliente são parecidas com
o exemplo abaixo.
GET / HTTP/2
Host: example.com
Sec-CH-Prefers-Color-Scheme: "dark"
Sec-CH-Prefers-Reduced-Motion: "reduce"
O equivalente em CSS das informações transmitidas nas dicas de cliente acima é
@media (prefers-color-scheme: dark) {} e @media (prefers-reduced-motion: reduce) {}
respectivamente.
Lista completa de dicas de cliente
A lista de dicas de cliente é modelada de acordo com os recursos de mídia de preferência do usuário em Consultas de mídia nível 5.
| Dica de cliente | Valores permitidos | Recurso de mídia de preferência do usuário correspondente |
|---|---|---|
Sec-CH-Prefers-Reduced-Motion |
no-preference, reduce |
prefers-reduced-motion |
Sec-CH-Prefers-Reduced-Transparency |
no-preference, reduce |
prefers-reduced-transparency |
Sec-CH-Prefers-Contrast |
no-preference, less, more, custom |
prefers-contrast |
Sec-CH-Forced-Colors |
active, none |
forced-colors |
Sec-CH-Prefers-Color-Scheme |
light, dark |
prefers-color-scheme |
Sec-CH-Prefers-Reduced-Data |
no-preference, reduce |
prefers-reduced-data |
Suporte ao navegador
O cabeçalho de dica do cliente Sec-CH-Prefers-Color-Scheme é compatível com o Chromium 93.
O cabeçalho de dica do cliente Sec-CH-Prefers-Reduced-Motion é compatível com o Chromium 108.
O feedback de outros fornecedores, como WebKit e Mozilla, está pendente.
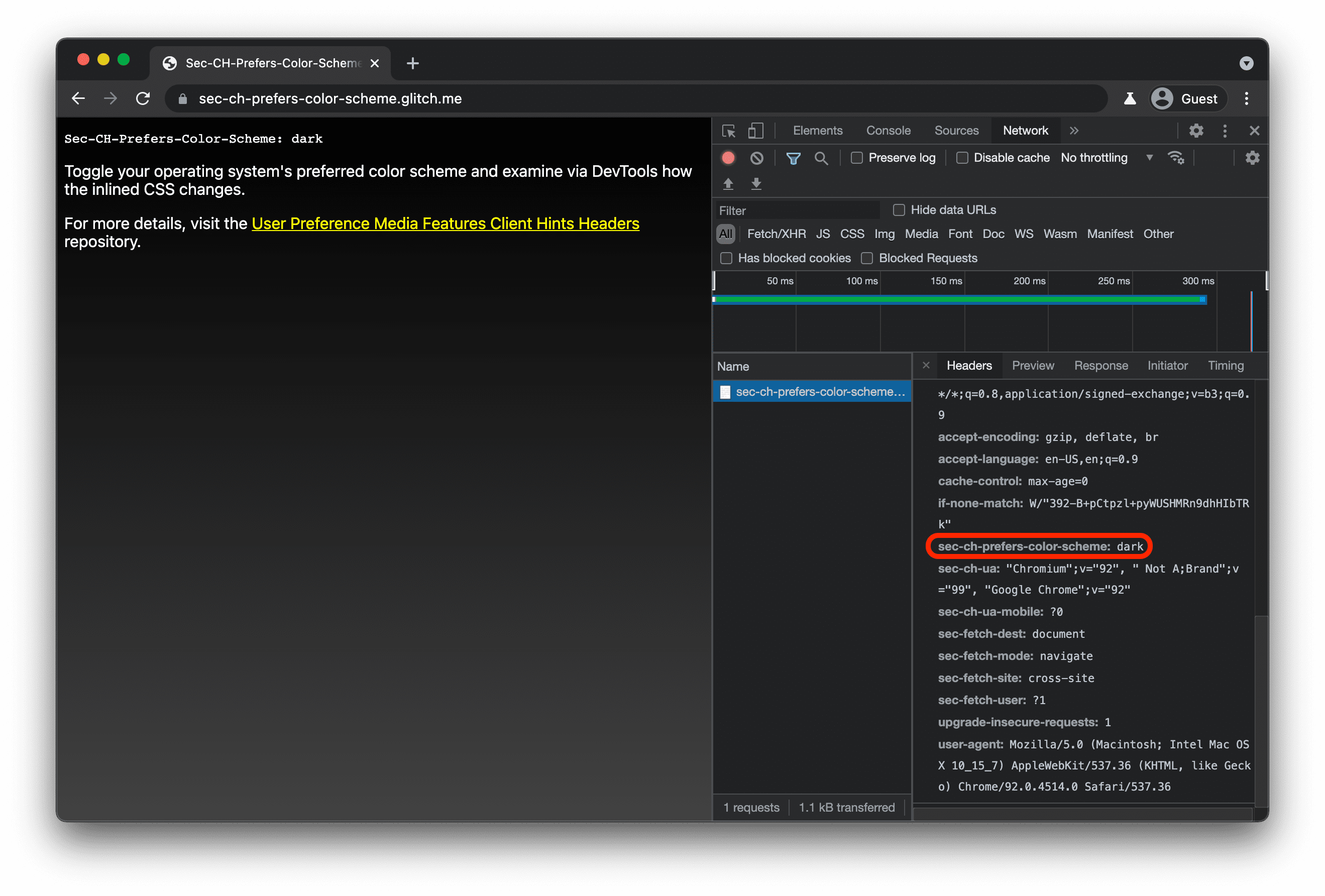
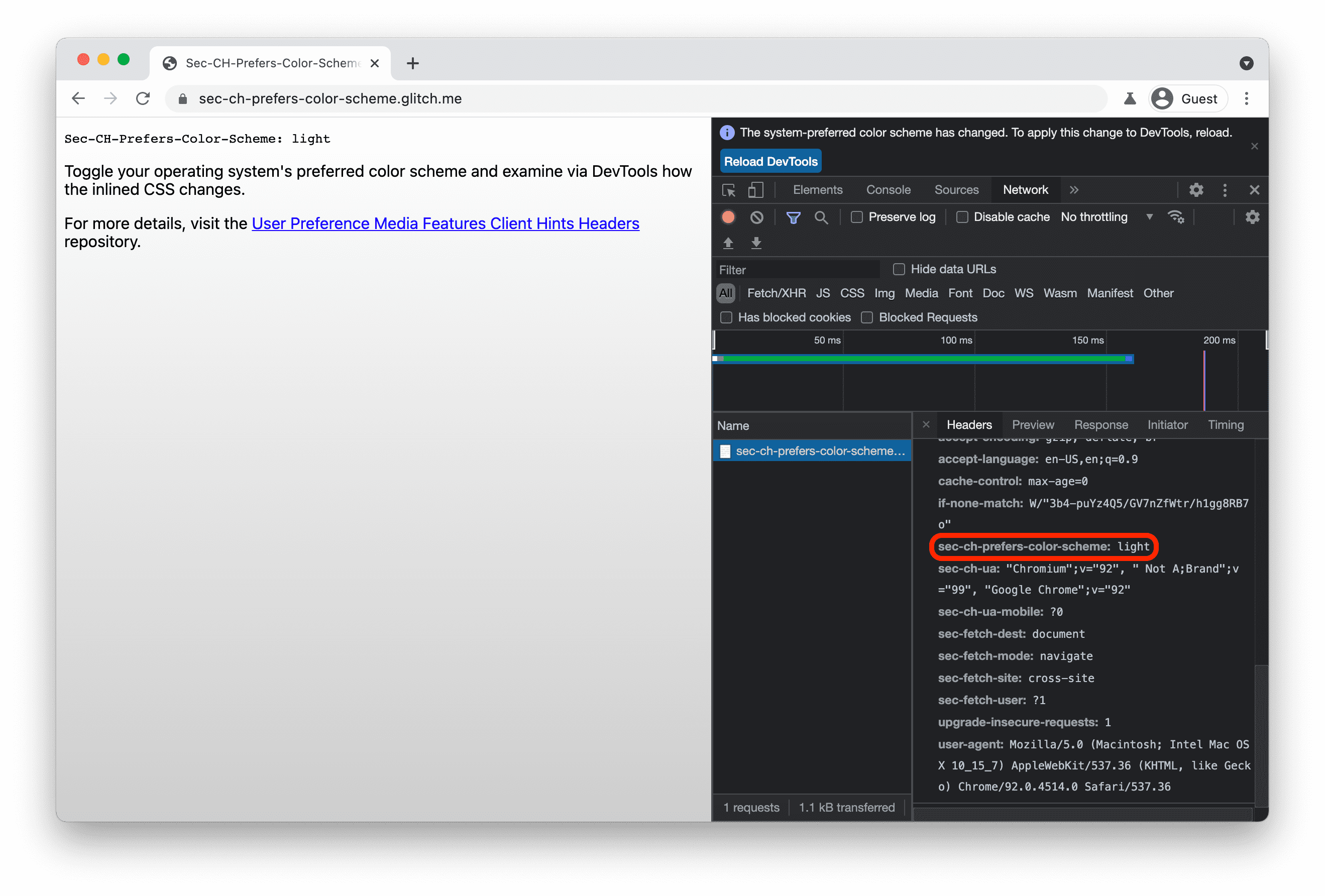
Demonstração de Sec-CH-Prefers-Color-Scheme
Teste a demonstração e observe como o CSS inline muda de acordo com o esquema de cores preferido do usuário. Encontre o código-fonte no GitHub.


Demonstração de Sec-CH-Prefers-Reduced-Motion
Teste a demonstração e observe como o CSS inline muda de acordo com as preferências de movimento do usuário. Encontre o código-fonte no GitHub.
Como funciona
- O cliente faz uma solicitação inicial ao servidor.
bash GET / HTTP/2 Host: example.com - O servidor responde, informando ao cliente via
Accept-CHque aceita as dicas de clienteSec-CH-Prefers-Color-SchemeeSec-CH-Prefers-Contrast. De acordo comCritical-CH, ele consideraSec-CH-Prefers-Color-Schemeuma dica de cliente crítica que também varia a resposta conforme transmitido porVary.bash HTTP/2 200 OK Content-Type: text/html Accept-CH: Sec-CH-Prefers-Color-Scheme, Sec-CH-Prefers-Contrast Vary: Sec-CH-Prefers-Color-Scheme Critical-CH: Sec-CH-Prefers-Color-Scheme - Em seguida, o cliente tenta novamente a solicitação, informando ao servidor via
Sec-CH-Prefers-Color-Schemeque ele tem uma preferência do usuário por conteúdo com esquema escuro.bash GET / HTTP/2 Host: example.com Sec-CH-Prefers-Color-Scheme: "dark" - O servidor pode adaptar a resposta às preferências do cliente e, por exemplo, inserir o CSS responsável pelo tema escuro no corpo da resposta.
Exemplo de Node.js
O exemplo do Node.js abaixo, escrito para o framework Express.js, mostra como
lidar com o cabeçalho de dica do cliente Sec-CH-Prefers-Color-Scheme na prática.
Esse código é o que realmente alimenta a demonstração acima.
app.get("/", (req, res) => {
// Tell the client the server accepts the `Sec-CH-Prefers-Color-Scheme` client hint…
res.set("Accept-CH", "Sec-CH-Prefers-Color-Scheme");
// …and that the server's response will vary based on its value…
res.set("Vary", "Sec-CH-Prefers-Color-Scheme");
// …and that the server considers this client hint a _critical_ client hint.
res.set("Critical-CH", "Sec-CH-Prefers-Color-Scheme");
// Read the user's preferred color scheme from the headers…
const prefersColorScheme = req.get("sec-ch-prefers-color-scheme");
// …and send the adequate HTML response with the right CSS inlined.
res.send(getHTML(prefersColorScheme));
});
Considerações sobre privacidade e segurança
A equipe do Chromium projetou e implementou cabeçalhos de dicas de cliente de recursos de mídia de preferência do usuário usando os princípios básicos definidos em Controle de acesso a recursos poderosos da plataforma da Web, incluindo controle do usuário, transparência e ergonomia.
As Considerações sobre segurança das dicas de cliente HTTP e as Considerações sobre segurança da confiabilidade das dicas de cliente também se aplicam a esta proposta.
Referências
- Rascunho de especificação
- Explicação
- Sec-CH-Prefers-Color-Scheme: entrada do status do Chrome
- Sec-CH-Prefers-Color-Scheme: bug do Chromium
- Sec-CH-Prefers-Reduced-Motion: entrada do status do Chrome
- Sec-CH-Prefers-Reduced-Motion - bug do Chromium
- Thread do WebKit
- Posição da Mozilla sobre padrões
- Dicas de cliente
- Confiabilidade da dica do cliente
- Consultas de mídia nível 5
- Cabeçalhos estruturados para HTTP
Agradecimentos
Agradecemos o feedback e as dicas valiosas de Yoav Weiss. Imagem principal de Tdadamemd no Wikimedia Commons.



