Hype ou necessidade? Saiba tudo sobre o modo escuro e como oferecer suporte a ele para beneficiar seus usuários.
Introdução
Modo escuro antes do Modo escuro

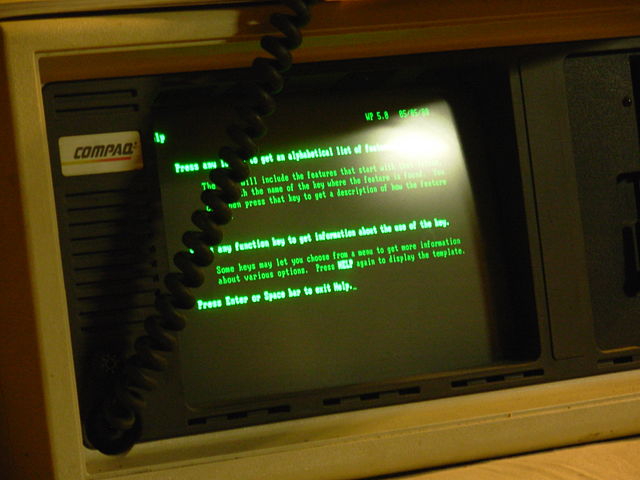
O modo escuro deu a volta ao mundo. No início da computação pessoal, o modo escuro não era uma questão de escolha, mas uma questão de fato: os monitores de computador CRT monocromados funcionavam disparando feixes de elétrons em uma tela fosforescente, e o fósforo usado nos primeiros CRTs era verde. Como o texto era exibido em verde e o restante da tela era preto, esses modelos eram frequentemente chamados de telas verdes.

Os CRTs coloridos introduzidos posteriormente mostravam várias cores usando fósforos vermelho, verde e azul. Eles criaram a cor branca ativando os três fósforos simultaneamente. Com o advento de WYSIWYG mais sofisticado, a ideia de fazer o documento virtual se parecer com uma folha de papel física se tornou popular.

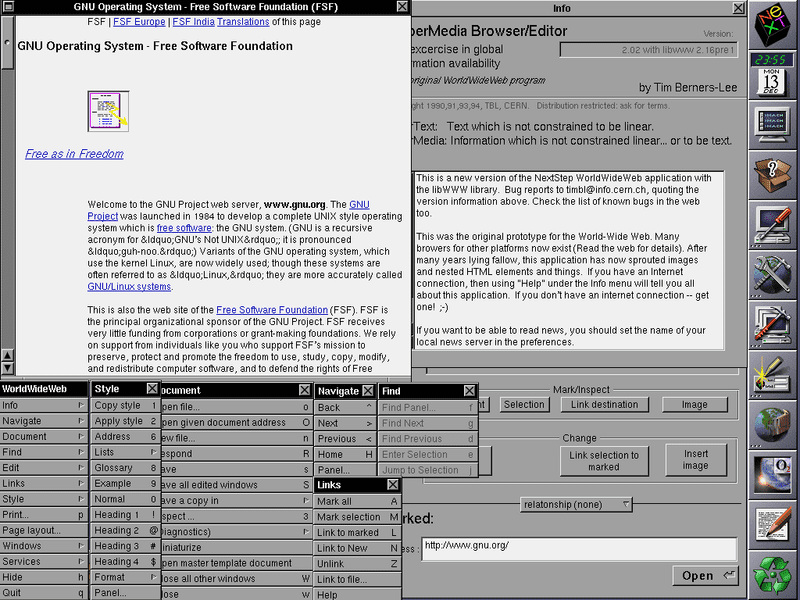
Foi assim que a tendência de design escuro sobre branco começou, e ela foi transferida para a primeira Web baseada em documentos. O primeiro navegador, WorldWideWeb (lembre-se, o CSS ainda não foi inventado), mostrava páginas da Web dessa maneira. Curiosidade: o segundo navegador da história, o Line Mode Browser, um navegador baseado em terminal, era verde no modo escuro. Atualmente, as páginas da Web e os apps da Web geralmente são projetados com texto escuro em um plano de fundo claro, uma suposição de referência que também é codificada em stylesheets de user agent, incluindo o Chrome.

Os CRTs já não existem mais. O consumo e a criação de conteúdo mudaram para dispositivos móveis que usam telas LCD com retroiluminação ou AMOLED de economia de energia. Computadores, tablets e smartphones menores e mais fáceis de transportar levaram a novos padrões de uso. Tarefas de lazer, como navegar na Web, programar por diversão e jogar jogos de última geração, geralmente acontecem fora do horário comercial em ambientes escuros. As pessoas até usam os dispositivos na cama à noite. Quanto mais as pessoas usarem os dispositivos no escuro, mais a ideia de voltar às origens do luz-no-escuro se torna popular.
Por que usar o modo escuro
Modo escuro por motivos estéticos
Quando as pessoas são questionadas por que gostam ou querem o modo escuro, a resposta mais comum é "é mais fácil para os olhos", seguida de "é elegante e bonito". A Apple, na documentação para desenvolvedores do Modo escuro, escreve explicitamente: "A escolha de ativar uma aparência clara ou escura é estética para a maioria dos usuários e pode não estar relacionada às condições de iluminação do ambiente".

Modo escuro como uma ferramenta de acessibilidade
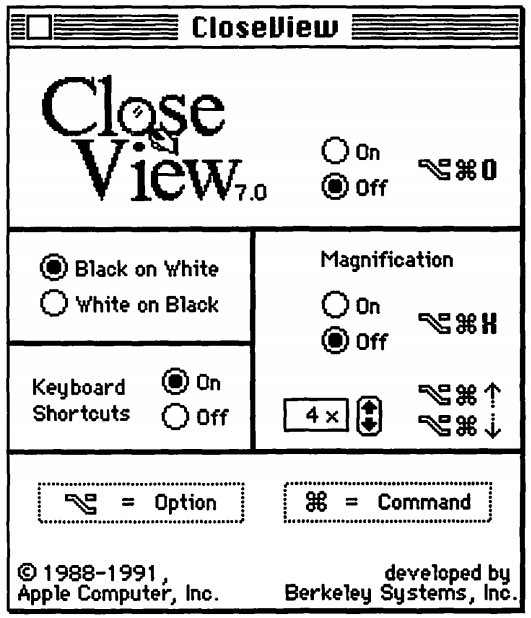
Há também pessoas que precisam do modo escuro e o usam como outra ferramenta de acessibilidade, por exemplo, usuários com baixa visão. A ocorrência mais antiga dessa ferramenta de acessibilidade que encontrei foi o recurso CloseView do System 7, que tinha um botão para preto sobre branco e branco sobre preto. Embora o System 7 oferecesse suporte a cores, a interface de usuário padrão ainda era em preto e branco.
Essas implementações baseadas em inversão demonstraram suas fraquezas quando a cor foi introduzida. A pesquisa de usuários feita por Szpiro et al. sobre como pessoas com baixa visão acessam dispositivos de computação mostrou que todos os usuários entrevistados não gostavam de imagens invertidas, mas que muitos preferiam texto claro em um fundo escuro. A Apple atende a essa preferência do usuário com um recurso chamado Smart Invert, que inverte as cores na tela, exceto imagens, mídia e alguns apps que usam estilos de cores escuras.
Uma forma especial de baixa visão é a síndrome da visão do computador, também conhecida como fadiga ocular digital, que é definida como "a combinação de problemas oculares e de visão associados ao uso de computadores (incluindo computadores desktop, laptops e tablets) e outras telas eletrônicas (por exemplo, smartphones e dispositivos de leitura eletrônica). Foi proposto que o uso de dispositivos eletrônicos por adolescentes, principalmente à noite, aumenta o risco de duração de sono mais curta, latência de início do sono mais longa e aumento da deficiência do sono. Além disso, a exposição à luz azul foi amplamente relatada como envolvida na regulação do ritmo circadiano e do ciclo do sono. Ambientes com luz irregular podem levar à privação do sono, possivelmente afetando o humor e a performance da tarefa, de acordo com a pesquisa de Rosenfield. Para limitar esses efeitos negativos, reduzir a luz azul ajustando a temperatura de cor da tela com recursos como o Night Shift do iOS ou o Night Light do Android pode ajudar, assim como evitar luzes brilhantes ou irregulares em geral com temas escuros ou modos escuros.
Economia de energia no modo escuro em telas AMOLED
Por fim, o modo escuro economiza muito de energia em telas AMOLED. Estudos de caso do Android que se concentraram em apps populares do Google, como o YouTube, mostraram que a economia de energia pode chegar a 60%. O vídeo abaixo tem mais detalhes sobre esses estudos de caso e a economia de energia por app.
Ativar o modo escuro no sistema operacional
Agora que já expliquei por que o modo escuro é tão importante para muitos usuários, vamos analisar como você pode oferecer suporte a ele.

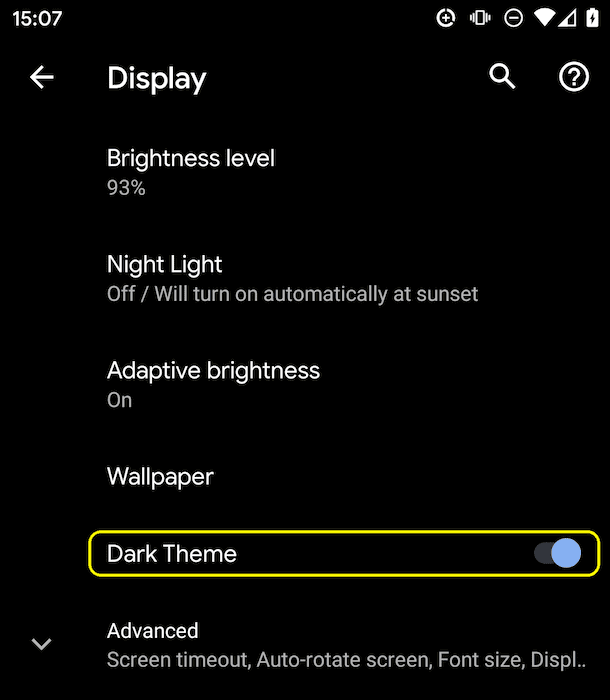
Os sistemas operacionais que oferecem suporte a um modo escuro ou tema escuro geralmente têm uma opção para ativá-lo em algum lugar nas configurações. No macOS X, ele está na seção General das preferências do sistema e é chamado de Appearance (captura de tela). No Windows 10, ele está na seção Colors e é chamado de Choose your color (captura de tela). No Android Q, ele fica em Tela como um botão Tema escuro (captura de tela). No iOS 13, você pode mudar a Aparência na seção Tela e brilho das configurações (captura de tela).
A consulta de mídia prefers-color-scheme
Uma última teoria antes de começar.
As media queries
permitem que os autores testem e consultem valores ou recursos do agente do usuário ou do dispositivo de exibição,
independente do documento renderizado.
Elas são usadas na regra @media do CSS para aplicar condicionalmente estilos a um documento
e em vários outros contextos e idiomas, como HTML e JavaScript.
O Media Queries Level 5
apresenta os chamados recursos de preferência de mídia do usuário, ou seja,
uma maneira de os sites detectarem a maneira preferida do usuário de exibir conteúdo.
O recurso de mídia prefers-color-scheme
é usado para detectar
se o usuário solicitou que a página use um tema de cores claras ou escuras.
Ele funciona com os seguintes valores:
light: indica que o usuário notificou o sistema de que prefere uma página com um tema claro (texto escuro em um fundo claro).dark: indica que o usuário notificou o sistema de que prefere uma página com um tema escuro (texto claro em um fundo escuro).
Suporte para o modo escuro
Verificar se o navegador oferece suporte ao modo escuro
Como o modo escuro é informado por uma consulta de mídia, é possível verificar facilmente se o navegador atual
oferece suporte ao modo escuro, verificando se a consulta de mídia prefers-color-scheme corresponde.
Observe que não incluí nenhum valor, mas apenas verifiquei se a consulta de mídia corresponde.
if (window.matchMedia('(prefers-color-scheme)').media !== 'not all') {
console.log('🎉 Dark mode is supported');
}
No momento da redação deste artigo, o prefers-color-scheme tem suporte para computadores e dispositivos móveis (quando disponível)
no Chrome e no Edge a partir da versão 76, no Firefox a partir da versão 67
e no Safari a partir da versão 12.1 no macOS e da versão 13 no iOS.
Para todos os outros navegadores, consulte Posso usar tabelas de suporte?.
Como saber as preferências de um usuário no momento da solicitação
O cabeçalho de sugestão de cliente Sec-CH-Prefers-Color-Scheme
permite que os sites recebam as preferências de esquema de cores do usuário opcionalmente no momento da solicitação,
permitindo que os servidores inlinem o CSS correto e, portanto, evitem um flash de tema de cores incorreto.
Modo escuro na prática
Vamos conferir como é o suporte ao modo escuro na prática. Assim como no filme Highlander, no modo escuro só pode haver um: escuro ou claro, mas nunca os dois. Por que menciono isso? Porque esse fato pode afetar a estratégia de carregamento. Não force os usuários a fazer o download de CSS no caminho de renderização crítico que seja para um modo que eles não usam no momento. Para otimizar a velocidade de carregamento, dividi meu CSS do app de exemplo que mostra as seguintes recomendações na prática em três partes para adiar o CSS não crítico:
style.cssque contém regras genéricas usadas universalmente no site.dark.cssque contém apenas as regras necessárias para o modo escuro.light.cssque contém apenas as regras necessárias para o modo claro.
Estratégia de carregamento
Os dois últimos, light.css e dark.css,
são carregados condicionalmente com uma consulta <link media>.
Inicialmente,
nem todos os navegadores terão suporte a prefers-color-scheme
(detectável usando o padrão acima),
com o qual lidamos dinamicamente carregando o arquivo light.css padrão
por um elemento <link rel="stylesheet"> inserido condicionalmente em um script inline minúsculo
(a luz é uma escolha arbitrária, também poderia ter feito a experiência padrão de fallback escura).
Para evitar um flash de conteúdo sem estilo,
esconderei o conteúdo da página até que o light.css fosse carregado.
<script>
// If `prefers-color-scheme` is not supported, fall back to light mode.
// In this case, light.css will be downloaded with `highest` priority.
if (window.matchMedia('(prefers-color-scheme: dark)').media === 'not all') {
document.documentElement.style.display = 'none';
document.head.insertAdjacentHTML(
'beforeend',
'<link rel="stylesheet" href="/light.css" onload="document.documentElement.style.display = \'\'">',
);
}
</script>
<!--
Conditionally either load the light or the dark stylesheet. The matching file
will be downloaded with `highest`, the non-matching file with `lowest`
priority. If the browser doesn't support `prefers-color-scheme`, the media
query is unknown and the files are downloaded with `lowest` priority (but
above I already force `highest` priority for my default light experience).
-->
<link rel="stylesheet" href="/dark.css" media="(prefers-color-scheme: dark)" />
<link
rel="stylesheet"
href="/light.css"
media="(prefers-color-scheme: light)"
/>
<!-- The main stylesheet -->
<link rel="stylesheet" href="/style.css" />
Arquitetura de folhas de estilo
Eu uso ao máximo as variáveis CSS,
o que permite que meu style.css genérico seja, bem, genérico,
e toda a personalização do modo claro ou escuro acontece nos outros dois arquivos dark.css e light.css.
Confira abaixo um trecho dos estilos reais, que é suficiente para transmitir a ideia geral.
Declarei duas variáveis, --color e --background-color,
que criam essencialmente um tema de referência claro sobre escuro e escuro sobre claro.
/* light.css: 👉 dark-on-light */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
}
/* dark.css: 👉 light-on-dark */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
}
No meu style.css, uso essas variáveis na regra body { … }.
Como elas são definidas na
pseudoclasse CSS :root, um
seletor que, no HTML, representa o elemento <html>
e é idêntico ao seletor html, exceto que a especificidade dele é
maior. Elas são cascateadas para baixo, o que me serve para declarar variáveis globais de CSS.
/* style.css */
:root {
color-scheme: light dark;
}
body {
color: var(--color);
background-color: var(--background-color);
}
No exemplo de código acima, você provavelmente notou uma propriedade
color-scheme
com o valor separado por espaço light dark.
Isso informa ao navegador quais temas de cores meu app oferece suporte
e permite ativar variantes especiais da folha de estilos do user agent,
o que é útil para, por exemplo, permitir que o navegador renderize campos de formulário
com um plano de fundo escuro e texto claro, ajuste as barras de rolagem
ou ative uma cor de destaque compatível com o tema.
Os detalhes exatos de color-scheme são especificados no
Módulo de ajuste de cor do CSS nível 1.
O restante é apenas uma questão de definir variáveis CSS
para coisas importantes no meu site.
Organizar semanticamente os estilos ajuda muito ao trabalhar com o modo escuro.
Por exemplo, em vez de --highlight-yellow, chame a variável
--accent-color, já que "amarelo" pode não ser amarelo no modo escuro ou vice-versa.
Confira abaixo mais algumas variáveis que usei no meu exemplo.
/* dark.css */
:root {
--color: rgb(250, 250, 250);
--background-color: rgb(5, 5, 5);
--link-color: rgb(0, 188, 212);
--main-headline-color: rgb(233, 30, 99);
--accent-background-color: rgb(0, 188, 212);
--accent-color: rgb(5, 5, 5);
}
/* light.css */
:root {
--color: rgb(5, 5, 5);
--background-color: rgb(250, 250, 250);
--link-color: rgb(0, 0, 238);
--main-headline-color: rgb(0, 0, 192);
--accent-background-color: rgb(0, 0, 238);
--accent-color: rgb(250, 250, 250);
}
Exemplo completo
No exemplo a seguir, o Glitch é incorporado para que você possa colocar os conceitos acima em prática. Tente ativar o modo escuro nas configurações do sistema operacional e observe como a página reage.
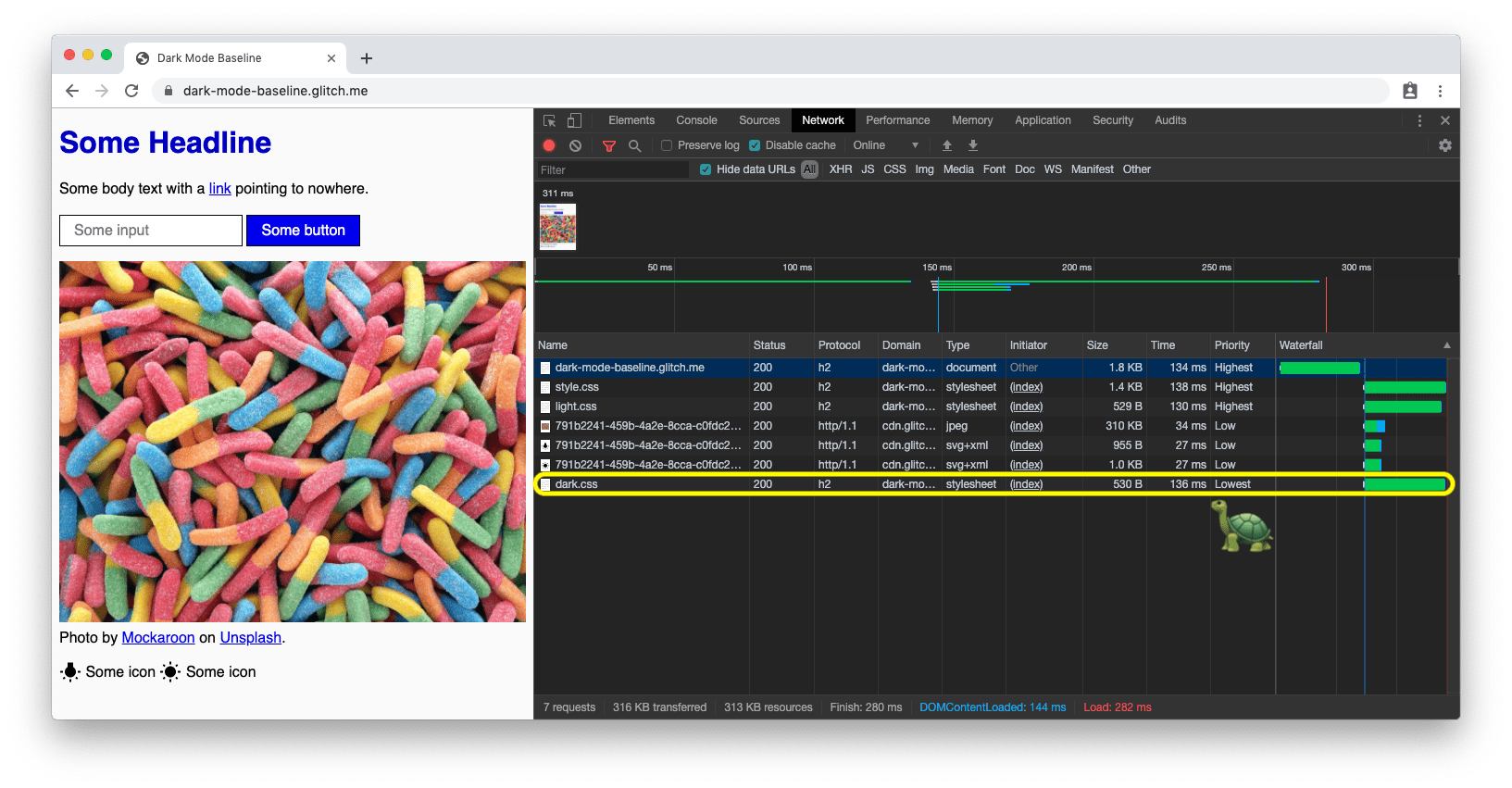
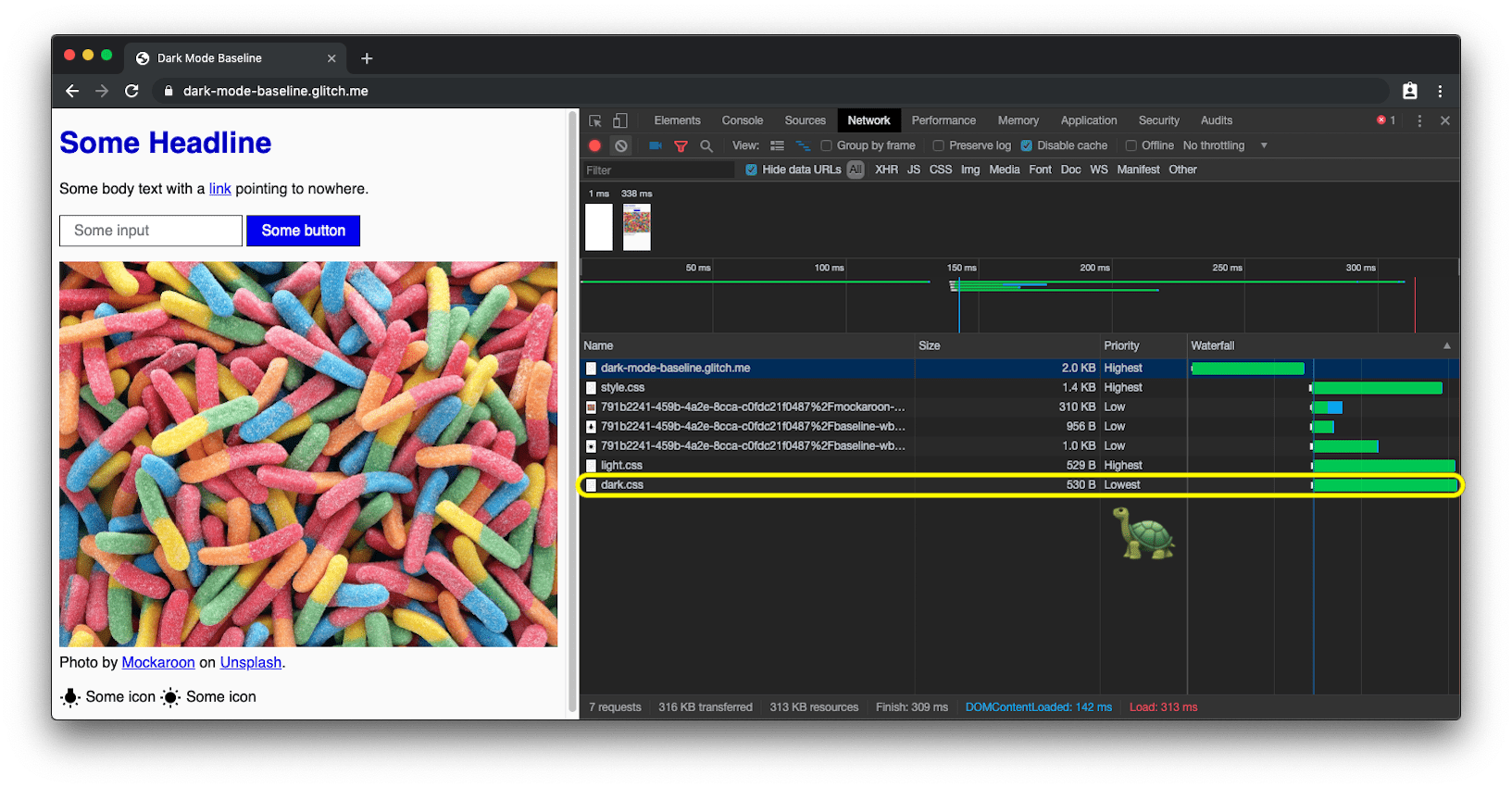
Impacto do carregamento
Ao testar esse exemplo, você vai entender
por que carrego dark.css e light.css com consultas de mídia.
Tente ativar o modo escuro e recarregue a página:
as folhas de estilo que não correspondem ao momento ainda são carregadas, mas com a menor prioridade,
para que nunca entrem em conflito com os recursos necessários do site.



prefers-color-scheme carrega o CSS do modo escuro com a menor prioridade.Como reagir às mudanças no modo escuro
Como qualquer outra mudança de consulta de mídia, as mudanças no modo escuro podem ser registradas pelo JavaScript.
Você pode usar isso para, por exemplo, mudar dinamicamente o
ícone
de uma página ou mudar o
<meta name="theme-color">
que determina a cor da barra de URL no Chrome.
O exemplo completo acima mostra isso em ação.
Para conferir as mudanças na cor do tema e no favicon, abra a
demonstração em uma guia separada.
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
darkModeMediaQuery.addEventListener('change', (e) => {
const darkModeOn = e.matches;
console.log(`Dark mode is ${darkModeOn ? '🌒 on' : '☀️ off'}.`);
});
A partir do Chromium 93 e do Safari 15, é possível ajustar a cor com base em uma
consulta de mídia com o atributo media do elemento de cor do tema meta. O
primeiro que corresponder será escolhido. Por exemplo, você pode ter uma cor para
o modo claro e outra para o modo escuro. No momento em que este artigo foi escrito, não era possível
definir esses valores no manifesto. Consulte o problema 975 do GitHub
w3c/manifest.
<meta
name="theme-color"
media="(prefers-color-scheme: light)"
content="white"
/>
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="black" />
Depurar e testar o modo escuro
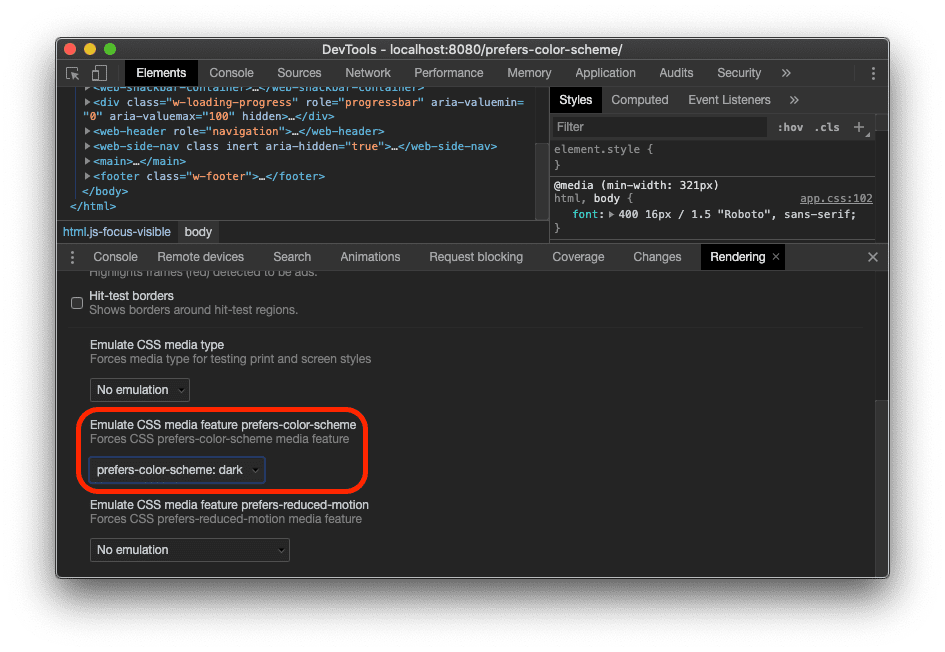
Como emular prefers-color-scheme no DevTools
Mudar o esquema de cores de todo o sistema operacional pode se tornar irritante muito rápido.
Por isso, as Ferramentas do desenvolvedor do Chrome agora permitem emular o esquema de cores preferido do usuário
de uma maneira que afeta apenas a guia visível no momento.
Abra o Command Menu, comece a digitar Rendering, execute o comando Show Rendering e mude a opção Emulate CSS media feature prefers-color-scheme.

Captura de tela do prefers-color-scheme com o Puppeteer
O Puppeteer (em inglês) é uma biblioteca do Node.js
que fornece uma API de alto nível para controlar o Chrome ou o Chromium pelo
protocolo DevTools.
Com o dark-mode-screenshot, fornecemos
um script do Puppeteer que permite criar capturas de tela das suas páginas no modo claro e escuro.
Você pode executar esse script como uma ação única ou fazer parte do
pacote de testes de integração contínua (CI).
npx dark-mode-screenshot --url https://googlechromelabs.github.io/dark-mode-toggle/demo/ --output screenshot --fullPage --pause 750
Práticas recomendadas para o modo escuro
Evite o branco puro
Um pequeno detalhe que você pode ter notado é que eu não uso branco puro.
Em vez disso, para evitar o brilho e o sangramento em relação ao conteúdo escuro ao redor,
escolhi um branco um pouco mais escuro. Algo como rgb(250, 250, 250) funciona bem.
Recolorir e escurecer imagens fotográficas
Se você comparar as duas capturas de tela abaixo, vai notar que não apenas o tema principal mudou de escuro sobre claro para claro sobre escuro, mas também a imagem principal parece um pouco diferente. Minha pesquisa de usuário mostrou que a maioria das pessoas entrevistadas prefere imagens um pouco menos vibrantes e brilhantes quando o modo escuro está ativo. Eu chamo isso de recolorização.


A recolorização pode ser feita usando um filtro CSS nas minhas imagens.
Eu uso um seletor CSS que corresponde a todas as imagens que não têm .svg no URL.
A ideia é que eu possa dar aos gráficos vetoriais (ícones) um tratamento de recoloração diferente
do que minhas imagens (fotos). Mais informações sobre isso no próximo parágrafo.
Observe como uso novamente uma variável CSS,
para poder mudar meu filtro mais tarde.
Como a recoloração é necessária apenas no modo escuro, ou seja, quando dark.css está ativo,
não há regras correspondentes em light.css.
/* dark.css */
--image-filter: grayscale(50%);
img:not([src*='.svg']) {
filter: var(--image-filter);
}
Como personalizar as intensidades de recoloração do modo escuro com JavaScript
Nem todo mundo é igual, e as pessoas têm necessidades diferentes em relação ao modo escuro.
Ao seguir o método de recoloração descrito acima,
é possível tornar a intensidade da escala de cinza uma preferência do usuário que pode ser
alterada pelo JavaScript.
Ao definir um valor de 0%, também é possível desativar a recoloração completamente.
document.documentElement
fornece uma referência ao elemento raiz do documento,
ou seja, o mesmo elemento que posso referenciar com a
pseudoclasse :root CSS.
const filter = 'grayscale(70%)';
document.documentElement.style.setProperty('--image-filter', value);
Inverter gráficos vetoriais e ícones
Para gráficos vetoriais, que no meu caso são usados como ícones referenciados por elementos <img>,
uso um método de recoloração diferente.
Embora a pesquisa tenha mostrado
que as pessoas não gostam de inversão para fotos, ela funciona muito bem para a maioria dos ícones.
Novamente, uso variáveis CSS para determinar o valor da inversão
no estado normal e :hover.


Observe que eu inverto apenas os ícones em dark.css, mas não em light.css, e como :hover
recebe uma intensidade de inversão diferente nos dois casos para que o ícone apareça
um pouco mais escuro ou mais claro, dependendo do modo selecionado pelo usuário.
/* dark.css */
--icon-filter: invert(100%);
--icon-filter_hover: invert(40%);
img[src*='.svg'] {
filter: var(--icon-filter);
}
/* light.css */
--icon-filter_hover: invert(60%);
/* style.css */
img[src*='.svg']:hover {
filter: var(--icon-filter_hover);
}
Use currentColor para SVGs inline
Para imagens SVG inline, em vez de usar filtros de inversão,
use a palavra-chave CSS currentColor
que representa o valor da propriedade color de um elemento.
Isso permite que você use o valor color em propriedades que não o recebem por padrão.
Convenientemente, se currentColor for usado como o valor dos atributos SVG
fill ou stroke,
ele vai usar o valor herdado da propriedade de cor.
Melhor ainda: isso também funciona para
<svg><use href="…"></svg>,
para que você possa ter recursos separados
e o currentColor ainda será aplicado no contexto.
Isso só funciona para SVGs inline ou <use href="…">,
mas não para SVGs que são referenciados como src de uma imagem ou de alguma forma pelo CSS.
Confira isso aplicado na demonstração abaixo.
<!-- Some inline SVG -->
<svg xmlns="http://www.w3.org/2000/svg"
stroke="currentColor"
>
[…]
</svg>
Transições suaves entre modos
A transição do modo escuro para o modo claro ou vice-versa pode ser suave, porque
color e background-color são
propriedades de CSS animadas.
Criar a animação é tão fácil quanto declarar dois transitions para as duas propriedades.
O exemplo abaixo ilustra a ideia geral. Você pode conferir isso ao vivo na
demonstração.
body {
--duration: 0.5s;
--timing: ease;
color: var(--color);
background-color: var(--background-color);
transition: color var(--duration) var(--timing), background-color var(
--duration
) var(--timing);
}
Direção de arte com o modo escuro
Embora, por motivos de desempenho de carregamento em geral, eu recomende trabalhar exclusivamente com prefers-color-scheme
no atributo media dos elementos <link> (em vez de inline nas folhas de estilo),
há situações em que você pode querer trabalhar com prefers-color-scheme diretamente inline no código HTML.
A direção de arte é uma dessas situações.
Na Web, a direção de arte lida com a aparência visual geral de uma página e como ela se comunica visualmente,
estimula os humores, contrasta recursos e atrai psicologicamente um público-alvo.
Com o modo escuro, cabe ao designer decidir qual é a melhor imagem em um modo específico
e se a recolorização de imagens não é boa o suficiente.
Se usado com o elemento <picture>, o <source> da imagem a ser mostrada pode depender do atributo media.
No exemplo abaixo, mostro o hemisfério ocidental para o modo escuro e o hemisfério oriental para o modo claro
ou, quando nenhuma preferência é indicada, o hemisfério oriental é o padrão em todos os outros casos.
Isso é apenas para fins ilustrativos.
Ative o modo escuro no seu dispositivo para notar a diferença.
<picture>
<source srcset="western.webp" media="(prefers-color-scheme: dark)" />
<source srcset="eastern.webp" media="(prefers-color-scheme: light)" />
<img src="eastern.webp" />
</picture>
Modo escuro, mas adicione uma opção de desativação
Como mencionado na seção Por que usar o modo escuro acima,
o modo escuro é uma escolha estética para a maioria dos usuários.
Como consequência, alguns usuários podem gostar de ter a interface do sistema operacional
no modo escuro, mas ainda preferem ver as páginas da Web da maneira que estão acostumados.
Um ótimo padrão é aderir inicialmente ao sinal enviado pelo navegador por
prefers-color-scheme, mas permitir que os usuários substituam a configuração no nível do sistema.
O elemento personalizado <dark-mode-toggle>
É claro que você pode criar o código para isso, mas também pode usar
um elemento personalizado pronto (componente da Web) que criei para essa finalidade.
Ele se chama <dark-mode-toggle>
e adiciona um botão de alternância (modo escuro: ativado/desativado) ou
um seletor de temas (tema: claro/escuro) à página que pode ser totalmente personalizada.
A demonstração abaixo mostra o elemento em ação
(e eu também 🤫 o coloquei silenciosamente em todos os
outros
exemplos
acima).
<dark-mode-toggle
legend="Theme Switcher"
appearance="switch"
dark="Dark"
light="Light"
remember="Remember this"
></dark-mode-toggle>

<dark-mode-toggle> no modo claro.

<dark-mode-toggle> no modo escuro.
Tente clicar ou tocar nos controles do modo escuro no canto superior direito na demonstração abaixo. Se você marcar a caixa de seleção no terceiro e no quarto controle, vai ver como a seleção de modo é lembrada mesmo quando você recarrega a página. Isso permite que os visitantes mantenham o sistema operacional no modo escuro, mas aproveitem seu site no modo claro ou vice-versa.
Conclusões
Trabalhar com o modo escuro e oferecer suporte a ele é divertido e abre novas possibilidades de design.
Para alguns visitantes, isso pode ser a diferença entre não conseguir usar seu site
e ser um usuário satisfeito.
Há algumas armadilhas e testes cuidadosos são necessários,
mas o modo escuro é uma ótima oportunidade para mostrar que você se preocupa com todos os usuários.
As práticas recomendadas mencionadas nesta postagem e ajudantes como o
elemento personalizado <dark-mode-toggle>
devem aumentar sua confiança na capacidade de criar uma experiência incrível no modo escuro.
Diga o que você criou no Twitter e se esta postagem foi útil
ou se você tem sugestões para melhorá-la.
Agradecemos por ler. 🌒
Links relacionados
Recursos para a consulta de mídia prefers-color-scheme:
- Página de status da plataforma do Chrome
- Bug do Chromium
- Especificação de consultas de mídia do nível 5
Recursos para a metatag color-scheme e a propriedade CSS:
- A propriedade CSS
color-schemee a metatag - Página de status da plataforma do Chrome
- Bug do Chromium
- Especificação do nível 1 do módulo de ajuste de cor do CSS
- Problema do GitHub do CSS WG para a metatag e a propriedade CSS
- HTML WHATWG GitHub Issue for the meta tag (em inglês)
Links gerais do modo escuro:
- Material Design: tema escuro
- Modo escuro no Web Inspector
- Suporte ao modo escuro no WebKit
- Diretrizes da interface humana da Apple: modo escuro
Artigos de pesquisa de contexto para esta postagem:
- O que os "esquema-de-cores-com-suporte" do modo escuro realmente fazem? 🤔
- Que haja escuridão! 🌚 Talvez…
- Recolorização do modo escuro
Agradecimentos
O recurso de mídia prefers-color-scheme, a propriedade CSS color-scheme
e a metatag relacionada são o trabalho de implementação de 👏 Rune Lillesveen.
Rune também é coeditor da especificação CSS Color Adjustment Module Level 1.
Gostaria de agradecer 🙏 a Lukasz Zbylut,
Rowan Merewood,
Chirag Desai
e Rob Dodson
pelas revisões detalhadas deste artigo.
A estratégia de carregamento é uma ideia de Jake Archibald.
Emilio Cobos Álvarez me indicou o método correto de detecção de prefers-color-scheme.
A dica com SVGs referenciados e currentColor veio de
Timothy Hatcher.
Por fim, agradeço aos muitos participantes anônimos dos vários estudos de usuários
que ajudaram a moldar as recomendações deste artigo.
Imagem principal de Nathan Anderson.


