আপনার অ্যানিমেশনগুলিকে কীভাবে নরম করবেন এবং ওজন দেবেন তা শিখুন।
প্রকৃতির কোনো কিছুই এক বিন্দু থেকে অন্য বিন্দুতে সরে যায় না। বাস্তবে, জিনিসগুলি সরানোর সাথে সাথে ত্বরান্বিত বা হ্রাস পায়। আমাদের মস্তিস্কগুলি এই ধরণের গতির আশা করার জন্য তারযুক্ত, তাই অ্যানিমেটিং করার সময়, আপনার এটিকে আপনার সুবিধার জন্য ব্যবহার করা উচিত। প্রাকৃতিক গতি আপনার ব্যবহারকারীদের আপনার অ্যাপ্লিকেশানগুলির সাথে আরও স্বাচ্ছন্দ্য বোধ করে, যার ফলে একটি ভাল সামগ্রিক অভিজ্ঞতা হয়৷
সারাংশ
- ইজিং আপনার অ্যানিমেশনগুলিকে আরও স্বাভাবিক বোধ করে।
- UI উপাদানগুলির জন্য সহজ-আউট অ্যানিমেশন চয়ন করুন৷
- ইজ-ইন বা ইজি-ইন-আউট অ্যানিমেশনগুলি এড়িয়ে চলুন যদি না আপনি সেগুলি ছোট রাখতে পারেন; তারা শেষ ব্যবহারকারীদের অলস বোধ করে।
ক্লাসিক অ্যানিমেশনে, গতির জন্য যে শব্দটি ধীরে শুরু হয় এবং ত্বরান্বিত হয় তা হল "ধীরে" এবং গতির জন্য যা দ্রুত শুরু হয় এবং হ্রাস পায় "ধীর আউট"। এগুলোর জন্য ওয়েবে সর্বাধিক ব্যবহৃত পরিভাষা যথাক্রমে "ইজ ইন" এবং "ইজ আউট"। কখনও কখনও দুটি একত্রিত হয়, যাকে বলা হয় "ইজ ইন আউট"। তাহলে, ইজিং হল অ্যানিমেশনকে কম তীব্র বা উচ্চারিত করার প্রক্রিয়া।
কিওয়ার্ড সহজ করা
CSS ট্রানজিশন এবং অ্যানিমেশন উভয়ই আপনাকে আপনার অ্যানিমেশনের জন্য যে ধরনের সহজ ব্যবহার করতে চান তা বেছে নিতে দেয়। আপনি এমন কীওয়ার্ড ব্যবহার করতে পারেন যা প্রশ্নে থাকা অ্যানিমেশনের ইজিং (বা timing , যেমনটি কখনও কখনও বলা হয়) প্রভাবিত করে। এছাড়াও আপনি আপনার সহজ করার সাথে সম্পূর্ণ কাস্টম হতে পারেন, যা আপনাকে আপনার অ্যাপের ব্যক্তিত্ব প্রকাশ করার জন্য অনেক বেশি স্বাধীনতা দেয়৷
এখানে কিছু কীওয়ার্ড রয়েছে যা আপনি CSS এ ব্যবহার করতে পারেন:
-
linear -
ease-in -
ease-out -
ease-in-out
সূত্র: CSS Transitions, W3C
আপনি একটি steps কীওয়ার্ডও ব্যবহার করতে পারেন, যা আপনাকে এমন ট্রানজিশন তৈরি করতে দেয় যাতে বিচ্ছিন্ন ধাপ রয়েছে, তবে উপরে তালিকাভুক্ত কীওয়ার্ডগুলি প্রাকৃতিক মনে হয় এমন অ্যানিমেশন তৈরি করার জন্য সবচেয়ে বেশি উপযোগী।
লিনিয়ার অ্যানিমেশন

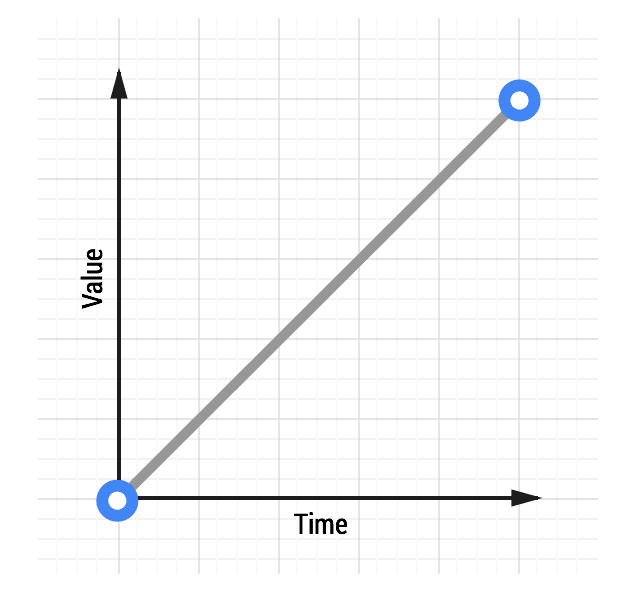
কোন প্রকার সহজীকরণ ছাড়াই অ্যানিমেশনকে লিনিয়ার বলা হয়। একটি রৈখিক রূপান্তরের একটি গ্রাফ এই মত দেখায়:
সময়ের সাথে সাথে মান সমান পরিমাণে বৃদ্ধি পায়। রৈখিক গতির সাথে, জিনিসগুলি রোবোটিক এবং অপ্রাকৃতিক মনে হয় এবং এটি এমন কিছু যা ব্যবহারকারীরা বিরক্তিকর বলে মনে করেন। সাধারণভাবে বলতে গেলে, আপনার রৈখিক গতি এড়ানো উচিত।
আপনি CSS বা JavaScript ব্যবহার করে আপনার অ্যানিমেশন কোডিং করছেন না কেন, আপনি দেখতে পাবেন যে রৈখিক গতির জন্য সবসময় একটি বিকল্প থাকে।
একটি লিনিয়ার অ্যানিমেশন দেখুন
CSS এর সাথে উপরের প্রভাবটি অর্জন করতে, কোডটি এরকম কিছু দেখাবে:
transition: transform 500ms linear;
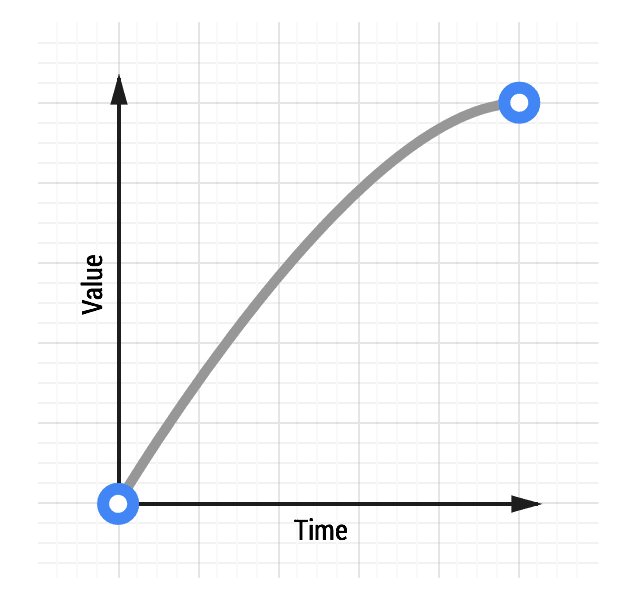
সহজ-আউট অ্যানিমেশন

ইজ আউট করার ফলে অ্যানিমেশন রৈখিকগুলির চেয়ে দ্রুত শুরু হয় এবং এটির শেষের দিকেও হ্রাস পায়।
ইউজার ইন্টারফেস কাজের জন্য ইজ আউট সাধারণত সেরা, কারণ দ্রুত স্টার্ট আপনার অ্যানিমেশনগুলিকে প্রতিক্রিয়াশীলতার অনুভূতি দেয়, যদিও শেষ পর্যন্ত স্বাভাবিক মন্থরতার অনুমতি দেয়।
একটি সহজ আউট প্রভাব অর্জন করার অনেক উপায় আছে, কিন্তু সবচেয়ে সহজ হল CSS-এ ease-out কীওয়ার্ড:
transition: transform 500ms ease-out;
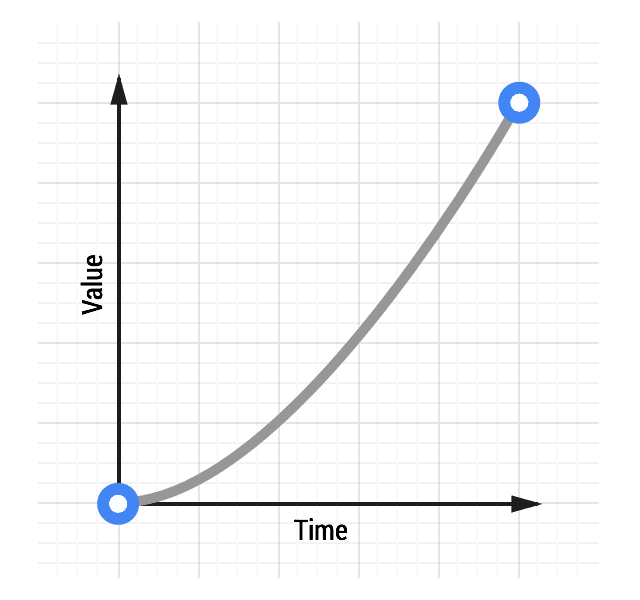
ইজ-ইন অ্যানিমেশন

ইজ-ইন অ্যানিমেশনগুলি ধীরে ধীরে শুরু হয় এবং দ্রুত শেষ হয়, যা সহজ-আউট অ্যানিমেশনের বিপরীত।
এই ধরনের অ্যানিমেশন একটি ভারী পাথর পড়ার মত, যেখানে এটি ধীরে ধীরে শুরু হয় এবং একটি ধাক্কা দিয়ে দ্রুত মাটিতে আঘাত করে।
একটি মিথস্ক্রিয়া দৃষ্টিকোণ থেকে, তবে, সহজ-ইনগুলি তাদের আকস্মিক শেষ হওয়ার কারণে কিছুটা অস্বাভাবিক বোধ করতে পারে; বাস্তব জগতে চলমান জিনিসগুলি হঠাৎ করে থামার পরিবর্তে মন্থর হয়ে যায়। ইজ-ইনগুলি শুরু করার সময় অলসতা অনুভব করার ক্ষতিকারক প্রভাবও রয়েছে, যা আপনার সাইট বা অ্যাপে প্রতিক্রিয়াশীলতার ধারণাকে নেতিবাচকভাবে প্রভাবিত করে।
ইজ-ইন অ্যানিমেশন ব্যবহার করতে, একইভাবে সহজ-আউট এবং লিনিয়ার অ্যানিমেশন, আপনি এর কীওয়ার্ড ব্যবহার করতে পারেন:
transition: transform 500ms ease-in;
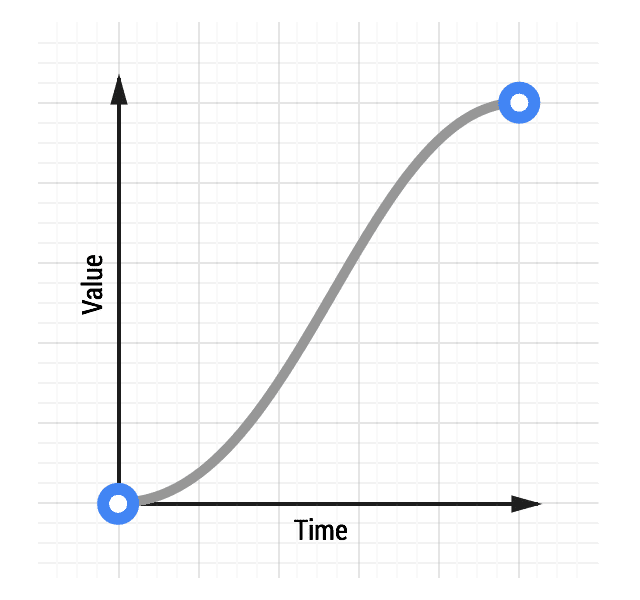
ইজ-ইন-আউট অ্যানিমেশন

ভিতরে এবং বাইরে উভয়ই সহজ করা গাড়িকে ত্বরান্বিত এবং হ্রাস করার অনুরূপ এবং, বুদ্ধিমানের সাথে ব্যবহার করা, কেবল সহজ করার চেয়ে আরও নাটকীয় প্রভাব প্রদান করতে পারে।
একটি অত্যধিক দীর্ঘ অ্যানিমেশন সময়কাল ব্যবহার করবেন না, কারণ অ্যানিমেশনে সহজে শুরু করার অলসতার কারণে৷ 300-500ms রেঞ্জের মধ্যে কিছু সাধারণত উপযুক্ত, তবে সঠিক সংখ্যাটি আপনার প্রকল্পের অনুভূতির উপর অনেক বেশি নির্ভর করে। এটি বলেছিল, ধীর শুরু, দ্রুত মধ্যম এবং ধীর শেষের কারণে, অ্যানিমেশনে বৈসাদৃশ্য বৃদ্ধি পেয়েছে, যা ব্যবহারকারীদের জন্য বেশ সন্তোষজনক হতে পারে।
একটি সহজ-ইন-আউট অ্যানিমেশন দেখুন
একটি সহজ-ইন-আউট অ্যানিমেশন পেতে, আপনি ease-in-out CSS কীওয়ার্ড ব্যবহার করতে পারেন:
transition: transform 500ms ease-in-out;

