অফরোডে যান এবং আপনার প্রকল্পগুলির জন্য সম্পূর্ণ কাস্টম অ্যানিমেশন তৈরি করুন।
কখনও কখনও আপনি সিএসএস-এর সাথে অন্তর্ভুক্ত সহজ কীওয়ার্ডগুলি ব্যবহার করতে চান না, অথবা আপনি ওয়েব অ্যানিমেশন বা জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক ব্যবহার করবেন। এই ক্ষেত্রে, আপনি সাধারণত আপনার নিজস্ব বক্ররেখা (বা সমীকরণ) সংজ্ঞায়িত করতে পারেন এবং এটি আপনার প্রকল্পের অ্যানিমেশনের অনুভূতির উপর অনেক নিয়ন্ত্রণ প্রদান করে।
সারাংশ
- কাস্টম ইজিং আপনাকে আপনার প্রকল্পগুলিতে আরও ব্যক্তিত্ব দিতে দেয়।
- আপনি কিউবিক বেজিয়ার বক্ররেখা তৈরি করতে পারেন যা ডিফল্ট অ্যানিমেশন বক্ররেখার (ইজি-আউট, ইজি-ইন, ইত্যাদি) অনুরূপ, কিন্তু বিভিন্ন জায়গায় জোর দিয়ে।
- অ্যানিমেশনের সময় এবং আচরণের উপর আপনার আরও নিয়ন্ত্রণের প্রয়োজন হলে JavaScript ব্যবহার করুন, উদাহরণস্বরূপ, ইলাস্টিক বা বাউন্স অ্যানিমেশন।
আপনি যদি CSS এর সাথে অ্যানিমেটিং করেন, আপনি দেখতে পাবেন যে আপনি সময় নির্ধারণ করতে কিউবিক বেজিয়ার বক্ররেখা নির্ধারণ করতে পারেন। প্রকৃতপক্ষে, কীওয়ার্ডগুলি ease , ease-in , ease-out , এবং পূর্বনির্ধারিত Bézier curves-এ linear মানচিত্র, যা CSS ট্রানজিশন স্পেসিফিকেশন এবং ওয়েব অ্যানিমেশন স্পেসিফিকেশনে বিস্তারিত আছে।
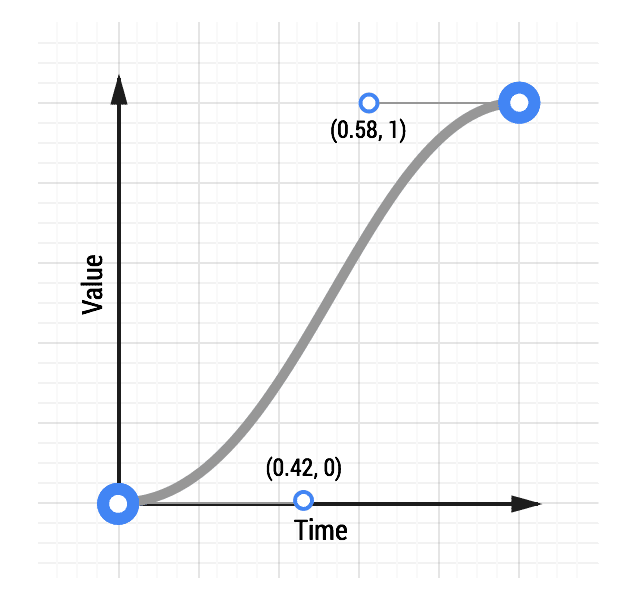
এই বেজিয়ার বক্ররেখাগুলি চারটি মান, বা দুটি জোড়া সংখ্যা নেয়, প্রতিটি জোড়া একটি ঘন বেজিয়ার বক্ররেখার নিয়ন্ত্রণ বিন্দুর X এবং Y স্থানাঙ্ক বর্ণনা করে। বেজিয়ার বক্ররেখার প্রারম্ভিক বিন্দুতে স্থানাঙ্ক (0, 0) এবং শেষ বিন্দুতে স্থানাঙ্ক রয়েছে (1, 1); আপনি দুটি নিয়ন্ত্রণ পয়েন্টের X এবং Y মান সেট করতে পারবেন। দুটি কন্ট্রোল পয়েন্টের জন্য X মান অবশ্যই 0 এবং 1 এর মধ্যে হতে হবে এবং প্রতিটি কন্ট্রোল পয়েন্টের Y মান [0, 1] সীমা অতিক্রম করতে পারে, যদিও স্পেকটি কতটা স্পষ্ট নয়।
প্রতিটি কন্ট্রোল পয়েন্টের X এবং Y মান পরিবর্তন করা আপনাকে একটি সম্পূর্ণ ভিন্ন বক্ররেখা দেয় এবং সেইজন্য আপনার অ্যানিমেশনে একটি সম্পূর্ণ ভিন্ন অনুভূতি দেয়। উদাহরণস্বরূপ, যদি প্রথম নিয়ন্ত্রণ বিন্দুটি নীচের ডানদিকে থাকে তবে অ্যানিমেশনটি শুরু হতে ধীর হবে। এটি উপরের বাম এলাকায় থাকলে, এটি শুরু করা দ্রুত হবে। বিপরীতভাবে, যদি দ্বিতীয় কন্ট্রোল পয়েন্টটি গ্রিডের নীচে ডানদিকে থাকে তবে এটি শেষের দিকে দ্রুত হবে; যদি এটি উপরের বাম দিকে থাকে তবে এটি শেষ হতে ধীর হবে।
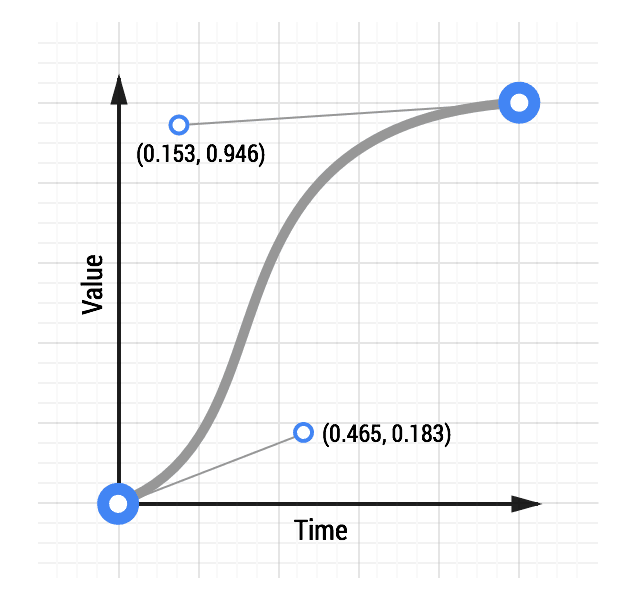
তুলনা করার জন্য, এখানে দুটি বক্ররেখা রয়েছে: একটি সাধারণ সহজ-ইন-আউট বক্ররেখা এবং একটি কাস্টম বক্ররেখা:


কাস্টম ইজিং সহ একটি অ্যানিমেশন দেখুন
কাস্টম বক্ররেখার জন্য CSS হল:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
প্রথম দুটি সংখ্যা হল প্রথম নিয়ন্ত্রণ বিন্দুর X এবং Y স্থানাঙ্ক এবং দ্বিতীয় দুটি সংখ্যা হল দ্বিতীয় নিয়ন্ত্রণ বিন্দুর X এবং Y স্থানাঙ্ক।
একটি কাস্টম কার্ভ তৈরি করা অনেক মজার, এবং এটি আপনাকে অ্যানিমেশনের অনুভূতির উপর উল্লেখযোগ্য নিয়ন্ত্রণ দেয়। উদাহরণস্বরূপ, উপরের বক্ররেখাটি দেওয়া হলে, আপনি দেখতে পারেন যে বক্ররেখাটি একটি ক্লাসিক ইজি-ইন-আউট বক্ররেখার মতো, কিন্তু একটি সংক্ষিপ্ত সহজ-ইন বা "শুরু করা" অংশ এবং শেষে একটি দীর্ঘায়িত মন্থরতা সহ।
এই অ্যানিমেশন কার্ভ টুলের সাথে পরীক্ষা করুন এবং দেখুন কিভাবে বক্ররেখা একটি অ্যানিমেশনের অনুভূতিকে প্রভাবিত করে।
আরও নিয়ন্ত্রণের জন্য JavaScript ফ্রেমওয়ার্ক ব্যবহার করুন
কখনও কখনও আপনার একটি কিউবিক বেজিয়ার বক্ররেখার চেয়ে আরও বেশি নিয়ন্ত্রণের প্রয়োজন হয়। আপনি যদি একটি ইলাস্টিক বাউন্স অনুভব করতে চান তবে আপনি একটি জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক ব্যবহার করার কথা বিবেচনা করতে পারেন, কারণ এটি CSS বা ওয়েব অ্যানিমেশনের সাথে অর্জন করা একটি কঠিন প্রভাব।
TweenMax
একটি শক্তিশালী ফ্রেমওয়ার্ক হল GreenSock এর TweenMax (বা TweenLite যদি আপনি জিনিসগুলিকে সত্যিই হালকা রাখতে চান), কারণ আপনি একটি ছোট জাভাস্ক্রিপ্ট লাইব্রেরিতে এটি থেকে অনেক নিয়ন্ত্রণ পান এবং এটি একটি খুব পরিপক্ক কোডবেস।
একটি ইলাস্টিক ইজ অ্যানিমেশন দেখুন
TweenMax ব্যবহার করতে, আপনার পৃষ্ঠায় এই স্ক্রিপ্টটি অন্তর্ভুক্ত করুন:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/latest/TweenMax.min.js"></script>
স্ক্রিপ্টটি স্থানান্তরিত হওয়ার পরে, আপনি আপনার উপাদানের বিপরীতে TweenMax-কে কল করতে পারেন এবং এটিকে বলতে পারেন যে কোন বৈশিষ্ট্যগুলি আপনি চান, সাথে আপনি যে কোন সহজীকরণ চান৷ আপনি ব্যবহার করতে পারেন যে অনেক সহজ বিকল্প আছে; নীচের কোডটি একটি ইলাস্টিক ইজ-আউট ব্যবহার করে:
var box = document.getElementById('my-box');
var animationDurationInSeconds = 1.5;
TweenMax.to(box, animationDurationInSeconds, {
x: '100%',
ease: 'Elastic.easeOut'
});
TweenMax ডকুমেন্টেশন আপনার এখানে থাকা সমস্ত বিকল্পগুলিকে হাইলাইট করে, তাই এটি পড়ার উপযুক্ত।


