Dipublikasikan: 29 Juli 2021
Tag adalah cuplikan kode pihak ketiga yang disisipkan ke situs, biasanya dengan pengelola tag. Tag paling sering digunakan untuk pemasaran dan analisis.
Dampak performa tag dan pengelola tag sangat bervariasi di berbagai situs. Tag Manager dapat dibandingkan dengan amplop: Tag Manager menyediakan wadah, tetapi isi dan cara menggunakannya sebagian besar bergantung pada Anda.
Di sini, kita akan membahas teknik untuk mengoptimalkan tag dan pengelola tag untuk performa dan Core Web Vitals. Meskipun dokumen ini mereferensikan Google Tag Manager, banyak ide yang dibahas berlaku untuk pengelola tag lainnya.
Dampak pada Core Web Vitals
Tag Manager sering kali memengaruhi Data Web Inti secara tidak langsung dengan menggunakan resource yang diperlukan untuk memuat halaman dengan cepat dan membuatnya tetap responsif. Bandwidth dapat dihabiskan untuk mendownload JavaScript Tag Manager untuk situs Anda, atau panggilan berikutnya yang dilakukan. Waktu CPU di thread utama dapat digunakan untuk mengevaluasi dan mengeksekusi JavaScript yang terdapat dalam pengelola tag dan tag.
Largest Contentful Paint (LCP) rentan terhadap pertentangan bandwidth selama waktu pemuatan halaman yang penting. Selain itu, memblokir thread utama dapat menunda waktu render LCP.
Pergeseran Tata Letak Kumulatif (CLS) dapat terpengaruh, baik dengan menunda pemuatan resource penting sebelum render pertama, maupun dengan pengelola tag yang memasukkan konten ke dalam halaman.
Interaction to Next Paint (INP) rentan terhadap pertentangan CPU pada thread utama, dan kami telah melihat korelasi antara ukuran pengelola tag dan skor INP yang lebih buruk.
Memilih jenis tag yang tepat
Dampak tag terhadap performa bervariasi menurut jenis tag. Secara umum, tag gambar ("piksel") memiliki performa terbaik, diikuti dengan template kustom, dan terakhir, tag HTML kustom. Tag vendor bervariasi bergantung pada fungsi yang diizinkannya.
Perlu diingat bahwa cara Anda menggunakan tag sangat memengaruhi dampak performanya. "Piksel" memiliki performa yang sangat tinggi karena sifat jenis tag ini memberlakukan pembatasan ketat pada cara penggunaannya; tag HTML kustom tidak selalu buruk bagi performa, tetapi karena tingkat kebebasan yang ditawarkannya kepada pengguna, tag tersebut dapat dengan mudah disalahgunakan dengan cara yang buruk bagi performa.
Saat memikirkan tag, perhatikan skalanya: dampak performa dari satu tag mungkin tidak signifikan, tetapi dapat menjadi signifikan jika puluhan atau ratusan tag digunakan di halaman yang sama.
Tidak semua skrip harus dimuat dengan pengelola tag
Pengelola tag biasanya bukan cara terbaik untuk memuat resource yang menerapkan aspek visual atau fungsional langsung dari pengalaman pengguna, seperti pemberitahuan cookie, gambar hero, atau fitur situs. Penggunaan tag manager untuk memuat resource ini biasanya menunda pengirimannya. Hal ini buruk bagi pengalaman pengguna dan juga dapat meningkatkan metrik, seperti LCP dan CLS.
Selain itu, beberapa pengguna memblokir pengelola tag. Menggunakan pengelola tag untuk menerapkan fitur UX dapat mengakibatkan situs rusak bagi sebagian pengguna Anda.
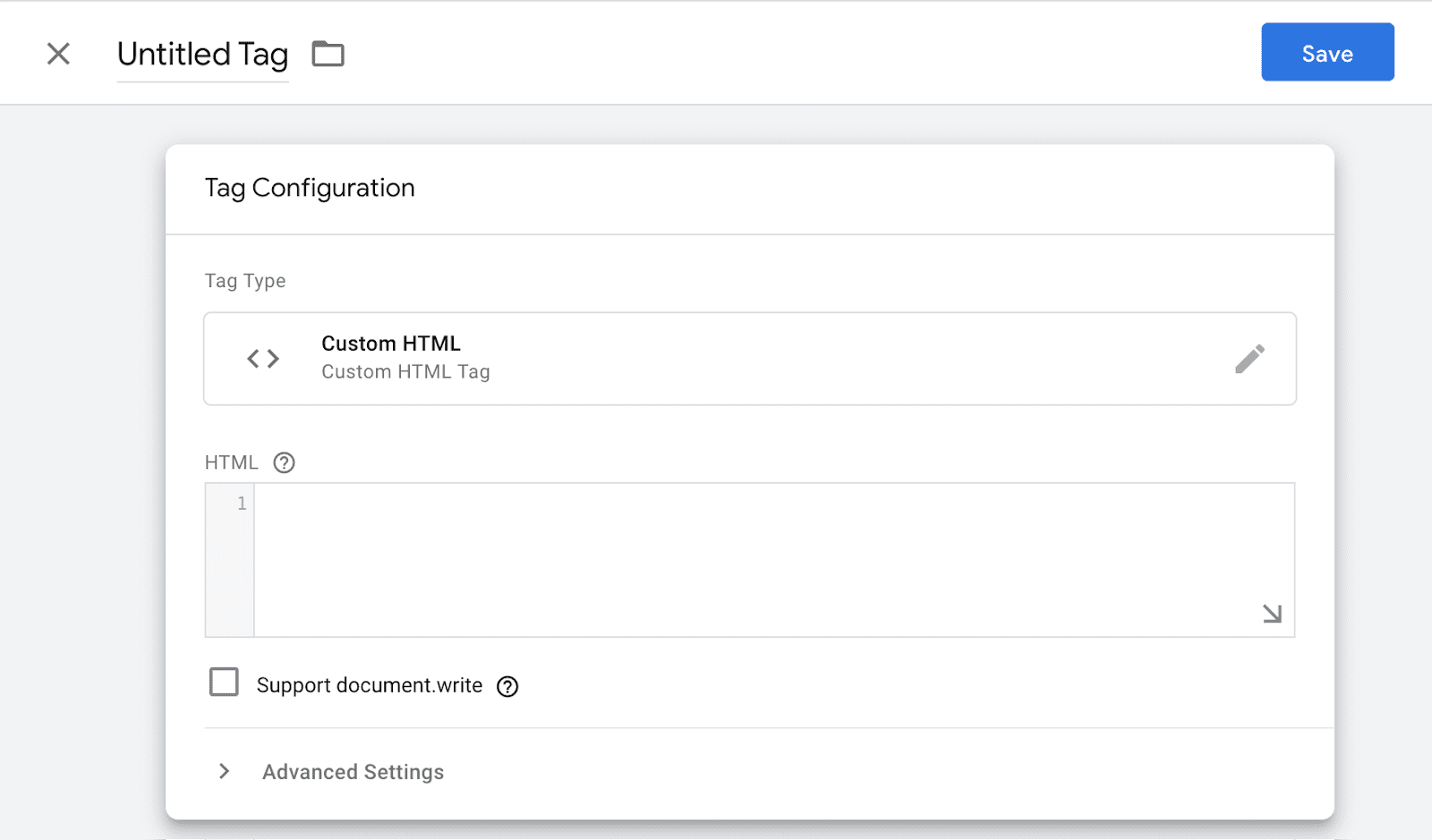
Berhati-hatilah dengan tag HTML Kustom
Tag HTML kustom telah ada selama bertahun-tahun dan banyak digunakan di sebagian besar situs. Tag HTML kustom
memungkinkan Anda memasukkan kode Anda sendiri dengan sedikit batasan karena, meskipun namanya,
penggunaan utama tag ini adalah untuk menambahkan elemen <script> kustom ke halaman.
Tag HTML kustom dapat digunakan dengan berbagai cara dan dampaknya terhadap performa bervariasi secara signifikan. Saat mengukur performa situs, perlu diketahui bahwa sebagian besar alat mengatribusikan dampak performa tag HTML Kustom ke pengelola tag yang memasukkannya, bukan tag itu sendiri.

Tag HTML kustom dapat menyisipkan elemen ke halaman di sekitarnya. Tindakan menyisipkan elemen ke dalam halaman dapat menjadi sumber masalah performa, dan dalam beberapa kasus, juga menyebabkan pergeseran tata letak.
- Dalam sebagian besar situasi, jika elemen disisipkan ke dalam halaman, browser harus menghitung ulang ukuran dan posisi setiap item di halaman. Proses ini disebut tata letak. Dampak performa dari satu tata letak minimal, tetapi jika terjadi secara berlebihan, hal ini dapat menjadi sumber masalah performa. Dampak fenomena ini lebih besar pada perangkat dan halaman kelas bawah dengan jumlah elemen DOM yang tinggi.
- Jika elemen halaman yang terlihat disisipkan ke DOM setelah area di sekitarnya telah dirender, hal ini dapat menyebabkan pergeseran tata letak. Fenomena ini tidak hanya terjadi pada pengelola tag. Namun, karena tag biasanya dimuat lebih lama daripada bagian lain halaman, tag biasanya disisipkan ke dalam DOM setelah halaman di sekitarnya dirender.
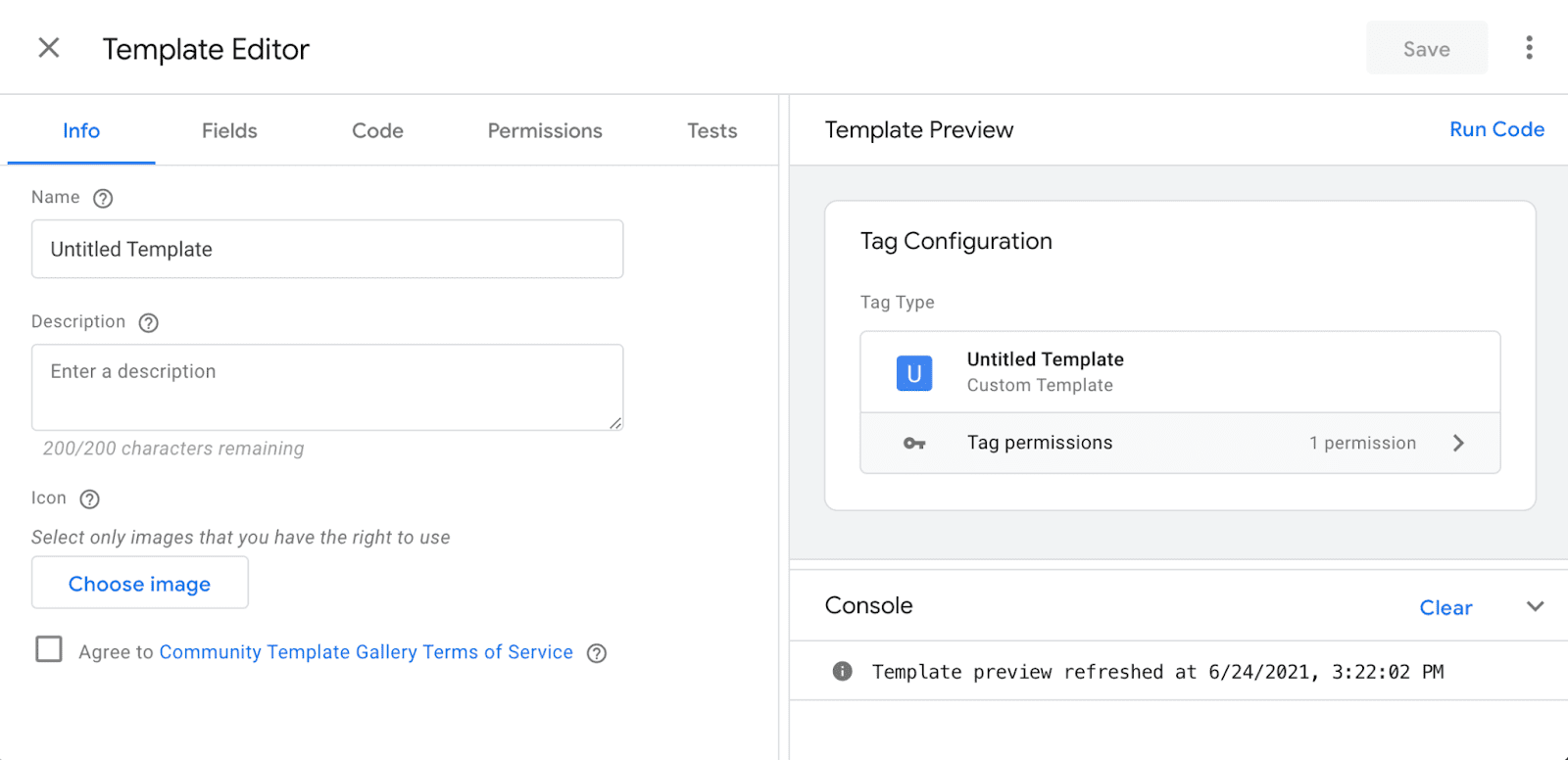
Menggunakan Template Kustom
Template kustom mendukung beberapa operasi yang sama seperti tag HTML Kustom, tetapi dibuat berdasarkan JavaScript versi sandbox yang menyediakan API untuk kasus penggunaan umum seperti injeksi skrip dan injeksi piksel. Seperti namanya, template ini memungkinkan template dibuat, oleh pengguna tingkat lanjut yang dapat mem-buildnya dengan memperhatikan performa. Pengguna yang kurang teknis kemudian dapat menggunakan template tersebut. Hal ini sering kali lebih aman daripada memberikan akses HTML Kustom penuh.
Karena pembatasan yang lebih besar yang diberlakukan pada template kustom, tag ini jauh lebih kecil kemungkinannya untuk mengalami masalah performa atau keamanan. Karena alasan yang sama, template kustom tidak berfungsi untuk semua kasus penggunaan.

Memasukkan skrip dengan benar
Menggunakan pengelola tag untuk memasukkan skrip adalah kasus penggunaan yang sangat umum. Cara yang direkomendasikan untuk melakukannya adalah dengan menggunakan Template Kustom dan API injectScript.
Untuk informasi tentang cara menggunakan injectScript API untuk mengonversi tag HTML Kustom yang ada, lihat Mengonversi tag yang ada.
Jika Anda harus menggunakan tag HTML Kustom, ingatlah:
- Library dan skrip pihak ketiga yang besar harus dimuat dengan tag skrip
(misalnya,
<script src="external-scripts.js">) yang mendownload file eksternal, bukan langsung menyalin dan menempelkan konten skrip ke dalam tag. Meskipun tidak menggunakan tag<script>akan menghilangkan perjalanan bolak-balik terpisah untuk mendownload konten skrip, praktik ini akan meningkatkan ukuran penampung dan mencegah skrip di-cache secara terpisah oleh browser. - Banyak vendor merekomendasikan untuk menempatkan tag
<script>di bagian atas<head>. Namun, untuk skrip yang dimuat dengan pengelola tag, hal ini sering kali tidak diperlukan. Dalam sebagian besar situasi, browser telah selesai membatalkan penguraian<head>pada saat tag manager dieksekusi.
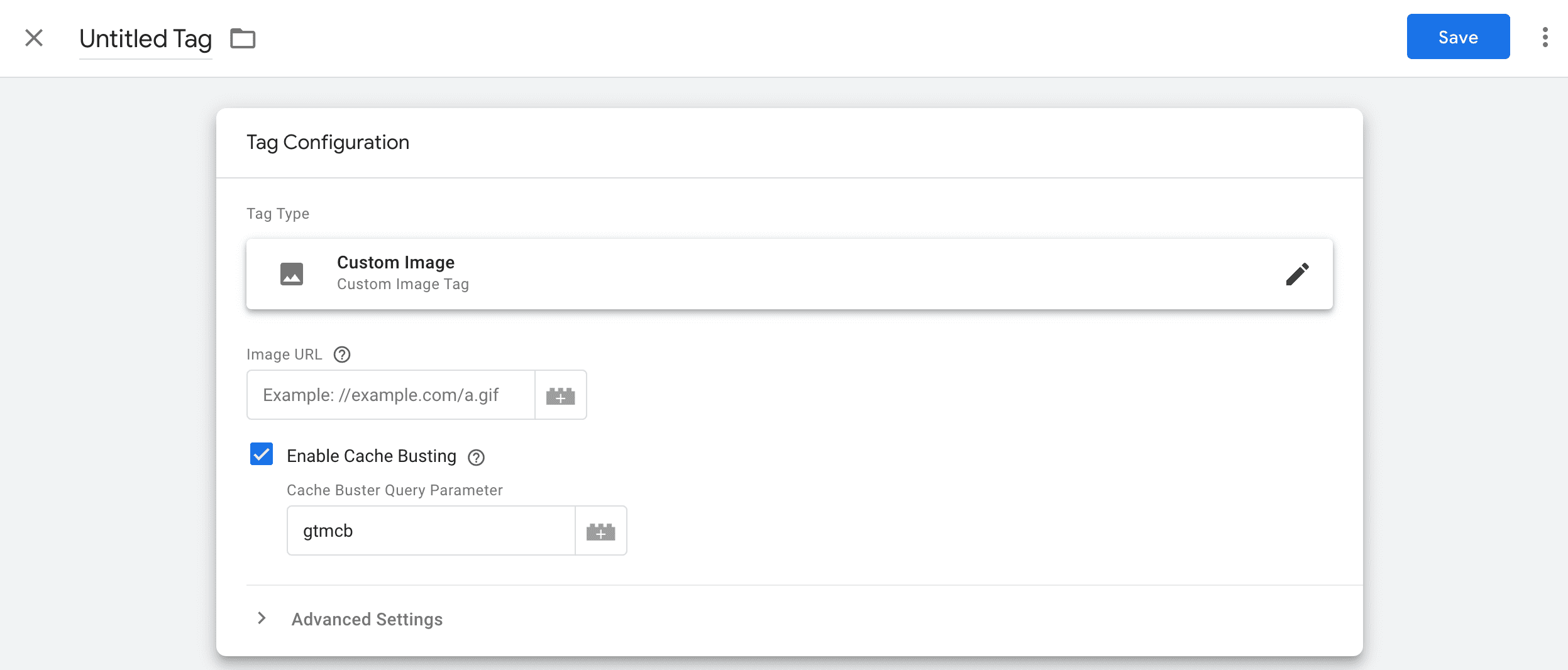
Menggunakan piksel
Terkadang, skrip pihak ketiga dapat diganti dengan piksel gambar atau iframe. Dibandingkan dengan versi berbasis skrip, piksel mungkin mendukung fungsi yang lebih sedikit, sehingga sering kali dianggap sebagai implementasi yang kurang disukai. Namun, saat digunakan di dalam tag manager, piksel dapat lebih dinamis karena dapat diaktifkan pada pemicu dan meneruskan variabel yang berbeda.
Piksel adalah jenis tag yang paling berperforma dan aman karena tidak ada eksekusi JavaScript setelah diaktifkan. Piksel memiliki ukuran resource yang sangat kecil (kurang dari 1 KB) dan tidak menyebabkan pergeseran tata letak.
Hubungi penyedia pihak ketiga Anda untuk mengetahui informasi selengkapnya tentang dukungan mereka untuk
piksel. Selain itu, Anda dapat mencoba memeriksa kodenya untuk menemukan tag <noscript>.
Jika vendor mendukung piksel, mereka sering menyertakan piksel dalam tag
<noscript>.

Alternatif untuk piksel
Piksel menjadi populer sebagian besar karena pada suatu waktu, piksel adalah salah satu cara paling murah
dan paling andal untuk membuat permintaan HTTP dalam situasi saat respons
server tidak relevan ( misalnya, saat mengirim data ke penyedia
analisis). API
navigator.sendBeacon()
dan fetch() keepalive
dirancang untuk menangani kasus penggunaan yang sama ini, tetapi dapat dibilang lebih andal
daripada piksel.
Tidak ada masalah jika Anda terus menggunakan piksel karena piksel didukung dengan baik dan memiliki dampak performa minimal. Namun, jika Anda membuat beacon sendiri, sebaiknya pertimbangkan untuk menggunakan salah satu API ini.
sendBeacon()
API
navigator.sendBeacon()
dirancang untuk mengirim data dalam jumlah kecil ke server web dalam situasi
saat respons server tidak penting.
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
navigator.sendBeacon(url, data);
sendBeacon() memiliki API terbatas: hanya mendukung pembuatan permintaan POST dan tidak
mendukung penetapan header kustom. Fitur ini
didukung oleh semua browser modern.
Fetch API keepalive
keepalive
adalah flag yang memungkinkan Fetch
API
digunakan untuk membuat permintaan non-pemblokiran seperti pelaporan dan analisis peristiwa. Fungsi ini
digunakan dengan menyertakan keepalive: true dalam parameter yang diteruskan ke fetch().
const url = "https://example.com/analytics";
const data = JSON.stringify({
event: "checkout",
time: performance.now()
});
fetch(url, {
method: 'POST',
body: data,
keepalive: true
});
Jika fetch() keepalive dan sendBeacon() tampak sangat mirip, itu karena
mereka memang mirip. Bahkan, di browser Chromium, sendBeacon() kini dibuat berdasarkan fetch()
keepalive.
Saat memilih antara fetch() keepalive dan sendBeacon(), sebaiknya
pertimbangkan fitur dan dukungan browser yang Anda perlukan. fetch() API
jauh lebih fleksibel; namun, keepalive memiliki lebih sedikit dukungan browser daripada sendBeacon().
Memahami fungsi tag
Tag sering kali dibuat dengan mengikuti panduan yang diberikan oleh vendor pihak ketiga. Jika tidak jelas apa yang dilakukan kode vendor, pertimbangkan untuk bertanya kepada seseorang yang mengetahuinya. Mendapatkan pendapat kedua dapat membantu mengidentifikasi apakah tag berpotensi menimbulkan masalah performa atau keamanan.
Sebaiknya beri label pada tag dengan pemilik di Tag Manager. Sangat mudah untuk melupakan siapa yang memiliki tag, sehingga menimbulkan rasa takut akan penghapusan jika tag tersebut merusak sesuatu.
Pemicu
Pada tingkat tinggi, mengoptimalkan pemicu tag umumnya terdiri dari memastikan untuk tidak memicu tag lebih dari yang diperlukan dan memilih pemicu yang menyeimbangkan kebutuhan bisnis dengan biaya performa.
Pemicu adalah kode JavaScript yang meningkatkan ukuran dan biaya eksekusi tag manager. Meskipun sebagian besar pemicunya kecil, dampak kumulatifnya dapat bertambah. Misalnya, memiliki beberapa peristiwa klik atau pemicu timer dapat meningkatkan beban kerja pengelola tag secara drastis.
Memilih peristiwa pemicu yang sesuai
Dampak performa tag dapat bervariasi. Secara umum, semakin awal tag diaktifkan, semakin besar dampaknya terhadap performa. Resource biasanya dibatasi selama pemuatan halaman awal, sehingga memuat atau menjalankan resource (atau tag) tertentu akan mengambil resource dari hal lain.
Meskipun penting untuk memilih pemicu yang sesuai untuk semua tag, hal ini terutama penting untuk tag yang memuat resource besar atau menjalankan skrip yang panjang.
Tag dapat dipicu pada Kunjungan Halaman (biasanya Page load, pada DOM Ready, pada Window Loaded) atau berdasarkan peristiwa kustom. Agar tidak memengaruhi pemuatan halaman, aktifkan tag yang tidak penting setelah
Window Loaded.
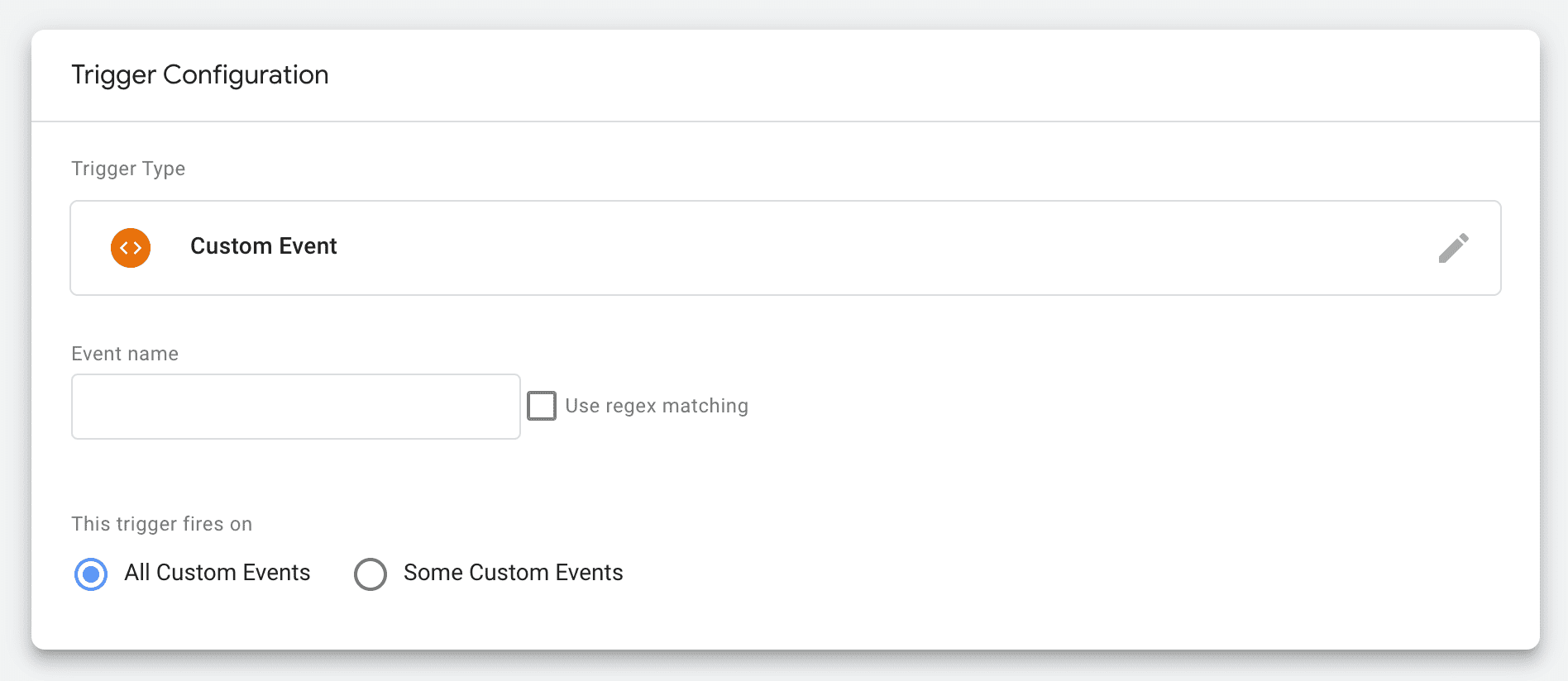
Menggunakan peristiwa kustom
Gunakan peristiwa kustom untuk mengaktifkan pemicu sebagai respons terhadap peristiwa halaman yang tidak tercakup oleh pemicu bawaan Google Tag Manager. Misalnya, banyak tag menggunakan pemicu kunjungan halaman. Namun, waktu antara DOM Ready dan Window Loaded dapat berlangsung lama, sehingga menyulitkan penyesuaian saat tag diaktifkan. Peristiwa kustom dapat menjadi solusi untuk masalah ini.
Pertama, buat pemicu peristiwa kustom dan perbarui tag Anda untuk menggunakan pemicu ini.

Untuk mengaktifkan pemicu, kirim peristiwa yang sesuai ke lapisan data.
// Custom event trigger that fires after 2 seconds
setTimeout(() => {
dataLayer.push({
'event' : 'my-custom-event'
});
}, 2000);
Menggunakan kondisi pemicu tertentu
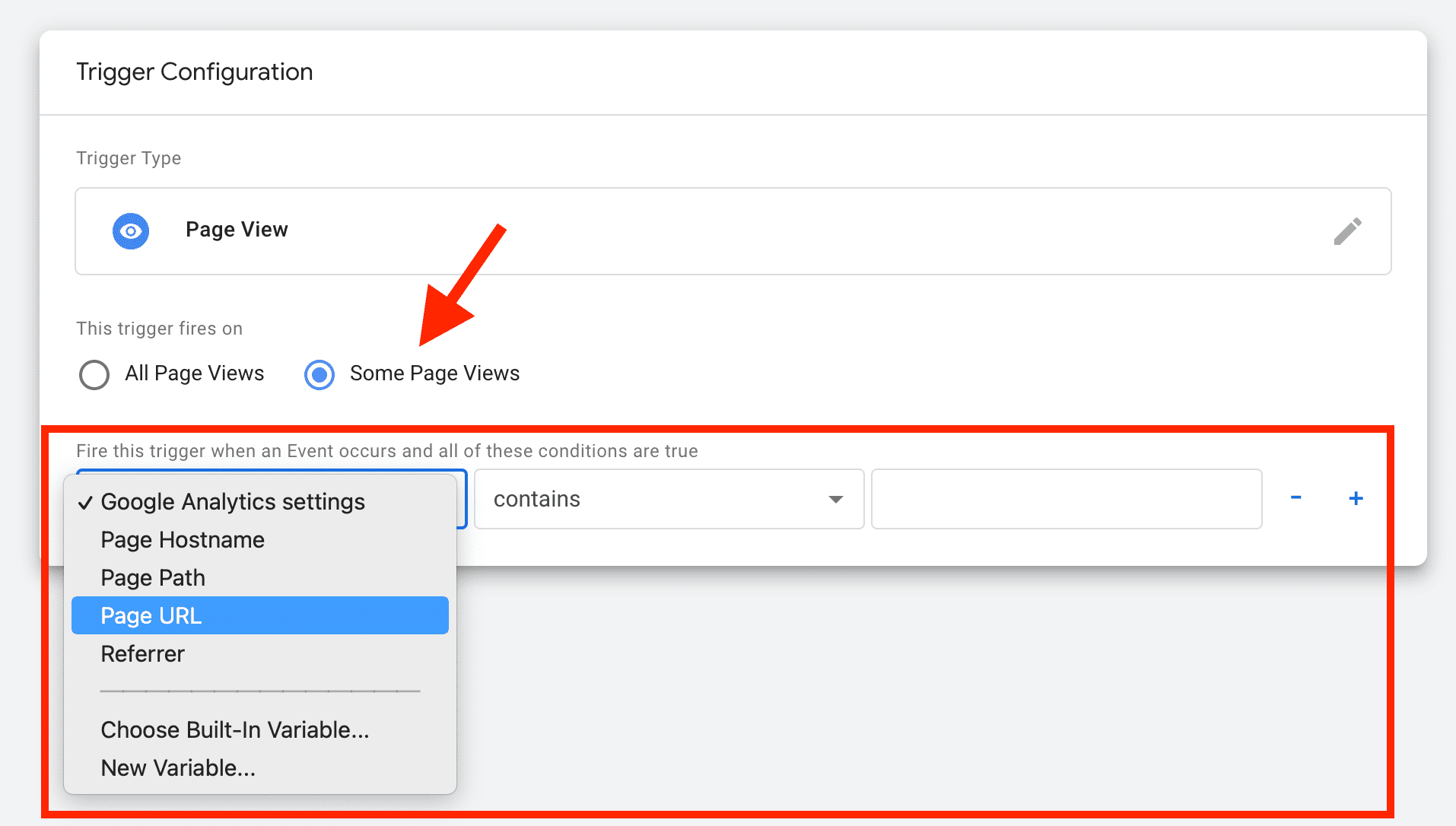
Tentukan kondisi pemicu tertentu untuk menghindari pengaktifan tag jika tidak diperlukan. Salah satu cara termudah dan efektif untuk melakukannya adalah dengan memastikan bahwa tag hanya diaktifkan di halaman tempat tag tersebut benar-benar digunakan.

Variabel bawaan dapat disertakan ke dalam kondisi pemicu untuk membatasi pengaktifan tag.
Memuat Tag Manager pada waktu yang tepat
Anda dapat meningkatkan performa dengan menyesuaikan waktu pemuatan tag manager itu sendiri. Pemicu, terlepas dari cara konfigurasinya, tidak dapat diaktifkan hingga Tag Manager dimuat. Lakukan eksperimen dengan waktu Anda memuat pengelola tag, karena hal ini dapat memiliki dampak yang sama atau lebih besar. Keputusan ini memengaruhi semua tag di halaman.
Dengan memuat tag manager nanti, Anda dapat menghindari masalah performa di masa mendatang, karena mencegah tag dimuat terlalu awal secara tidak sengaja.
Variabel
Gunakan variabel untuk membaca data dari halaman. Class ini berguna dalam pemicu dan tag itu sendiri.
Seperti pemicu, variabel menambahkan kode JavaScript ke Tag Manager, sehingga dapat menyebabkan masalah performa. Variabel dapat relatif kecil, seperti kode untuk membaca bagian URL, cookie, lapisan data, atau DOM. Template ini juga dapat menyertakan JavaScript kustom yang memiliki kemampuan (dan ukuran) ilimitado.
Minimalkan penggunaan variabel, karena variabel terus dievaluasi oleh tag manager. Hapus variabel lama yang tidak lagi digunakan untuk mengurangi ukuran skrip Tag Manager dan waktu pemrosesan yang digunakan.
Pengelolaan tag
Menggunakan tag secara efisien akan mengurangi risiko masalah performa.
Menggunakan lapisan data
Lapisan data adalah array objek JavaScript yang berisi informasi tentang halaman. Objek ini berisi semua informasi yang ingin Anda teruskan ke Google Tag Manager.
Lapisan data juga dapat digunakan untuk memicu tag.
// Contents of the data layer
window.dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
// Pushing a variable to the data layer
window.dataLayer.push({'variable_name': 'variable_value'});
// Pushing an event to the data layer
window.dataLayer.push({'event': 'event_name'});
Meskipun Google Tag Manager dapat digunakan tanpa lapisan data, sebaiknya gunakan lapisan data. Lapisan data menggabungkan data yang dapat diakses oleh skrip pihak ketiga ke dalam satu tempat, sehingga memberikan visibilitas yang lebih baik tentang penggunaannya. Di antara hal lainnya, hal ini dapat membantu mengurangi eksekusi skrip dan penghitungan variabel yang berlebihan.
Dengan menggunakan lapisan data, Anda dapat mengontrol data yang diakses oleh tag, bukan memberikan akses variabel JavaScript atau DOM penuh.
Manfaat performa lapisan data mungkin tidak intuitif, mengingat bahwa memperbarui lapisan data akan menyebabkan Google Tag Manager mengevaluasi ulang semua variabel penampung dan berpotensi memicu tag, yang memerlukan eksekusi JavaScript. Meskipun lapisan data dapat disalahgunakan, secara umum, jika lapisan data tampaknya menjadi sumber masalah performa, penampung itu sendiri mungkin memiliki masalah performa. Lapisan data membuat masalah ini lebih jelas.
Menghapus tag duplikat dan yang tidak digunakan
Tag duplikat dapat terjadi saat tag disertakan dalam markup HTML halaman, selain dimasukkan melalui tag manager.
Tag yang tidak digunakan harus dijeda atau dihapus, bukan diblokir melalui penggunaan pengecualian pemicu. Menjeda atau menghapus tag akan menghapus kode dari penampung; pemblokiran tidak akan melakukannya.
Saat tag yang tidak digunakan dihapus, tinjau pemicu dan variabel untuk menentukan apakah tag tersebut juga dapat dihapus.
Tag yang dijeda memengaruhi ukuran penampung, tetapi total payload-nya lebih kecil daripada saat tag aktif.
Menggunakan daftar izinkan dan tolak
Gunakan daftar yang diizinkan dan ditolak untuk mengonfigurasi pembatasan yang sangat terperinci pada tag, pemicu, dan variabel yang diizinkan di halaman. Hal ini dapat digunakan untuk membantu menerapkan praktik terbaik performa dan kebijakan lainnya.
Daftar izinkan dan tolak dikonfigurasi melalui lapisan data.
window.dataLayer = [{
'gtm.allowlist': ['<id>', '<id>', ...],
'gtm.blocklist': ['customScripts']
}];
Misalnya, Anda dapat mencegah penggunaan tag HTML kustom, variabel JavaScript, atau akses DOM langsung. Artinya, hanya piksel dan tag standar yang dapat digunakan, dengan data dari lapisan data. Meskipun bersifat membatasi, hal ini dapat menghasilkan penerapan Tag Manager yang lebih aman dan berperforma tinggi.
Pertimbangkan untuk menggunakan pemberian tag sisi server
Sebaiknya pertimbangkan untuk beralih ke pemberian tag sisi server, terutama untuk situs yang lebih besar yang menginginkan kontrol lebih besar atas data mereka. Pemberian tag sisi server menghapus kode vendor dari klien, dan dengan demikian, memindahkan pemrosesan dari klien ke server.
Misalnya, saat menggunakan pemberian tag sisi klien, pengiriman data ke beberapa akun analisis memerlukan klien untuk memulai permintaan terpisah untuk setiap endpoint. Dengan pemberian tag sisi server, satu permintaan dibuat oleh klien ke penampung sisi server, dan dari sana, data ini diteruskan ke akun analisis yang berbeda.
Perhatikan bahwa pemberian tag sisi server hanya berfungsi dengan beberapa tag. Kompatibilitas tag bervariasi, bergantung pada vendor.
Untuk informasi selengkapnya, lihat Pengantar pemberian tag sisi server.
Container
Pengelola tag biasanya mengizinkan beberapa instance, yang sering disebut sebagai penampung, dalam penyiapannya. Beberapa penampung dapat dikontrol dalam satu akun Tag Manager.
Hanya gunakan satu penampung per halaman
Beberapa penampung di satu halaman dapat menyebabkan masalah performa yang signifikan, karena akan menyebabkan overhead dan eksekusi skrip tambahan. Setidaknya, tindakan ini menduplikasi kode tag inti itu sendiri yang, karena dikirim sebagai bagian dari JavaScript penampung, tidak dapat digunakan kembali di antara penampung.
Jarang sekali beberapa penampung digunakan secara efektif. Namun, ada kasus saat hal ini dapat berfungsi, jika dikontrol dengan baik. Contoh:
- Menyertakan penampung "pemuatan awal" yang lebih ringan dan penampung "pemuatan nanti" yang lebih berat, bukan satu penampung besar.
- Menggunakan penampung yang dibatasi untuk pengguna yang kurang teknis dan penampung yang kurang dibatasi, tetapi lebih ketat dikontrol, untuk tag yang lebih kompleks.
Jika Anda harus menggunakan beberapa penampung per halaman, ikuti panduan Google Tag Manager untuk menyiapkan beberapa penampung.
Menggunakan penampung terpisah jika diperlukan
Jika Anda menggunakan Tag Manager untuk beberapa properti, seperti aplikasi web dan aplikasi seluler, jumlah penampung yang Anda gunakan dapat membantu atau menurunkan produktivitas alur kerja Anda. Hal ini juga dapat memengaruhi performa.
Satu penampung dapat digunakan secara efektif di beberapa situs jika situs tersebut memiliki penggunaan dan struktur yang serupa. Misalnya, meskipun aplikasi seluler dan web merek mungkin memiliki fungsi yang serupa, kemungkinan aplikasi tersebut disusun secara berbeda, sehingga dikelola secara lebih efektif melalui penampung terpisah.
Menggunakan kembali satu penampung secara terlalu luas dapat meningkatkan kompleksitas dan ukuran penampung dengan memaksa logika kompleks untuk mengelola tag dan pemicu.
Memantau ukuran penampung
Ukuran penampung ditentukan oleh tag, pemicu, dan variabelnya. Meskipun penampung kecil mungkin masih berdampak negatif pada performa halaman, penampung besar hampir pasti akan berdampak negatif.
Ukuran penampung tidak boleh menjadi metrik yang paling penting saat mengoptimalkan penggunaan tag Anda. Namun, ukuran penampung yang besar sering kali merupakan tanda peringatan bahwa penampung tidak dikelola dengan baik dan mungkin disalahgunakan.
Google Tag Manager membatasi ukuran penampung menjadi 300 KB dan memperingatkan tentang ukuran penampung setelah mencapai 70% dari batas ukuran.
Sebagian besar situs harus berupaya agar penampung mereka lebih kecil dari batasan. Sebagai perbandingan, penampung situs median adalah sekitar 50 KB. Library Google Tag Manager sendiri berukuran sekitar 33 KB dalam bentuk terkompresi.
Memberi nama versi penampung
Versi penampung adalah snapshot konten penampung pada titik waktu tertentu. Menggunakan nama yang bermakna dan menyertakan deskripsi singkat tentang perubahan yang bermakna di dalamnya dapat sangat memudahkan proses debug masalah performa di masa mendatang.
Alur kerja pemberian tag
Anda harus mengelola perubahan pada tag agar tidak memiliki dampak negatif pada performa halaman.
Menguji sebelum men-deploy
Uji tag Anda sebelum deployment untuk mendeteksi masalah, performa, dan hal lainnya, sebelum dikirim.
Hal-hal yang perlu dipertimbangkan saat menguji tag meliputi:
- Apakah tag berfungsi dengan benar?
- Apakah tag menyebabkan pergeseran tata letak?
- Apakah tag memuat resource apa pun? Seberapa besar resource ini?
- Apakah tag memicu skrip yang berjalan lama?
Mode pratinjau
Mode pratinjau memungkinkan Anda menguji perubahan tag di situs sebenarnya tanpa harus men-deploy-nya ke publik terlebih dahulu. Mode pratinjau menyertakan konsol proses debug yang memberikan informasi tentang tag.
Waktu eksekusi Google Tag Manager berbeda (sedikit lebih lambat) saat dijalankan dalam mode Pratinjau karena overhead tambahan yang diperlukan untuk mengekspos informasi di konsol proses debug. Oleh karena itu, membandingkan pengukuran Web Vitals yang dikumpulkan dalam mode pratinjau dengan yang dikumpulkan dalam produksi tidak direkomendasikan. Namun, perbedaan ini tidak akan memengaruhi perilaku eksekusi tag itu sendiri.
Pengujian mandiri
Pendekatan alternatif untuk menguji tag adalah menyiapkan halaman kosong yang berisi penampung dengan satu tag—tag yang Anda uji. Penyiapan pengujian ini kurang realistis dan tidak akan mendeteksi beberapa masalah (misalnya, apakah tag menyebabkan pergeseran tata letak), tetapi dapat mempermudah isolasi dan pengukuran dampak tag pada hal-hal seperti eksekusi skrip. Lihat cara Telegraph menggunakan pendekatan isolasi ini untuk meningkatkan performa kode pihak ketiga.
Memantau performa tag
Monitoring API Google Tag Manager dapat digunakan untuk mengumpulkan informasi tentang waktu eksekusi tag tertentu. Informasi ini dilaporkan ke endpoint yang Anda pilih.
Untuk informasi selengkapnya, lihat Cara membuat Pemantau Google Tag Manager.
Memerlukan persetujuan untuk perubahan penampung
Kode pihak pertama biasanya melalui peninjauan dan pengujian sebelum deployment. Perlakukan tag Anda dengan cara yang sama.
Menambahkan verifikasi dua langkah, yang memerlukan persetujuan administrator untuk perubahan penampung, adalah salah satu cara untuk melakukannya. Atau, jika Anda tidak ingin mewajibkan verifikasi dua langkah, tetapi masih ingin memantau perubahan, Anda dapat menyiapkan notifikasi penampung untuk menerima pemberitahuan email tentang peristiwa penampung yang Anda pilih.
Mengaudit penggunaan tag secara berkala
Salah satu tantangan dalam menggunakan tag adalah tag cenderung terakumulasi dari waktu ke waktu: tag ditambahkan, tetapi jarang dihapus. Mengaudit tag secara berkala adalah salah satu cara untuk membalikkan tren ini. Frekuensi ideal untuk melakukannya bergantung pada seberapa sering tag situs Anda diperbarui.
Memberi label pada setiap tag sehingga pemiliknya jelas akan memudahkan identifikasi siapa saja yang bertanggung jawab atas tag tersebut dan dapat mengetahui apakah tag tersebut masih diperlukan.
Saat mengaudit tag, jangan lupa untuk membersihkan pemicu dan variabel. Hal ini juga sering kali menjadi penyebab masalah performa.
Untuk informasi selengkapnya, lihat Menjaga skrip pihak ketiga tetap dikontrol.



