Perubahan tata letak yang tidak terduga dapat mengganggu pengalaman pengguna dengan berbagai cara, mulai dari menyebabkan mereka kehilangan posisi saat membaca jika teks tiba-tiba berpindah, hingga membuat mereka mengklik link atau tombol yang salah. Dalam beberapa kasus, hal ini dapat menyebabkan kerusakan serius.
Pergerakan konten halaman yang tidak terduga biasanya terjadi saat resource dimuat secara asinkron atau elemen DOM ditambahkan secara dinamis ke halaman sebelum konten yang ada. Penyebab pergeseran tata letak mungkin berupa gambar atau video dengan dimensi yang tidak diketahui, font yang dirender lebih besar atau lebih kecil dari penggantian awal, atau iklan atau widget pihak ketiga yang mengubah ukurannya secara dinamis.
Perbedaan antara cara kerja situs dalam pengembangan dan pengalaman penggunanya memperburuk masalah ini. Contoh:
- Konten yang dipersonalisasi atau konten pihak ketiga sering kali berperilaku berbeda dalam pengembangan dan produksi.
- Gambar pengujian sering kali sudah ada di cache browser developer, tetapi memerlukan waktu lebih lama untuk dimuat oleh pengguna akhir.
- Panggilan API yang berjalan secara lokal sering kali sangat cepat sehingga penundaan yang tidak terlihat dalam pengembangan dapat menjadi substansial dalam produksi.
Metrik Cumulative Layout Shift (CLS) membantu Anda mengatasi masalah ini dengan mengukur seberapa sering masalah ini terjadi bagi pengguna sebenarnya.
Apa yang dimaksud dengan CLS?
CLS adalah ukuran burst skor pergeseran tata letak terbesar untuk setiap pergeseran tata letak tidak terduga yang terjadi selama seluruh siklus proses halaman.
Pergeseran tata letak terjadi setiap kali elemen yang terlihat mengubah posisinya dari satu frame yang dirender ke frame berikutnya. (Detail tentang cara penghitungan setiap skor pergeseran tata letak akan dibahas nanti dalam panduan ini.)
Burst pergeseran tata letak, yang dikenal sebagai periode sesi, adalah saat satu atau beberapa pergeseran tata letak terjadi secara berurutan dengan jeda kurang dari 1 detik di antara setiap pergeseran dan maksimum 5 detik untuk total durasi periode.
Burst terbesar adalah periode sesi dengan skor kumulatif maksimum dari semua pergeseran tata letak dalam periode tersebut.
Berapa skor CLS yang baik?
Untuk memberikan pengalaman pengguna yang baik, situs harus mengusahakan agar skor CLS-nya 0,1 atau kurang. Untuk memastikan Anda mencapai target ini bagi sebagian besar pengguna, nilai minimum yang baik untuk diukur adalah persentil ke-75 pemuatan halaman, yang disegmentasikan di seluruh perangkat seluler dan desktop.

Untuk mempelajari lebih lanjut riset dan metodologi di balik rekomendasi ini, lihat Menentukan nilai minimum metrik Core Web Vitals.
Pergeseran tata letak secara mendetail
Pergeseran tata letak ditentukan oleh Layout Instability API, yang melaporkan entri layout-shift setiap kali elemen yang terlihat dalam area pandang mengubah posisi awalnya (misalnya, posisi atas dan kirinya dalam mode penulisan default) di antara dua frame. Elemen tersebut dianggap sebagai elemen tidak stabil.
Perhatikan bahwa pergeseran tata letak hanya terjadi saat elemen yang ada mengubah posisi awalnya. Jika elemen baru ditambahkan ke DOM atau elemen yang ada berubah ukuran, elemen tersebut tidak dihitung sebagai pergeseran tata letak—asalkan perubahan tersebut tidak menyebabkan elemen lain yang terlihat mengubah posisi awalnya.
Skor pergeseran tata letak
Untuk menghitung skor pergeseran tata letak, browser melihat ukuran area pandang dan pergerakan elemen yang tidak stabil di area pandang antara dua frame yang dirender. Skor pergeseran tata letak adalah produk dari dua ukuran gerakan tersebut: fraksi dampak dan fraksi jarak (keduanya ditentukan di bawah).
layout shift score = impact fraction * distance fraction
Fraksi dampak
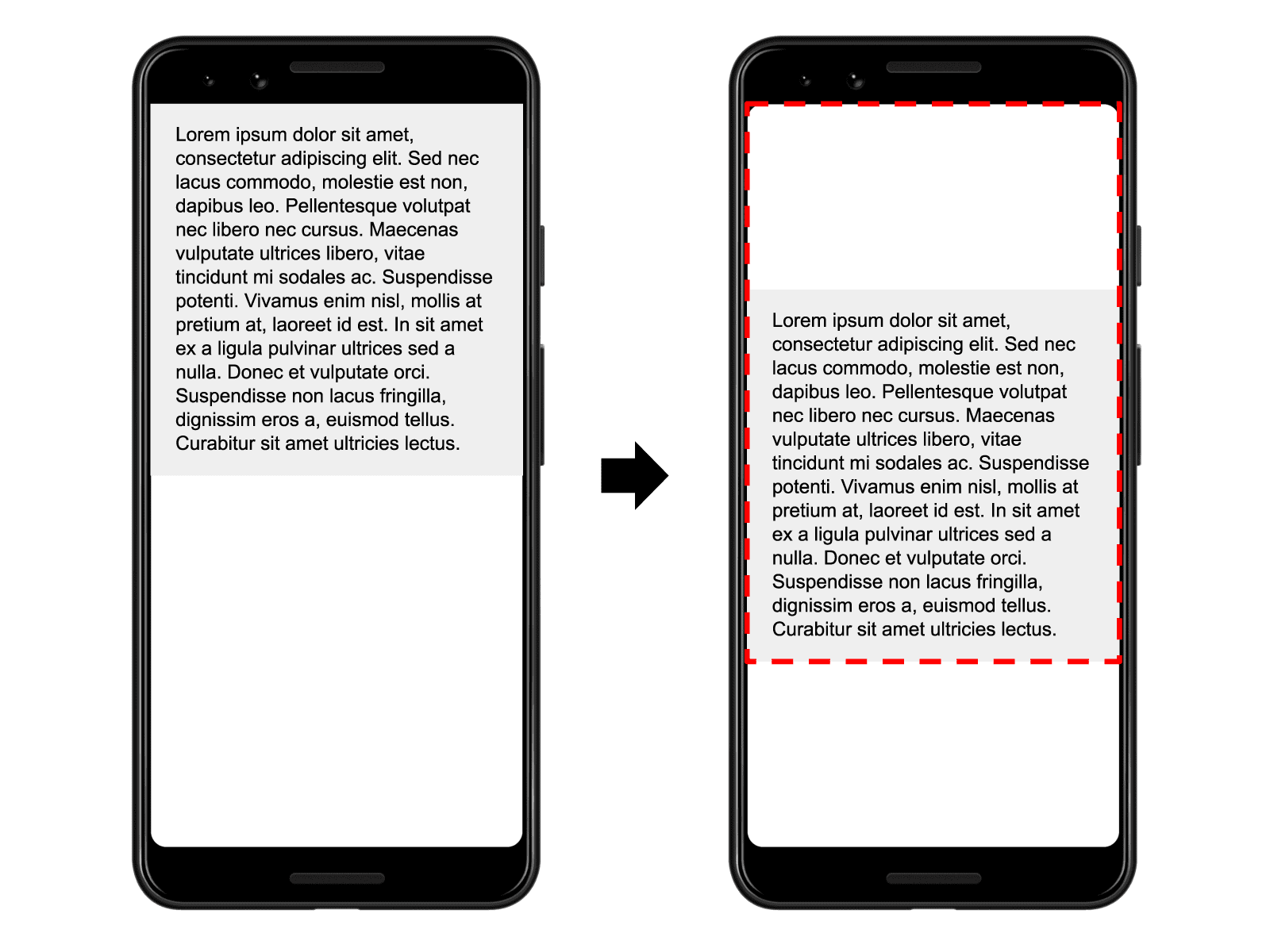
Fraksi dampak mengukur pengaruh elemen yang tidak stabil terhadap area area pandang di antara dua frame.
Fraksi dampak untuk frame tertentu adalah kombinasi area yang terlihat dari semua elemen yang tidak stabil untuk frame tersebut dan frame sebelumnya, sebagai fraksi dari total area area pandang.

Pada gambar sebelumnya, ada elemen yang menempati setengah area tampilan dalam satu frame. Kemudian, pada frame berikutnya, elemen bergeser ke bawah sebesar 25% dari tinggi area tampilan. Persegi panjang merah berbintik menunjukkan gabungan area yang terlihat dari elemen di kedua frame, yang dalam hal ini, adalah 75% dari total area pandang, sehingga fraksi dampaknya adalah 0.75.
Fraksi jarak
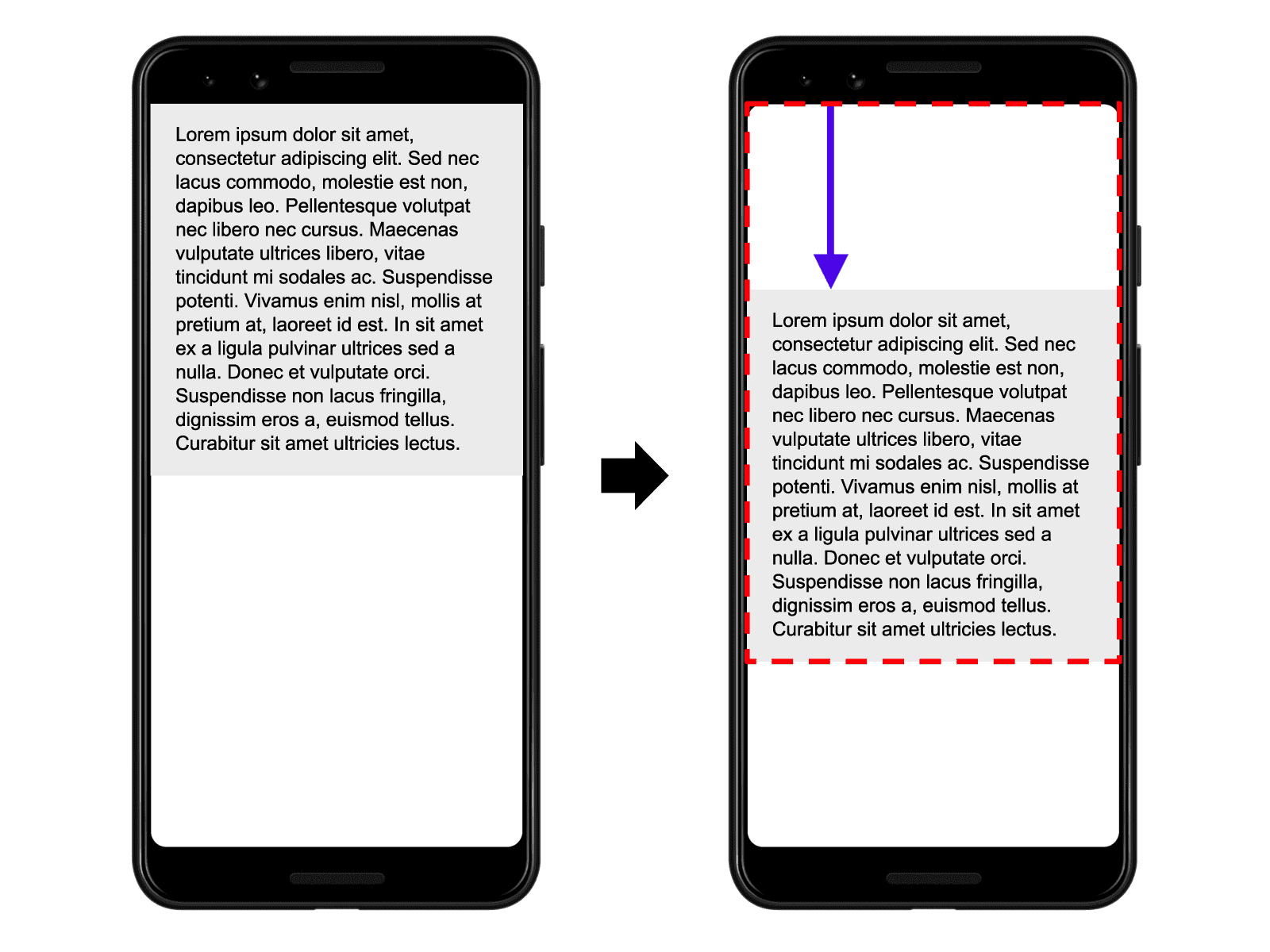
Bagian lain dari persamaan skor pergeseran tata letak mengukur jarak yang telah dipindahkan elemen yang tidak stabil relatif terhadap area pandang. Fraksi jarak adalah jarak horizontal atau vertikal terbesar yang telah dipindahkan oleh elemen tidak stabil dalam bingkai yang dibagi dengan dimensi terbesar area pandang (lebar atau tinggi, mana saja yang lebih besar).

Pada contoh sebelumnya, dimensi area pandang terbesar adalah tinggi, dan elemen yang tidak stabil telah berpindah sebesar 25% dari tinggi area pandang, sehingga fraksi jarak menjadi 0,25.
Jadi, dalam contoh ini, fraksi dampak adalah 0.75 dan fraksi jarak adalah 0.25, sehingga skor pergeseran tata letak adalah 0.75 * 0.25 = 0.1875.
Contoh
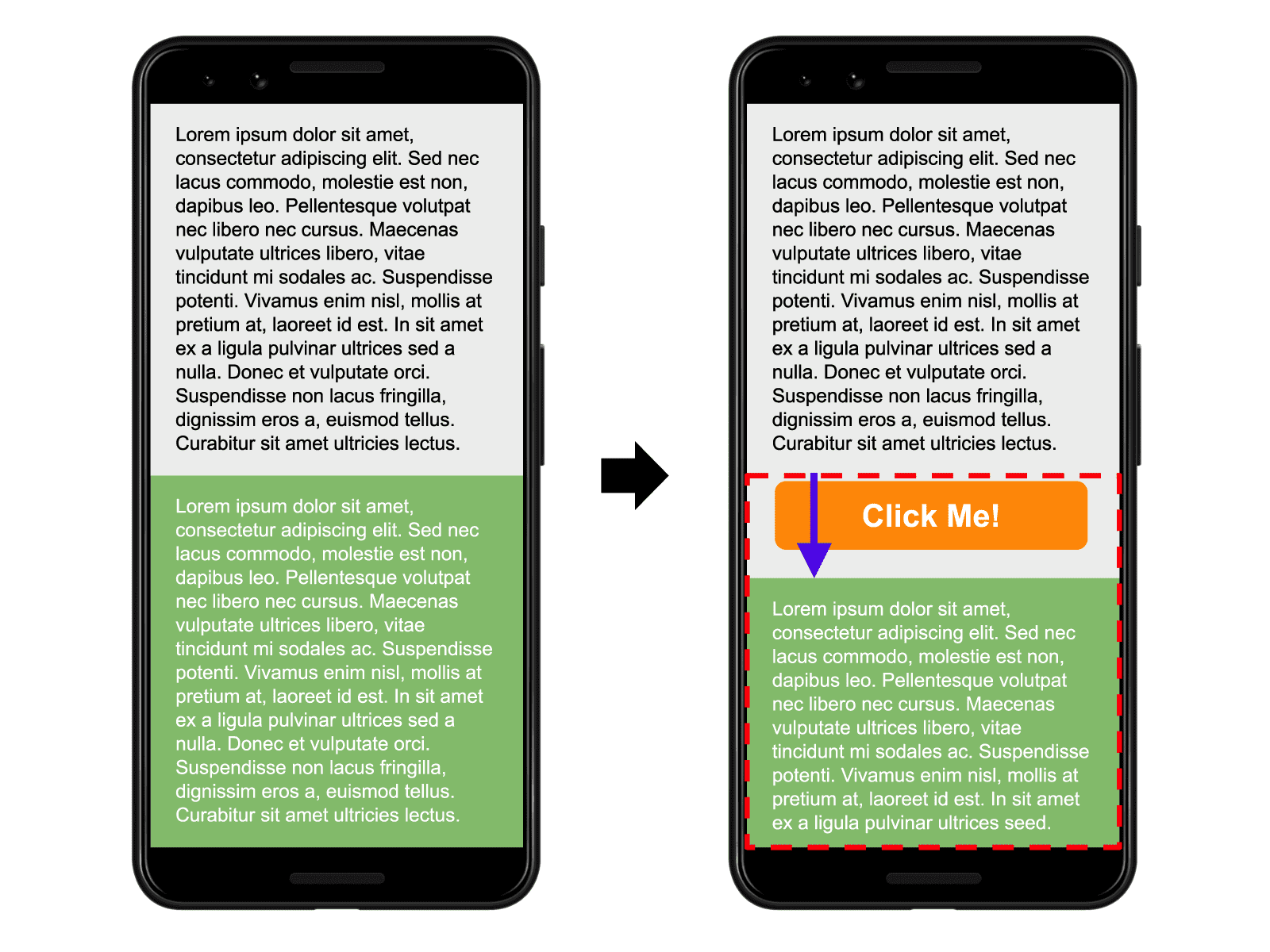
Contoh berikutnya menggambarkan pengaruh penambahan konten ke elemen yang ada terhadap skor pergeseran tata letak:

Dalam contoh ini, ukuran kotak abu-abu berubah, tetapi posisi awalnya tidak berubah sehingga bukan merupakan elemen yang tidak stabil.
Tombol "Klik Saya" sebelumnya tidak ada di DOM, sehingga posisi awalnya juga tidak berubah.
Namun, posisi awal kotak hijau berubah, tetapi karena sebagian telah dipindahkan dari area pandang, area yang tidak terlihat tidak dipertimbangkan saat menghitung fraksi dampak. Penyatuan area yang terlihat untuk kotak hijau di kedua frame (diilustrasikan oleh persegi panjang merah putus-putus) sama dengan area kotak hijau di frame pertama—50% dari area pandang. Fraksi dampak adalah 0.5.
Fraksi jarak diilustrasikan dengan panah ungu. Kotak hijau telah bergeser ke bawah sekitar 14% dari area pandang sehingga fraksi jarak adalah 0.14.
Skor pergeseran tata letak adalah 0.5 x 0.14 = 0.07.
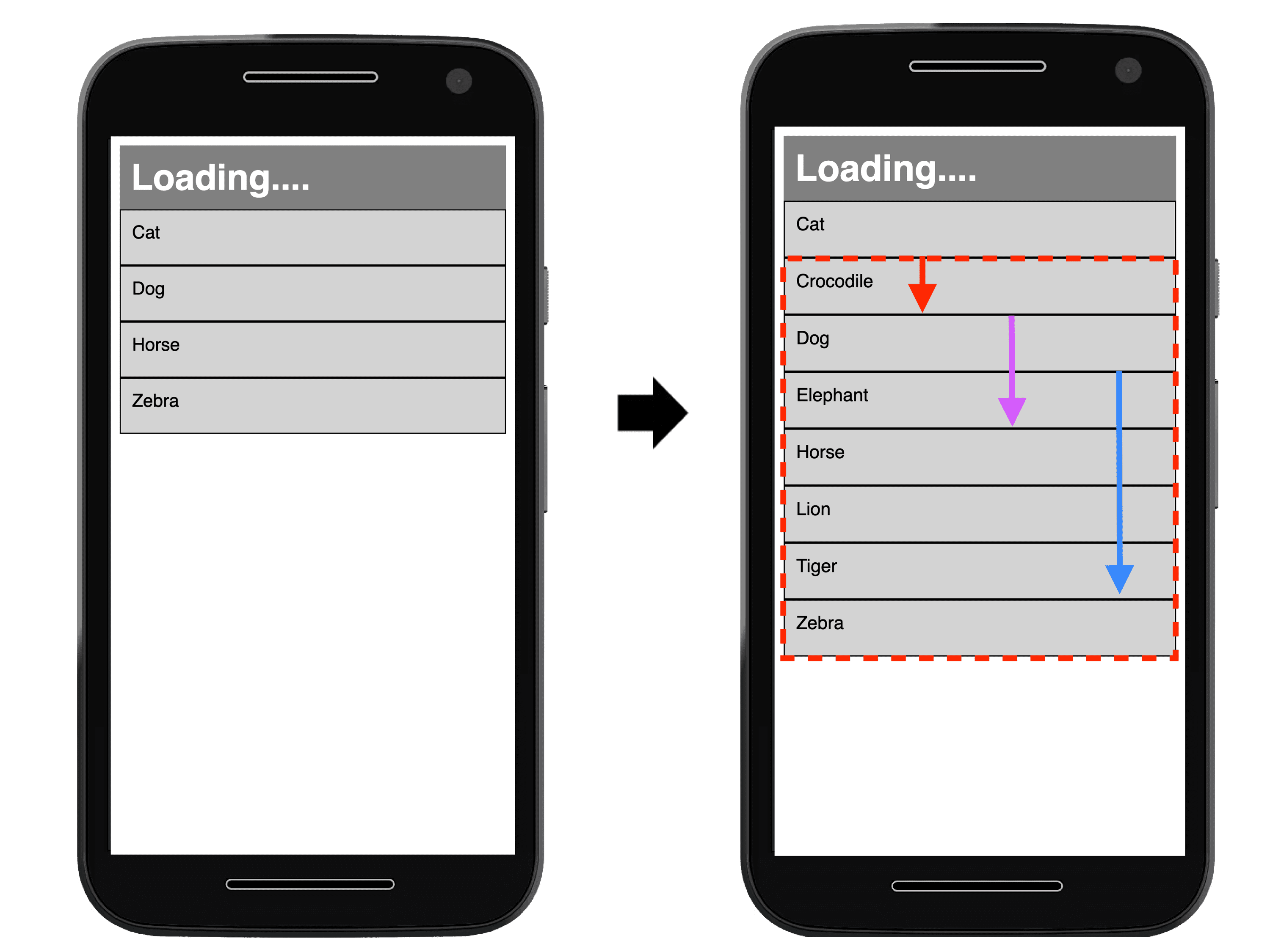
Contoh berikut menunjukkan pengaruh beberapa elemen yang tidak stabil terhadap skor pergeseran tata letak halaman:

Pada frame pertama dalam gambar sebelumnya, ada empat hasil permintaan API untuk hewan, yang diurutkan dalam urutan abjad. Pada frame kedua, lebih banyak hasil ditambahkan ke daftar yang diurutkan.
Item pertama dalam daftar ("Kucing") tidak mengubah posisi awalnya di antara frame, sehingga stabil. Demikian pula, item baru yang ditambahkan ke daftar sebelumnya tidak ada di DOM, sehingga posisi awalnya juga tidak berubah. Namun, item berlabel "", "Kuda", dan "Zebra" semuanya mengubah posisi awal, sehingga menjadi elemen yang tidak stabil.
Sekali lagi, persegi panjang merah berbintik mewakili gabungan area sebelum dan sesudah tiga elemen tidak stabil ini, yang dalam hal ini adalah sekitar 60% area area pandang (fraksi dampak dari 0.60).
Panah mewakili jarak yang telah dilalui elemen tidak stabil dari posisi awalnya. Elemen "Zebra", yang diwakili oleh panah biru, telah bergerak paling banyak, sekitar 30% dari tinggi area pandang. Hal itu membuat fraksi jarak dalam contoh ini menjadi 0.3.
Skor pergeseran tata letak adalah 0.60 x 0.3 = 0.18.
Perubahan tata letak yang diharapkan versus yang tidak terduga
Tidak semua pergeseran tata letak itu buruk. Faktanya, banyak aplikasi web dinamis yang sering mengubah posisi awal elemen di halaman. Pergeseran tata letak hanya buruk jika pengguna tidak mengharapkannya.
Perubahan tata letak yang dimulai pengguna
Pergeseran tata letak yang terjadi sebagai respons terhadap interaksi pengguna (seperti mengklik atau mengetuk link, menekan tombol, atau mengetik di kotak penelusuran) umumnya tidak masalah, selama pergeseran terjadi cukup dekat dengan interaksi sehingga hubungannya jelas bagi pengguna.
Misalnya, jika interaksi pengguna memicu permintaan jaringan yang mungkin memerlukan waktu beberapa saat untuk diselesaikan, sebaiknya buat ruang segera dan tampilkan indikator pemuatan untuk menghindari pergeseran tata letak yang tidak menyenangkan saat permintaan selesai. Jika pengguna tidak menyadari bahwa sesuatu sedang dimuat, atau tidak tahu kapan resource akan siap, mereka mungkin mencoba mengklik sesuatu yang lain sambil menunggu—sesuatu yang dapat berpindah dari bawah mereka.
Pergeseran tata letak yang terjadi dalam waktu 500 milidetik setelah input pengguna akan memiliki tanda hadRecentInput yang ditetapkan, sehingga dapat dikecualikan dari penghitungan.
Animasi dan transisi
Animasi dan transisi, jika dilakukan dengan baik, adalah cara yang bagus untuk memperbarui konten di halaman tanpa mengejutkan pengguna. Konten yang bergeser secara tiba-tiba dan tidak terduga di halaman hampir selalu memberikan pengalaman pengguna yang buruk. Namun, konten yang bergerak secara bertahap dan alami dari satu posisi ke posisi berikutnya sering kali dapat membantu pengguna lebih memahami apa yang terjadi, dan memandu mereka di antara perubahan status.
Pastikan untuk mematuhi setelan browser prefers-reduced-motion, karena beberapa pengunjung situs dapat mengalami efek buruk atau masalah perhatian dari animasi.
Properti transform CSS
memungkinkan Anda menganimasikan elemen tanpa memicu pergeseran tata letak:
- Gunakan
transform: scale(), bukan mengubah propertiheightdanwidth. - Untuk memindahkan elemen, hindari mengubah properti
top,right,bottom, atauleftdan gunakantransform: translate().
Cara mengukur CLS
CLS dapat diukur di lab atau di lapangan, dan tersedia di alat berikut:
Alat kolom
- Laporan Pengalaman Pengguna Chrome
- PageSpeed Insights
- Search Console (laporan Core Web Vitals)
- Library JavaScript
web-vitals
Alat lab
Mengukur pergeseran tata letak di JavaScript
Untuk mengukur pergeseran tata letak di JavaScript, Anda menggunakan Layout Instability API.
Contoh berikut menunjukkan cara membuat PerformanceObserver untuk mencatat entri layout-shift ke konsol:
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
console.log('Layout shift:', entry);
}
}).observe({type: 'layout-shift', buffered: true});
Mengukur CLS di JavaScript
Untuk mengukur CLS di JavaScript, Anda perlu mengelompokkan entri layout-shift yang tidak terduga ini ke dalam sesi, dan menghitung nilai sesi maksimum. Anda dapat merujuk ke kode sumber library JavaScript web vitals yang berisi implementasi referensi tentang cara penghitungan CLS.
Pada umumnya, nilai CLS saat ini pada saat halaman di-unload adalah nilai CLS akhir untuk halaman tersebut, tetapi ada beberapa pengecualian penting seperti yang disebutkan di bagian berikutnya. Library JavaScript web vitals memperhitungkan hal ini sebanyak mungkin, dalam batasan Web API.
Perbedaan antara metrik dan API
- Jika halaman dimuat di latar belakang, atau jika dimuat di latar belakang sebelum browser merender konten apa pun, halaman tersebut tidak boleh melaporkan nilai CLS apa pun.
- Jika halaman dipulihkan dari cache kembali/maju, nilai CLS-nya harus direset ke nol karena pengguna mengalaminya sebagai kunjungan halaman yang berbeda.
- API tidak melaporkan entri
layout-shiftuntuk pergeseran yang terjadi dalam iframe, tetapi metrik melaporkannya karena merupakan bagian dari pengalaman pengguna halaman. Hal ini dapat ditampilkan sebagai perbedaan antara CrUX dan RUM. Untuk mengukur CLS dengan benar, Anda harus mempertimbangkannya. Sub-frame dapat menggunakan API untuk melaporkan entrilayout-shiftke frame induk untuk agregasi.
Selain pengecualian ini, CLS memiliki beberapa kerumitan tambahan karena fakta bahwa CLS mengukur seluruh masa aktif halaman:
- Pengguna mungkin membiarkan tab terbuka selama waktu yang sangat lama—hari, minggu, bulan. Bahkan, pengguna mungkin tidak pernah menutup tab.
- Di sistem operasi seluler, browser biasanya tidak menjalankan callback penghapusan muatan halaman untuk tab latar belakang, sehingga sulit untuk melaporkan nilai "akhir".
Untuk menangani kasus tersebut, CLS harus dilaporkan setiap kali halaman berada di latar belakang—selain setiap kali halaman di-unload (peristiwa visibilitychange mencakup kedua skenario ini). Kemudian, sistem analisis yang menerima data ini harus menghitung nilai CLS akhir di backend.
Daripada menghafal dan memahami semua kasus ini sendiri, developer dapat menggunakan library JavaScript web-vitals untuk mengukur CLS, yang memperhitungkan semua hal yang disebutkan sebelumnya, kecuali kasus iframe:
import {onCLS} from 'web-vitals';
// Measure and log CLS in all situations
// where it needs to be reported.
onCLS(console.log);
Cara meningkatkan CLS
Untuk panduan lebih lanjut tentang cara mengidentifikasi pergeseran tata letak di lapangan dan menggunakan data lab untuk mengoptimalkannya, lihat panduan kami tentang cara mengoptimalkan CLS.
Referensi lainnya
- Panduan Tag Google Publisher tentang meminimalkan pergeseran tata letak
- Memahami Cumulative Layout Shift oleh Annie Sullivan dan Steve Kobes di #PerfMatters (2020)
Log perubahan
Terkadang, bug ditemukan di API yang digunakan untuk mengukur metrik, dan terkadang di definisi metrik itu sendiri. Oleh karena itu, terkadang perubahan harus dilakukan, dan perubahan ini dapat muncul sebagai peningkatan atau regresi dalam laporan dan dasbor internal Anda.
Untuk membantu Anda mengelolanya, semua perubahan pada penerapan atau definisi metrik ini akan ditampilkan di Log Perubahan ini.
Jika memiliki masukan untuk metrik ini, Anda dapat memberikannya di grup Google web-vitals-feedback.


