合成是將網頁上繪製的部分組合在一起,以便在畫面上顯示。未合成的動畫需要更多工作,而且在低階手機上或在主執行緒上執行效能密集的工作時,可能會出現「卡頓」 (不順暢) 的情形。
這個部分有兩個主要因素會影響網頁效能:需要管理的轉譯器圖層數量,以及用於動畫的屬性。
摘要
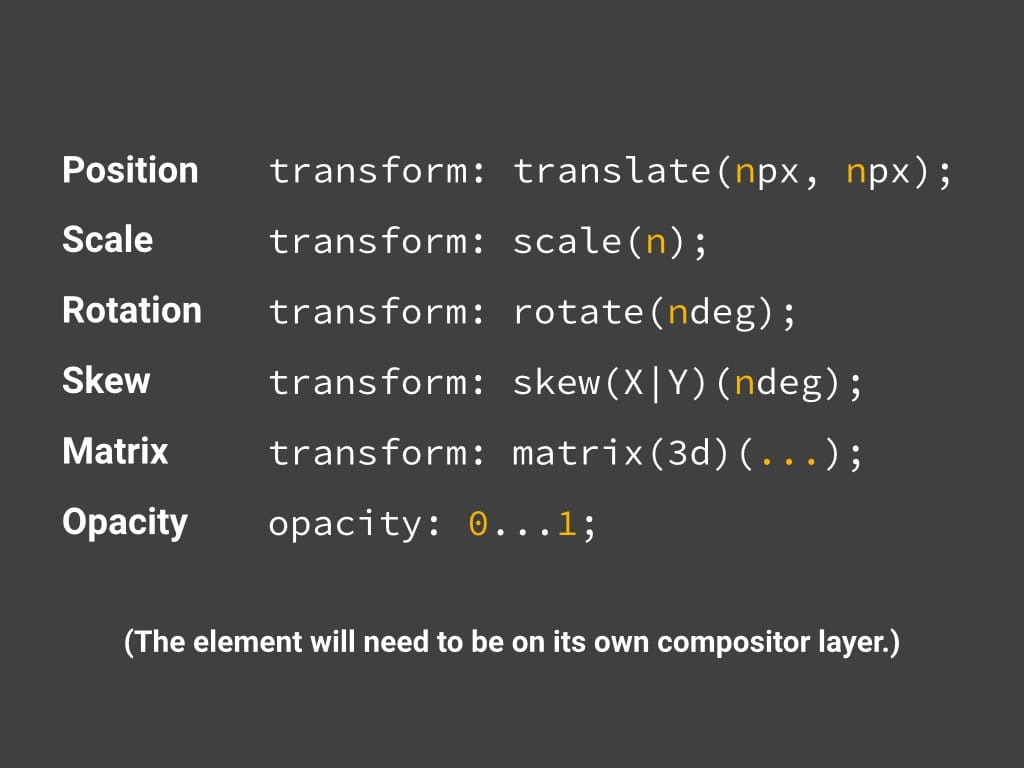
- 請只在動畫中變更轉換和不透明度。
- 使用
will-change或translateZ宣傳移動元素。 - 避免過度使用宣傳規則,因為圖層需要記憶體和管理。
使用轉換和不透明度變更來製作動畫
成效最佳的像素管道版本可避免版面配置和繪製,只需要進行合成變更:

為達到這項目標,您必須只變更可由合成器單獨處理的屬性。目前只有兩個屬性符合這個情況,分別是 transform 和 opacity:

使用 transform 和 opacity 時,請注意,變更這些屬性的元素應位於專屬的轉譯器圖層。如要建立圖層,您必須提昇元素,我們將在下一個章節說明。
提升要加入動畫的元素
如同我們在「簡化繪圖複雜度並減少繪圖區域」一節所述,您應將要製作動畫的元素 (在合理範圍內,請勿過度使用) 提升至各自的圖層:
.moving-element {
will-change: transform;
}
或者,如果是舊版瀏覽器或不支援 will-change 的瀏覽器,請使用以下方法:
.moving-element {
transform: translateZ(0);
}
管理圖層並避免圖層爆炸
知道圖層通常有助於提升效能後,您可能會想要使用以下方式,提升網頁上的所有元素:
* {
will-change: transform;
transform: translateZ(0);
}
這只是間接表示您想宣傳網頁上的每個元素。問題是,您建立的每個圖層都需要記憶體和管理,而且這不是免費的。事實上,在記憶體有限的裝置上,建立圖層所帶來的效能影響,可能遠大於任何好處。每個圖層的紋理都必須上傳至 GPU,因此 CPU 和 GPU 之間的頻寬,以及 GPU 上可用於紋理的記憶體,都會受到更多限制。
使用 Chrome 開發人員工具瞭解應用程式中的圖層

如要瞭解應用程式中的圖層,以及元素為何具有圖層,您必須在 Chrome 開發人員工具的時間軸中啟用 Paint 分析工具:
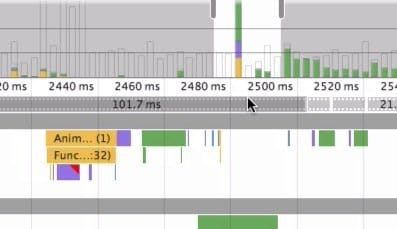
開啟這項功能後,您應該會錄製到影片。錄影完成後,您可以點選每秒影格數列和詳細資料之間的個別影格:

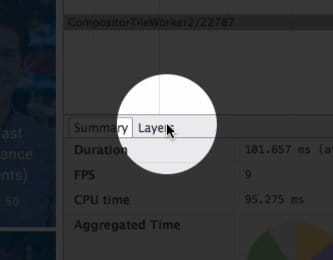
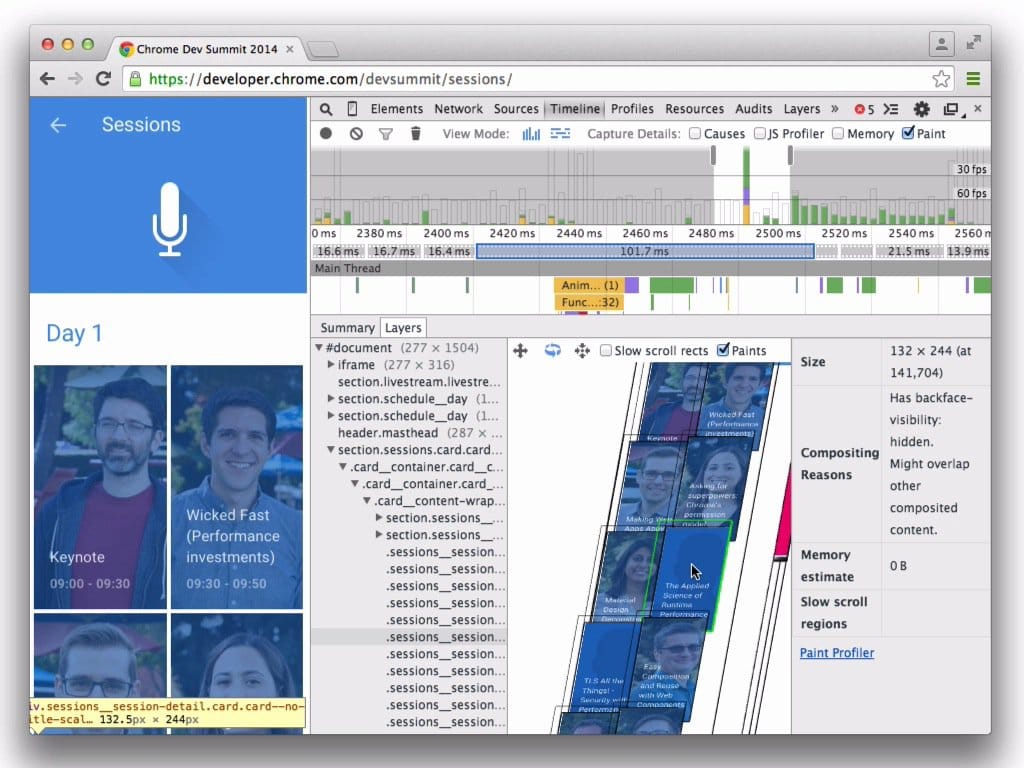
點選後,詳細資料中就會顯示新選項:圖層分頁。

這個選項會顯示新檢視畫面,讓您在該影格中拖曳、掃描及放大所有圖層,以及顯示建立每個圖層的原因。

您可以透過這個檢視畫面追蹤圖層數量。如果您在捲動或轉場等效能至關重要的動作中花費大量時間進行合成 (應以 4-5ms 為目標),您可以使用這裡的資訊查看您有多少圖層、為何建立這些圖層,並據此管理應用程式中的圖層數量。

